文章目录
- 一、内置对象
- 二、查文档
- 1、 MDN
- 2、如何学习对象中的方法
- 三、Math对象
- 1、Math对象
- 2、案例-封装自己的数学对象
- 3、Math的几个方法
- (1)绝对值
- (2)三个取整方法
- (3)随机数方法random()
- 4、猜数字游戏
- 四、日期对象
- 1、Date概述
- 2、Date()方法的使用
- 3、日期格式化
- 4、获取日期的总的毫秒形式
- (1)概述
- (2)案例——倒计时效果
- 五、数组对象
- 1、创建数组对象的两种方式
- 2、检测是否为数组
- 3、添加删除数组元素的方法
- (1)push():在数组末尾添加一个或多个元素
- (2)unshift():给数组前面追加一个或多个元素元素
- (3)pop():删除数组最后一个元素
- (4)shift():删除数组的第一个元素
- (5)案例——筛选工资
- 4、数组排序
- 5、数组索引方法
- 案例:数组去重(重点案例)
- 6、数组转换为字符串
- 7、其他方法
- 六、字符串对象
- 1、基本包装类型
- 2、字符串的不可变
- 3、根据字符返回位置
- 4、根据位置返回字符(重点)
- 案例
- 5、字符串操作方法
目标:
1、内置对象
2、查文档
3、Math对象
4、日期对象
5、数组对象
6、字符串对象
一、内置对象
· JS中的对象分为3种:自定义对象、内置对象、浏览器对象
· 前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于我们JS独有有的,我们JSAPI讲解
· 内置对象就是指JS语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
· 内置对象最大的优点就是帮助我们快速开发
· JavaScript提供了多个内置对象:MathDate Arraystring等
二、查文档
1、 MDN
· 学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
· Mozilla开发者网络(MDN)提供了有关开放网络技术(OpenWeb)的信息,包括HTMLCSS和万维网及 HTML5应用的API。
· MDN:https://developermozilla.org/zh-CN/
2、如何学习对象中的方法
1.查阅该方法的功能
2.查看里面参数的意义和类型
3.查看返回值的意义和类型
4.通过demo进行测试
三、Math对象
1、Math对象
Math数学对象 不是一个构造函数,所以我们不需要new来调用而是直接使用里面的属性和方法即可。

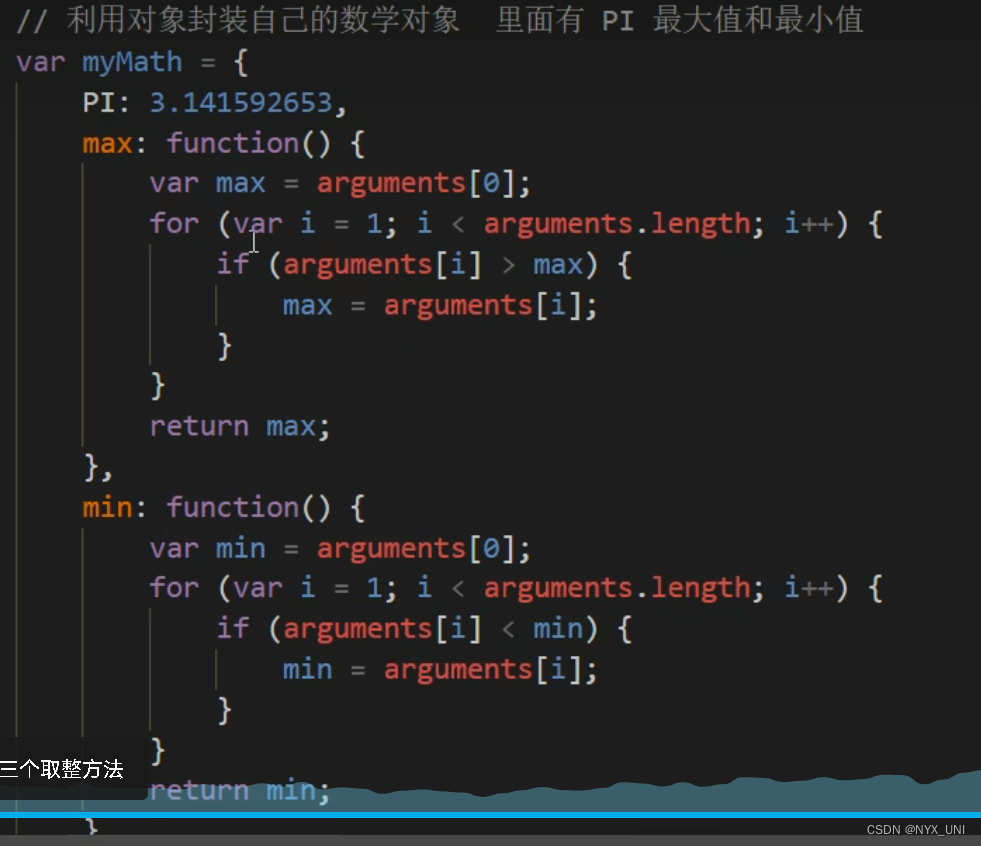
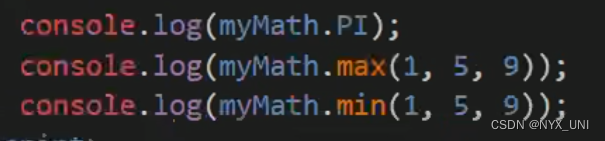
2、案例-封装自己的数学对象


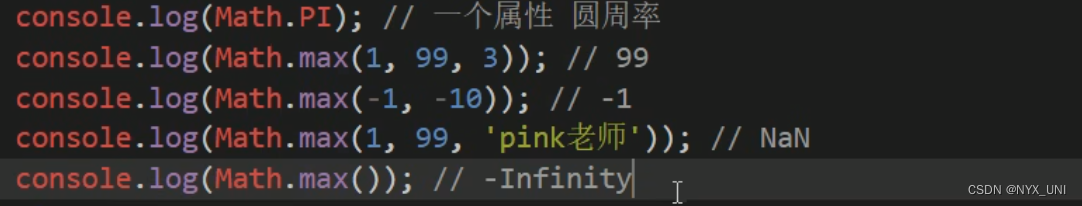
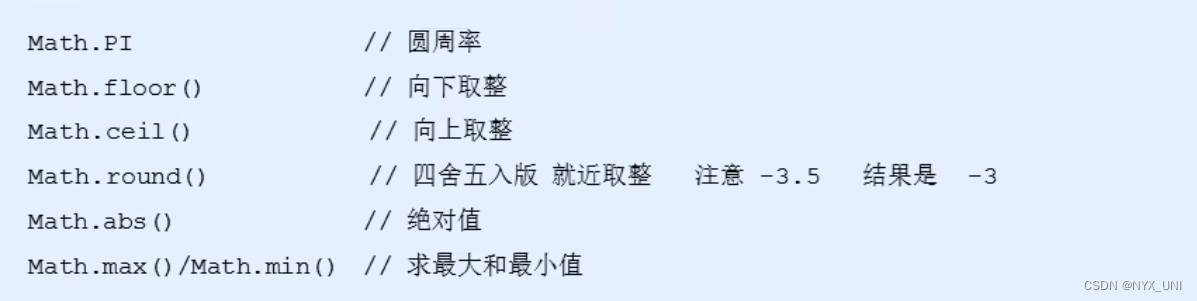
3、Math的几个方法
Math对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用Math中的成员。

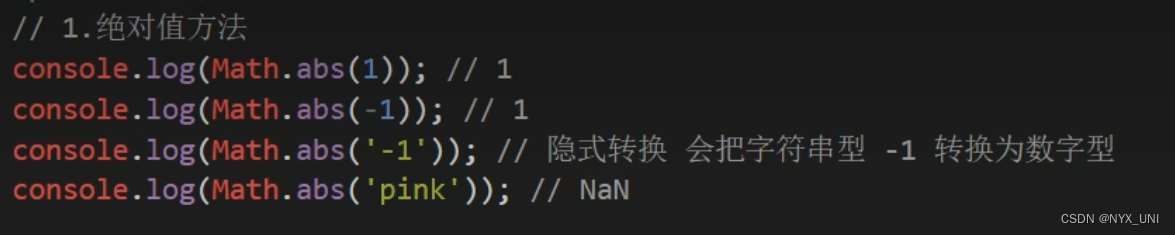
(1)绝对值

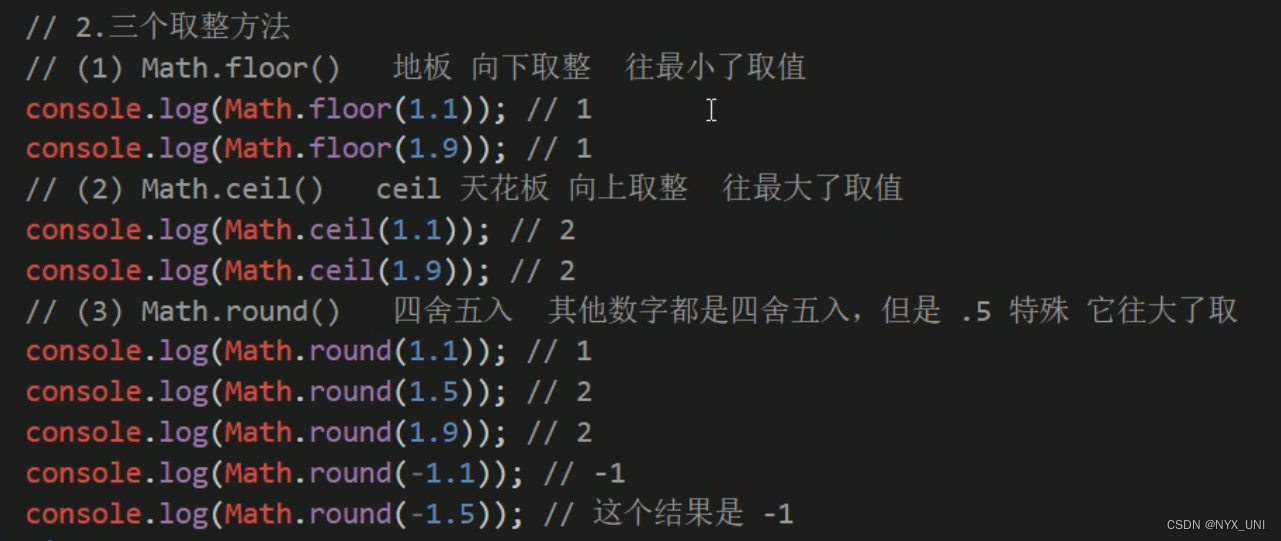
(2)三个取整方法

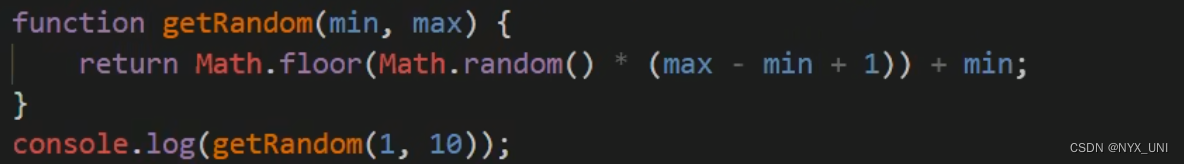
(3)随机数方法random()
· Math对象随机数方法:random()返回一个随机的小数0 <= x < 1
· 这个方法里面不跟参数
· 得到两个数之间的随机整数,并且包含这2个整数

· 随机点名

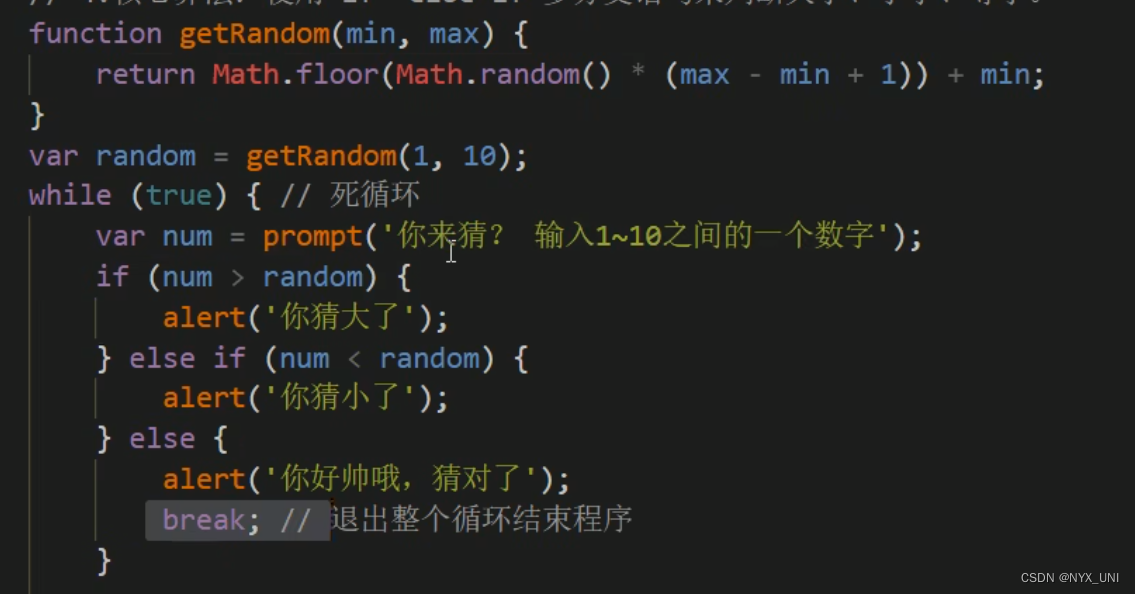
4、猜数字游戏
程序随机生成一个1~10之间的数字,并让用户输入一个数字,
1.如果大于该数字,就提示,数字大了,继续猜;
2.如果小于该数字,就提示数字小了,继续猜;
3.如果等于该数字,就提示猜对了,结束程序。
案例分析:
①随机生成一个1~10的整数我们需要用到Math.random()方法。
②需要一直猜到正确为止,所以一直循环。
③用while循环合适更简单。
④核心算法:使用if else if多分支语句来判断大于、小于、等于。

四、日期对象
1、Date概述
· Date对象和Math对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
· Date实例用来处理日期和时间
2、Date()方法的使用
(1)获取当前时间必须实例化

(2)Date()构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为’2019-5-1’,可以写成newDate(‘2019-5-1’)或者newDate(‘2019/5/1’)
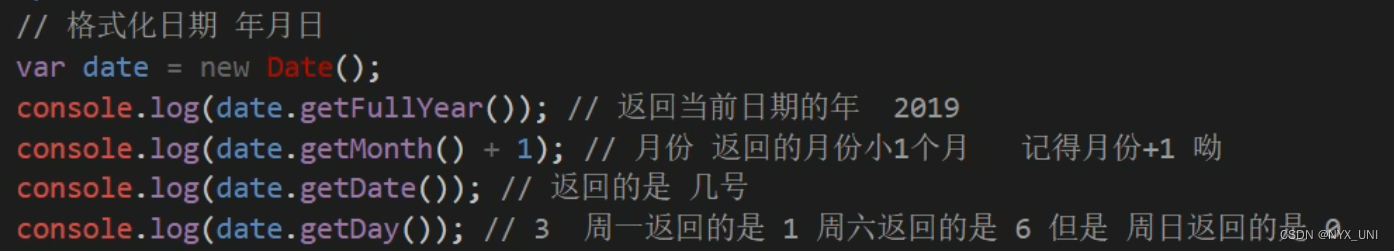
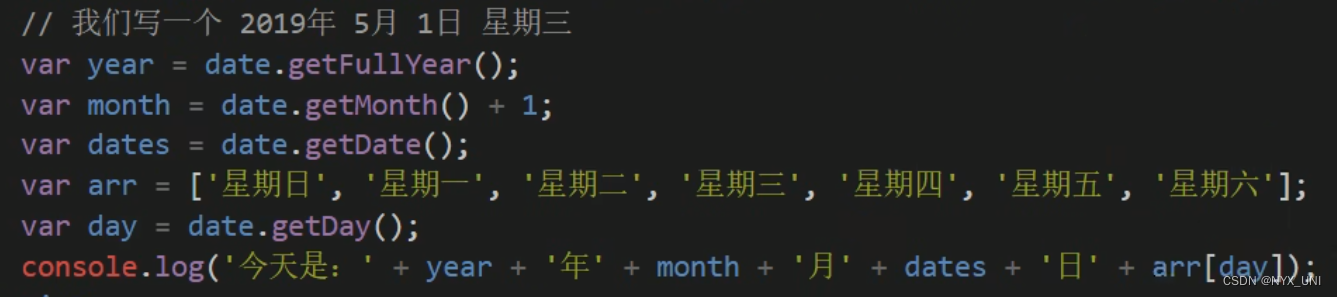
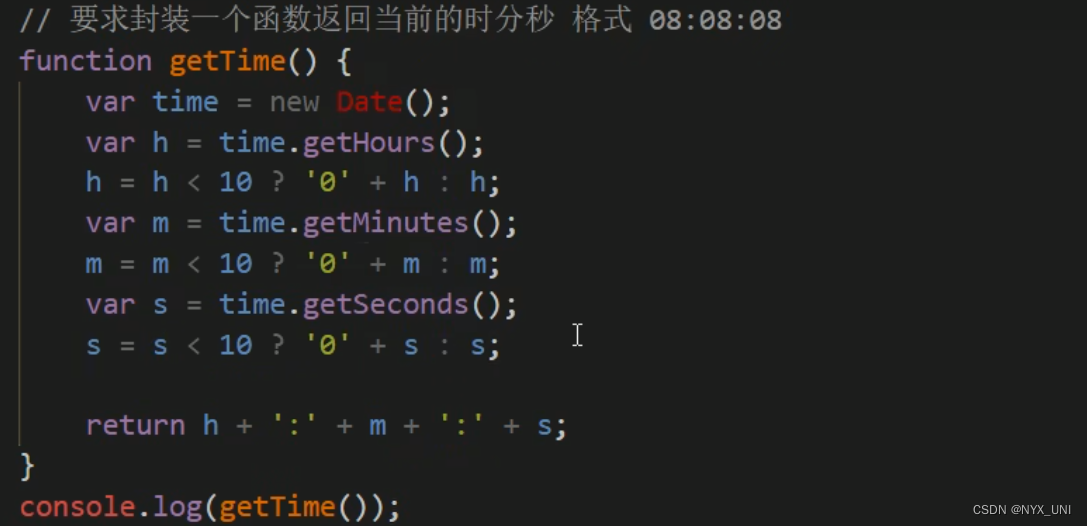
3、日期格式化
需要获取日期指定的部分,我们要手动的得到这种格式




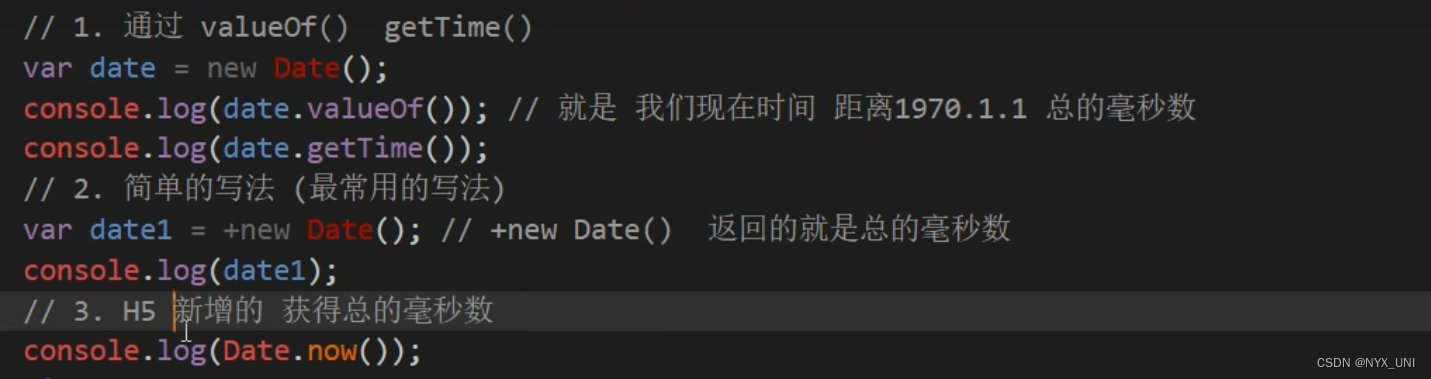
4、获取日期的总的毫秒形式
(1)概述
· Date对象是基于1970年1月1日(世界标准时间)起的毫秒数
· 我们经常利用总的毫秒数来计算时间,因为精确

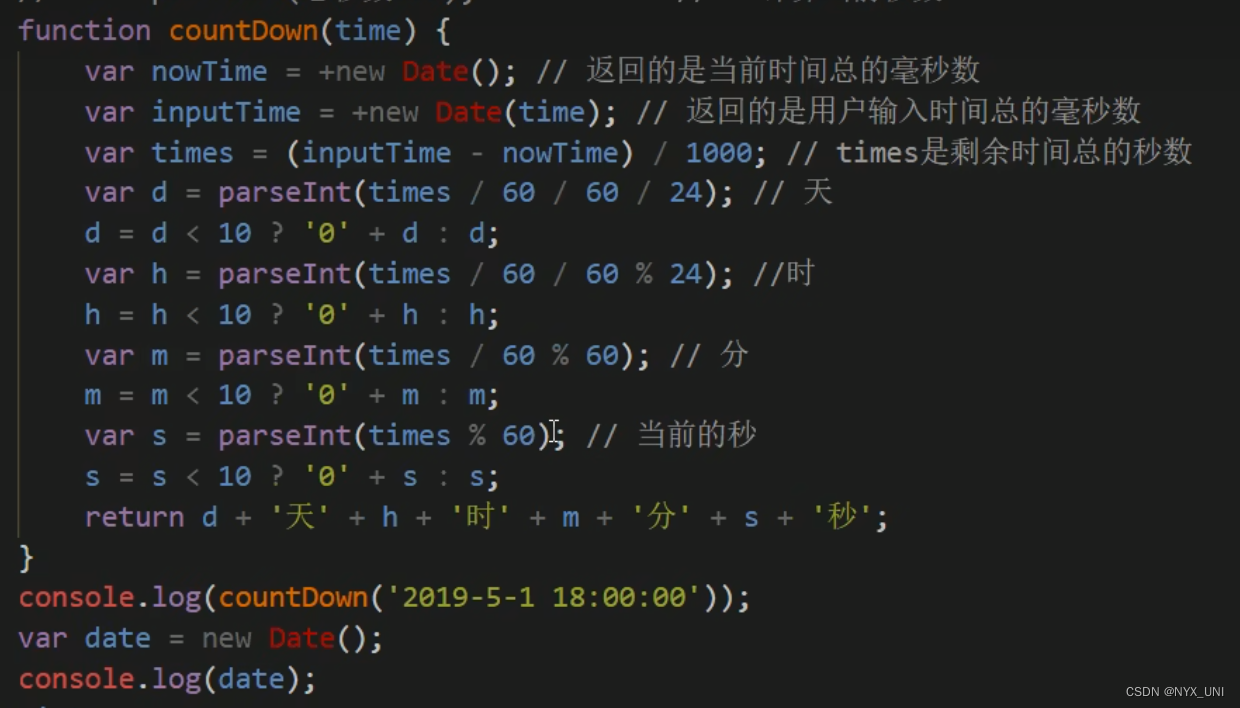
(2)案例——倒计时效果

核心算法:
①输入的时间减去现在的时间就是剩余的时间,即倒计时,但是不能拿着时分秒相减,比如05分减去25分,结果会是负数的。
②用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
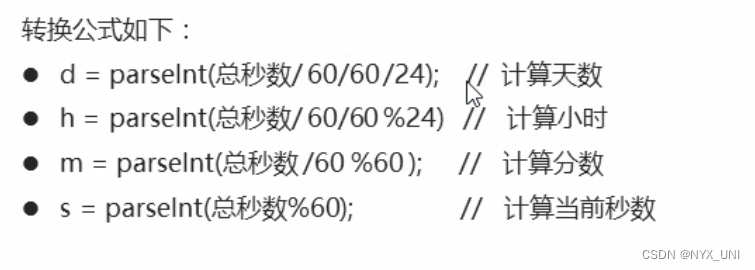
③把剩余时间总的毫秒数转换为天、时、分、秒(时间戳转换为时分秒)


五、数组对象
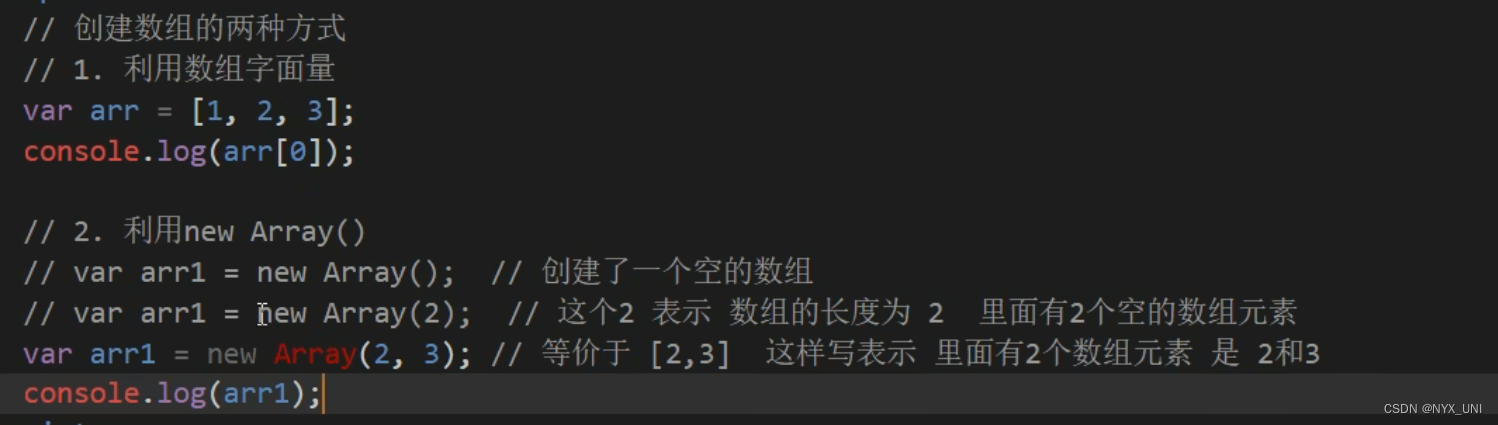
1、创建数组对象的两种方式
· 字面量方式
· new Array()

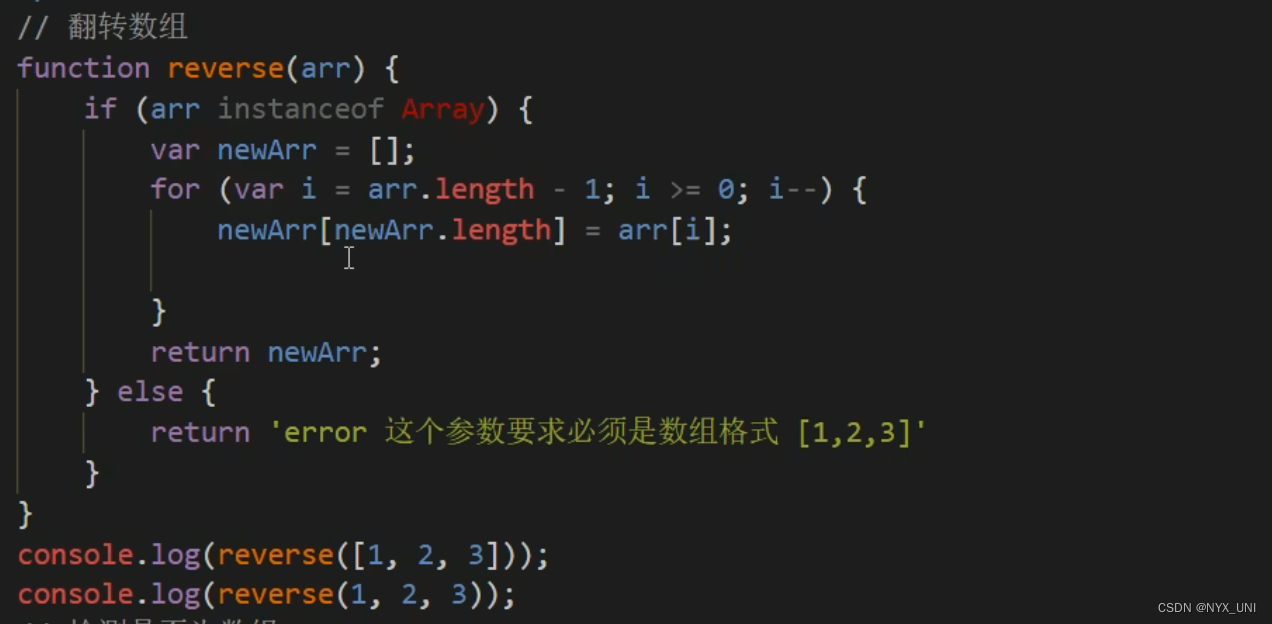
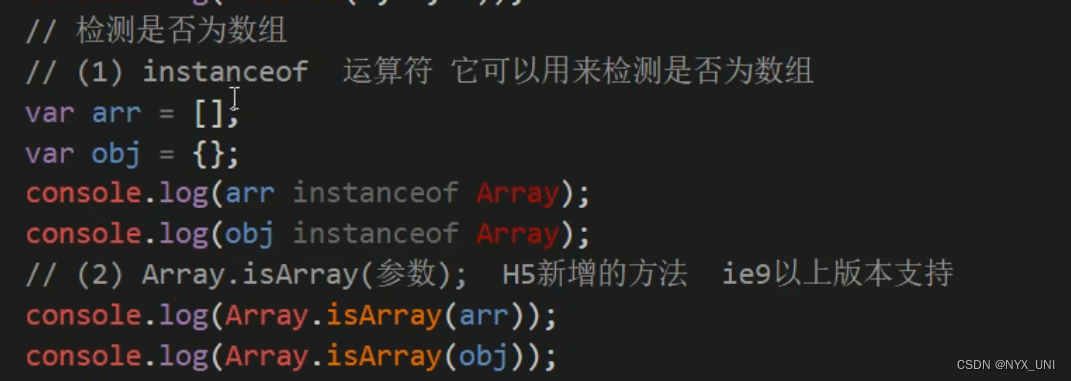
2、检测是否为数组


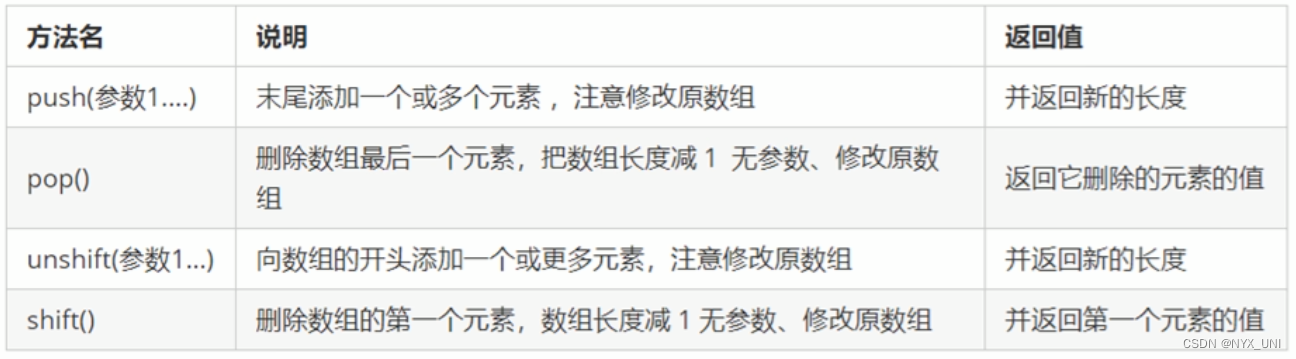
3、添加删除数组元素的方法

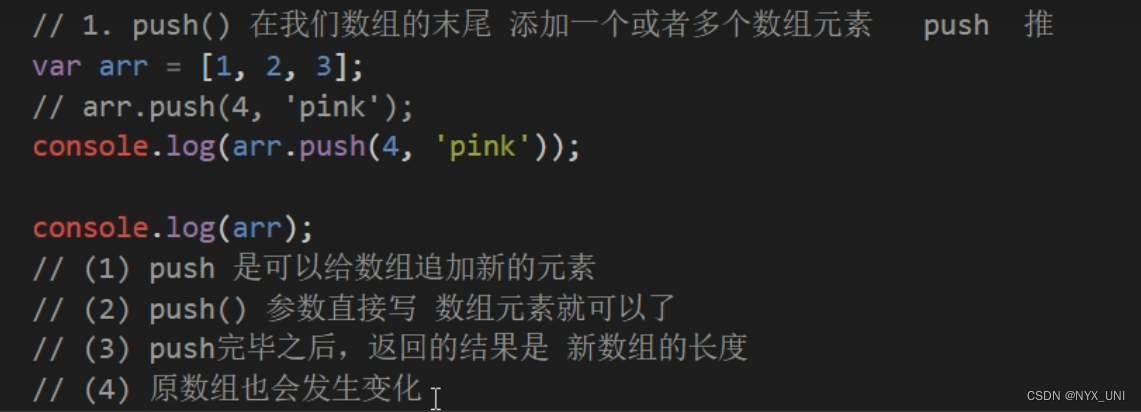
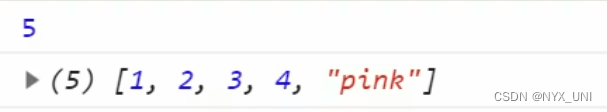
(1)push():在数组末尾添加一个或多个元素


(2)unshift():给数组前面追加一个或多个元素元素


(3)pop():删除数组最后一个元素


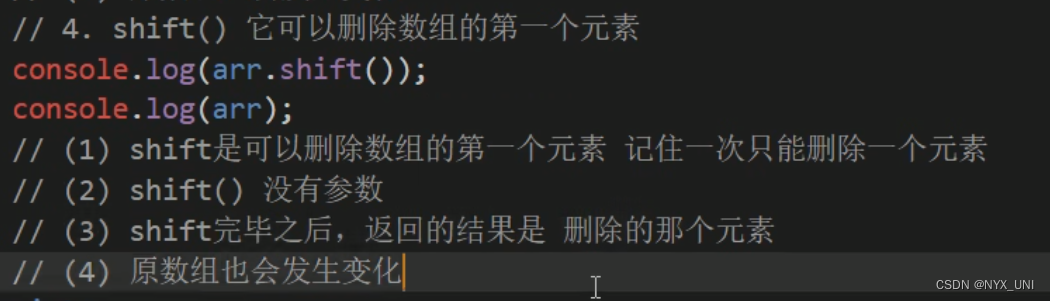
(4)shift():删除数组的第一个元素


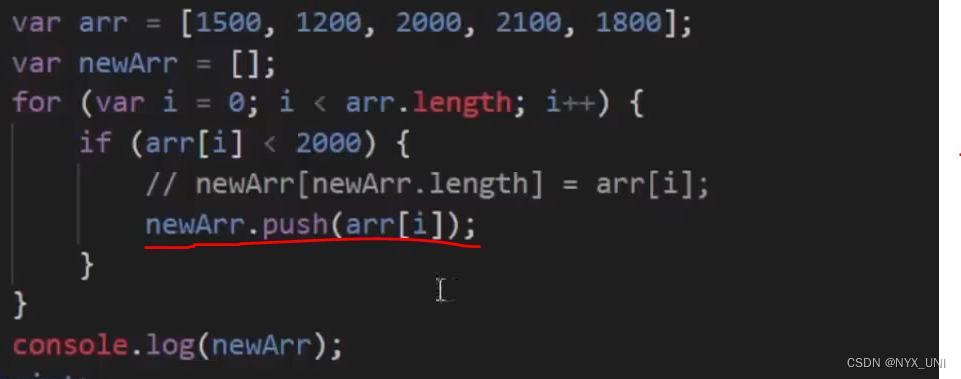
(5)案例——筛选工资
有个包含工资的数组[1500,1200,2000,2100,1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面。

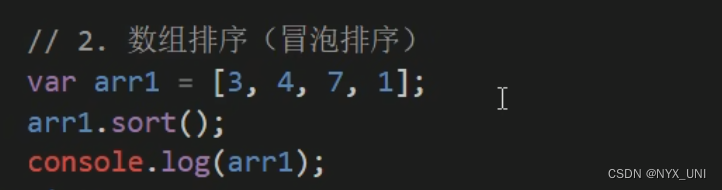
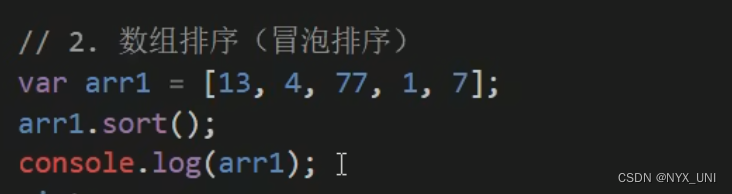
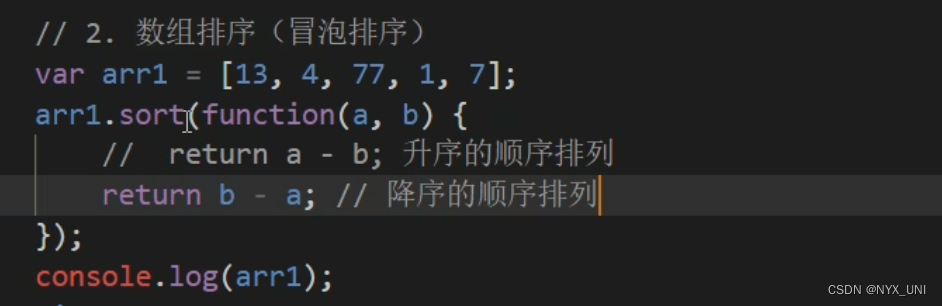
4、数组排序





但当此写法排序非单位数时,sort会有问题:


解决方案:(sort()的标准写法)

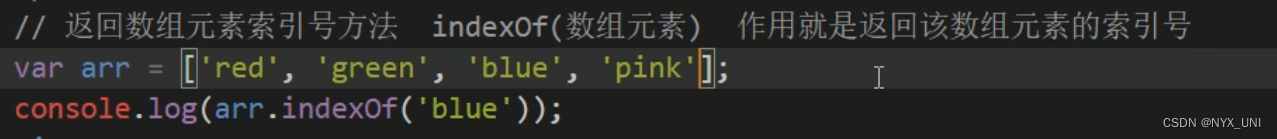
5、数组索引方法



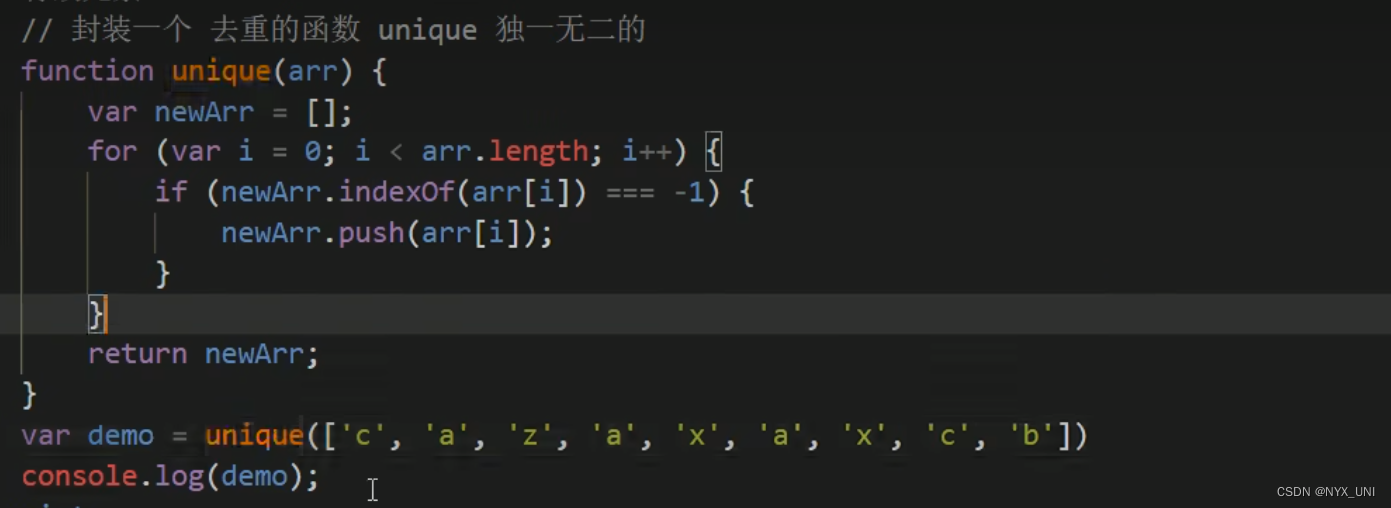
案例:数组去重(重点案例)
有一个数组[ ‘c’, ‘a’, ‘z’, ‘a’, ‘x’, 'a’, ‘x’, 'c’, 'b’ l,要求去除数组中重复的元素。
①目标:
把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
②核心算法:
我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
③我们怎么知道该元素没有存在? 利用 新数组.indexof(数组元素素)如果返回时-1就说明 新数组里面没有改元素

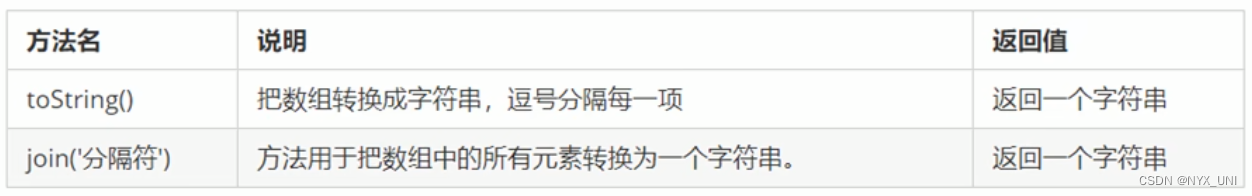
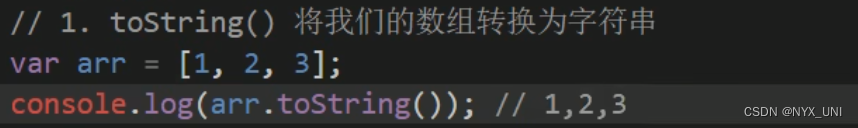
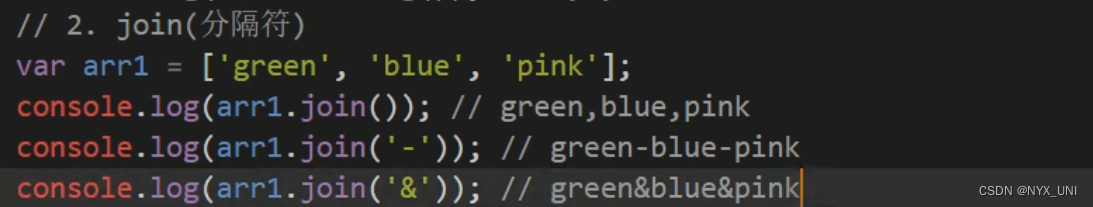
6、数组转换为字符串



7、其他方法

六、字符串对象
1、基本包装类型
· 为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String、Number和Boolean。
· 基本包装类型 就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。

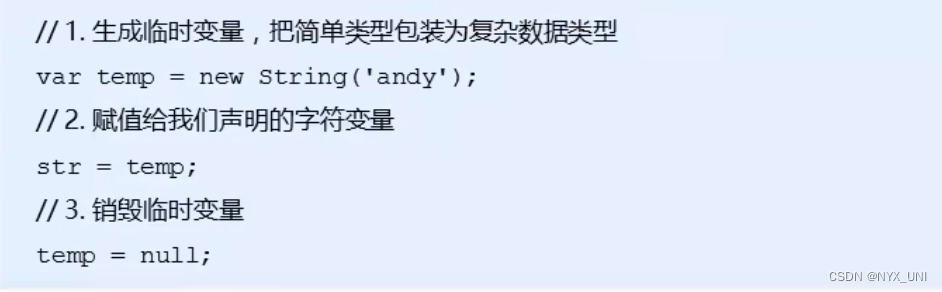
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为js会把基本数据类型包装为复杂数据类型,其执行过程如下:

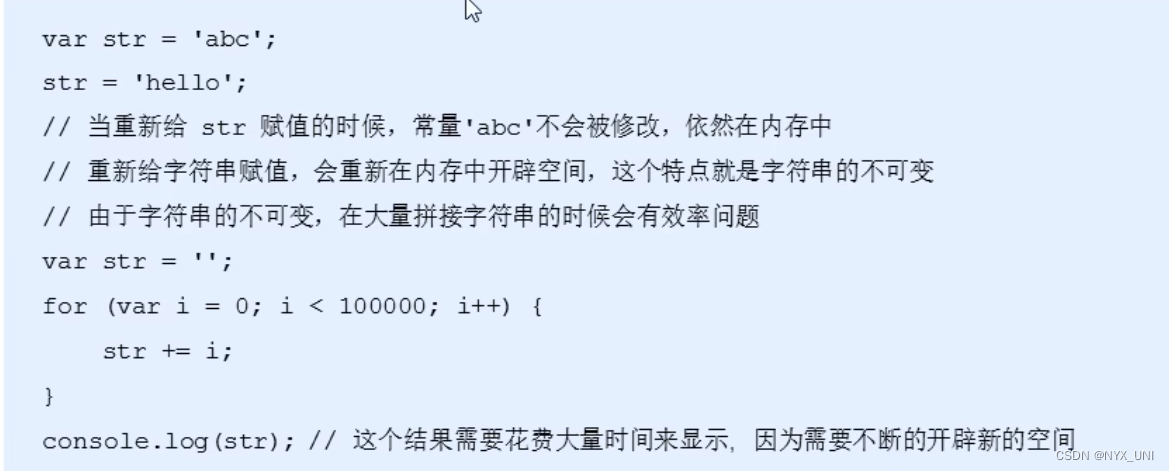
2、字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。

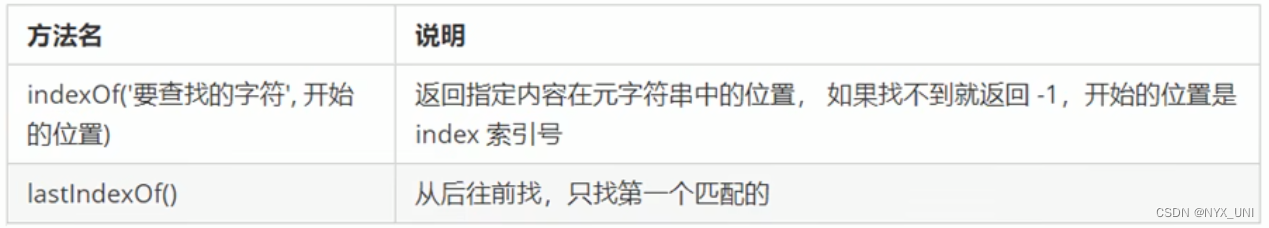
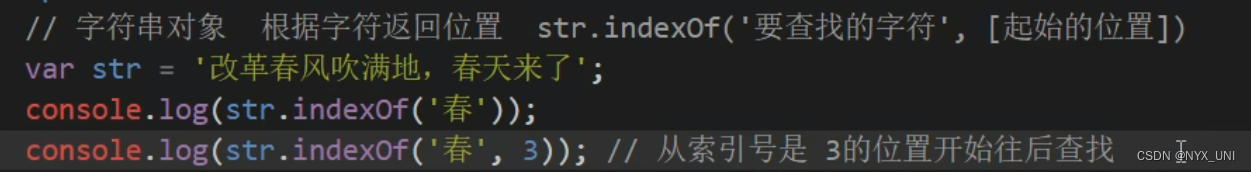
3、根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。


案例:返回字符位置
查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
核心算法:
①先查找第一个o出现的位置
②然后只要indexOf返回的结果不是-1就继续往后查找
③因为indexOf只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找

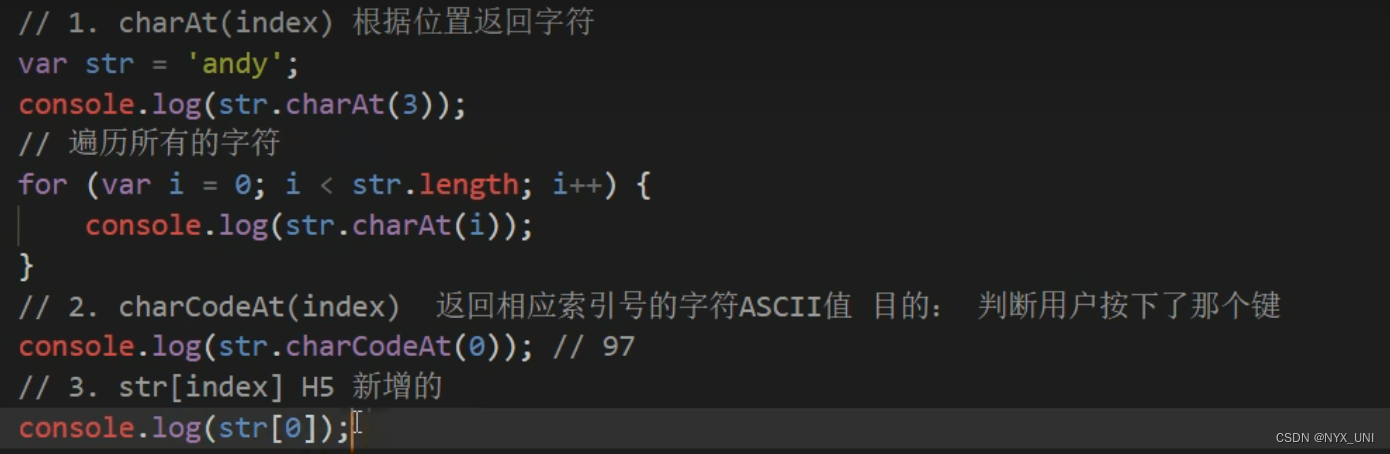
4、根据位置返回字符(重点)


案例
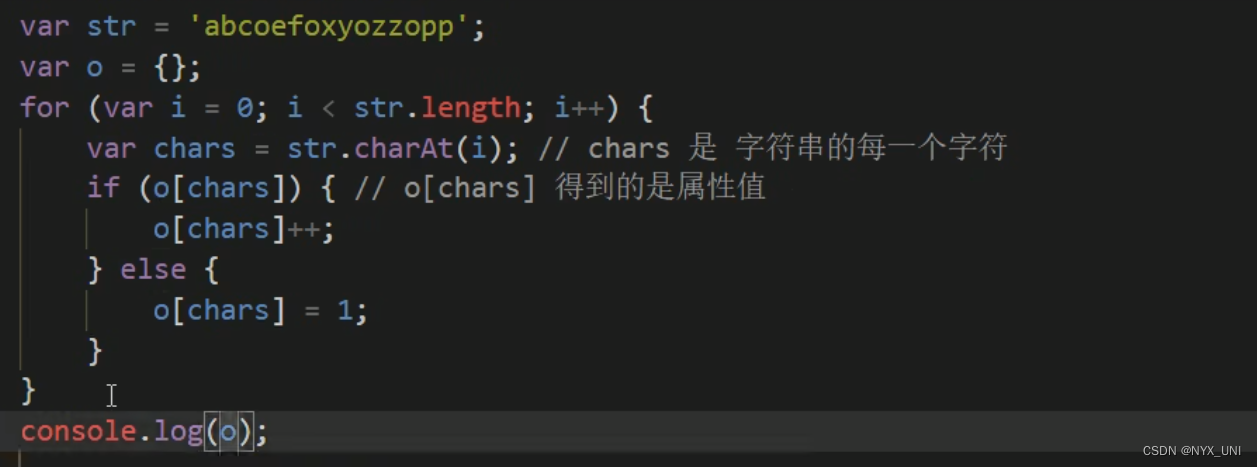
判断一个字符串’abcoefoxyozzopp中出现次数最多的字符,并统计其次数。
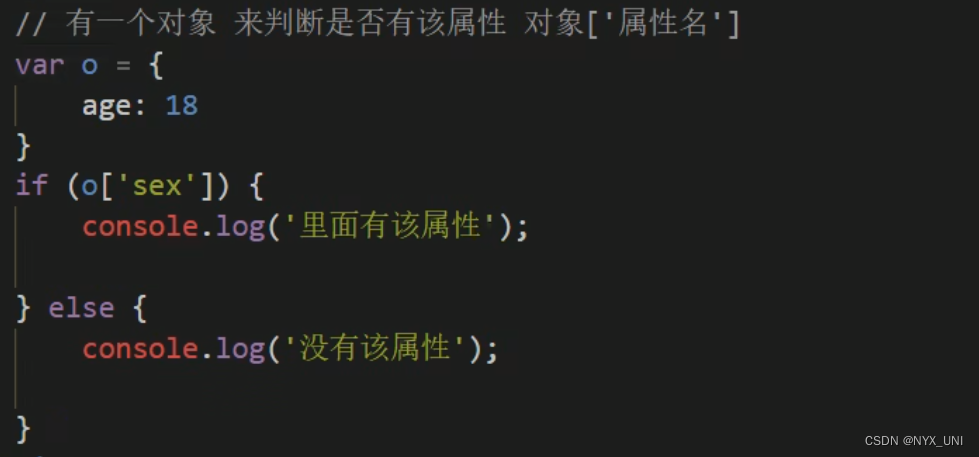
铺垫:

核心算法:
①利用charAt()遍历这个字符串
②把每个字符都存储给对象,如果对象没有该属性,就为1,如果存在了就+1
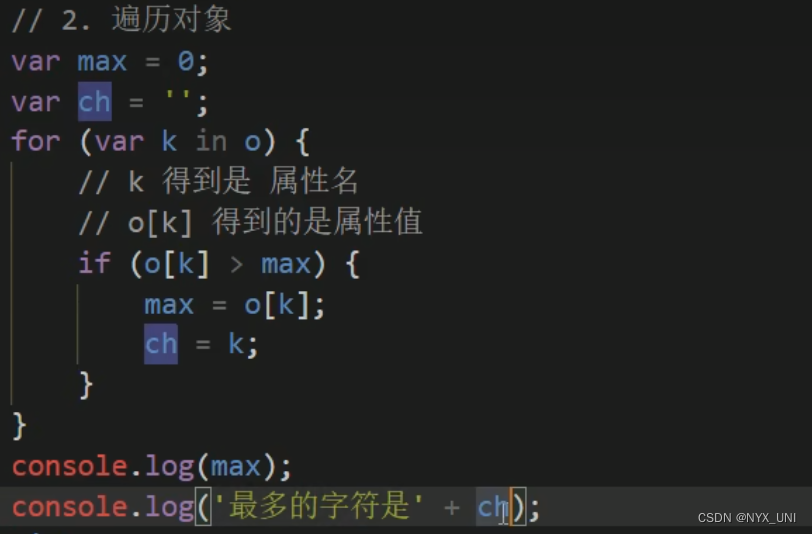
③遍历对象,得到最大值和该字符


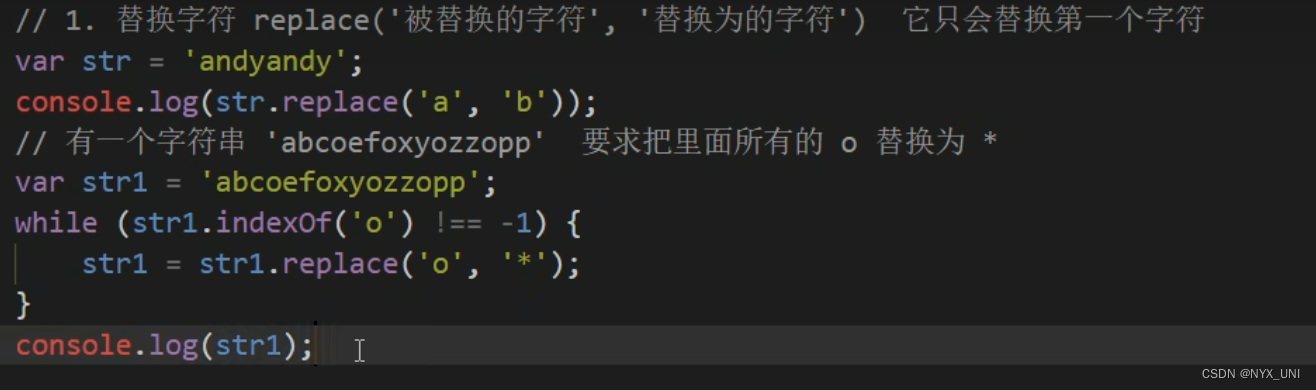
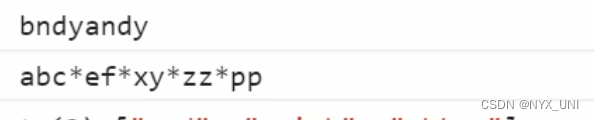
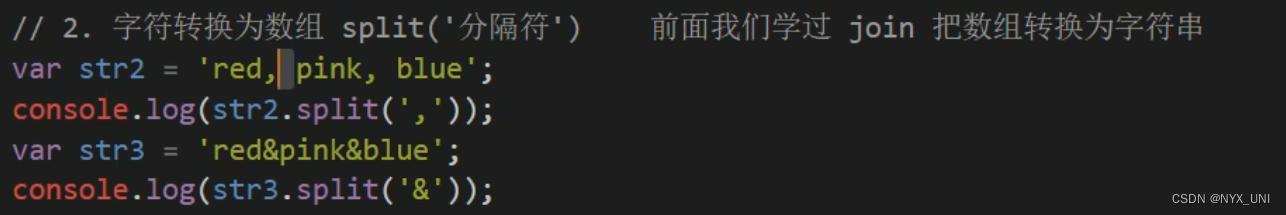
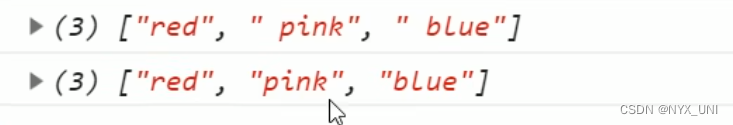
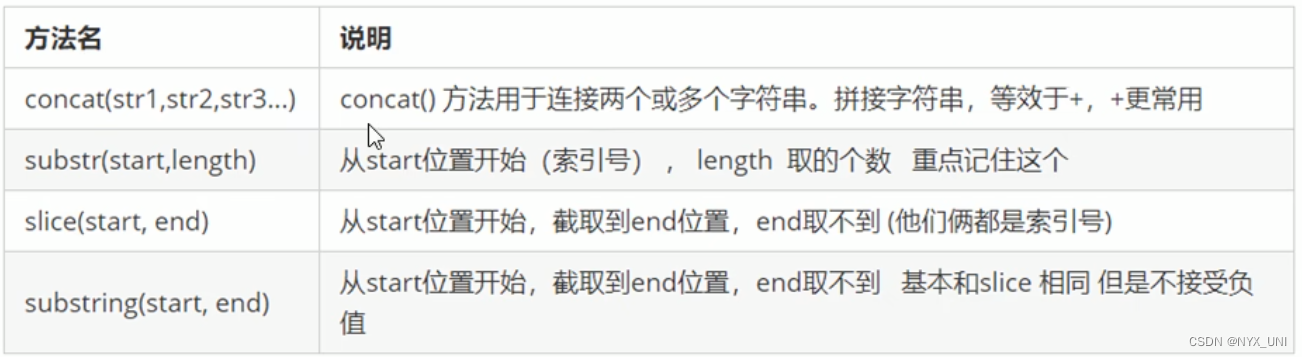
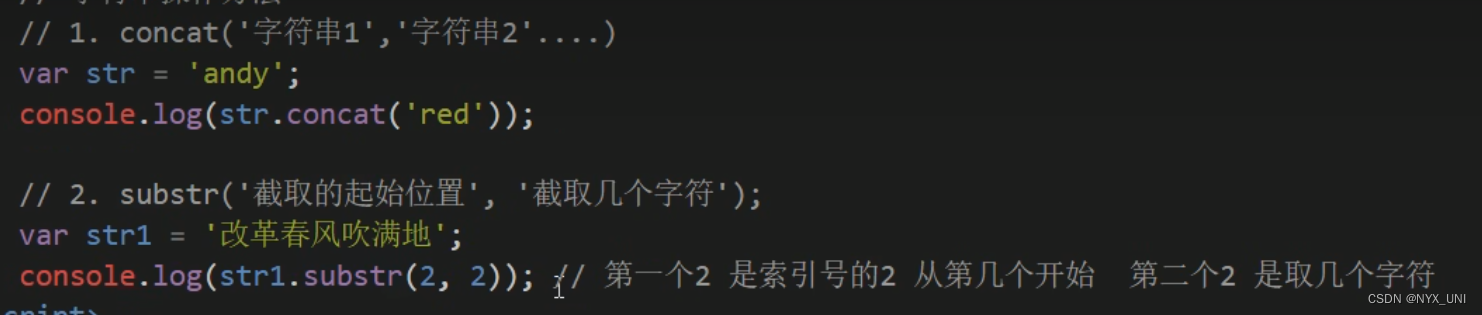
5、字符串操作方法


其他方法: