⭐简单说两句⭐
作者:后端小知识
CSDN个人主页:后端小知识
🔎GZH:
后端小知识🎉欢迎关注🔎点赞👍收藏⭐️留言📝
文章目录
- 🎈前言
- 🎄前端:
- 🎡后端:
- 👓一、图片上传和显示
- 总体流程:
- 🍕二、使用步骤
- 1.图片上传和显示
- 2.前端(Vue)部分
- 1)HTML表单的部分,用于获取用户输入的新闻图片地址链接:
- 2)添加一列图片,并将从服务器获取的新闻图片展示在该列中:
- 3.后端(Servlet)部分
- 🍳总结
🎈前言
提示:前端Vue(Vue.js)+后端Servlet实现图片的上传和显示
🎄前端:
软件工具:Visual Studio Code
技术:Vue.js
🎡后端:
软件工具:idea
技术:Servlet、Javaweb
提示:以下是本篇文章正文内容,下面案例可供参考
👓一、图片上传和显示
总体流程:
1、用户在前端页面中选择新闻图片并提交表单。
2、表单数据被发送到Java Servlet后台。
3、Java Servlet后台接收到表单数据并处理,将图片保存到服务器上。
4、Java Servlet后台将图片URL信息保存到数据库中。
5、前端页面重新发起请求,从数据库中获取新闻列表。
6、新闻列表被发送到前端页面,通过Vue.js进行渲染,将新闻以及对应的图片显示出来。
🍕二、使用步骤
1.图片上传和显示
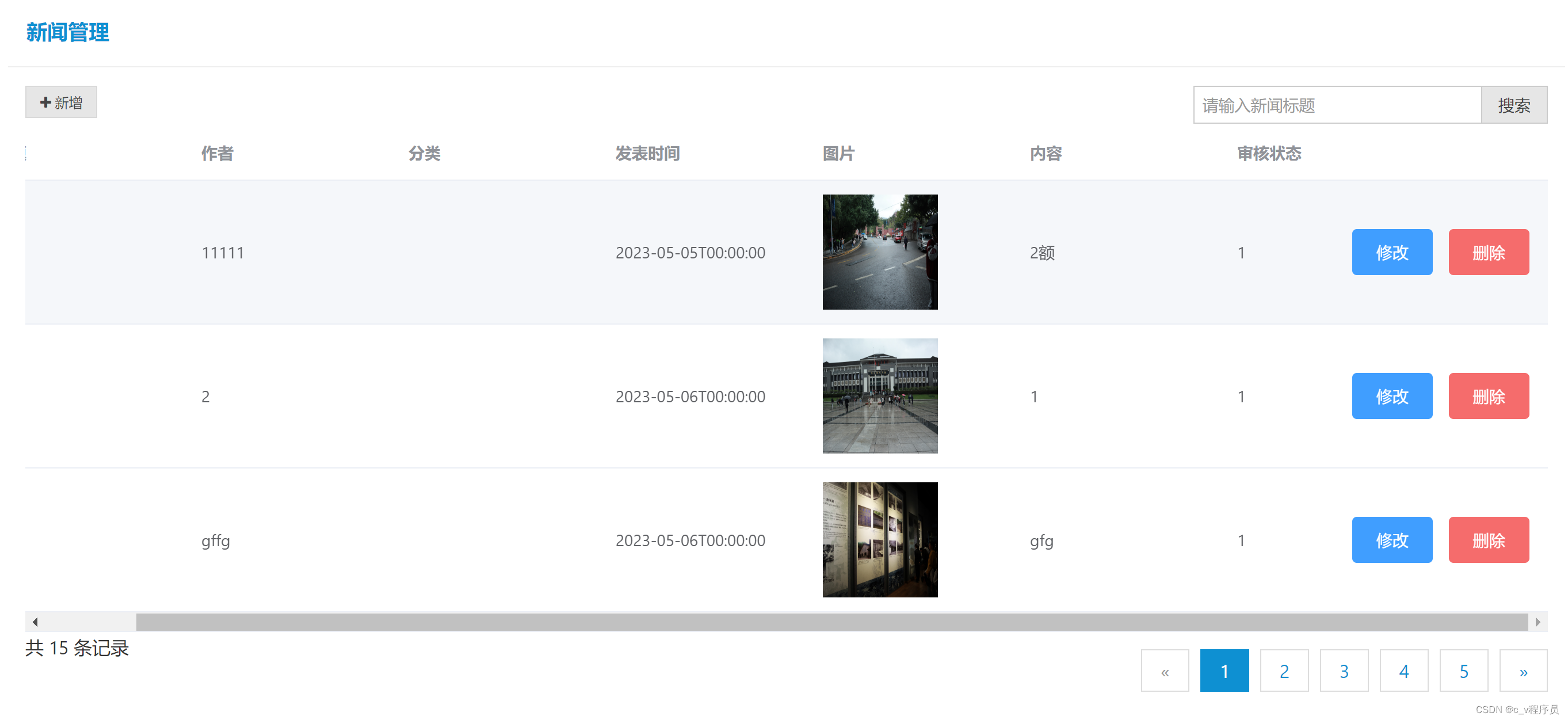
实际效果运用如下:

2.前端(Vue)部分
1)HTML表单的部分,用于获取用户输入的新闻图片地址链接:
<div class="am-form-group">
<label for="user-name" class="am-u-sm-3 am-form-label">
新闻图片
</label>
<div class="am-u-sm-9">
<input v-model="picture" id="roleName" required="required" placeholder="请输入新闻图片地址链接" value="1"
name="picture" type="file">
<small id="helpRole">选择新闻图片。</small>
</div>
</div>
效果展示:

关键代码解读:
type=“file” 这是本段代码的关键,上传图片的本质是上传文件,所以这个输入框要设置为file类型的。在 HTML 表单中,type属性为 “file” 的 input 元素允许用户通过浏览和选择文件的方式上传文件到服务器。
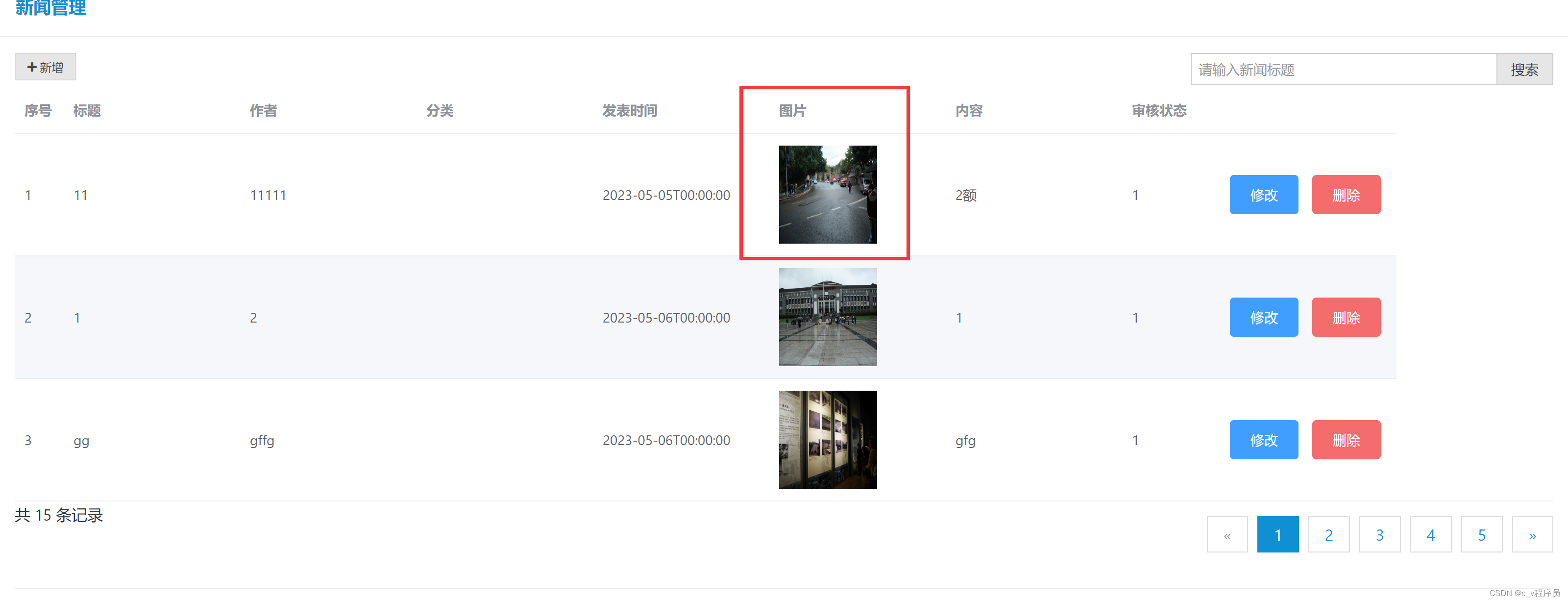
2)添加一列图片,并将从服务器获取的新闻图片展示在该列中:
<el-table-column prop="picture" label="图片" width="180" height="100 ">
<template slot-scope="scope">
<img :src="'http://localhost:9090/NewsReleaseSystem/upload'+scope.row.picture" alt="新闻图片" width="100px" height="100px">
</template>
</el-table-column>
效果展示:

这段代码的作用是在 Element UI 表格组件中添加一列图片,用于显示从服务器获取的新闻图片。具体来说:
- prop=“picture” 表示当前列对应的数据源属性名为 picture。 label=“图片” 表示当前列的表头文本为 “图片”。
- width=“180” 和 height=“100” 分别设置了图片列的宽度和高度。 在 中使用了 Vue.js的插槽(slot)机制来自定义表格单元格内容
- slot-scope=“scope” 表示将当前作用域对象 scope 传递到插槽中。直白说就是为了获取当前行所有数据
- img 标签的 :src 属性绑定了一个动态数据,即通过拼接字符串将 scope.row.picture 这个图片地址与服务器上传文件地址的前缀组合在一起形成完整的图片地址,从而显示图片。
3.后端(Servlet)部分
注意:前提是已经创建好new实体类,并且导入相关依赖
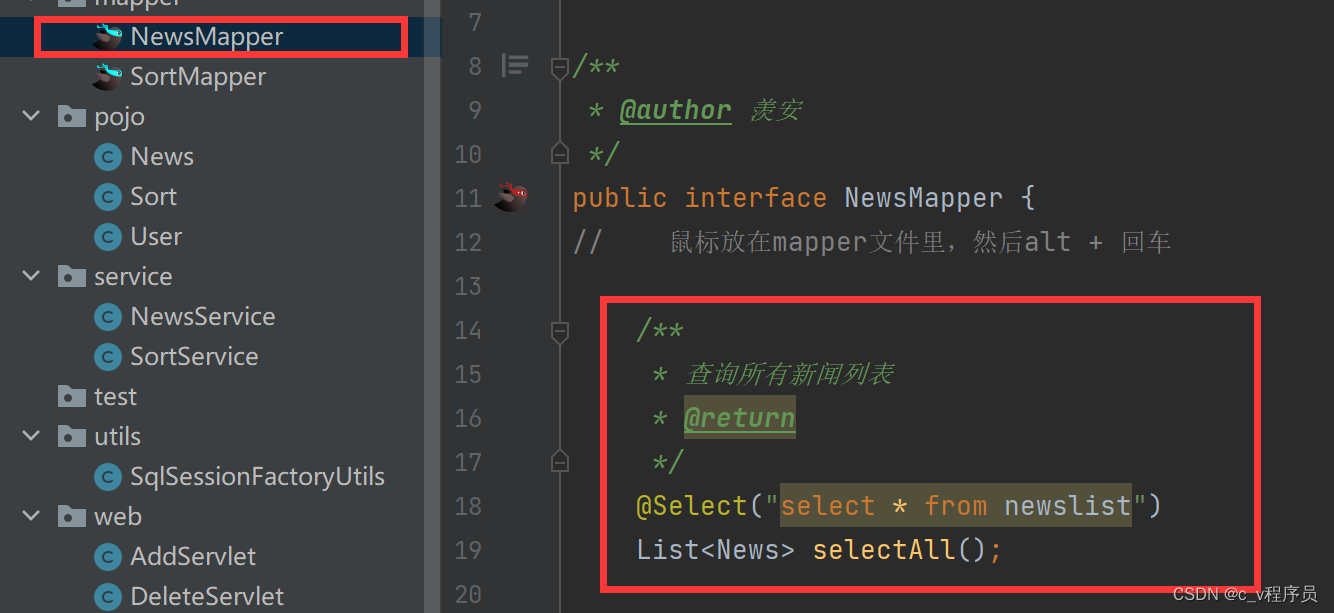
mapper文件: 写好查询新闻列表sql语句

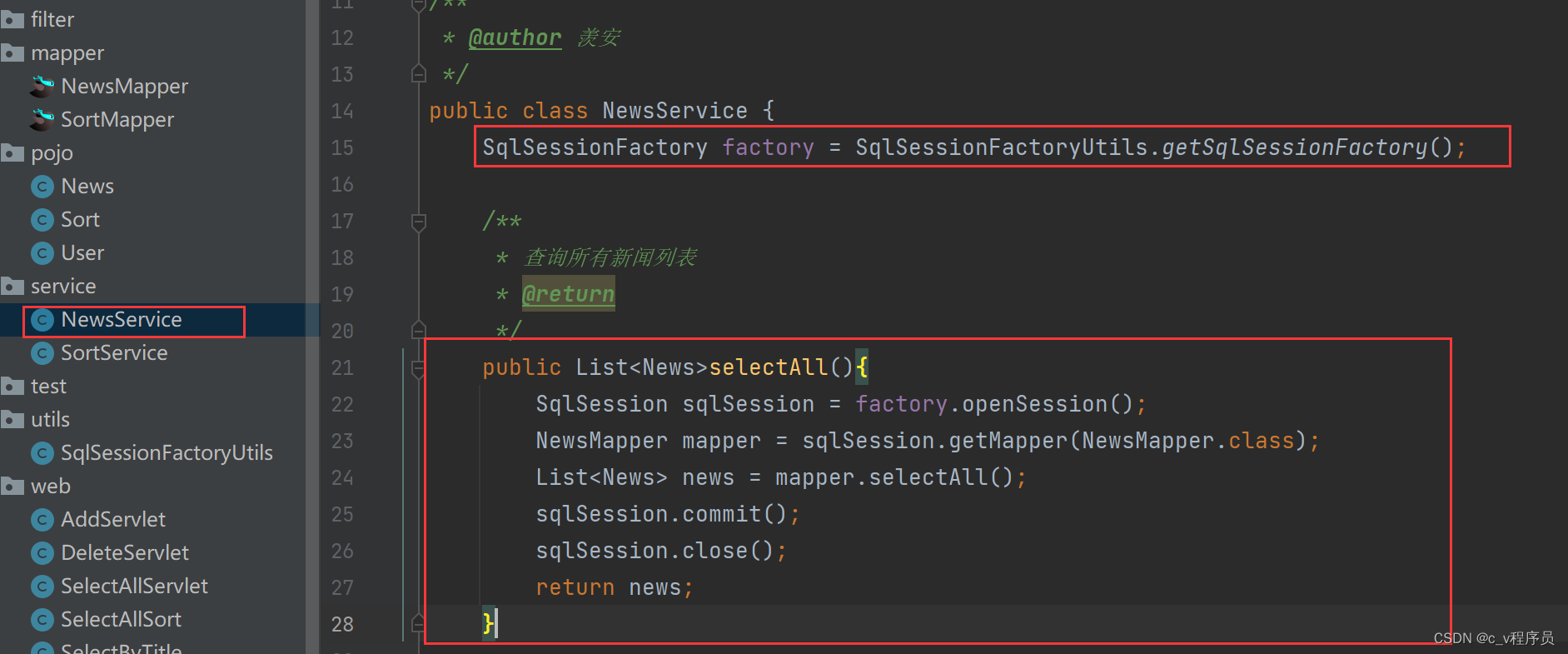
Service:

1)从数据库中查询所有的新闻列表,并返回一个包含所有新闻的 List<News> 对象。
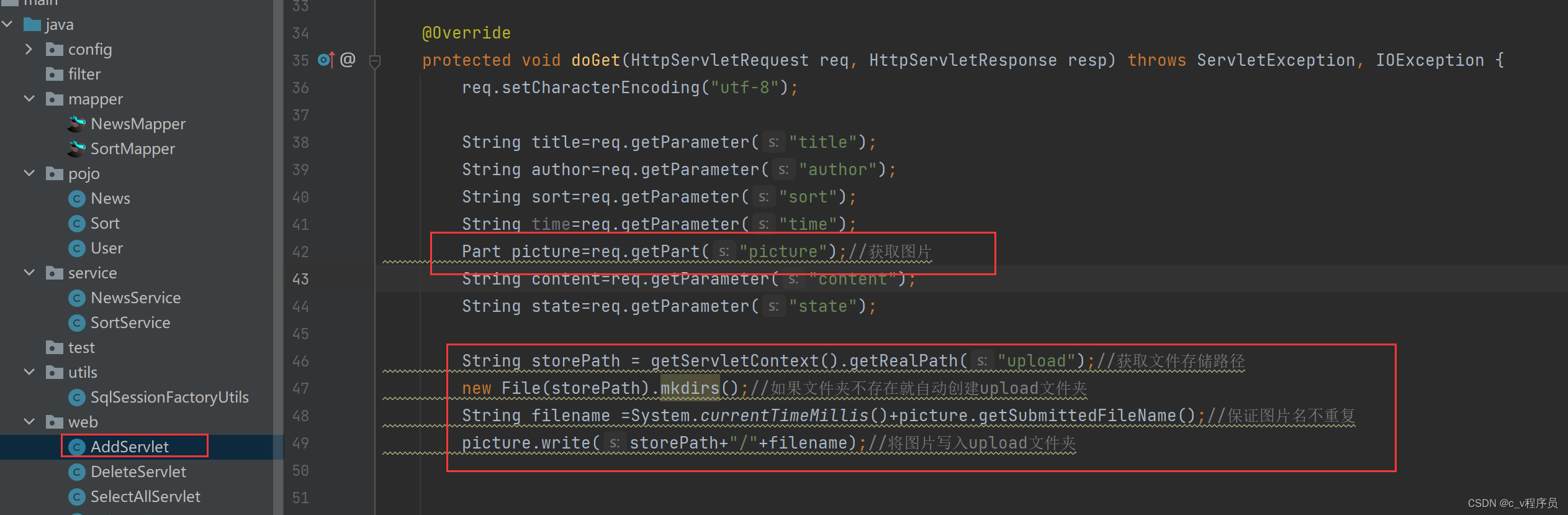
Servlet:

1)从HTTP请求中获取名为 “picture” 的上传文件,并将其存储在一个 Part 对象中,以便进行后续处理。
2)getServletContext().getRealPath("upload") 方法返回一个字符串,表示服务器上要将上传文件保存到的文件夹路径。在这种情况下,文件夹的名称为 “upload”。该方法获取的文件夹路径是基于Web应用程序根目录的相对路径。
然后,new File(storePath).mkdirs() 方法创建一个名为 “upload” 的文件夹,如果它不存在于指定的路径(在这里是Web应用程序的根目录)中。
接下来,通过 picture.getSubmittedFileName() 方法获取上传文件的原始文件名。然后使用 System.currentTimeMillis() 方法获取当前系统时间的毫秒数,并将其添加到文件名中,以确保文件名的唯一性。最终生成的文件名被存储在 filename 变量中。
最后,picture.write(storePath+"/"+filename) 将上传的文件写入磁盘上的文件夹,在这里是 “upload” 文件夹。实际上,这行代码将上传文件保存到了指定路径下的名为 filename 的文件中。

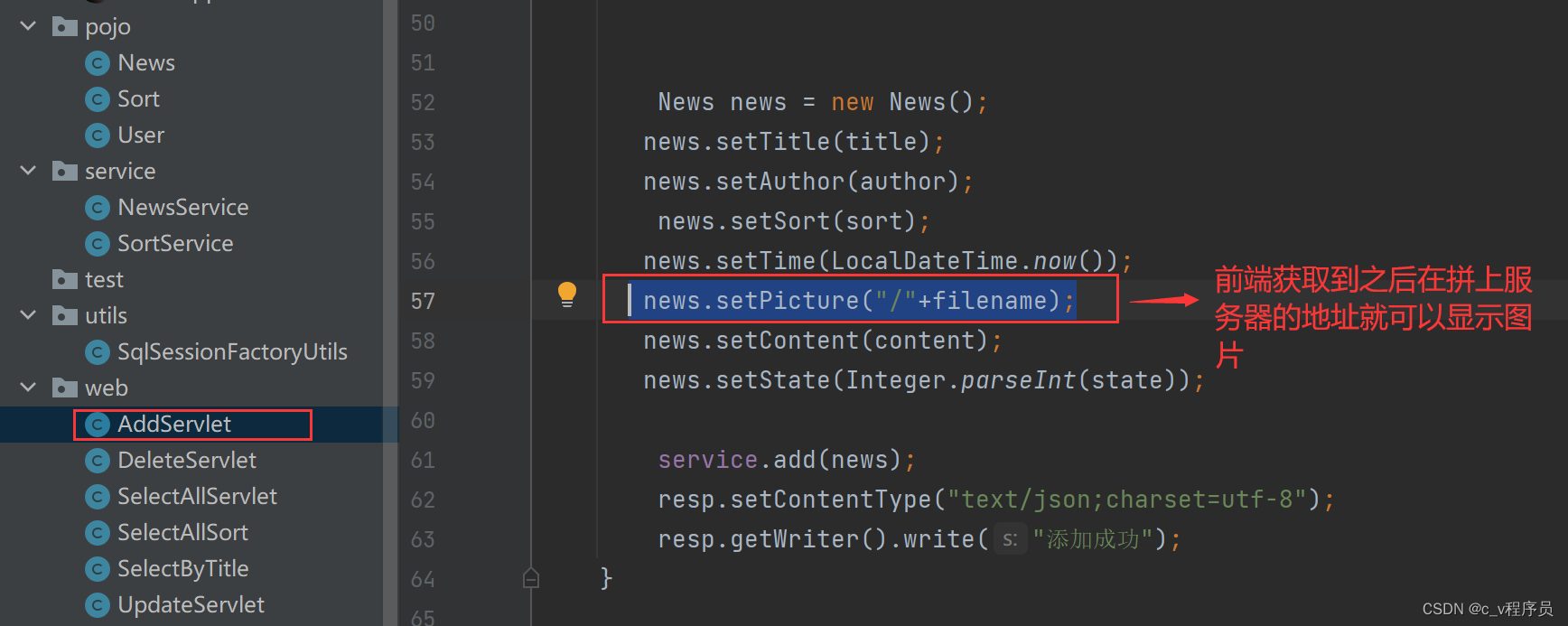
1)通过将 “/” 和 filename 连接起来,生成一个完整的图片路径,并将其设置为新闻对象的图片路径属性。
注意:与上文提到的上传图片到服务器的代码配合使用。也就是先将图片保存到服务器上指定位置,然后再将 news 对象的图片路径设置为上传的图片在服务器上的位置。
🍳总结
1)以上就是今天要讲的内容,本文仅仅简单介绍了Vue(Vue.js)+Servlet,用表单实现新闻图片上传和显示。
2)需要注意的是,以上代码只实现了基本的图片上传和显示功能,还需要进一步优化和完善。例如,在处理文件上传时,没有对上传文件进行大小、类型等方面的验证,以防止恶意攻击或误操作导致的问题发生。同时,在保存上传文件时,还需要考虑文件名冲突、文件夹权限等诸多细节问题。
【都看到这了,点点赞点点关注呗,爱你们】😚😚

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rmH4vAaR-1687096779957)(null)]
结语
谢谢你的阅读,由于作者水平有限,难免有不足之处,若读者发现问题,还请批评,在留言区留言或者私信告知,我一定会尽快修改的。若各位大佬有什么好的解法,或者有意义的解法都可以在评论区展示额,万分谢谢。
写作不易,望各位老板点点赞,加个关注!😘😘😘
💬
作者:后端小知识
CSDN个人主页:后端小知识
🔎GZH:后端小知识
🎉欢迎关注🔎点赞👍收藏⭐️留言📝