vue-server-renderer实现服务端渲染
简单认识vue-server-renderer:
是 Vue.js 官方提供的一个库,用于将 Vue 组件渲染成 HTML 字符串或流,通常用于服务端渲染。
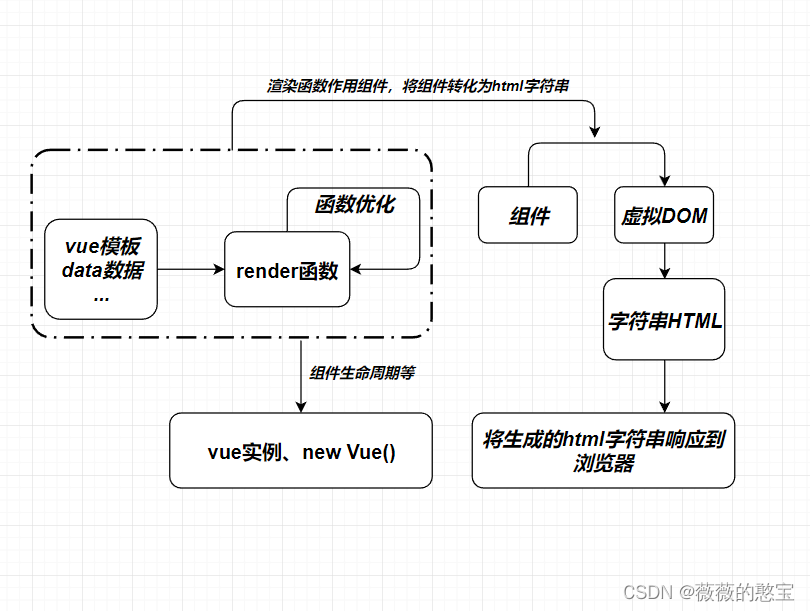
具体的咱们vue-server-renderer如何实现
1、预编译组件:根据 Vue 组件的模板、数据等信息,生成一份优化后的渲染函数。
2、创建一个新的 Vue 实例:用于在服务端执行组件内部的所有生命周期钩子和异步操作。
3、渲染组件到虚拟 DOM:使用预编译的渲染函数将组件渲染成虚拟 DOM。
4、序列化虚拟 DOM:将虚拟 DOM 转换为字符串形式的 HTML。
5、将 HTML 发送给客户端。
具体流程如下:

具体实现一个简易版的SSR如下(express实现):
const express = require('express')
const Vue = require('vue');
const vueRenderer = require('vue-server-renderer').createRenderer()
const app = express()
app.get('/test', (req, res) => {
const vm = new Vue({
data: { message: 'Hello, World, vitos' },
template: '<div>{{ message }}</div>'
})
vueRenderer.renderToString(vm, (err, html) => {
if (err) res.end("505");
res.end(`
<!DOCTYPE html>
<html>
<head>
<title>My App</title>
</head>
<body>${html}</body>
</html>
`)
})
})
app.listen(3000, () => {
console.log('Server started on http://localhost:3000')
})
作者:薇薇的憨宝




![[架构之路-213]- 架构 - 架构设计过程快速概览与在线画图工具](https://img-blog.csdnimg.cn/6285d87798964cd09c29d2459e716327.png)