文章目录
- web基础
- 域名概述
- DNS(Domain Name System域名系统)
- 域名空间结构
- 域名实际用法
- 2. 网页的概念
- 2.1 网页(HTTP/HTTPS)
- HTML 概述
- HTML超文本标记语言
- HTML文档的结构
- 头标签中常用标签
- 内容标签中常用标签
- Web概述
- 具体组成
- web的主要版本
- 静态页面 与动态页面
- HTTP协议
- HTTP协议简介
- cookie和session扩展
- Cookie:
- Session:
- 区别
- HTTP协议的版本
- HTTP 请求格式( GET / POST 方式 )
- GET和POST比较
- HTTP状态码
- HTTP 请求流程分析
web基础
域名概述
- 网络是基于 TCP/IP 协议进行通信和连接的,每一台主机都有一个唯一的标识(固定的 IP 地址),用以区别在网络上成千上万个用户和计算机。网络在区分所有与之相 连的网络和主机时,均采用一种唯一、通用的地址格式,即每一个与网络相连接的计算机和服务器都被指派一个独一无二的地址
- 为了保证网络上每台计算机的 IP 地址的唯 一性,用户必须向特定机构申请注册,分配 IP 地址
网络中的地址方案分为两套:IP 地址系统和域名地址系统。这两套地址系统其实是一一对应的关系
由于 IP 地址是数字标识,使用时难以记忆和书写,因此在IP 地址的基础上又发展出一种符号化的地址方案,来代替数字型的 IP 地址
DNS(Domain Name System域名系统)
-
分布式
-
层次性

域名空间结构
根域:位于域名空间最顶层,一般用一个 “.” 表示
基础单位,除了根域 其他都只有一个上级域,有0或多个子域,同层域不可重复的子域或域名
顶级域:一般代表一种类型的组织机构或国家地区(主要有此两种类型构成),如 net(网络公司)、com(商业)、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事)、cn(中国)、jp(日本)、hk(中国香港)
二级域名:用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn 顶级域名下面设置的二级域名:.com.cn、.net.cn、.edu.cn …
子域:用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn 顶级域名下面设置的二级域名:.com.cn、.net.cn、.edu.cn …
主机(具体的一台计算机)FQDN=主机名.DNS后缀
域名实际用法
1、网络上交互是基于TCP/IP协议的,每个主机在逻辑上有一个唯一位置标识(IP地址),物理地址为MAC地址
2、为了保证地址唯一性,用户协议向特地给机构申请注册,分配IP地址网络中的地址有两套方案:
① IP地址系统
② 域名地址系统
而由于IP是由32位二进制数字标识,不方便记忆,所以 以IP地址为基础发展出了符号化地址来代替解决方案,也是是域名
2. 网页的概念
2.1 网页(HTTP/HTTPS)
1、网页基本概念
① 网页
纯文本格式文件
编写语言为HTML
在用户的浏览器中被“翻译”成网页形式显示出来
② 网站
由一个一个页面构成的,是多个网页的结合体
主页
打开网站后出现的第一个网页称为网站主页(或首页)
③ 域名
浏览网页时输入的网址
④ HTTP/HTTPS
用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
⑤ URL
是一种万维网寻址系统
⑥ HTML
用来编写网页的超文本标记语言
⑦ 超链接
超链接是将网站中不同网页链接起来的功能
⑧ 发布
将制作好的网页上传到服务器供用户访问的过程
HTML 概述
HTML超文本标记语言
Hyper Text Markup Language
网页的“源码”
浏览器:“解释和执行”HTML源码的工具
HTML文档的结构
<html>
<head> ##头部部分
<title>我的第一个网页 </title> ##标题部分
</head>
<body >
Hello World! ##主体部分
</body>
## 网页内容,包括文本、图像等
</html>
头标签中常用标签
标签 描述
<title> 定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了 HTML 文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了 HTML 文档的样式文件
内容标签中常用标签
标签 描述
<table> 定义一个表格
<tr> 定义了表格中的一行
<td> 定义了表格中某一行的一列
<img> 定义了一个图像
<a> 定义了一个超链接
<p> 定义了一行
<br> 定义了换行
<font> 定义了字体
Web概述
Web(World Wide Web)即全球广域网,也称为万维网
一种分布式图形信息系统
建立在Internet上的一种网络服务
万维网并非某种特殊的计算机网络,是一个大规模的、联机式的信息贮藏库,使用链接的方法能非常方便地从因特网上的一个站点访问另一个站点(超链技术),具有提 供分布式服务的特点。万维网是一个分布式的超媒体系统,是超文本系统的扩充,基于B/S架构实现
具体组成
URL:万维网使用统一资源定位符(Uniform Resource Locator)来标志万维网上的各种文档,并使每个文档在整个因特网的范围内具有唯一的标识符URL。
HTTP:为解决"用什么样的网络协议来实现整个因特网上的万维网文档”这一难题,就要使万维网客户程 序(以浏览器为主,但不限于浏览器)与万维网服务器程序之间的交互遵守严格的协议,即超文本传送 协议(HyperText Transfer Protocol)。HTTP是处于应用层的协议,使用TCP传输层协议进行可靠的传送。因此,需要特别提醒的是,万维网是基于因特网的一种广泛因特网应用系统,且万维网采用的是
HTTP(80/TCP)和 HTTPS(443/TCP)的传输协议,但因特网还有其他的网络应用系统(如:FTP、SMTP等等)。
HTML:为了解决"怎样使不同作者创作的不同风格的万维网文档,都能在因特网上的各种主机上显示出 来,同时使用户清楚地知道在什么地方存在着链接”这一问题,万维网使用超文本标记语言(HyperText Markup Language),使得万维网页面的设计者可以很方便地用链接从页面的某处链接到因特网的任何一个万维网页面,并且能够在自己的主机品目上将这些页面显示出来。HTML与txt一样,仅仅是是一种 文档,不同之处在于,这种文档专供于浏览器上为浏览器用户提供统一的界面呈现的统一规约。且具备 结构化的特征,这是txt所不具备的强制规定。
web的主要版本
Web1.0
以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容
这个过程是网站到用户的单向行为
Web2.0
更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者
加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
Web2.0特征
用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户
静态页面 与动态页面
特点:
静态页面:
- 内容是固定的,页面加载后内容不会变化。
- 页面的扩展名通常是.html,.htm等。
- 页面的内容通常是写死的HTML代码。
- 页面加载速度比较快,性能较高。
动态页面:
- 内容是动态生成的,页面加载后内容可能会变化。
- 页面的扩展名通常是.php,.asp,.aspx等。
- 页面的内容包含HTML代码以及动态语言(如PHP,ASP,JSP等)的代码。
- 页面加载速度相对较慢,性能较低。
区别:
- 内容不同:静态页面内容固定,动态页面内容动态生成。
- 实现方式不同:静态页面只使用HTML,动态页面使用脚本语言(PHP,ASP等)生成HTML内容。
- 功能不同:静态页面功能简单,动态页面具有交互效果和数据库链接能力。
- 加载方式不同:静态页面直接加载,动态页面需要脚本语言解释执行后加载。
- 扩展名不同:.html vs .php,.asp等。
- 性能不同:静态页面性能高,动态页面性能相对较低。
所以,总体来说,静态页面和动态页面在内容、实现方式、功能、加载方式、扩展名和性能等方面都有较大差异。但两者也并非完全对立,在实际开发中,动态页面也常常使用静态资源,两者配合使用可以发挥各自的优势。
HTTP协议
HTTP协议简介
HTTP(超文本传输协议HyperText Transfer Protocol)协议是互联网上应用最为广泛的一种网络协议,它是基于TCP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
HTTP/HTTPS是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次握手),之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现。
HTTP 是一种无状态 (stateless) 协议, HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理(存储,保存)。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率。
cookie和session扩展
Cookie和Session都是用来跟踪用户状态和保存用户信息的机制,但两者有以下主要区别:
特点:
Cookie:
1 、数据保存于客户端(浏览器)
2、每次HTTP请求都会发送Cookie信息
容量较小,4KB3 .
4、有失效时间设置
5、可以设置域名和路径
Session:
1、 数据保存于服务器端
2、只有服务器端可以访问Session信息
3、容量较大
4、默认失效时间较长,但可以设置失效时间
5、与域名绑定
区别
1 、保存位置不同:Cookie保存在客户端浏览器,Session保存在服务器端。
2、发送方式不同:浏览器自动发送Cookie,Session需要在请求中发送Session ID。
3。 容量不同:Cookie容量较小,Session容量较大
4、安全性不同:Session较Cookie安全,因为Session数据
存在服务器端。
5、使用方式不同:Cookie可以通过JavaScript等直接访问,Session只有服务器端可以访问。
所以,总体来说:
1、Cookie适用于保存少量非敏感数据,以增强用户体验
2、 Session适用于保存敏感数据或较多数据,需要高安全性。
3、开发中,两者常常配合使用,Cookie用于存储会话ID,Session用于存储敏感数据。
HTTP协议的版本
HTTP 0.9:已过时,发布于1991,原型版本,功能简陋,只有一个命令GET。GET /index.html ,服务器只能回应HTML格式字符串,不能回应别的格式
1、HTTP/1.0:1996年发布,是一个简单的请求-响应协议不支持持久连接。
2、HTTP/1.1:1997年发布,增强了1.0版本,支持持久连接和流水线化,成为最常用的HTTP版本。
3、HTTP/2:2015年发布,对1.1版本进行了大幅优化,主要特点如下:
二进制分帧:将HTTP消息分割为更小的消息帧,更有效地多路传输了消息。
首部压缩:使用首部表压缩重复的首部,减少数据量
服务端推送:服务器可以主动向客户端推送资源,改善页面加载时间。
请求优先级:为每个请求分配优先级,提高重要请求的响应速度。
要使用HTTP/2,需要HTTP/1.1和HTTPS(TLS)两项基础,所以基本流程如下:
1、客户端向服务端发起TLS握手,建立加密通信
2、客户端发送具有HTTP/1.1 Host头的请求。
3、服务端确认可以使用HTTP/2协议。
4、后续通信使用HTTP/2顿格式和二进制分帧机制。
相比HTTP/1.1,HTTP/2的主要优势有:
1、更快:二进制分帧和首部压缩加速内容传输
2、更安全:需要HTTPS基础,通信经过加密。
3、更实时:服务器推送和优先级机制提高实时交互体验
4、降低延迟:支持串行和并行传输,减少等待时间。
5、连接池:多个请求复用一个连接,减少TCP开销。
HTTP 请求格式( GET / POST 方式 )
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST。
GET:对服务器资源获取的简单请求
PUT:向服务器提交数据,以修改数据
DELETE:删除服务器上的某些资源
POST:用于发送包含用户提交数据的请求
HEAD:请求页面的首部,获取资源的元信息
GET和POST比较
GET和POST都是HTTP协议常用的请求方法,但两者有以下主要区别:
GET方法:
1、 GET请求的数据显示在URL中,格式为:URL?key1=value1&key2=value2
2、 GET请求的数据大小有限制(URL长度最大为2848个字符
3、 GET请求的数据是不安全的,会被浏览器缓存
4、 GET请求只能用于获取数据,不用于添加修改数据
5、 GET请求参数使用URL参数,格式为:key=value&key=value
6、GET请求会被浏览器主动缓存
POST方法:
1、POST请求的数据不会显示在URL中
2、POST请求的数据没有大小限制
3、POST请求的数据是安全的,不会被浏览器缓存
4、POST请求可用于添加修改和获取数据
5、POST请求参数使用Request Payload,格式为:key=value&key=value
6、POST请求不会被浏览器主动缓存
区别总结:
1、数据显示:GET显示在URL,POST不显示。
2、数据大小限制:GET有限制,POST无限制
3、安全性:POST安全,GET不安全。
4、目的不同:GET用于获取,POST用于添加修改。
5、 缓存:GET会被浏览器缓存,POST不会。
6、传输方式:GET使用URL参数,POST使用Request Payload
所以,两者选择时机如下:
1、获取数据:使用GET
2、上传文件或敏感信息:使用POST
3、添加修改数据:使用POST。
4、频繁操作不需要缓存:使用POST
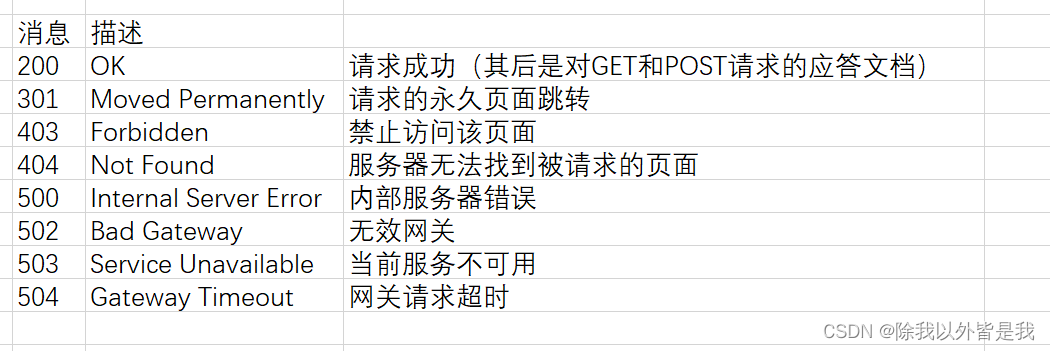
HTTP状态码
HTTP状态码(HTTP Status Code)是用以表示网页服务器HTTP响应状态的3位数字代码,当浏览器请求某一URL时,服务器根据处理情况返回相应的处理状态。
通常正常的状态码为2xx,3xx(如200)
如果出现异常会返回4xx,5xx(如404)

生产环境常见的HTTP状态码

HTTP 请求流程分析
HTTP请求流程分为以下几个步骤
1、 创建连接:浏览器向服务器发起TCP连接请求,建立网络连接。
2、发送请求:浏览器发送HTTP请求报文到服务器,请求报文包含请求行、请求头和请求体三部分。
3、服务器接收请求并处理:服务器接受浏览器发送的请求,对请求进行解析和处理
4、发送响应:服务器向浏览器发送HTTP响应报文,响应报文包含状态行、响应头和响应体三部分。
5、浏览器接收并解析响应:浏览器接收服务器发送的响应,对响应进行解析和处理
6、断开连接:浏览器与服务器断开TCP连接
请求报文
请求行:请求行由请求方法、URL以及协议版本三部分组成。
请求头:请求头为请求报文添加了一些附加信息,由“名/值“对组成,每行一对,名和值之间使用冒号分隔。
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
请求体:请求体是请求提交的参数,GET方法已经在URL中指明了参数,所以提交时没有数据。osT方法提交的参数在请求体中。
常见请求头
HOST: 接受请求的服务器地址,可以是IP:端口号,也可以是域名
User-Agent: 发送请求的应用程序名称
Connection: 指定与连接相关的属性,如 connection:Keep-Alive
Accept-Charset: 通知服务端可以发送的编码格式
Accept-Encoding: 通知服务端可以发送的数据压缩格式
Accept-Language:通知服务端可以发送的语言
响应报文
状态行:状态行由协议版本,状态码,状态码描述三部分组成。
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
空行:响应头部的最后会有一个空行,表示响应头部结束。
响应体:服务器返回的相应HTML数据,浏览器对其解析后显示页面。
常见响应头
Server : 服务器应用程序软件的名称和版本
Content-Type: 响应正文的类型(是图片还是二进制字符串)
Content-Length: 响应正文长度
Content-Charset: 响应正文使用的编码
Content-Encoding: 响应正文使用的数据压缩格式
Content-Language: 响应正文使用的语言