文章目录
- 文字隐藏
- 单行文字隐藏
- 多行文字隐藏
- 基于高度设置多行文字隐藏
- 基于行数设置多行文字隐藏
文字隐藏
单行文字隐藏
主要是通过overflow,text-overflow,white-space三个属性实现。
overflow:visible|hidden|auto|scroll|inherit,visible:默认值,内容不会被修剪,会呈现在元素框之外;hidden:表示超出某个范围的内容将不会显示,auto:表示如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容;scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容;inherit:规定应该从父元素继承 overflow 属性的值。
text-overflow:ellipsis|clip|string,ellipsis表示用省略号来代替被超出的文本内容,clip表示裁去超出的文本内容,string表示用指定字符串来代替超出的文本内容。
white-space:nowrap|normal,nowrap表示内容不换行,normal(默认),换行。
<style>
.inner {
width: 300px;
height: 200px;
border: 1px solid black;
}
.inner_1 {
overflow: hidden;
white-space: nowrap; /* 设置文字不换行,一定要记得设置这个,不然默认换行后面文字隐藏的效果就体现不出来*/
text-overflow: clip; /* 修剪文本,也就是超出的部分不显示,也不用其他内容替代*/
}
.inner_2 {
overflow: hidden; /*文字超出部分隐藏*/
white-space: nowrap; /* 设置文字不换行 */
text-overflow: ellipsis; /* 设置文字超出部分为省略号*/
}
</style>
<body>
<!-- 超出部分隐藏 -->
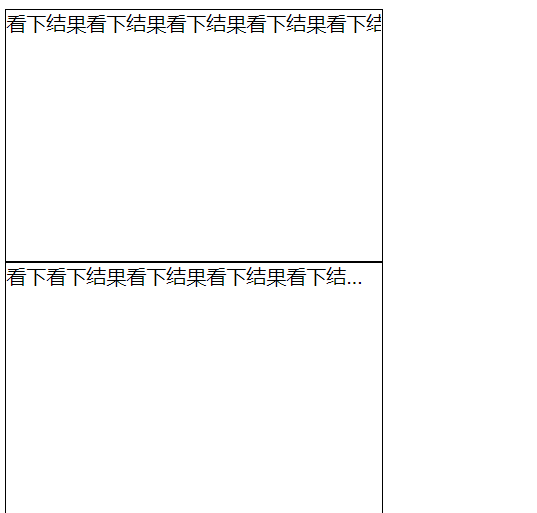
<div class="inner_1 inner">
看下结果看下结果看下结果看下结果看下结果看下结果看下看下结果看下结果看下结果
</div>
<!-- 超出部分隐藏并显示为省略号 -->
<div class="inner_2 inner">
看下看下结果看下结果看下结果看下结果看下结果看下结果看下结果看下结果看下结果
</div>
<script></script>
</body>

多行文字隐藏
基于高度设置多行文字隐藏
<style>
div {
border: 1px solid black;
margin-top: 10px;
}
/* 设置定位和高度来实现多行省略,当文字内容超过一定高度之后,将剩下的多余的部分进行隐藏,并通过伪元素来显示省略号 */
.demo {
position: relative;
line-height: 20px; /* 控制每行高度以此来控制显示的行数*/
padding-right: 10px;
height: 40px; /* 显示的高度*/
width: 200px;
overflow: hidden;
}
.demo::after {
content: "...";
position: absolute;
bottom: 0;
right: -20px;
padding: 0 20px 0 10px;
}
</style>
<body>
<!-- 这是没有进行高度截断时的长度 -->
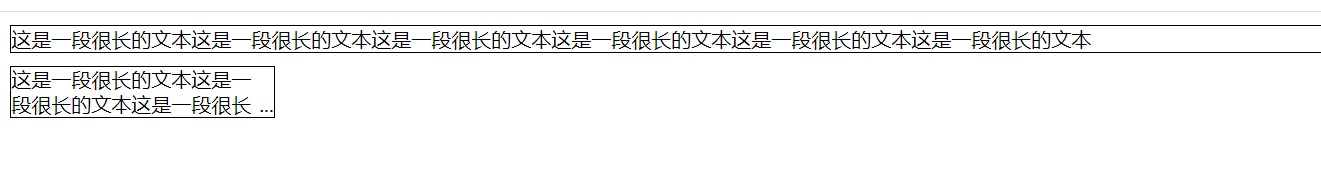
<div>
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
</div>
<!-- 下面是经过高度截断后的长度,超出的部分被省略 -->
<div class="demo">
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
</div>
</body>

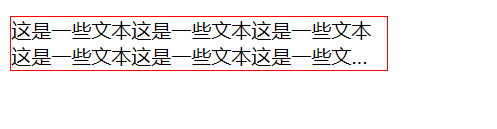
基于行数设置多行文字隐藏
<p>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
</p>
p {
width: 300px;
border: 1px solid red;
-webkit-line-clamp: 2; /* 显示块元素中显示的文本的行数*/
display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示*/
-webkit-box-orient: vertical; /* 设置或检索伸缩和对象的子元素的排列方式*/
overflow: hidden;
text-overflow: ellipsis;
}