一、RestTemplate 拦截器了解
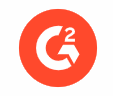
RestTemplate 内置了一个 ClientHttpRequestInterceptor,这个是一个拦截器操作,我们可以在请求的前后做一些事情。然后我们看一下这个类,这个类里面 有一个 intercept方法。我们看下这个实现类,里面有一个 LoadBalancerInterceptor实现类。

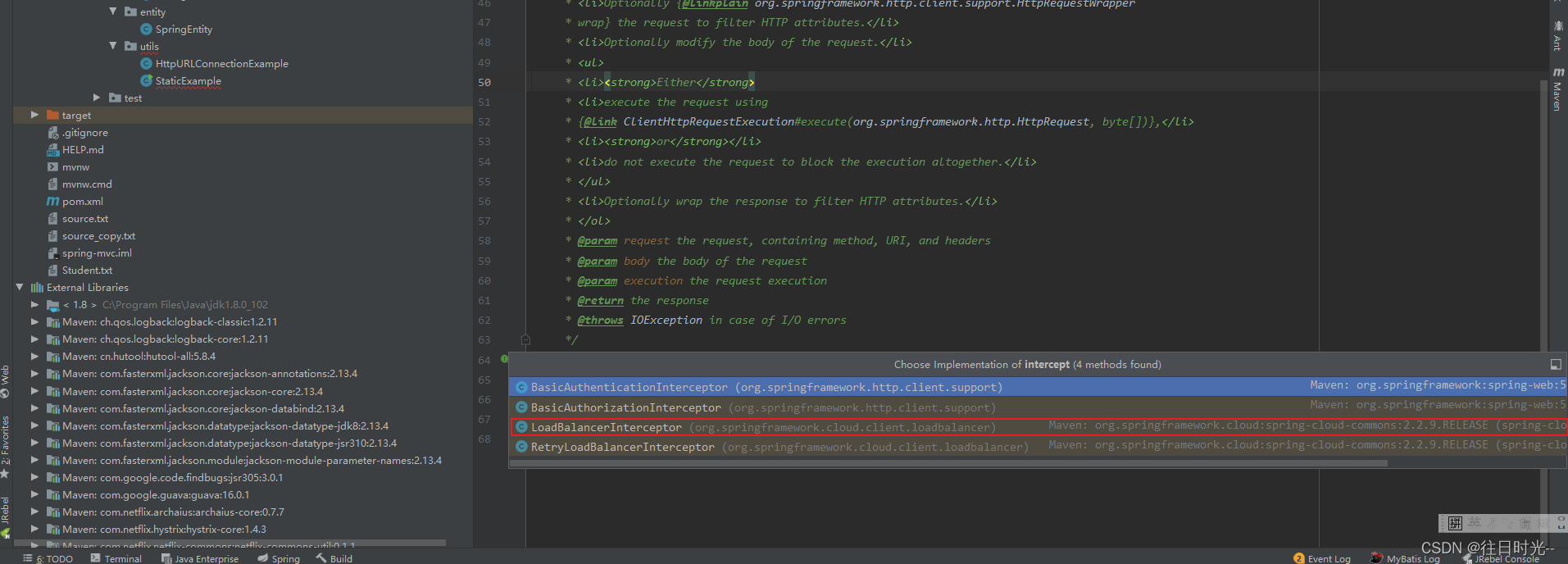
我们来看 LoadBalancerInterceptor 实现类。

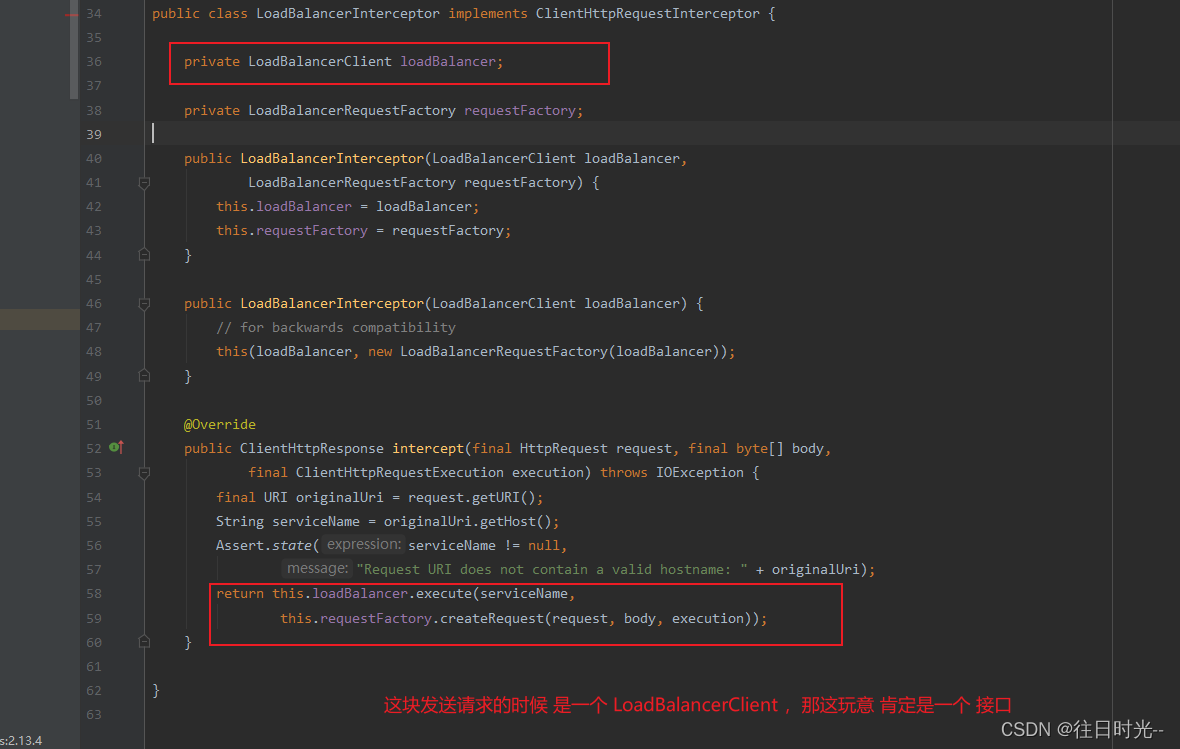
然后我们来看下 这个东西的 实现类 有哪些


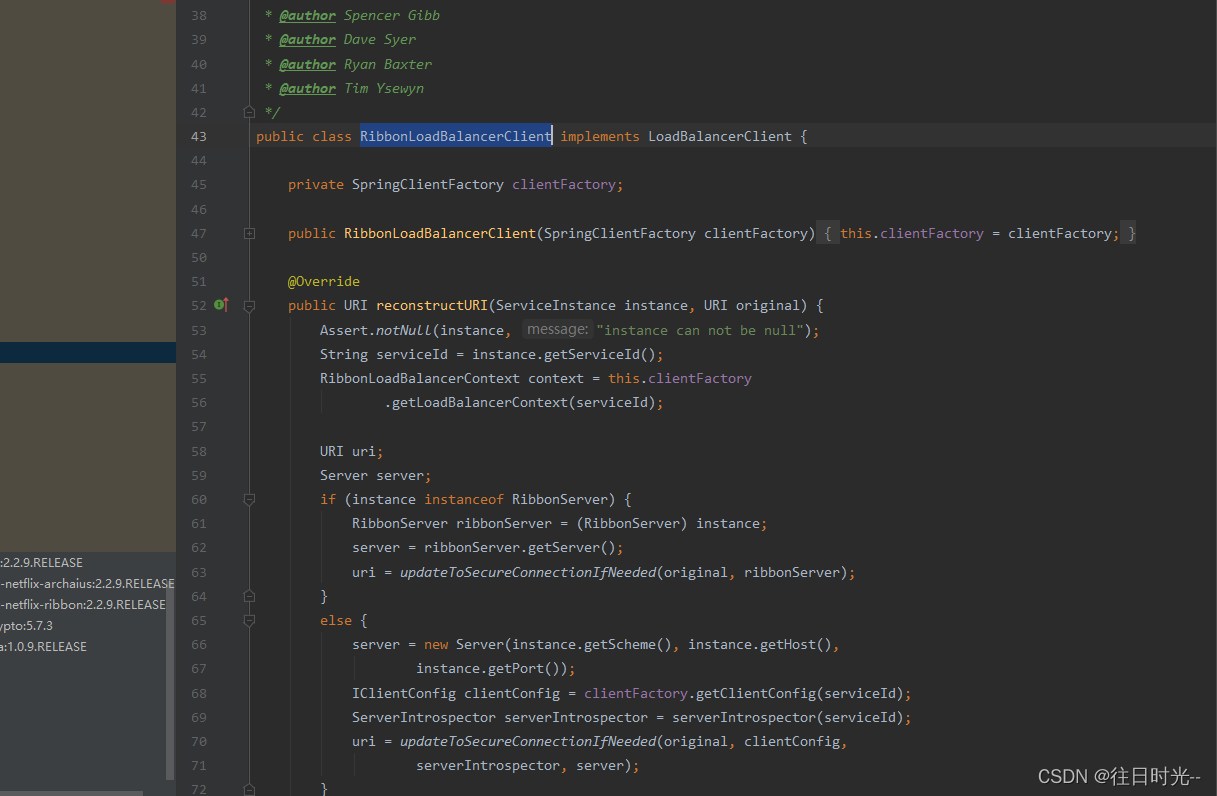
RibbonLoadBalancerClient 实现了这个接口,并且重写它里面的方法,这样的话每次发送请求都是到这个实现类里面,然后用负载均衡来请求了。
二、ribbon具体整合 源码刨析
首先我们知道 当一个应用要和springboot整合的话 ,必须得有一个入口文件
<