文章目录
- 表单标签
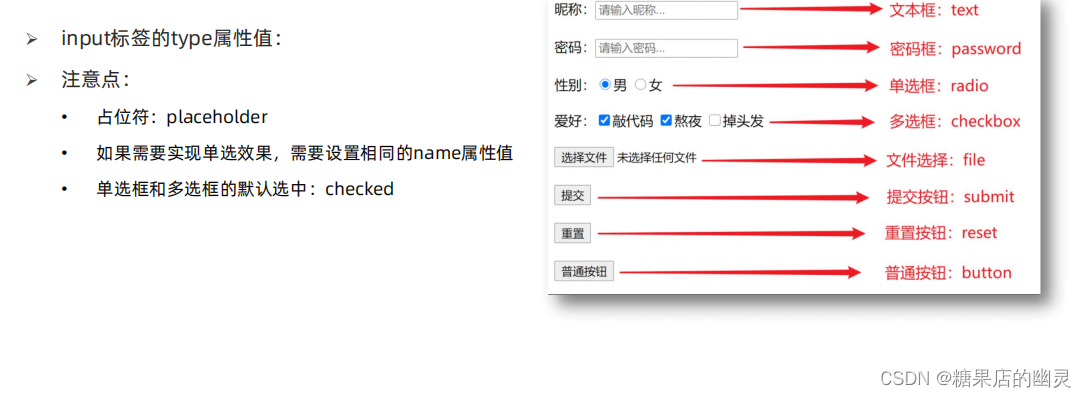
- input系列标签
- 表单input总结
- button按钮标签
- select下拉菜单标签
- textarea文本域标签
- label标签
表单标签
input系列标签
| 标签 | 属性 | 说明 |
|---|---|---|
| input | text | 文本框 |
| input | password | 密码框 |
| input | radio | 单选框 |
| input | checkbok | 复选框 checked 默认选中 |
| input | file | 文件上传 multiple 设置意思为多选 |
| input | submit | 提交按钮 |
| input | reset | 重置 |
| input | button | 普通按钮 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 写什么就显示什么 -->
文本框: <input type="text">
<br>
<br>
<!-- 书写的内容都会变成点点显示 -->
密码框: <input type="password">
<br>
<br>
单选框: <input type="radio">
<br>
<br>
多选框: <input type="checkbox">
<br>
<br>
上传文件: <input type="file">
<br>
<br>
提交按钮:<input type = "submit">
<br>
<br>
重置按钮:<input type = "reset">
<br>
<br>
普通按钮:<input type = "button">
</body>
</html>
密码框:
单选框:
多选框: 多选框: 多选框:
上传文件:
提交按钮:
重置按钮:
普通按钮:
➢value属性:用户输入的内容,提交之后会发送给后端服务器
➢name属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义
➢后端接收到数据的格式是:name的属性值 = value的属性值
表单input总结

button按钮标签
➢场景:在网页中显示用户点击的按钮
➢标签名:button
➢type属性值(同input的按钮系列):
➢注意点:
• 谷歌浏览器中button默认是提交按钮
• button标签是双标签,更便于包裹其他内容:文字、图片等
| 标签 | 属性及说明 |
|---|---|
| button | submit 提交 |
| button | reset 重置 |
| button | button 普通按钮 |
select下拉菜单标签
➢场景:在网页中提供多个选择项的下拉菜单表单控件
➢标签组成:
• select标签:下拉菜单的整体
• option标签:下拉菜单的每一项
➢常见属性:
• selected:下拉菜单的默认选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>
</body>
</html>
textarea文本域标签
➢场景:在网页中提供可输入多行文本的表单控件
➢标签名:textarea
➢常见属性:
• cols:规定了文本域内可见宽度
• rows:规定了文本域内可见行数
➢注意点:
• 右下角可以拖拽改变大小
• 实际开发时针对于样式效果推荐用CSS设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea cols="60" rows="30"></textarea>
</body>
</html>
label标签
➢场景:常用于绑定内容与表单标签的关系
➢标签名:label
➢使用方法①:
-
使用label标签把内容(如:文本)包裹起来
-
在表单标签上添加id属性
-
在label标签的for属性中设置对应的id属性值
➢使用方法②:
-
直接使用label标签把内容(如:文本)和表单标签一起包裹起来
-
需要把label标签的for属性删除即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别:
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<label><input type="radio" name="sex"> 女</label>
</body>
</html>
回到顶行