视频
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
音频
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
</audio>
新加的input的类型
1.color
<form action="img.jpg">
选择你喜欢的颜色: <input type="color" name="favcolor"><br>
<input type="submit">
</form>
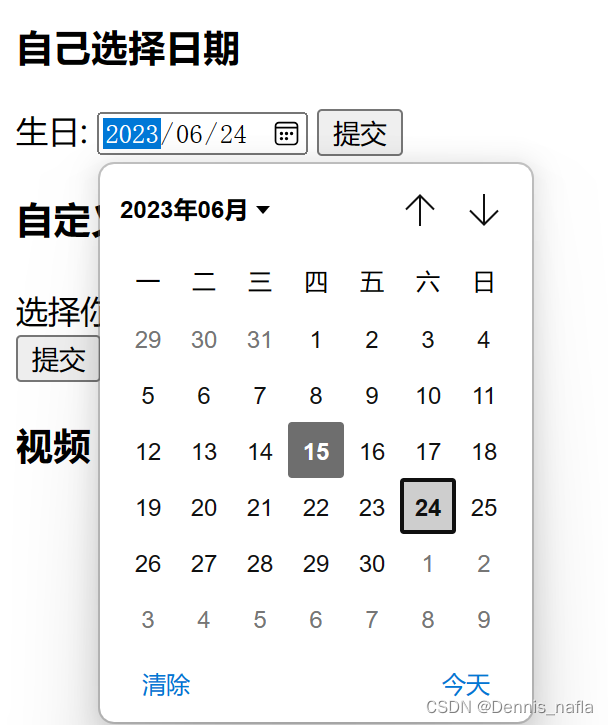
2.Input 类型: date
就是能在日期选择器里面选择一个日期
<form action="demo-form.php">
生日: <input type="date" name="bday">
<input type="submit">
</form>
3.Input 类型: datetime
<form action="demo-form.php">
生日 (日期和时间): <input type="datetime" name="bdaytime">
<input type="submit">
</form>
4.Input 类型: datetime-local
相比于data,这个选择器多了具体时间
<form action="demo-form.php">
生日 (日期和时间): <input type="datetime-local" name="bdaytime">
<input type="submit">
</form>
5.Input 类型: email
用于邮箱登录等操作,它会自动判断邮箱是否有效
<form>
邮箱:<input type = "email">
</form>6.Input 类型: month
<form>
月份<input type = "month">
</form>

7.Input 类型: number
用于输入数字的区域,能控制输入的数字的范围
<h3>数字</h3>
<form>
输入数字<input type="number" min="3" max="10">
<input type="submit">
</form>
表单属性
<form> / <input> autocomplete 属性
就是记住之前使用填写过的内容
可以在form或者input后面添加该属性,
<input type="email" name="email" autocomplete="off">
效果:

input的form属性
作用是使在form外的一个input任属于该form,只需令form = "form的名字"
<form action="demo-form.php" id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
</form>
Last name: <input type="text" name="lname" form="form1"><input> list 属性
作用是让用户点击输入框是,显示出预先设置好的预选项,供用户选择
注意:先将input的属性list 命名
再让下面的<datalist> 的id 等于list的名字
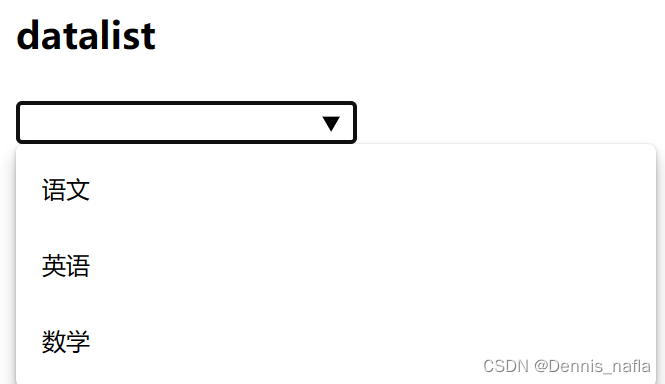
<h3>datalist</h3>
<form>
<input list = "name">
<datalist id = name>
<option value="语文">
<option value="英语">
<option value="数学">
</datalist>
</form>效果图

<input> multiple 属性
只有2个标签能用该属性
email 和file
上传文件的话,把input的type设置成file即可,要多选文件,就再在后面加上multiple
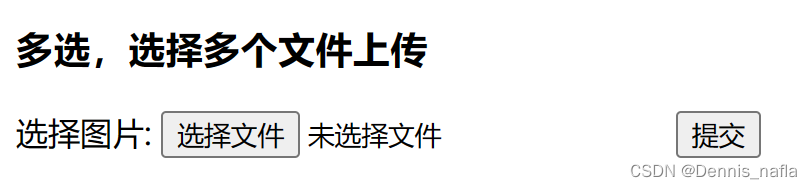
<h3>多选,选择多个文件上传</h3>
<form action="demo-form.php">
选择图片: <input type="file" name="img" multiple>
<input type="submit">
</form>效果图

要多选文件,按住ctrl键,再点击要选择的文件即可
<input> pattern 属性
正则表达式
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
<input> placeholder 属性
就是在输入框里面显示提示,可以提示该输入框期待输入什么,如账号或者密码
<input type="text" name="fname" placeholder="First name"><br>
<input> required 属性
required属性,使得该输入框不能为空
Username: <input type="text" name="usrname" required>