前言
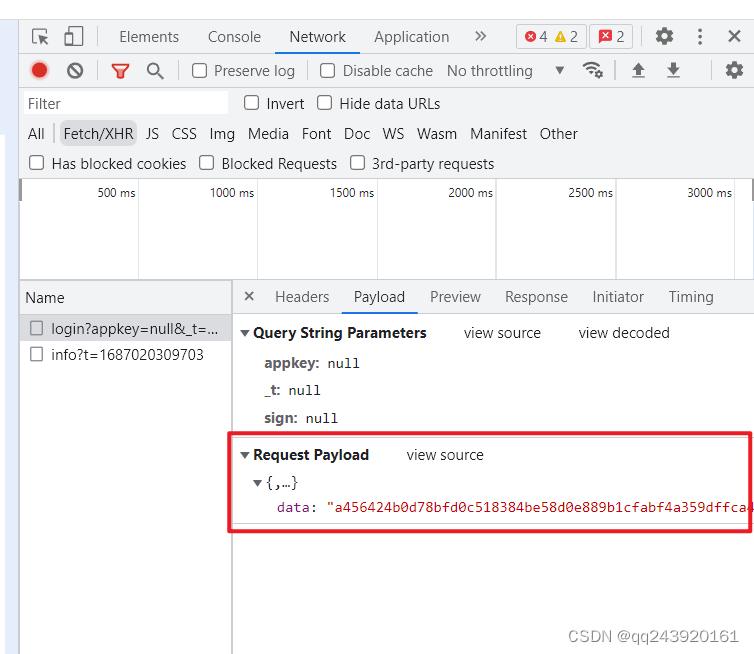
先给大家看下效果,原本我们的请求是这样子的

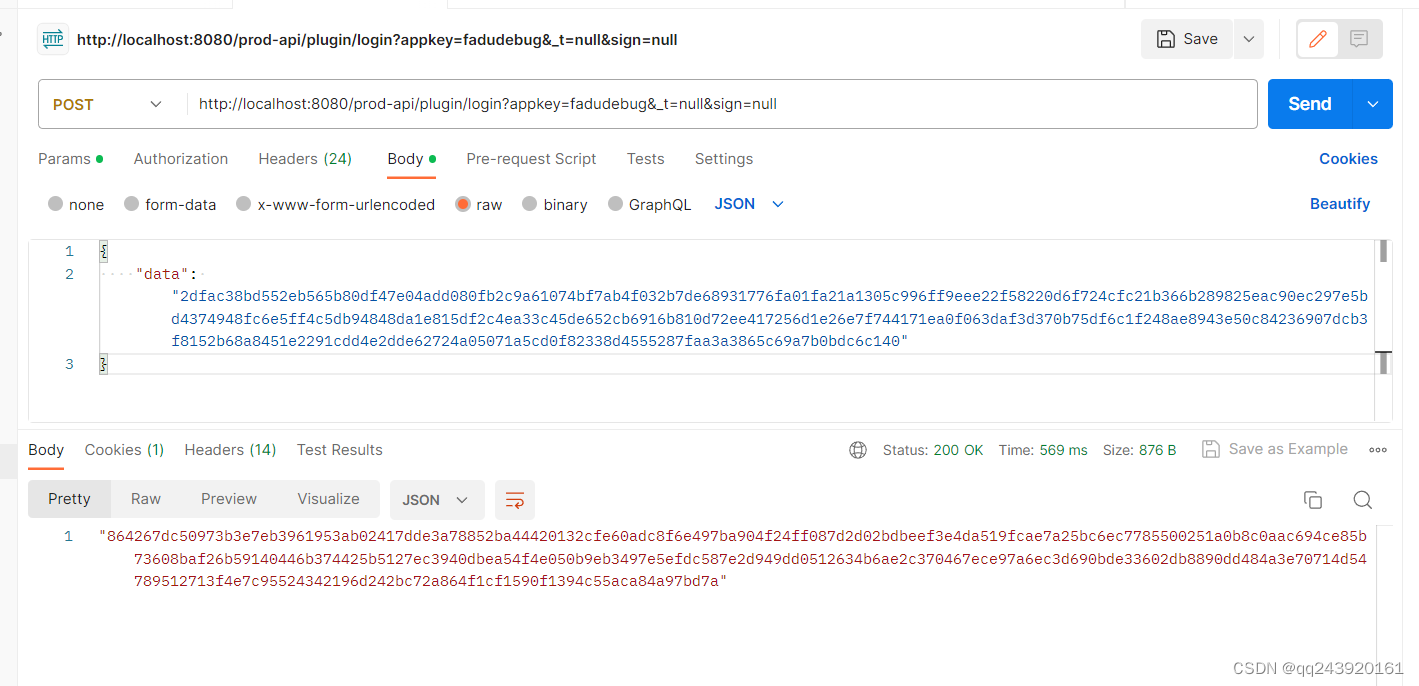
加密后的数据传输是这样子的

加解密步骤:
1.前端请求前进行加密,然后发送到后端
2.后端收到请求后解密
3.后端返回数据前进行加密
4.前端拿到加密串后,解密数据
加解密算法:
本文用的是国密算法作为参考,当然大家也可以用其它算法进行加解密
国密算法加解密可参照:java/vue使用国密sm2进行数据加密_vue sm2_qq243920161的博客-CSDN博客java/vue使用国密sm2https://blog.csdn.net/qq243920161/article/details/127865091
一、前端请求前进行加密,然后发送到后端
import axios from 'axios';
import { sm2 } from 'sm-crypto';
axios.interceptors.request.use(config => {
// form-data传参方式不加密
if (config.headers['Content-Type'] === 'application/x-www-form-urlencoded') {
return;
}
// 非body方式传参,不加密
if (config.data) {
return;
}
// 使用国密算法进行加密
let encryptData = sm2.doEncrypt(JSON.stringify(config.data), '加密公钥,请提前生成好');
config.data = {
data: encryptData
}
});以上代码使用了axios拦截器,对所有请求进行拦截,拦截器里,使用config.data获取到请求的body进行加密,加密后,把加密后的数据重新赋值到config.data,sm-crypto是国密算法的依赖,使用前npm install sm-crypto即可
请确保config.data是一个对象或者数组,不要是一个字符串,否则后端获取body时会失败
加密成功后,从network就能看到加密的数据了

二、后端收到请求后解密
这里有两个类直接复制粘贴即可,一个是RequestWrapper,这个类是用来读取body的,一个是BodyRequestWrapper,这个类是用来解密后,将解密后的数据封装到request,供Controller层使用,这里直接上代码了
import javax.servlet.ReadListener;
import javax.servlet.ServletInputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequestWrapper;
import java.io.*;
/**
* 用来读取body
*/
public class RequestWrapper extends HttpServletRequestWrapper {
private final String body;
public RequestWrapper(HttpServletRequest request) {
super(request);
StringBuilder stringBuilder = new StringBuilder();
BufferedReader bufferedReader = null;
InputStream inputStream = null;
try {
inputStream = request.getInputStream();
if (inputStream != null) {
bufferedReader = new BufferedReader(new InputStreamReader(inputStream));
char[] charBuffer = new char[128];
int bytesRead = -1;
while ((bytesRead = bufferedReader.read(charBuffer)) > 0) {
stringBuilder.append(charBuffer, 0, bytesRead);
}
} else {
stringBuilder.append("");
}
} catch (IOException ex) {
} finally {
if (inputStream != null) {
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (bufferedReader != null) {
try {
bufferedReader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
body = stringBuilder.toString();
}
@Override
public ServletInputStream getInputStream() throws IOException {
final ByteArrayInputStream byteArrayInputStream = new ByteArrayInputStream(body.getBytes());
ServletInputStream servletInputStream = new ServletInputStream() {
@Override
public boolean isFinished() {
return false;
}
@Override
public boolean isReady() {
return false;
}
@Override
public void setReadListener(ReadListener readListener) {
}
@Override
public int read() throws IOException {
return byteArrayInputStream.read();
}
};
return servletInputStream;
}
@Override
public BufferedReader getReader() throws IOException {
return new BufferedReader(new InputStreamReader(this.getInputStream()));
}
public String getBody() {
return this.body;
}
}
import javax.servlet.ReadListener;
import javax.servlet.ServletInputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequestWrapper;
import java.io.BufferedReader;
import java.io.ByteArrayInputStream;
import java.io.IOException;
import java.io.InputStreamReader;
/**
* 用来重新封装request
*/
public class BodyRequestWrapper extends HttpServletRequestWrapper {
/**
* 存放JSON数据主体
*/
private String body;
public BodyRequestWrapper(HttpServletRequest request, String context) {
super(request);
body = context;
}
@Override
public ServletInputStream getInputStream() throws IOException {
final ByteArrayInputStream byteArrayInputStream = new ByteArrayInputStream(body.getBytes("UTF-8"));
return new ServletInputStream() {
@Override
public int read() throws IOException {
return byteArrayInputStream.read();
}
@Override
public boolean isFinished() {
return false;
}
@Override
public boolean isReady() {
return false;
}
@Override
public void setReadListener(ReadListener listener) {
}
};
}
@Override
public BufferedReader getReader() throws IOException {
return new BufferedReader(new InputStreamReader(this.getInputStream()));
}
}
然后我们需要写一个请求过滤器,继承Filter,对所有请求接口进行过滤
import com.alibaba.fastjson2.JSON;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
import javax.annotation.Resource;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
/**
* 请求加解密过滤器
*
* @author 猴哥
*/
@Component
public class RequestHandler implements Filter {
/**
* 进行请求加密
*/
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
// form-data不校验
if ("application/x-www-form-urlencoded".equals(request.getContentType())) {
chain.doFilter(request, response);
return;
}
// 拿到加密串
String data = new RequestWrapper((HttpServletRequest) request).getBody();
if (StringUtils.isEmpty(data)) {
chain.doFilter(request, response);
return;
}
// 解析
String body = Sm2Util.decrypt("解密私钥", data);
request = new BodyRequestWrapper((HttpServletRequest) request, body);
chain.doFilter(request, response);
}
}
Sm2Util国密的解密方式,工具类在之前分享的帖子里有,当然,大家可以用自己喜欢的方式进行加解密
java/vue使用国密sm2进行数据加密_vue sm2_qq243920161的博客-CSDN博客java/vue使用国密sm2https://blog.csdn.net/qq243920161/article/details/127865091
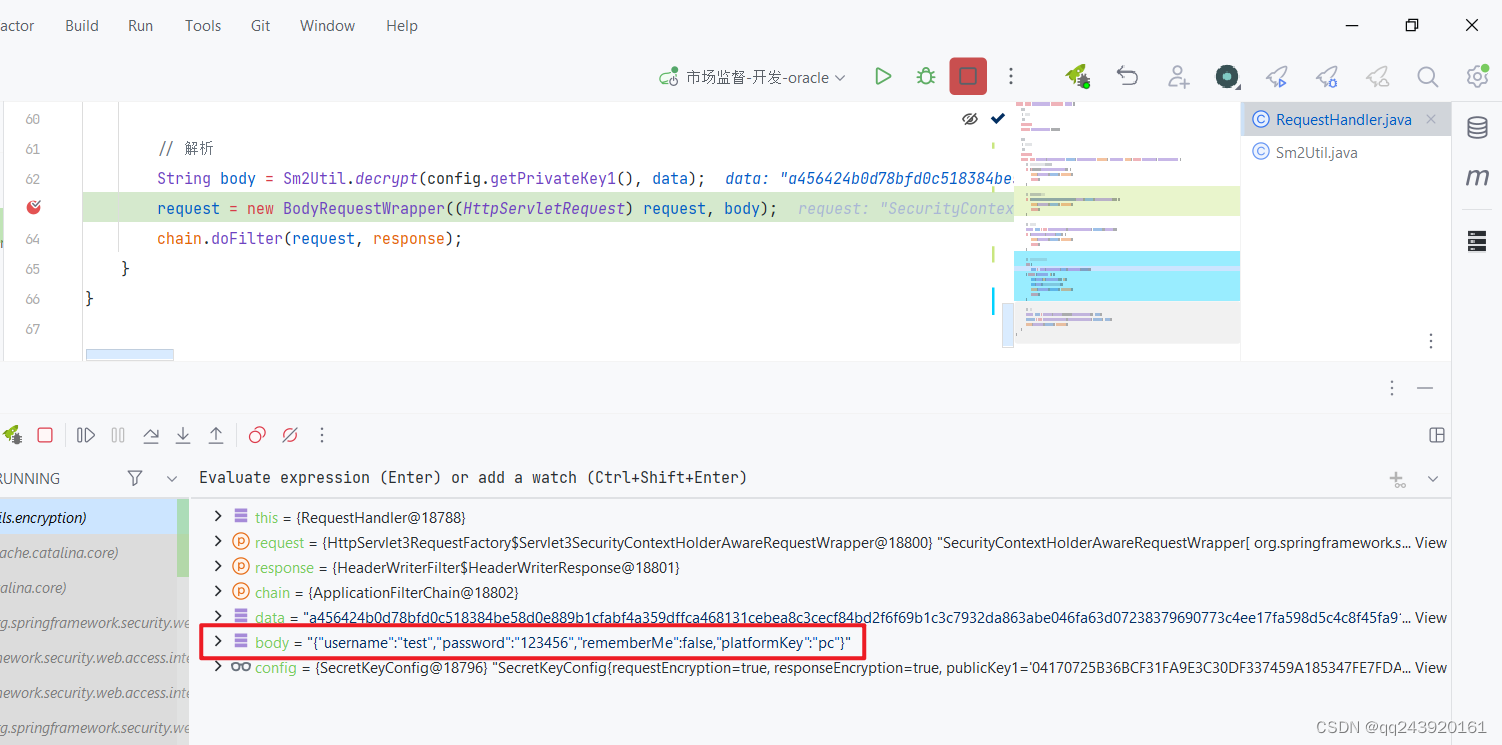
这样就能拿到加密串了

但是有个问题就是,这样写的话,所有请求都会走Filter,但是我们只想让部分请求走Filter怎么办呢,写一个配置类就可以了,这样就可以将url进行过滤
import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* @author 猴哥
*/
@Configuration
public class EncryptionConfiguration {
/**
* 过滤器配置
*/
@Bean
public FilterRegistrationBean<RequestHandler> filterRegistration(RequestHandler requestHandler) {
FilterRegistrationBean<RequestHandler> registration = new FilterRegistrationBean<>();
registration.setFilter(requestHandler);
registration.addUrlPatterns("/plugin/*");
registration.setName("encryptionFilter");
//设置优先级别
registration.setOrder(1);
return registration;
}
}
以上代码就是将/plugin开头的url进行拦截,代码不难,就不用过多解释了吧
三、后端返回数据前进行加密
import com.alibaba.fastjson.JSON;
import org.springframework.core.MethodParameter;
import org.springframework.http.MediaType;
import org.springframework.http.converter.HttpMessageConverter;
import org.springframework.http.server.ServerHttpRequest;
import org.springframework.http.server.ServerHttpResponse;
import org.springframework.stereotype.Component;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.servlet.mvc.method.annotation.ResponseBodyAdvice;
import javax.annotation.Resource;
import java.util.ArrayList;
import java.util.List;
/**
* 响应加解密拦截器
*
* @author 猴哥
*/
@Component
@ControllerAdvice
public class ResponseHandler implements ResponseBodyAdvice<Object> {
/**
* 返回true,才会走beforeBodyWrite方法
*/
@Override
public boolean supports(MethodParameter methodParameter, Class<? extends HttpMessageConverter<?>> aClass) {
return true;
}
/**
* 响应加密
*/
@Override
public Object beforeBodyWrite(Object body, MethodParameter methodParameter, MediaType mediaType, Class<? extends HttpMessageConverter<?>> aClass, ServerHttpRequest request, ServerHttpResponse serverHttpResponse) {
// 拿到响应的数据
String json = JSON.toJSONString(body);
// 进行加密
return Sm2Util.encrypt("加密公钥", json);
}
}
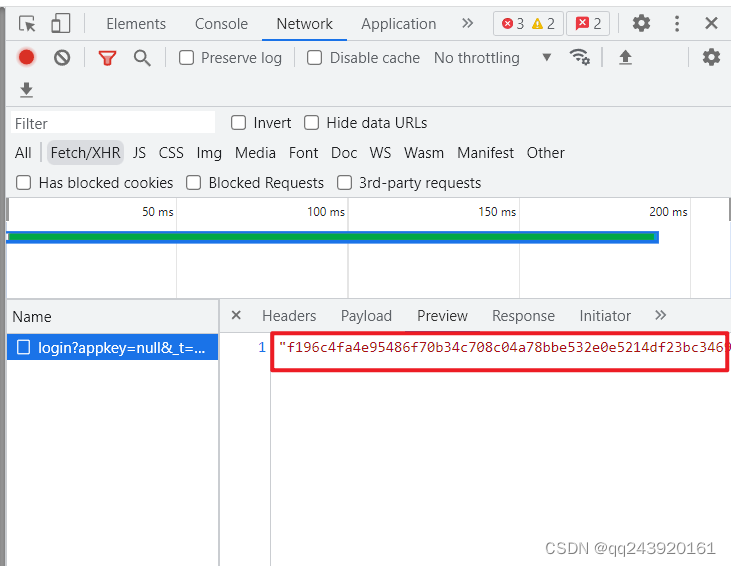
前端即可拿到这样一个加密数据

四、前端拿到加密串后,解密数据
需要再axios中添加一个响应拦截器,代码如下
import axios from 'axios';
import { sm2 } from 'sm-crypto';
// 响应拦截器
axios.interceptors.response.use(res => {
res.data = JSON.parse(sm2.doDecrypt(res.data, privateKey));
console.log('解密出来的数据', res.data);
});打印如图所示