上次我们看vue2.6源码的时候,大概看了一下整体的项目结构目录。主要是里面的Observer和vdom这两个文件夹。

也是vue里面最核心的两个文件夹,今天我们继续来学习。
instance文件夹是用来做什么的

这个也是vue比较核心的一块,这个是与vuejs实例的构造函数和原型方法。
里面包含了vue所有属性和方法。
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
这是里面index的代码,就是各种初始化,比如生命周期,初始化computed,还有method,watcher等等。
global-api这个文件夹做什么
这个就是vue全局的一些api的方法。
比如vue全局的extend函数。mixin函数,use函数这些。
对于vue基本核心我们有了一个初步的了解。其他几个文件夹我们后面再讲,比如compiler编译。这块也是非常的核心。
还有platforms、server、sfc、shared等等。一个一个看可以学到不少东西。
vue是数据驱动视图
我们阅读核心的observer,开始之前我们了解一个概念vue是数据驱动视图。数据就是状态。
页面根据数据发生变化。也就是 state到render再到ui界面。
所以observer就是让vue知道state发生变化,并更新UI界面的过程。
所以我们需要监听数据的变化。这里vue主要是observer这里面实现的。
observer阅读
那么vue怎么知道数据变化了呢?要想知道数据发生变化,在js中有Object.defineProperty,这个方法。
举个例子。
let test = {
aaa: 123
};
let val = test.aaa;
Object.defineProperty(test, 'aaa', {
enumerable: true,
configurable: true,
get() {
console.log('aaa 属性被读取了');
return val;
},
set(newVal) {
console.log('aaa 属性被修改了');
val = newVal;
}
});
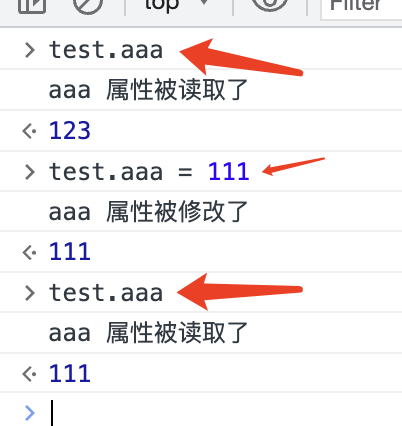
然后我们在浏览器执行
test.aaa读取到值为123,然后test.aaa我们修改值为111。

这个就是vue实现监听数据最简单的例子。后面我们再接着讲怎么实现视图更新的。