0.颜色模型和颜色及样式设置相关函数概览
本次我给你带了easyX库系列的颜色模型和样式设置的相关函数,希望您能看得开心。
| 函数或数据类型 | 描述 |
|---|---|
| LINESTYLE | 画线样式对象。 |
| FILLSTYLE | 填充样式对象。 |
| setbkcolor | 设置当前设备绘图背景色。 |
| setlinecolor | 设置当前设备画线颜色。 |
| setlinestyle | 设置当前设备画线样式。 |
| setfillcolor | 设置当前设备填充颜色。 |
| setfillstyle | 设置当前设备填充样式。 |
| setpolyfillmode | 设置当前设备多边形填充模式。 |
| setbkmode | 设置当前设备图案填充和文字输出时的背景模式。 |
| setrop2 | 设置当前设备二元光栅操作模式。 |
| getbkcolor | 获取当前设备背景色。 |
| getlinecolor | 获取当前设备画线颜色。 |
| getlinestyle | 获取当前设备画线样式。 |
| getpolyfillmode | 获取当前设备多边形填充模式。 |
| getfillcolor | 获取当前设备填充颜色。 |
| getfillstyle | 获取当前设备填充样式。 |
| getbkmode | 获取当前设备图案填充和文字输出时的背景模式。 |
| getrop2 | 获取当前设备二元光栅操作模式。 |
1.颜色模型
结合我们之前提到的颜色模型:RGB模型、HSL模型、HSV模型,本次我们来看看有关颜色模型的操作。
1.0.RGB宏
1.0.1.RGB:通过红、绿、蓝颜色分量合成颜色
COLORREF RGB(
BYTE byRed, // 颜色的红色部分
BYTE byGreen, // 颜色的绿色部分
BYTE byBlue // 颜色的蓝色部分
);
//参数
//byRed:颜色的红色部分,取值范围:0~255
//byGreen:颜色的绿色部分,取值范围:0~255
//byBlue:颜色的蓝色部分,取值范围:0~255
//返回值
//返回合成的颜色
1.0.2.BGR:交换颜色中的红色和蓝色
COLORREF BGR(COLORREF color);
//参数
//color:需要交换红色和蓝色的颜色
//返回值
//返回交换红色和蓝色后的颜色
1.1.提取RGB颜色
1.1.1.GetRValue:返回指定颜色中的红色值
BYTE GetRValue(COLORREF rgb);//GetRValue宏在Windows SDK中定义
1.1.2.GetGValue:返回指定颜色中的绿色值
BYTE GetGValue(COLORREF rgb);//GetGValue宏在Windows SDK中定义
1.1.3.GetBValue:返回指定颜色中的蓝色值
BYTE GetBValue(COLORREF rgb);//GetBValue宏在Windows SDK中定义
1.2.RGB转化为HSL、HSV、GRAY
1.2.1.RGBtoHSL:转换RGB颜色为HSL颜色
void RGBtoHSL(
COLORREF rgb,
float *H,
float *S,
float *L
);
//参数
//rgb:原RGB颜色
//H用于返回HSL颜色模型的Hue(色相)分量,0 <= H < 360
//S用于返回HSL颜色模型的Saturation(饱和度)分量,0 <= S <= 1
//L用于返回HSL颜色模型的Lightness(亮度)分量,0 <= L <= 1。
//返回值
//无
2.2.2.RGBtoHSV:转换RGB颜色为HSV颜色
void RGBtoHSV(
COLORREF rgb,
float *H,
float *S,
float *V
);
//参数
//rgb:原RGB颜色。
//H用于返回HSV颜色模型的Hue(色相)分量,0 <= H < 360
//S用于返回HSV颜色模型的Saturation(饱和度)分量,0 <= S <= 1
//V用于返回HSV颜色模型的Value(明度)分量,0 <= V <= 1
//返回值
//无
1.2.3.RGBtoGRAY:转换RGB颜色为GAY灰度颜色
COLORREF RGBtoGRAY(
COLORREF rgb
);
//参数
//rgb:原RGB颜色
//返回值
//对应的灰度颜色
1.3.HSL、HSV转化为RGB
1.3.1.HSLtoRGB:转换HSL颜色为RGB颜色
COLORREF HSLtoRGB(
float H,
float S,
float L
);
//参数
//H:原HSL颜色模型的Hue(色相)分量,0 <= H < 360
//S:原HSL颜色模型的Saturation(饱和度)分量,0 <= S <= 1
//L:原HSL颜色模型的Lightness(亮度)分量,0 <= L <= 1
//返回值
//对应的RGB颜色
1.3.2.HSVtoRGB:转换HSV颜色为RGB颜色
COLORREF HSVtoRGB(
float H,
float S,
float V
);
//参数
//H:原HSV颜色模型的Hue(色相)分量,0 <= H < 360
//S:原HSV颜色模型的Saturation(饱和度)分量,0 <= S <= 1
//V:原HSV颜色模型的Value(明度)分量,0 <= V <= 1
//返回值
//对应的RGB颜色
2.颜色及样式设置相关函数
2.1.两个对象
下面两个对象都是使用C++的关键字class实现的,class可以理解为是升级版的struct,easyX库中两个对象都有暴露出几个公有成员供我们使用,其具体用法,等后面使用的时候再说。
2.1.1.LINESTYLE:画线样式对象
class LINESTYLE();
//公有成员
//DWORD style:画线样式,详见setlinestyle函数的style参数
//DWORD thickness:线的宽度,以像素为单位
//DWORD* puserstyle:用户自定义样式数组,详见setlinestyle函数的puserstyle参数
//DWORD userstylecount:用户自定义样式数组的元素数量
//备注
//参数的详细含义及使用方法请参考setlinestyle函数
如果您没学过C++,可以暂时使用struct来理解,当然这种理解并不够严谨。
typedef struct LINESTYLE
{
DWORD style;//画线样式,详见setlinestyle函数的style参数
DWORD thickness;//线的宽度,以像素为单位
DWORD* puserstyle;//用户自定义样式数组,详见setlinestyle函数的puserstyle参数
DWORD userstylecount;//用户自定义样式数组的元素数量
……
}LINESTYLE;
2.1.2.FILLSTYLE:填充样式对象
class FILLSTYLE();
//公有成员
//int style:填充形式,详见setfillstyle函数重载的style参数
//long hatch:填充图案样式,详见setfillstyle函数重载的hatch参数
//IMAGE* ppattern:填充图像,详见setfillstyle函数重载的ppattern参数
//备注
//参数的详细含义及使用方法请参考setfillstyle函数
如果您没学过C++,可以暂时使用struct来理解,当然这种理解并不够严谨。
typedef struct FILLSTYLE
{
int style;//填充形式,详见setfillstyle函数重载的style参数
long hatch;//填充图案样式,详见setfillstyle函数重载的hatch参数
IMAGE* ppattern;//填充图像,详见setfillstyle函数重载的ppattern参数
……
}FILLSTYLE;
2.2.设置颜色和样式
2.2.1.setbkcolor:设置当前设备背景色
void setbkcolor(COLORREF color);
//参数
//color指定要设置的背景颜色
//返回值
//无
注意这里的设置设备背景色,并不是立刻改变此时的背景颜色,而是改变此时背景色的值。再次刷新绘画设备更新背景时才会真正换背景颜色。例如:在使用outtextxy()或者cleardevice()时(前者是在绘画区域指定的地方输出字符串。后者之前有讲过,是用来清除屏幕内容的。)
//使用例子
#include <graphics.h>
#include <cstdio>
int main()
{
// 初始化绘图窗口
initgraph(640, 480);
getchar();
// 设置背景色为蓝色
setbkcolor(BLUE);
getchar();
// 用背景色清空屏幕
cleardevice();
getchar();
// 设置背景色为红色
setbkcolor(RED);
getchar();
// 用背景色清空屏幕
cleardevice();
getchar();
// 按任意键退出
closegraph();
getchar();
}
2.2.2.setlinecolor:设置当前设备画线颜色
void setlinecolor(COLORREF color);
只有使用setlinecolor()提前设置好线条的颜色,才能使用不同颜色的线条。
//使用例子
#include <graphics.h>
#include <conio.h>
#include <cstdio>
int main()
{
// 初始化绘图窗口
initgraph(640, 480);
getchar();
// 设置背景色为蓝色
setbkcolor(BLUE);
getchar();
// 用背景色清空屏幕
cleardevice();
getchar();
// 设置绘图色为绿色
setlinecolor(GREEN);
// 画矩形
rectangle(100, 100, 300, 300);
getchar();
// 设置背景色为红色
setbkcolor(RED);
getchar();
// 用背景色清空屏幕
cleardevice();
getchar();
// 按任意键退出
closegraph();
getchar();
}
2.2.3.setlinestyle:设置当前设备画线样式
void setlinestyle(
const LINESTYLE* pstyle
);
//参数
//pstyle:指向画线样式LINESTYLE的指针
//返回值
//无
void setlinestyle(
int style,
int thickness = 1,
const DWORD *puserstyle = NULL,
DWORD userstylecount = 0
);
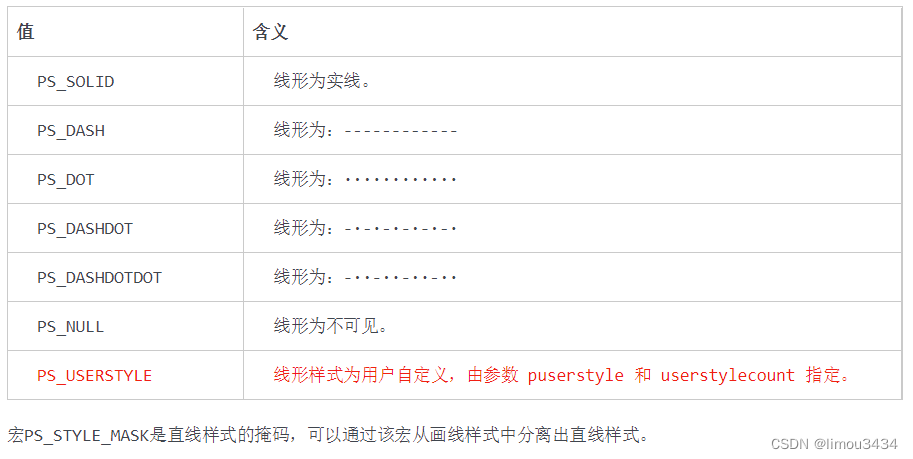
//style:画线样式(详见下面的三个表格)
//thickness:线的宽度,以像素为单位,默认值为1
//puserstyle:用户自定义样式数组,仅当线型为PS_USERSTYLE时该参数有效。
//数组第一个元素指定画线的长度
//第二个元素指定空白的长度
//第三个元素指定画线的长度
//第四个元素指定空白的长度,以此类推……
//userstylecount:用户自定义样式数组的元素数量
需要注意的是setlinestyle()有重载版本(即,上面两个函数定义都是setlinestyle()的定义,这是C++的特性,是C所没有的)
其中对于参数style的不同值指定了不同的画线样式:直线样式、端点样式、连接样式。k可以使用“|”符号组合多种类型的样式,但是每一类的样式只能使用一个,其取值如下表格:
-
直线样式

-
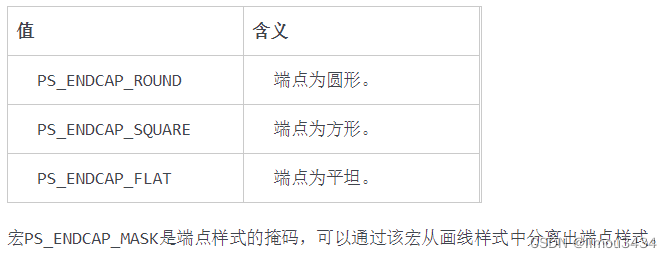
端点样式

-
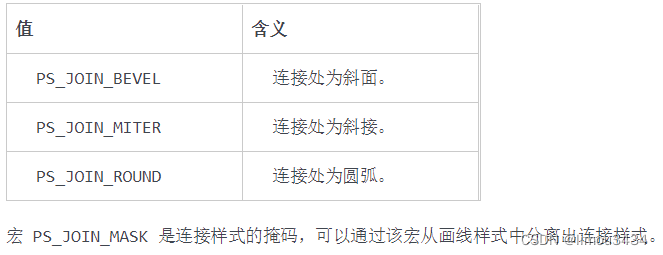
连接样式

//使用例子
#include <graphics.h>
#include <cstdio>
int main()
{
// 初始化绘图窗口
initgraph(640, 480, EX_SHOWCONSOLE);
getchar();
// 设置背景色为蓝色
setbkcolor(BLUE);
getchar();
// 用背景色清空屏幕
cleardevice();
getchar();
// 设置线的样式和颜色
setlinecolor(RED);
setlinestyle(PS_DASH ,2);
getchar();
// 画圆
circle(100, 100, 50);
getchar();
// 设置线的样式和颜色
setlinecolor(RED);
DWORD a[4] = { 10, 40, 30, 20 };
setlinestyle(PS_USERSTYLE | PS_ENDCAP_FLAT, 5, a, 4);
getchar();
// 画圆
circle(250, 250, 150);
getchar();
// 按任意键退出
closegraph();
getchar();
}
这个函数还有一些讲不清楚的,等以后我们再回来讲解(等整个系列到达末尾,我会重新回来复习这些似懂非懂的地方)
2.2.4.setfillcolor:设置当前设备填充颜色
void setfillcolor(COLORREF color);
有的时候我们不单单只是使用线条构图,还有的时候需要使用封闭的多边形组合为一个形状,这个时候这些多边形可能就需要填充对应的颜色,有关多边形的绘制我们以后再提及,这里只是进行了简单的使用。
//使用例子
#include <graphics.h>
#include <cstdio>
int main()
{
// 初始化绘图窗口
initgraph(640, 480, EX_SHOWCONSOLE);
getchar();
// 设置背景色为蓝色
setbkcolor(BLUE);
getchar();
// 用背景色清空屏幕
cleardevice();
getchar();
// 设置线条颜色和样式
setlinecolor(YELLOW);
DWORD a[4] = { 10, 40, 30, 20 };
setlinestyle(PS_USERSTYLE | PS_ENDCAP_FLAT, 5, a, 4);
getchar();
// 设置填充颜色
setfillcolor(RED);
getchar();
// 画实心圆
fillcircle(200, 200, 100);
getchar();
// 按任意键退出
closegraph();
getchar();
}
2.2.5.setfillstyle:设置当前设备填充样式
多边形除了设置填充颜色,还有一些填充样式有时也是我们所需要的,设置填充样式的函数setfillstyle()也有几个重载函数。
void setfillstyle(
FILLSTYLE* pstyle
);
//pstyle:指向填充样式 FILLSTYLE 的指针。
void setfillstyle(
int style,
long hatch = NULL,
IMAGE* ppattern = NULL
);
//style:指定填充样式,取值详见下面的表格
//hatch:指定填充图案,仅当style为BS_HATCHED时有效。填充图案的颜色由函数setfillcolor设置,背景区域使用背景色还是保持透明由函数setbkmode设置,取值详见下面的表格
//ppattern:指定自定义填充图案或图像,仅当style为BS_PATTERN或BS_DIBPATTERN时有效。当style为BS_PATTERN时,ppattern指向的IMAGE对象表示自定义填充图案,IMAGE中的黑色(BLACK)对应背景区域,非黑色对应图案区域。图案区域的颜色由函数settextcolor设置。当style为BS_DIBPATTERN时,ppattern指向的IMAGE对象表示自定义填充图像,以该图像为填充单元实施填充。
void setfillstyle(
BYTE* ppattern8x8
);
//ppattern8x8:指定自定义填充图案,效果同BS_PATTERN,该重载以BYTE[8]数组定义8 x 8区域的填充图案。数组中,每个元素表示一行的样式,BYTE类型有8位,按位从高到低表示从左到右每个点的状态,由此组成8 x 8的填充单元,将填充单元平铺实现填充。对应的二进制位为0表示背景区域,为1表示图案区域。
-
style取值

-
hatch取值

-
对于两个奇怪的参数ppattern和ppattern8x8。这两个参数我也没搞懂,以后再来细细研究把……
//使用例子
#include <graphics.h>
#include <cstdio>
int main()
{
// 初始化图形窗口
initgraph(640, 480, EX_SHOWCONSOLE);
getchar();
// 绘制红色矩形并使用默认填充模式填充
setfillcolor(RED);
setfillstyle(BS_HATCHED, HS_VERTICAL);
fillrectangle(100, 100, 200, 200);
getchar();
// 绘制蓝色圆形并使用自定义填充样式填充
setfillcolor(BLUE);
setfillstyle(BS_HATCHED, HS_HORIZONTAL);
fillcircle(350, 150, 50);
getchar();
// 等待用户按键并关闭图形窗口
closegraph();
getchar();
return 0;
}
2.2.6.setpolyfillmode:设置当前设备多边形填充模式
为避免混淆,这个函数先不管了,以后再来研究。
2.2.7.setbkmode:设置当前设备图案填充和文字输出时的背景模式
为避免混淆,这个函数先不管了,以后再来研究。
2.2.8.setrop2:设置当前设备二元光栅操作模式
为避免混淆,这个函数先不管了,以后再来研究。
2.3.获取颜色和样式
2.3.1.getbkcolor:获取当前设备背景色
COLORREF getbkcolor();
2.3.2.getlinecolor:获取当前设备画线颜色
COLORREF getlinecolor();
2.3.3.getlinestyle:获取当前设备画线样式
void getlinestyle( LINESTYLE* pstyle );
2.3.4.getfillcolor:获取当前设备填充颜色
COLORREF getfillcolor();
2.3.5.getfillstyle:获取当前设备填充样式
void getfillstyle( FILLSTYLE* pstyle );
2.3.6.getpolyfillmode:获取当前设备多边形填充模式
int getpolyfillmode();
2.3.7.getbkmode:获取当前设备图案填充和文字输出时的背景模式
int getbkmode();
2.3.8.getrop2:获取当前设备二元光栅操作模式
int getrop2();
![[易语言][原创]使用易语言部署yolov8的onnx模型](https://i0.hdslb.com/bfs/archive/041f60a2d143903dc2e990fb3848f31ba598b5a3.jpg@100w_100h_1c.png@57w_57h_1c.png)


![[元带你学: eMMC协议详解 16] eMMC 安全方案 之 设备锁定(Lock) / 解锁(Unlock) 详解](https://img-blog.csdnimg.cn/img_convert/262abfa94e2b5642120b21810384ce4b.png)