State
- state是组件对象最重要的属性,值是对象(可以包含多个Key-value的组合)
- 组件被称为状态机,通过更新组件的state来更新对应的页面显示(重新渲染组件)
class MyComponent extends React.Component {
render(){
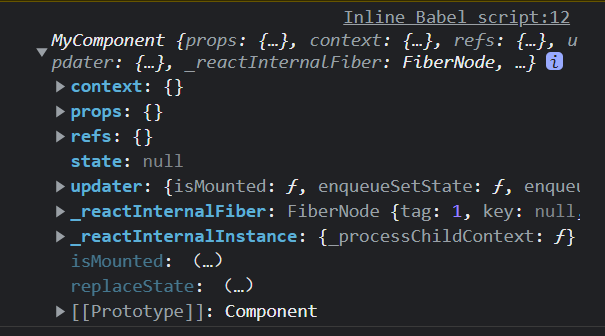
console.log(this)
return <h1>今天天气很炎热</h1>
}
}
// 渲染虚拟DOM到页面
ReactDOM.render(<MyComponent/>,document.getElementById("test"))

有状态的组件
除了使用外部数据(通过this.props访问)以外,组件还可以维护其内部的状态数据(通过this.state访问)。当组件的状态数据改变时,组件会再次调用render()方法重新渲染对应的标记。
绑定事件 - 解决类中this的指向问题
render中绑定的事件是作为onClick的回调,不是通过实例调用,类中的方法默认开启了局部的严格模式,如果直接打印类中方法的this为undefined。
<script type="text/babel">
class MyComponent extends React.Component {
constructor(props){
super(props)
this.state = {
content:'今天天气很炎热',
flag:true
}
this.clickFn = this.clickFn.bind(this)
}
render(){
console.log(this)
return <h1 onClick={this.clickFn}>{this.state.content}</h1>
}
clickFn(){
console.log(this.state)
}
}
// 渲染虚拟DOM到页面
ReactDOM.render(<MyComponent/>,document.getElementById("test"))
</script>
setState的使用
状态state不可以直接更改,需要借助setState来修改
<script type="text/babel">
class MyComponent extends React.Component {
constructor(props){
super(props)
this.state = {
content:'今天天气很炎热',
isHot:true
}
this.clickFn = this.clickFn.bind(this)
}
render(){
console.log(this)
return <h1 onClick={this.clickFn}>{this.state.content}</h1>
}
clickFn(){
let content = ''
let isHot = this.state.isHot
if(this.state.isHot){
content = '今天天气很炎热'
}else{
content= '今天天气很凉爽'
}
this.setState({
content:content,
isHot:!isHot
})
}
}
// 渲染虚拟DOM到页面
ReactDOM.render(<MyComponent/>,document.getElementById("test"))
</script>
简化代码
-
省略构造器,类中可以直接写赋值语句
-
类中函数使用箭头函数绑定在实例对象上
- 箭头函数没有自己得this,它的this是继承而来的,默认指向在定义它时所处的对象,此处指父级作用域
- 自定义方法——要用赋值语句的形式+箭头函数
class MyComponent extends React.Component {
// 类中可以直接写赋值语句
state={isHot:false,content:"今天天气很凉爽"}
render(){
return <h1 onClick={this.changeWeather}>{this.state.content}</h1>
}
// 使用箭头函数将方法绑定在实例对象上,箭头函数没有自己的this
// 自定义方法
changeWeather = ()=>{
let content = ''
let isHot = this.state.isHot // 此处的this是父级作用域
if(this.state.isHot){
content = '今天天气很炎热'
}else{
content= '今天天气很凉爽'
}
this.setState({
isHot:!isHot,
content:content
})
}
}
// 渲染虚拟DOM到页面
ReactDOM.render(<MyComponent/>,document.getElementById("test"))
总结
- 组件中render方法中的this为组件实例对象
- 组件自定义的方法中this为undefined:
- 强制绑定this,通过函数对象的bind()
- 箭头函数
- 状态数据,不能直接修改或者更新,通过this.setState()进行修改