文章目录
- 官网
- Checkpoints
- 安装
- 快速体验
- 导出onnx
- Web应用
- jupyter 脚本运行SAM的脚本
- automatic_mask_generator_example
官网
https://github.com/facebookresearch/segment-anything
Checkpoints
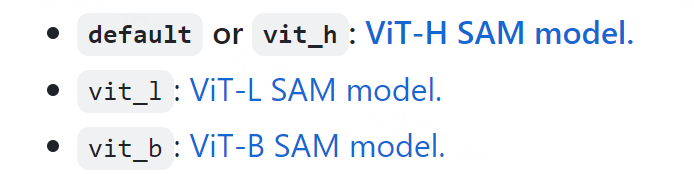
三种模型:
parser.add_argument(
“–model-type”,
type=str,
required=True,
help=“The type of model to load, in [‘default’, ‘vit_h’, ‘vit_l’, ‘vit_b’]”,
)

安装
python>=3.8
pytorch>=1.7 and torchvision>=0.8
git clone git@github.com:facebookresearch/segment-anything.git
cd segment-anything; pip install -e .
pip install opencv-python pycocotools matplotlib onnxruntime onnx
快速体验
使用命令行执行scripts/amg.py:
python scripts/amg.py \
--checkpoint "/ssd/xiedong/workplace/segment-anything/sam_vit_b_01ec64.pth" \
--model-type "vit_b" \
--input "/ssd/xiedong/workplace/segment-anything/images" \
--output "/ssd/xiedong/workplace/segment-anything/images_dst"
会得到各个id块的黑白分割图:

导出onnx
命令行执行:
python scripts/export_onnx_model.py \
--checkpoint "/ssd/xiedong/workplace/segment-anything/sam_vit_b_01ec64.pth" \
--model-type "vit_b" \
--output "/ssd/xiedong/workplace/segment-anything/sam_vit_b_01ec64.onnx" \
--opset 12

vit_l模型:
python scripts/export_onnx_model.py \
--checkpoint "/ssd/xiedong/workplace/segment-anything/sam_vit_l_0b3195.pth" \
--model-type "vit_l" \
--output "/ssd/xiedong/workplace/segment-anything/sam_vit_l_0b3195.onnx" \
--opset 12
vit_h 模型:
python scripts/export_onnx_model.py \
--checkpoint "/ssd/xiedong/workplace/segment-anything/sam_vit_h_4b8939.pth" \
--model-type "vit_h" \
--output "/ssd/xiedong/workplace/segment-anything/sam_vit_h_4b8939.onnx" \
--opset 12
Web应用
安装
sudo apt install npm
cd demo && sudo npm install --g yarn

打开web服务:
sudo yarn && sudo yarn start
在 Ubuntu 上升级 Node.js 可以通过以下步骤完成:
确认当前安装的 Node.js 版本:
node -v
使用 Node.js 的版本管理工具 n(需要先安装)来升级 Node.js:
sudo npm install -g n
sudo n stable
这里Web应用还是会有点问题,后面再看。
jupyter 脚本运行SAM的脚本
安装Jupyter:安装Python之后,你可以使用pip(Python包管理工具)来安装Jupyter。打开命令行终端(Windows系统可以使用命令提示符或PowerShell,Mac/Linux系统可以使用终端),然后运行以下命令安装Jupyter:
pip install jupyter
这将自动下载并安装Jupyter及其相关依赖项。
启动Jupyter Notebook:安装完成后,你可以通过以下步骤启动Jupyter Notebook:
在命令行终端中,转到你希望存储Jupyter笔记本文件的目录。
运行以下命令:
jupyter notebook
ubuntu安装chrome:
下载Chrome安装文件:使用命令行工具在服务器上下载Chrome的安装文件。你可以使用wget命令来下载特定版本的Chrome,例如:
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
这将下载最新稳定版的Chrome的.deb文件。
安装依赖项:在安装Chrome之前,你需要安装一些依赖项。使用以下命令安装这些依赖项:
sudo apt-get update
sudo apt-get install -y libxss1 libappindicator1 libindicator7
这些依赖项是Chrome在Linux系统上运行所需的。
安装Chrome:使用以下命令安装下载的Chrome安装文件:
sudo dpkg -i google-chrome-stable_current_amd64.deb
这将开始安装Chrome。如果出现依赖项错误,请使用以下命令修复并完成安装:
sudo apt-get install -f
验证安装:安装完成后,你可以运行以下命令来验证Chrome是否正确安装:
google-chrome-stable --version
如果显示了Chrome的版本信息,则表示安装成功。
这几个脚本都是可以使用:

automatic_mask_generator_example
SA-1B 数据集是通过这个脚本得到的,这是对整图进行作用的脚本。
原图:

自动分割后: