JS
在document.querySelectorAll('CSS选择器') 选到的集合并没有pop()和push()等数组的方法。是一个伪数组。
如果想要得到里面的每一个对象,需要用for遍历获得
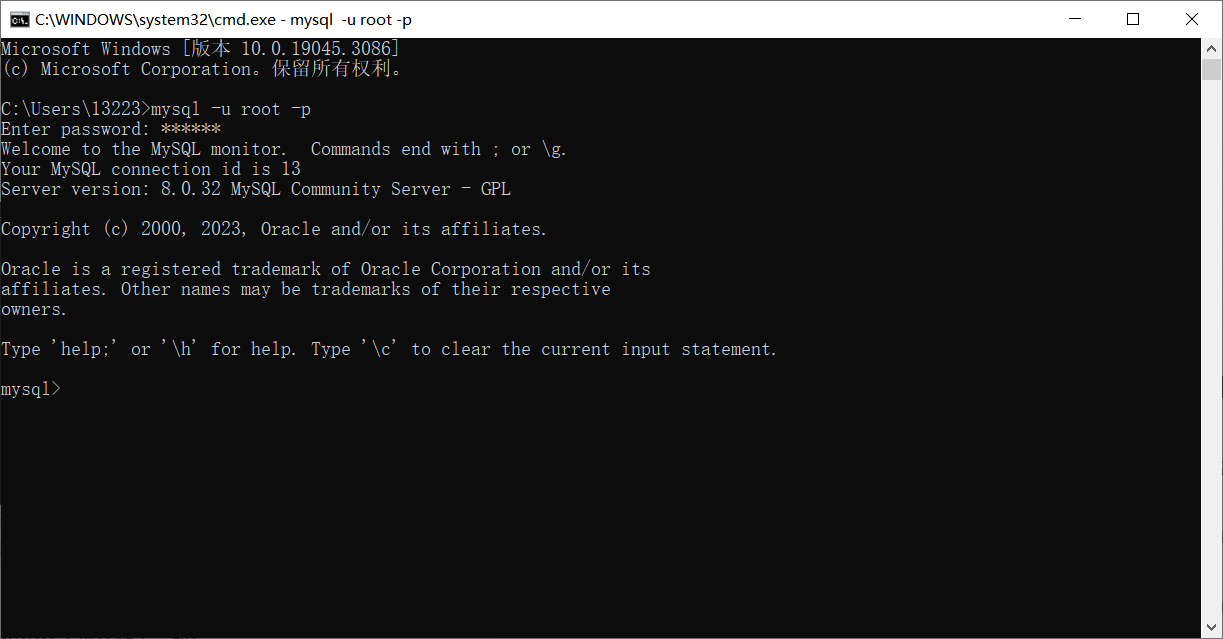
document.getElementById('id名称')
根据id获取一个元素
document.getElementsByTagName('标签名字')
根据标签名称获取元素,会获取到所有的标签
document.getElementsByClassName('类名称')
根据类名称获取到元素
操作元素内容:
对象.innerText属性
html代码:

JavaScript代码:

输出:

对象.innerHTML
将文本内容添加/更新到任意标签位置,会解析标签,多标签建议使用模板字符。
操作元素属性
对象.属性=值
CSS的style属性当中有不少是以-连接的属性,比如border-radius,在JS中,获得了一个元素的时,想要改变style属性时,不能写box.style.border-radius,而是采用驼峰命名法,box.style.borderRadius,这样就不会报错。属性后面需要时字符串的形式,也就是说,需要''包裹住具体的属性值,例如:box.style.borderRadius:'20px'
修改样式:
- 对象.style.属性
- 写一个类名,对象.className='类名'
classList
为了解决className容易覆盖以前的类名,我们可以通过classList方法追加和删除类名。
- 元素.classList.add(‘类名’) 追加
- 元素.classList.remove('类名') 删除
- 元素.classList.toggle('类名') 切换 ,如果有就删掉,如果没有就删掉
操作表单:
- 表单.value=''
- 表单.type=''
- 还可以设置disabled、checked、selected
自定义属性:
HTML5推出了专门的data-自定义属性,在标签上一律以data开头,在DOM对象上一律以dataset对象方式获取。
定时器:间歇函数
定时器能够让函数重复执行代码,定时器函数可以开启和关闭定时器
- 开启定时器
setInterval(函数名称,间隔时间) 或者setInterval(’函数名称()',间隔时间) 单位时间是毫秒
每个定时器都会有一个唯一的序号。
- 关闭定时器
let 变量名=setInterval(函数,间隔时间)
clearInterval(变量)
案列:
2023-06-16 00-24-56-646
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="CSS/demo0612.css">
<title>demo0612</title>
</head>
<body>
<button>
获取验证码
</button>
<p>还剩下3秒</p>
<script src="js/demo0612.js">
</script>
</body>
</html>const btn=document.querySelector('button')
btn.disabled=true;
function fn()
{
}
let i=3;
let pw
let k = setInterval(function()
{
pw = document.querySelector('p')
i--
pw.innerText=`还剩下${i}秒`
if(i===0)
{
clearInterval(k)
btn.disabled=false
}
},1000)案列:
2023-06-16 19-38-18-618
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="CSS/demo0612.css">
<title>demo0612</title>
</head>
<body>
<div class="slider">
<img src="2/1.jpeg" alt="">
<div class="footer">
<ul>
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<script src="js/demo0612.js">
</script>
</body>
</html>li
{
list-style:none;
}
.slider
{
position:relative;
width:500px;
height:331.5px;
}
.slider img
{
height:331.5px;
width:500px;
}
.slider .footer
{
position:absolute;
background-color:rgba(0,0,0,.2);
bottom:0;
left:0px;
width:100%;
height:60px;
}
.slider .footer ul
{
display:flex;
width:30%;
}
.slider .footer ul li
{
flex:1;
background-color:#fff;
height:10px;
border-radius:50%;
margin-left:10px;
}
.footer .active
{
transform:scale(1.5);
}
const a=
[
{url:'2/1.jpeg'},
{url:'2/2.jpeg'},
{url:'2/3.jpeg'},
{url:'2/4.jpeg'},
{url:'2/5.jpeg'},
{url:'2/6.jpeg'},
{url:'2/7.jpeg'},
{url:'2/8.jpeg'}
]
let i = 0
let t = setInterval
(
function()
{
document.querySelector('.slider img').src=`${a[i].url}`
document.querySelector('.active').classList.remove('active')
document.querySelector(`.slider .footer ul li:nth-child(${i+1})`).classList.add('active')
i++
if(i >= a.length)
{
i = 0
}
}
,1000)事件监听
事件:指在编程系统内发生的动作或者发生的事情
事件类型:
- click 鼠标点击
- mouseenter 鼠标经过
- mouseleave 鼠标离开,
- focus 获得焦点 这个通常用在input里面,
- blur 失去焦点
- Keydown 键盘按下触发
- Keyup 键盘抬起触发
- input 用户输入事件 可以用这个获取到当前用户输入的内容
事件监听:
元素对象.addEventListener('事件类型',需要执行的函数)
事件监听的三元素:事件源:被触发的元素,事件类型:用什么方式触发,事件调用的函数:需要做的事情
事件源.
on事件=function(){}
区别:on方式会被覆盖,addEventListener方式可以绑定多次,拥有事件更多特性
案例:
2023-06-16 21-03-45-151
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="CSS/demo0612.css">
<title>demo0612</title>
</head>
<body>
<div class="box">
<span>名字为:</span>
<span class="name">lxh</span>
<br>
<button class="start">开始</button>
<button class="end">结束</button>
</div>
<script src="js/demo0612.js">
</script>
</body>
</html>.box
{
width:500px;
height:300px;
margin:50px auto;
text-align:center;
}
.box span
{
font-size:20px;
color:red;
}
.box span:nth-child(1)
{
margin-right:50px;
}
.box .name
{
color:#00adeb;
}
button
{
width:80px;
height:30px;
margin-top:50px;
margin-left:20px;
margin-right:20px;
}const a=
[
{name:'ares'},
{name:'king'},
{name:'helios'},
{name:'b-7'},
{name:'nox'},
{name:'key'},
{name:'kilo'},
{name:'mistletoe'}
]
let y
let st=document.querySelector('.start')
st.addEventListener('click',
function()
{
st.disabled=true
let k = document.querySelector('.name')
y = setInterval(function()
{
const random=parseInt(Math.random()*a.length)
k.innerHTML=a[random].name
},150)
}
)
let ed=document.querySelector('.end')
ed.addEventListener('click',
function()
{
st.disabled=false
clearInterval(y)
}
)事件对象
事件对象是是一个对象,里面存储了事件触发时的相关信息
主要用于判断用户按下哪个键或者哪一个元素
部分常用属性:
- type 获取当前的事件类型
- clientX/clientY 获取光标对于浏览器可见窗口左上角的位置
- offsetX/offsetY 获取光标相对于当前DOM元素左上角的位置
- key 用户按下的键盘键的值
function函数里面可以带参数,e/event,这个参数代表这一个事件对象
trim()函数会去除俩边的空格
环境对象
变量this,代表着当前函数运行时所处的环境
普通函数指向的是window,谁调用指向谁
回调函数
如果将函数A做为参数传递给函数B时,我们称函数A为回调函数
事件流:
事件捕获
从DOM的根元素开始执行对应的事件
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制) 第三个参数写true代表是捕获阶段触发 默认是false代表冒泡阶段触发
事件冒泡
当一个元素被触发时,同样的事件会在该元素的所有祖先元素中依次被触发,这个过程称为事件冒泡,也就是说,从子元素开始往上执行同名事件
阻止冒泡
因为默认有冒泡模式的存在,所有容易导致事件影响到父级元素,如果想把事件就限制在当前元素内,就需要阻止事件冒泡,前提时需要拿到事件对象。
事件对象.stopPropagation()
此方法可以阻断事件流动传播,不仅在冒泡阶段有效,捕获阶段也有效