前言
最近研究了一下antv/g2的组合图例,并尝试做了一个不算太难的组合图,下面介绍一下整个图里的实现过程。
最终效果图
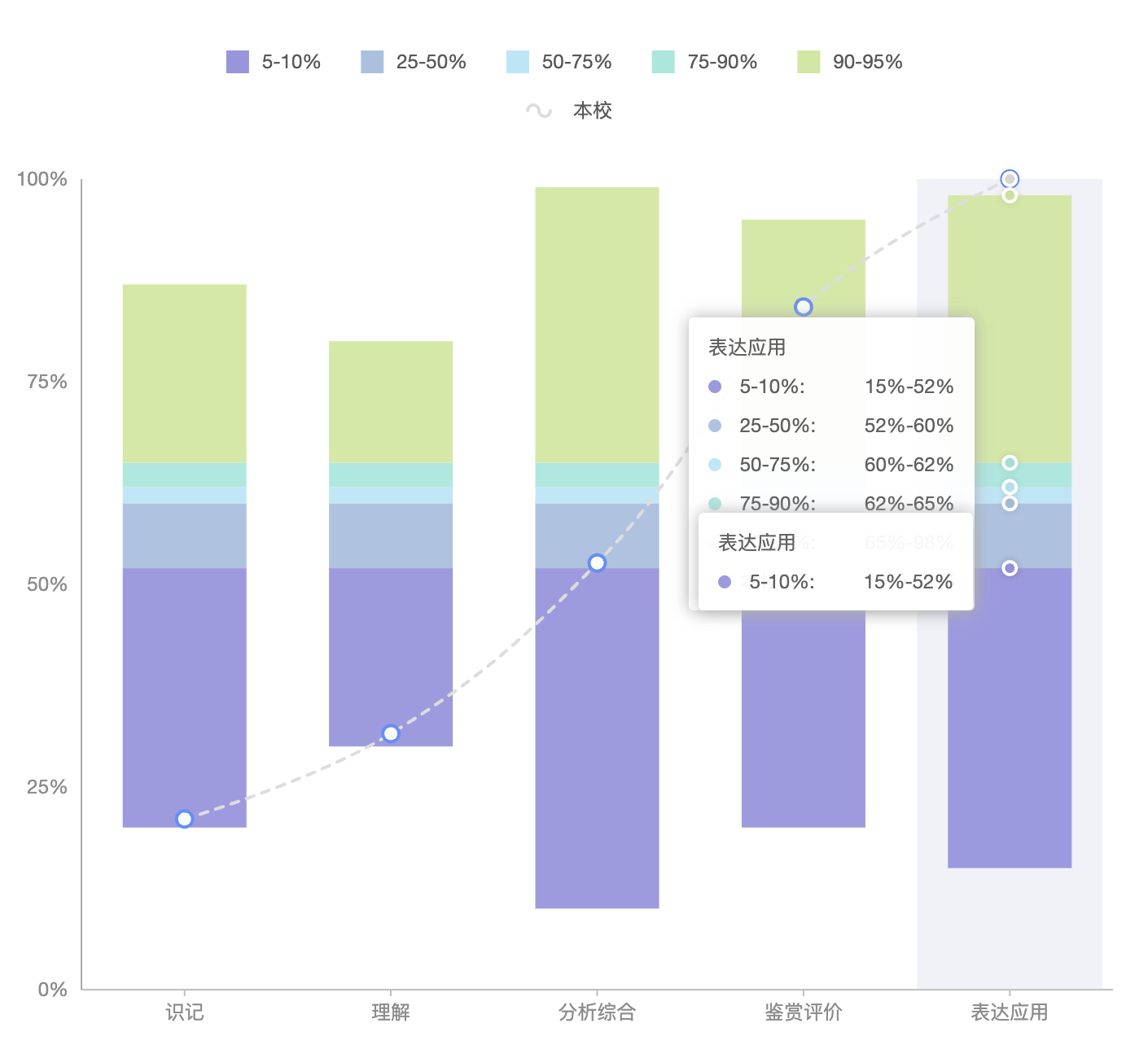
先来看一下最终的效果图

该图表有两部分组成,一部分是柱状图,准确说是堆叠的柱状图,一个柱体有多部分组成,没部分占据一定的高度。这样可以看出每部分在整体的大致比例。第二个图表是在堆叠的柱状图上有一个折线图,折线图与柱状图共用X轴,与Y轴。 X轴上每个具体的类目,Y轴是0-100的数值。
实现步骤
在看到需求后,一般人的做法就是寻找最合适的案例,在案例的基础上 稍稍修改。正所谓他山之石,可以攻玉。站在巨人的肩膀。这个时候就体现了一个图表库案例的丰富性。
我是基于该案例做的开发,https://g2plot.antv.antgroup.com/zh/examples/plugin/multi-view/#combo-plot。与我要做的案例很类似。
首先要实现一个多图层图表,就要使用Mix这个类。
在该类里,配置多个图表,有一些公用的配置被提取出来啦。如tooltip,legend,annotations。
多图层的配置api 文档 https://g2plot.antv.antgroup.com/api/advanced-plots/mix
在配置参数中, plots是一个很重要的配置参数,它是一个数组,每个元素,都代表一个图表。使用type表明图表的类型,使用options来配置该图表的配置参数。
完整代码
将一些代码复制到 案例的编辑器中,即可看到效果
import { Mix } from '@antv/g2plot';
const data = [
{ xCategory: '识记', type: '5-10%', value: [20, 52] },
{ xCategory: '识记', type: '25-50%', value: [52, 60] },
{ xCategory: '识记', type: '50-75%', value: [60, 62] },
{ xCategory: '识记', type: '75-90%', value: [62, 65] },
{ xCategory: '识记', type: '90-95%', value: [65, 87] },
{ xCategory: '理解', type: '5-10%', value: [30, 52] },
{ xCategory: '理解', type: '25-50%', value: [52, 60] },
{ xCategory: '理解', type: '50-75%', value: [60, 62] },
{ xCategory: '理解', type: '75-90%', value: [62, 65] },
{ xCategory: '理解', type: '90-95%', value: [65, 80] },
{ xCategory: '分析综合', type: '5-10%', value: [10, 52] },
{ xCategory: '分析综合', type: '25-50%', value: [52, 60] },
{ xCategory: '分析综合', type: '50-75%', value: [60, 62] },
{ xCategory: '分析综合', type: '75-90%', value: [62, 65] },
{ xCategory: '分析综合', type: '90-95%', value: [65, 99] },
{ xCategory: '鉴赏评价', type: '5-10%', value: [20, 52] },
{ xCategory: '鉴赏评价', type: '25-50%', value: [52, 60] },
{ xCategory: '鉴赏评价', type: '50-75%', value: [60, 62] },
{ xCategory: '鉴赏评价', type: '75-90%', value: [62, 65] },
{ xCategory: '鉴赏评价', type: '90-95%', value: [65, 95] },
{ xCategory: '表达应用', type: '5-10%', value: [15, 52] },
{ xCategory: '表达应用', type: '25-50%', value: [52, 60] },
{ xCategory: '表达应用', type: '50-75%', value: [60, 62] },
{ xCategory: '表达应用', type: '75-90%', value: [62, 65] },
{ xCategory: '表达应用', type: '90-95%', value: [65, 98] },
]
const cateMap = {
'5-10%': { color: 'rgb(152,149,225)' },
'25-50%': { color: 'rgb(165,193,225)' },
'50-75%': { color: 'rgb(179,231,247)' },
'75-90%': { color: 'rgb(155,232,220)' },
'90-95%': { color: 'rgb(205,232,155)' },
}
const plot = new Mix('container', {
appendPadding: 8,
tooltip: { shared: true },
syncViewPadding: true,
legend: {
layout: 'horizontal',
position: 'top',
marker: {
style: {
r: 7,
},
},
},
plots: [
{
type: 'column',
options: {
data,
xField: 'xCategory',
yField: 'value',
isRange: true,
seriesField: 'type',
yAxis: {
grid: null,
nice: true,
line: {
style: {
stroke: '#aaa',
},
},
},
color: ({ type }) => {
return cateMap[type].color
},
meta: {
value: {
min: 0,
max: 100,
formatter(val) {
return val + '%'
},
},
},
tooltip: true,
},
},
{
type: 'line',
options: {
data: [
{ date: '识记', ctype: '本校', value: 20 },
{ date: '理解', ctype: '本校', value: 30 },
{ date: '分析综合', ctype: '本校', value: 50 },
{ date: '鉴赏评价', ctype: '本校', value: 80 },
{ date: '表达应用', ctype: '本校', value: 95 },
],
seriesField: 'ctype',
point: {
size: 5,
shape: 'circle',
style: {
fill: 'white',
stroke: '#5B8FF9',
lineWidth: 2,
},
},
lineStyle: {
lineDash: [5, 5],
},
xField: 'date',
yField: 'value',
xAxis: false,
yAxis: false,
smooth: true,
color: '#dddddd',
},
},
],
})
plot.render()
踩的坑
-
第二个图表的
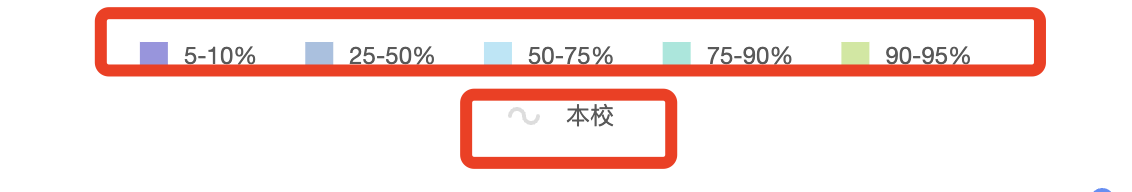
legend与第一个图表的 legend不能放到一列
如下图

这是两列。 -
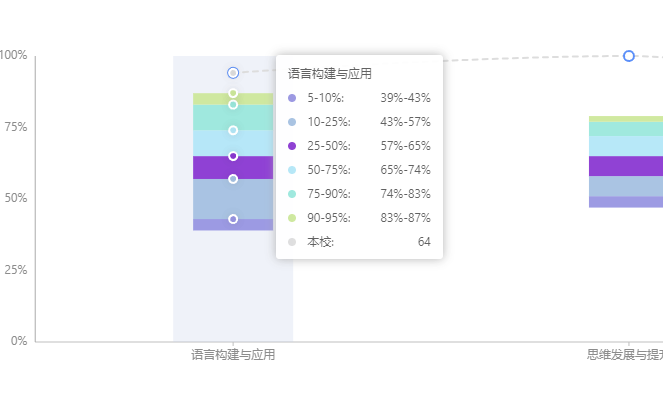
尽量不要使用nice 属性,并且设置y轴的 min max值
由于第一个图表 和第二个图表是共用Y轴,为了保证值的统一,两个图例的单位和起点,终点必须一致。
否则可能会出现这样的情况,折线的点为64,但点却高于75。

-
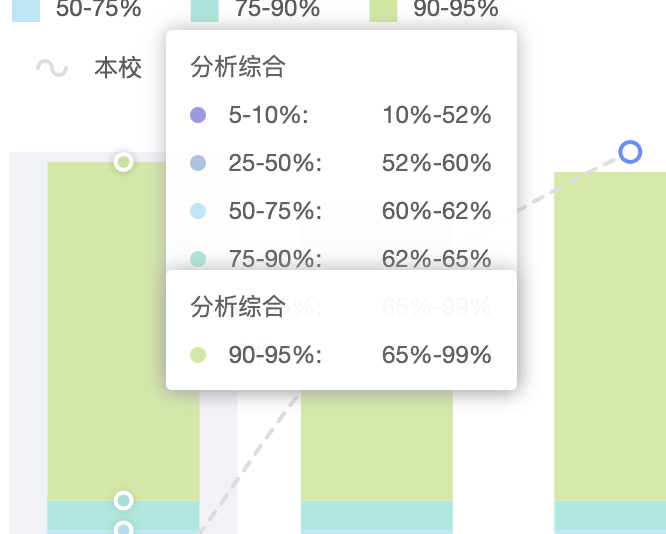
第三个坑点就 两个图例的tooltip可能会遮挡,如下图

后记
基于最近使用antv g2的体验,稍微谈一下自己的感觉。
- 相比echarts,配置更加具有简单、易用
- 相比echarts,文档质量算不得优秀
- 案例只能说刚刚够用,并不算丰富
相对应的解决办法就是 ,开展一些活动,调动广大开发者的参与积极性,优化,完善文档。
提交更加丰富多彩的案例。