👨🎓静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计👩🎓,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
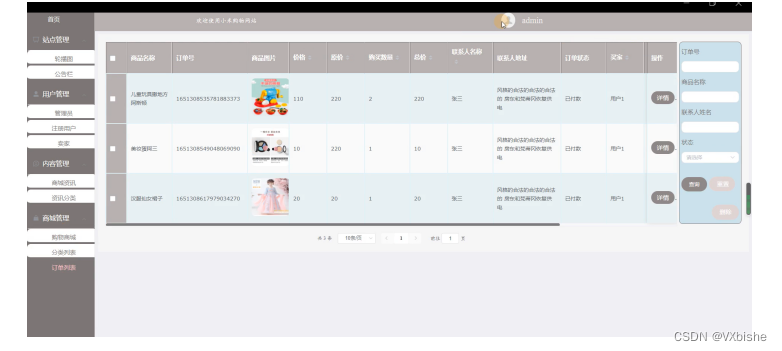
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。






五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css">
<title>西安</title>
</head>
<body>
<div class="wrapin">
<header>
<ul class="nav clearfix">
<li><a href="">首页</a></li>
<li><a href="guanyu.html">关于西安</a></li>
<li><a href="guji.html">名胜古迹</a></li>
<li><a href="meishi.html">美食推荐</a></li>
<li><a href="lianxi.html">联系我们</a></li>
</ul>
</header>
<div class="banner"> <img src="picture/banner_02.jpg"> </div>
<div class="con">
<div class="top clearfix" style="display: flex; margin-left: 5vw;border:1px solid ;border-radius: 10px;">
<div class="text" style="width: 60%;height: 318px;overflow: hidden;">
<h2>西安</h2>
<p style="padding: 10px;">
西安,简称“镐”,古称长安、镐京,是陕西省辖地级市、省会、副省级市、特大城市、关中平原城市群核心城市,国务院批复确定的中国西部地区重要的中心城市,国家重要的科研、教育、工业基地 。总面积10108平方千米
。截至2019年,全市下辖11个区、2个县,建成区面积700.69平方千米 。根据第七次人口普查数据,截至2020年11月1日零时,西安市常住人口为12952907人。
西安地处关中平原中部、北濒渭河、南依秦岭,八水润长安,是联合国教科文组织于1981年确定的“世界历史名城” ,是中华文明和中华民族重要发祥地之一,丝绸之路的起点 ,历史上先后有十多个王朝在此建都
,丰镐都城、秦阿房宫、兵马俑,汉未央宫、长乐宫,隋大兴城,唐大明宫、兴庆宫等勾勒出“长安情结” 。 <br>
西安是中国最佳旅游目的地、中国国际形象最佳城市之一 ,有两项六处遗产被列入《世界遗产名录》,分别是:秦始皇陵及兵马俑、大雁塔、小雁塔、唐长安城大明宫遗址、汉长安城未央宫遗址、兴教寺塔
。另有西安城墙、钟鼓楼、华清池、终南山、大唐芙蓉园、陕西历史博物馆、碑林等景点。西安拥有西安交通大学、西北工业大学、西安电子科技大学等7所“双一流”建设高校 。 <br>
2018年2月,国家发展和改革委员会、住房和城乡建设部发布《关中平原城市群发展规划》支持西安建设国家中心城市、国际性综合交通枢纽、建成具有历史文化特色的国际化大都市 。2020年西安市生产总值10020.39亿元。
</p>
</div>
<div class="pic" style="float: right; padding: 30px;"> <img src="picture/08.jpg"> </div>
</div>
</div>
<div class="con">
<div class="tupian">
<div class="title">
<h2>美食推荐</h2>
</div>
<ul class="clearfix">
<li><a href="meishi1.html">
<div class="pic"><img src="picture/ms_01.jpeg"></div>
<p>牛、羊肉泡馍</p>
</a></li>
<li><a href="meishi2.html">
<div class="pic"><img src="picture/ms_02.jpeg"></div>
<p>凉皮</p>
</a></li>
<li><a href="meishi3.html">
<div class="pic"><img src="picture/ms_03.jpeg"></div>
<p>肉夹馍</p>
</a></li>
<li><a href="meishi4.html">
<div class="pic"><img src="picture/ms_04.jpeg"></div>
<p>臊子面</p>
</a></li>
<li><a href="meishi5.html">
<div class="pic"><img src="picture/ms_05.jpeg"></div>
<p>裤带面</p>
</a></li>
<li><a href="meishi6.html">
<div class="pic"><img src="picture/ms_06.jpeg"></div>
<p>甑糕</p>
</a></li>
</ul>
</div>
</div>
<!-- <div class="banner"> <img src="picture/banner_02.jpg"/> </div>
<div class="con">
<div class="xqing">
<h1>牛、羊肉泡馍</h1>
<div class="pic"><img src="picture/ms_01.jpeg"/></div>
<div class="text">
<p> 牛羊肉泡馍在于烙的饼和熬制的汤。汤需要把握好火候,味道特别鲜美。厨师在做的时候先切洗干净羊肉,在煮肉的过程中加入葱、姜、花椒、八角、茴香、桂皮等调料将肉煮烂。馍是白面烤制的,吃的时候需要先把馍掰成豆子大小放入碗内,厨师将肉及汤浇在上面,配上香菜、粉丝、就着几口糖蒜,那味道简直美极了~</p>
</div>
</div>
</div>
<div class="banner"> <img src="picture/banner_02.jpg"/> </div>
<div class="con">
<div class="xqing">
<h1>凉皮</h1>
<div class="pic"><img src="picture/ms_02.jpeg"/></div>
<div class="text">
<p> 西安市面上的凉皮大概分三种:岐山擀面皮、汉中热面皮和秦镇米面凉皮。其中以岐山是用小麦面粉蒸制而成的,因为在制作过程中特殊的手法不同,分为麻酱凉皮、秦镇米皮、汉中面皮、岐山擀面皮、面筋凉皮几种。凉皮是凉拌为主的,一般就着烧饼或者肉夹馍吃,再来一瓶冰封,是陕西人的标配。因为擀面皮是从唐代冷淘面演变而来,其面皮选料精良,工艺严谨,调味讲究,以“白、薄、光、软、筋、香”而闻名,凉爽可口,具有筋斗、柔软、凉香、酸辣可口、四季皆宜之特点。在古代,擀面皮乃是给宫里的御供食品,故西府人又称擀面皮为“御京粉”。
</p>
</div>
</div>
</div>
<div class="banner"> <img src="picture/banner_02.jpg"/> </div>
<div class="con">
<div class="xqing">
<h1>肉夹馍</h1>
<div class="pic"><img src="picture/ms_03.jpeg"/></div>
<div class="text">
<p> 肉夹馍主要在于烙的馍馍,馍是将上好的面粉揉成饼形状,放在铁挡板里烤,烤成型之后就侧放在炉膛里烤,过一会翻一下,直至金黄。将烤好的饼一分为二切开,给里面夹上卤好的肉灌点汤汁,别提有多香了~陕西地区有使用白吉馍的“腊汁肉夹馍”、宝鸡西府的肉臊子夹馍(肉臊子中放食醋)、潼关的潼关肉夹馍(与白吉馍不同,其馍外观焦黄,条纹清晰,内部呈层状,饼体发胀,皮酥里嫩,火功到家,食用时温度以烫手为佳,且老潼关肉夹馍是热馍夹凉肉,饼酥肉香,爽而不腻)。肉夹馍是陕西著名小吃。
</p>
</div>
</div>
</div>
<div class="banner"> <img src="picture/banner_02.jpg"/> </div>
<div class="con">
<div class="xqing">
<h1>臊子面</h1>
<div class="pic"><img src="picture/ms_04.jpeg"/></div>
<div class="text">
<p> 臊子面是宝鸡一代的特色小吃,面薄、劲道、入口光滑、汤汁酸辣特点深受外来游客的喜爱。臊子面的面条细长、薄厚均匀,臊子油而不腻、酸爽刺激。喜欢吃面食或者吃酸爽食物的人一定要尝尝。它是以薄、筋、光、汪、酸、辣、香等特色,吃口柔韧滑爽,臊子面的特点是面条细长,厚薄均匀,臊子鲜香,面汤油光红润,味鲜香浑厚而不腻。</p>
</div>
</div>
</div>
<div class="banner"> <img src="picture/banner_02.jpg"/> </div>
<div class="con">
<div class="xqing">
<h1>裤带面</h1>
<div class="pic"><img src="picture/ms_05.jpeg"/></div>
<div class="text">
<p> 裤带面是陕西八大怪之一,其称“面条长的像裤袋”说的就是裤带面。裤带面的形状就跟裤袋一样,既宽又长。吃的时候一般是几根面捞在带汤的大盆里,在配一碗配好的汁,蘸着吃。不说面有多好吃,就吃面这个体验也别有一番风味,要是筷子用的不好的人,就更有趣啦!</p>
</div>
</div>
</div>
<div class="banner"> <img src="picture/banner_02.jpg"/> </div>
<div class="con">
<div class="xqing">
<h1>甑糕</h1>
<div class="pic"><img src="picture/ms_06.jpeg"/></div>
<div class="text">
<p> 甑糕就是孙俪主演的《那年花开月正圆》中几次亮相的美食。它是用糯米加红枣熬制加锅蒸而成的。糯米香甜入口一股枣香味,是甜食爱好者的最爱。我爸爸就很喜欢吃甑糕,每年过春节妈妈都会特地做一盆供全家吃好一阵子。蒸糕的深口大铁锅古名为“甑”,因此而得名。甑糕质地柔软细腻,这种甜品小吃是用糯米、云豆和红枣蒸成,蒸熟后香味四溢。甑糕的下层白饭渗入枣色,呈鲜润的绛红色泽,上面一层云豆,呈咖啡的褐色,再上层便是暗红色的枣泥,最后枣泥上又撒一层碧绿的葡萄干,卖相诱人。甑糕口感黏软香甜,又很饱腹,是当地人常吃的食品。</p>
</div>
</div>
</div> -->
<!-- <div class="banner"> <img src="picture/banner_02.jpg"/></div> -->
<div class="con">
<video width="100%" controls="" loop="">
<source src="file/1.mp4">
</video>
</div>
<audio controls="" loop="">
<source src="horse.ogg" type="audio/ogg">
<source src="file/TYSM-10.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<div style='width: 100%; height: 50px;color: #fff;text-align: center;line-height: 50px;background-color: #000;'>
版权 xxxxxxxxxxxxx
</div>
</div>
</body>
</html>
CSS样式代码🏡
* {margin:0;padding:0;}
body {margin:0 auto;font-size:14px;background:#fff;color:#333;position:relative;}
img {border:none;}
a {cursor: pointer;color: #333;text-decoration: none;outline: none;}
ul {list-style-type: none;}
em {font-style: normal;}
.lt {float: left;}
.rt {float: right;}
div.clear {font: 0px Arial;line-height: 0;height: 0;overflow: hidden;clear: both;}
.clearfix::after {content: "";display: block;clear: both;}
.wrapin {width:1000px;margin-left: auto;margin-right: auto;}
header {height: 50px;background: #784347;}
.nav li {line-height: 50px;float:left; width:20%;text-align:center;font-size: 16px;}
.nav li a {color:#fff;}
.banner {display:block;}
.banner img {width:100%;display:block;}
.con {padding: 15px;background:#eee;}
.top .text {margin-top:20px;float:right;width:60%;line-height:26px;}
.top .text p a {color:#36F;}
.top .pic {float:left;width:40%;margin-top:20px;}
.top .pic img {width: 100%;}
.title {padding: 20px 0;}
.title h2 {color: #6b4c15;}
.tupian ul {margin: 0 -15px;}
.tupian ul li {width:33.33%;float:left;padding:15px;box-sizing:border-box;}
.tupian ul li img {width:100%;height:230px;object-fit:cover;}
.tupian ul li p {text-align:center;line-height:30px;}
footer {background: #784347;text-align:center;line-height:50px;color:#fff;}
.guji li {padding:15px 0;}
.guji li .pic {width:30%;float:left;}
.guji li .pic img {width:100%;}
.guji li .text {width:68%;float:right;}
.xqing h1 {font-size:24px;text-align:center;padding:20px 0;}
.xqing .text {line-height: 26px;font-size:16px;color:#333;}
.xqing .pic {width:600px;margin:20px auto;display:block;}
.xqing .pic img {width:100%;}
form {width: 460px;display:block;margin:20px auto;}
form p {margin: 10px 0;font-size:16px;color:#333;}
form .phone {width:100%;height:36px;padding:0 10px;box-sizing:border-box;border:1px solid #ccc;}
form textarea {width:100%;height:100px;}
form .but {background:#fff;border:1px solid #ccc;color:#333;margin:20px auto;display:block;width:200px;height:46px;}
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥










![[附源码]计算机毕业设计宁财二手物品交易网站Springboot程序](https://img-blog.csdnimg.cn/df940d63dad046e084c33cf0b7dc5c1a.png)