1.源码下载链接
1.yolov5原模型以及权重文件
链接:https://pan.baidu.com/s/1XlvHIxlzJEqp2wlRx5Fb1w
提取码:xtkj
2.训练自己数据集的完整代码
链接:https://pan.baidu.com/s/1xdnah8ZLoT7E1YDm-RiGzQ
提取码:9261
2.训练过程
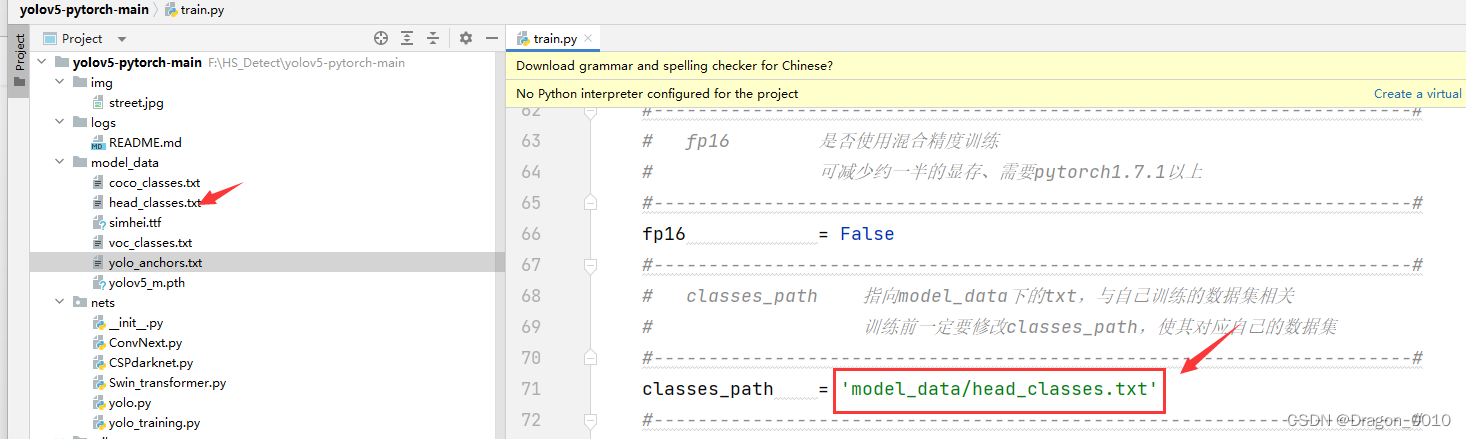
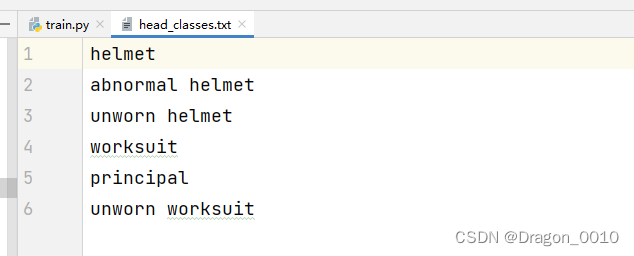
1.修改class_path为自己数据集的分类结果


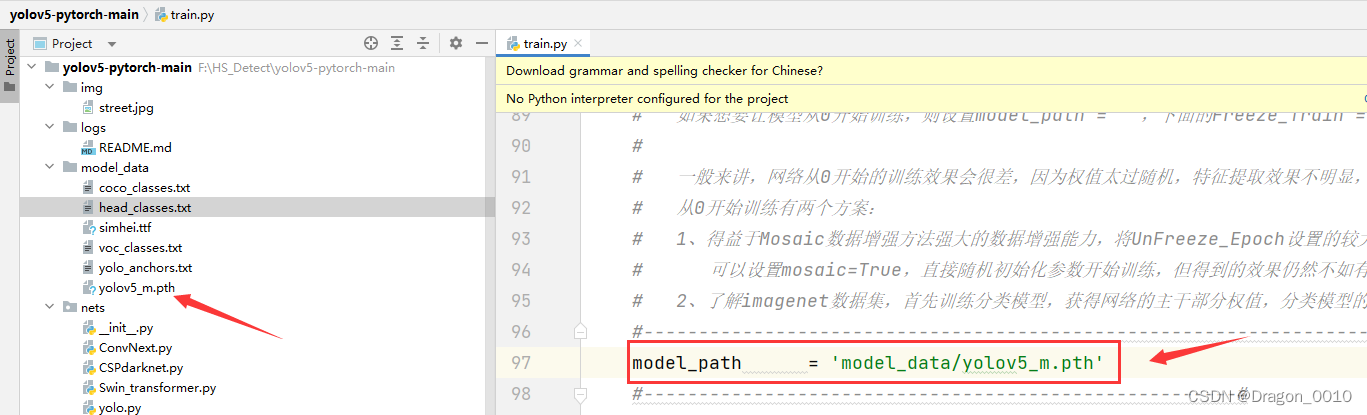
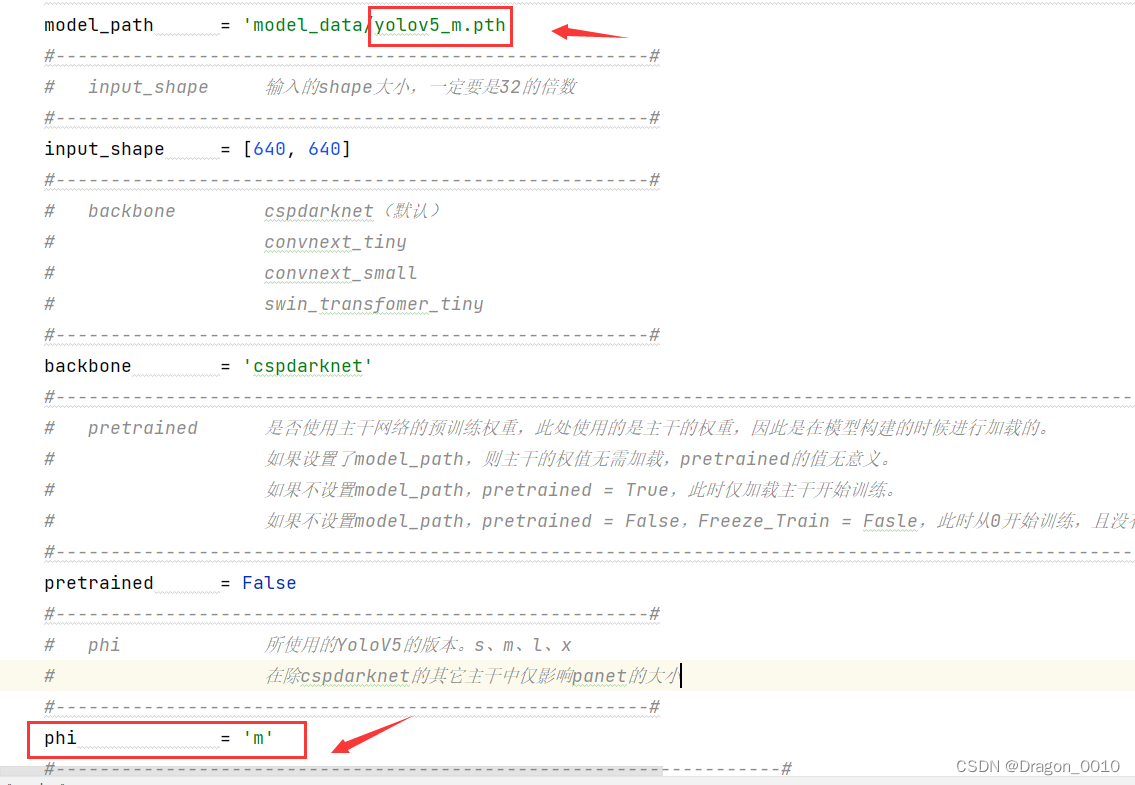
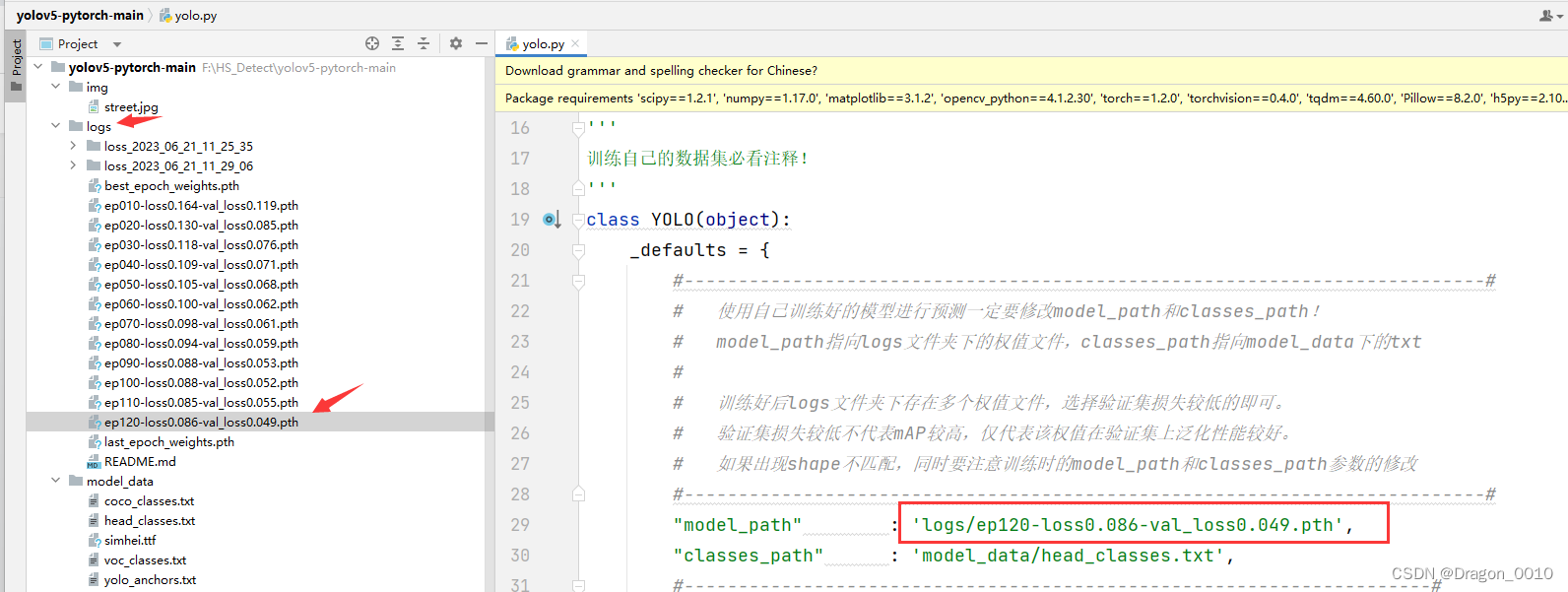
2.修改权重文件的路径
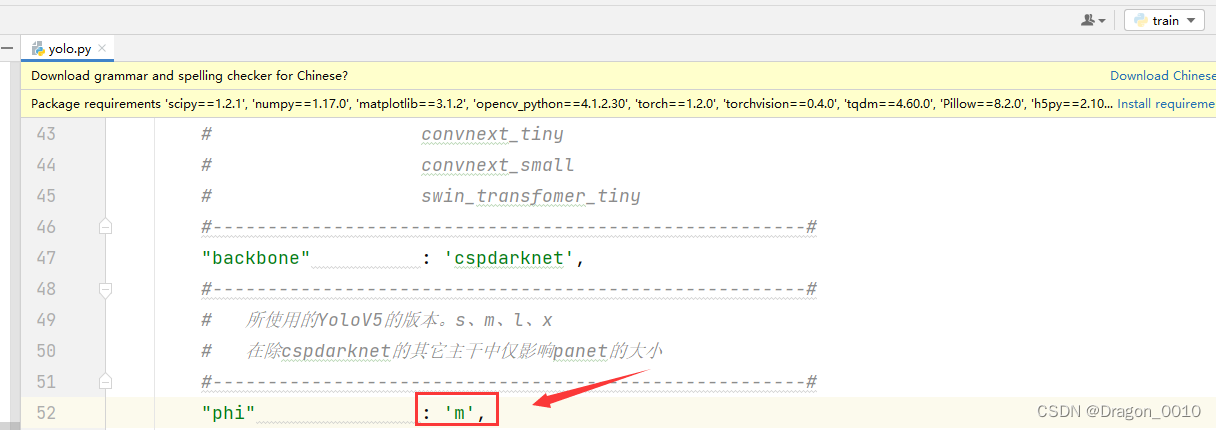
3.因为权重文件使用的是yolov5_m,所以对应的phi也进行对应的修改
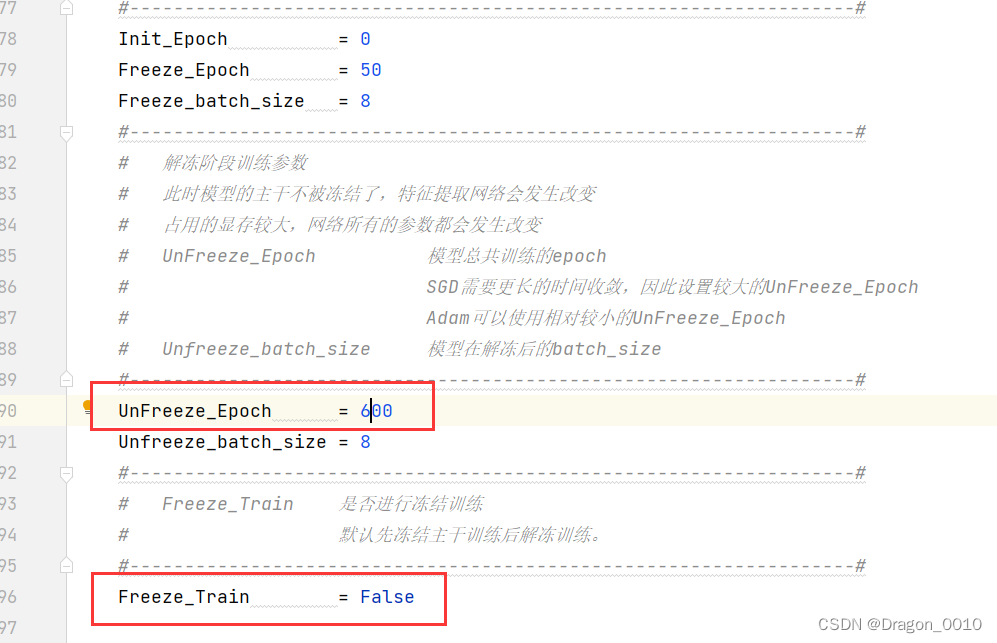
4.取消冻结阶段,将Epoch设置为600

5.将自己的数据集重命名为VOC2007,放在VOCdevkit文件夹下

6.打开voc_annotation.py文件,修改class_path
 运行此文件
运行此文件

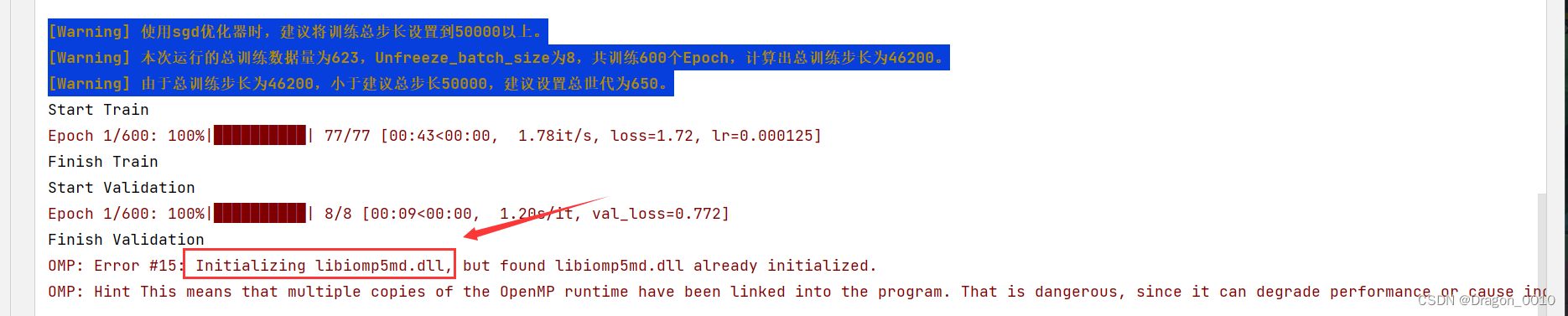
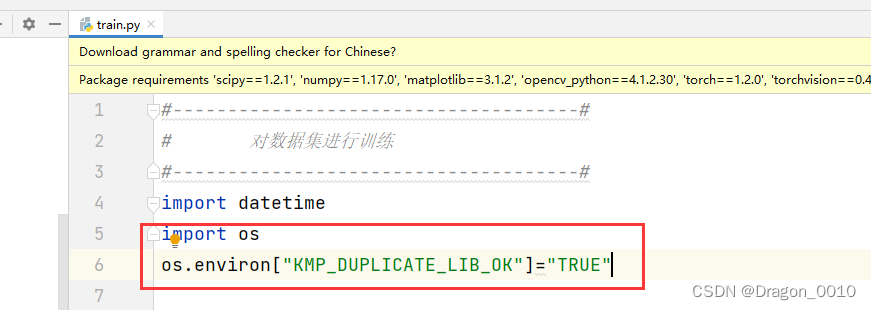
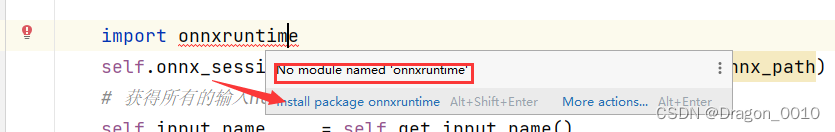
7.遇到报错
 解决:
解决:

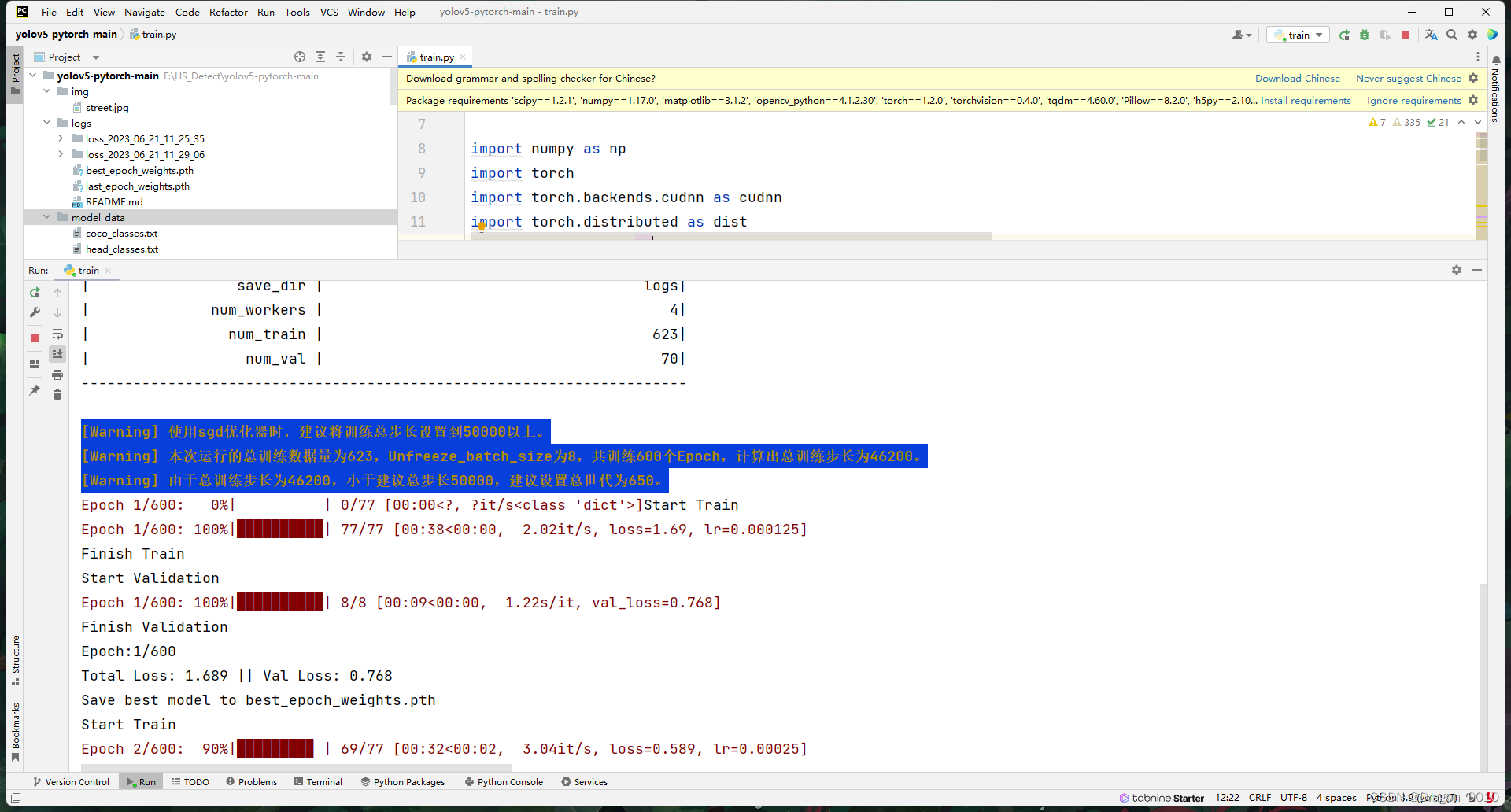
8.开始训练
3.测试效果
1.修改yolo.py文件





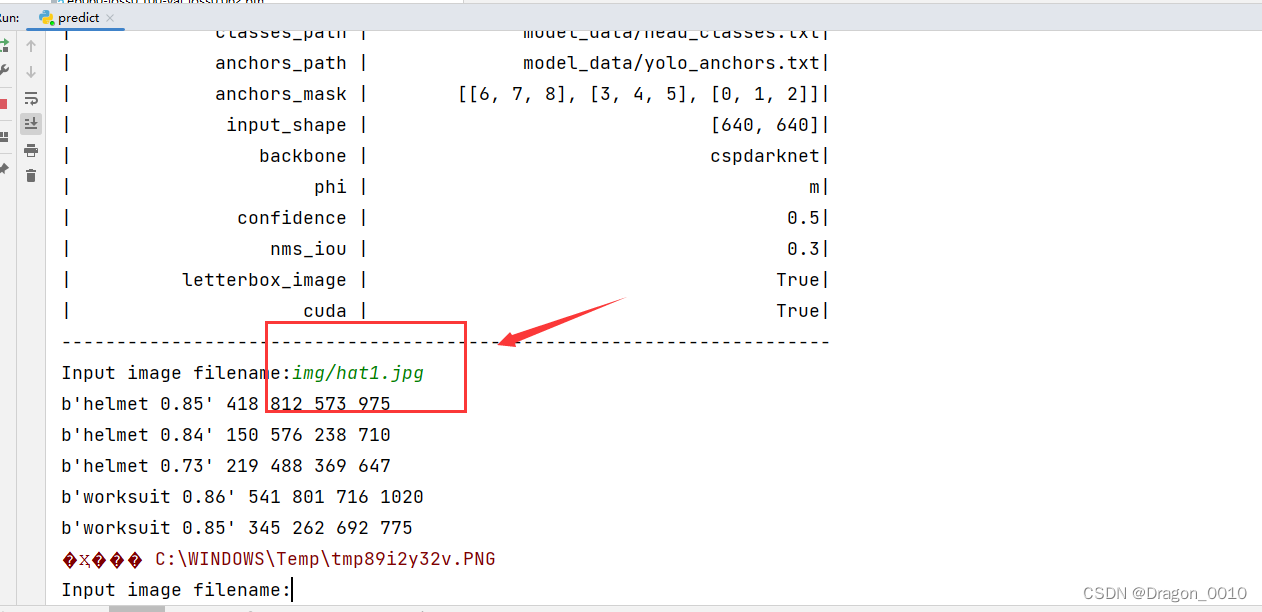
2.运行predict.py文件



效果还是很不错的。