1. 注册小程序账号
官网:
https://mp.weixin.qq.com/wxopen/waregister?action=step1

2. 下载小程序
官网:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
百度网盘(非最新版)
https://pan.baidu.com/s/1_proEw9R5RDxpuRAbgcoJg?pwd=6666
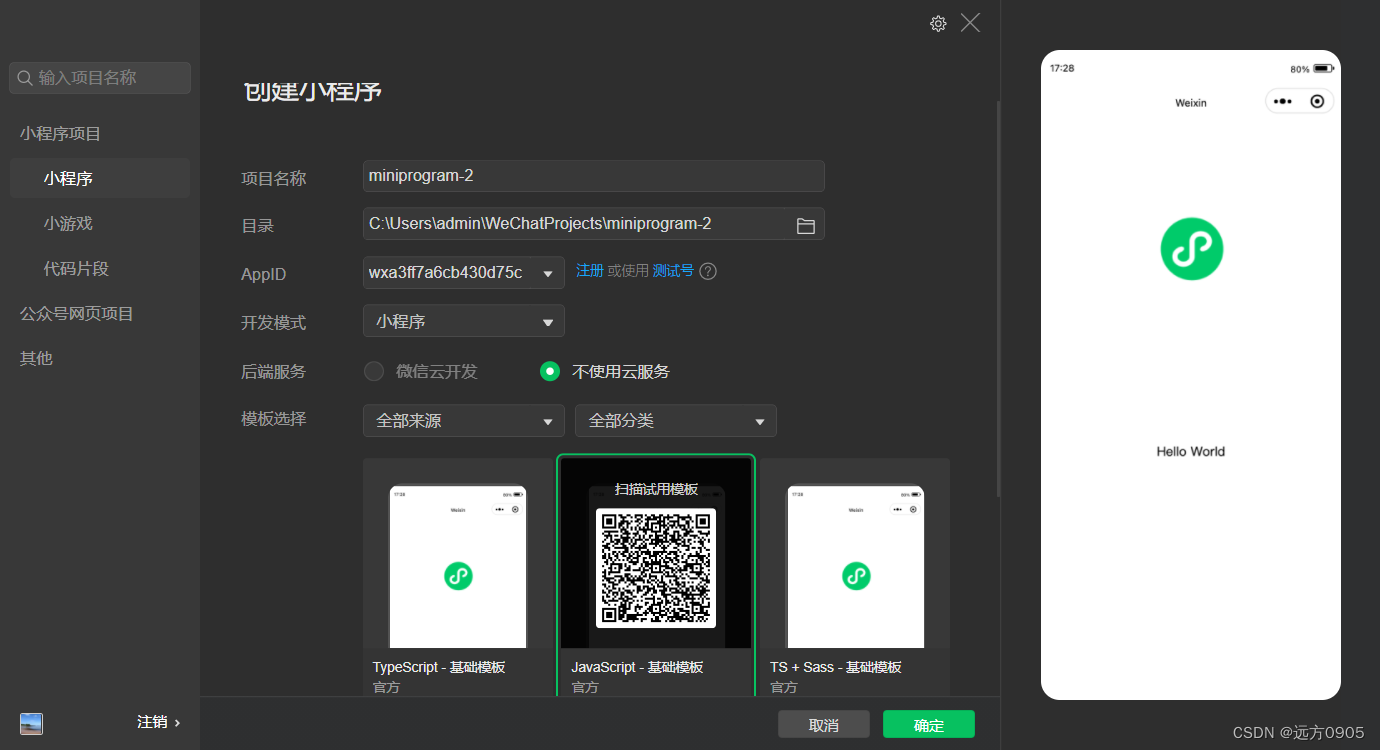
3.新建小程序项目

生命周期
onLaunch:当小程序初始化完成的时候会触发的onLaunch,只触发一次。
onShow:当小程序启动,或者从后台切前台会触发的生命周期。
onHide : 当小程序从前台进入后台会触发。
页面的生命周期
onLoad :监听页面加载。
onReady :监听页面初次渲染完成。
onShow:监听页面显示。
onHide:监听页面隐藏。
onUnload:监听页面卸载。
onError:脚本错误,或者Api调用失败之后的触发。
页面的相关处理函数
onPullDownRefresh:监听用户下拉动作。
onReachBootom:页面上拉触底事件。
onShareAppMessage:页面右上角分享触发
app.json分析
{
// 页面路径
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
entryPagePath
指定小程序的默认启动路径(首页),常见情景是从微信聊天列表页下拉启动、小程序列表启动等。如果不填,将默认为 pages 列表的第一项。不支持带页面路径参数。
{
"entryPagePath": "pages/index/index"
}
pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
{
"pages": ["pages/index/index", "pages/logs/logs"]
}
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 |
官方文档
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html