
链接:LintCode 炼码
题解:

class TinyUrl {
public:
/*
* @param url: a long url
* @return: a short url starts with http://tiny.url/
*/
string longToShort(string &url) {
// write your code here
std::string shorturl = generate_shorturl(url);
while (url2short_.find(shorturl) != url2short_.end()) {
shorturl = generate_shorturl(url);
}
shorturl = "http://tiny.url/" + shorturl;
short2url_[shorturl] = url;
url2short_[url] = shorturl;
return shorturl;
}
/*
* @param url: a short url starts with http://tiny.url/
* @return: a long url
*/
string shortToLong(string &url) {
// write your code here
auto ite = short2url_.find(url);
if (ite == short2url_.end()) {
return "";
}
return ite->second;
}
private:
std::string generate_shorturl(const std::string& url) {
static std::string base = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ";
std::string result;
result.resize(6);
for (int i = 0; i < 6; ++i) {
result[i] = base[random()%base.size()];
}
return result;
}
private:
std::unordered_map<std::string, std::string> url2short_;
std::unordered_map<std::string, std::string> short2url_;
};
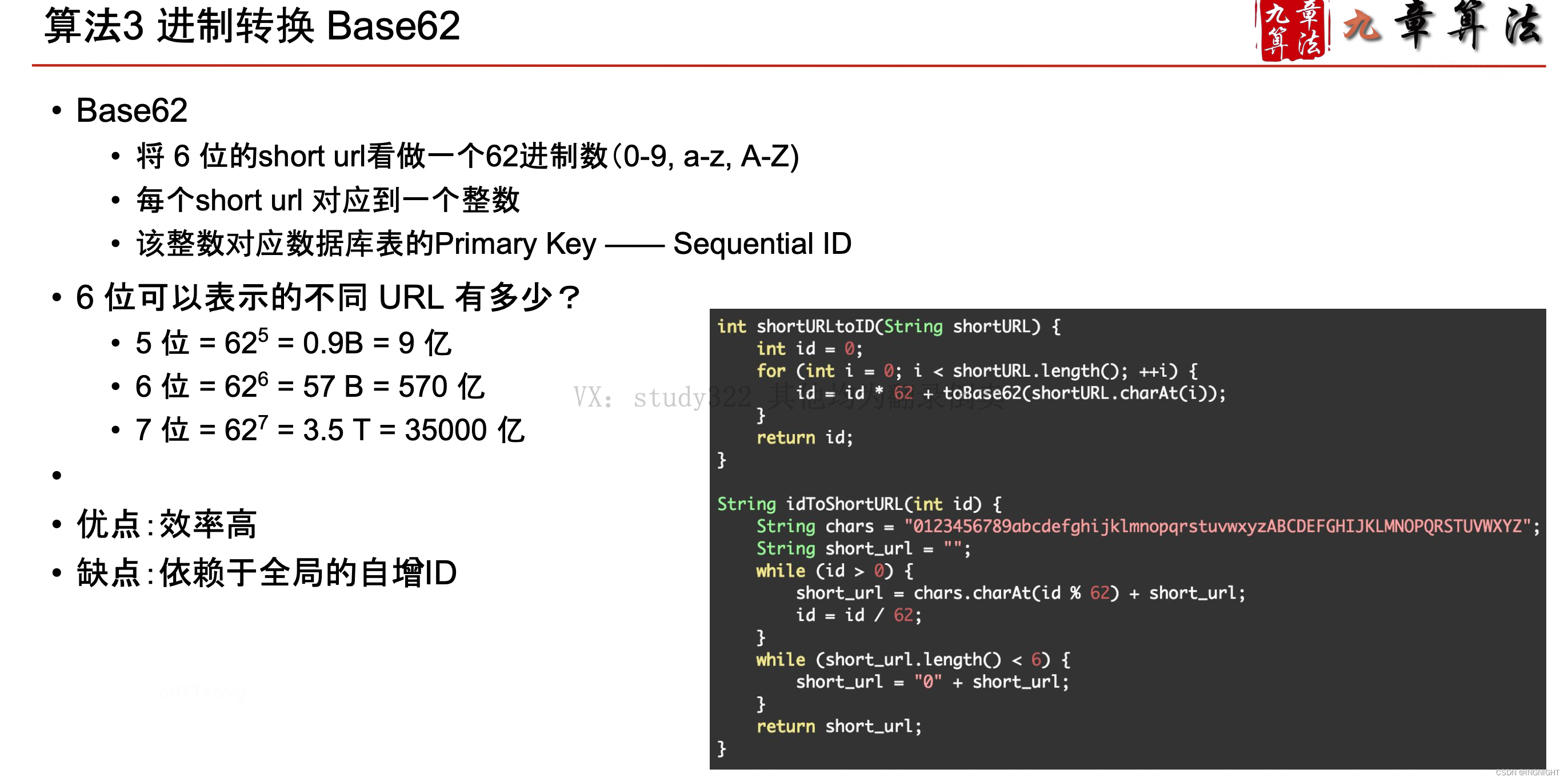
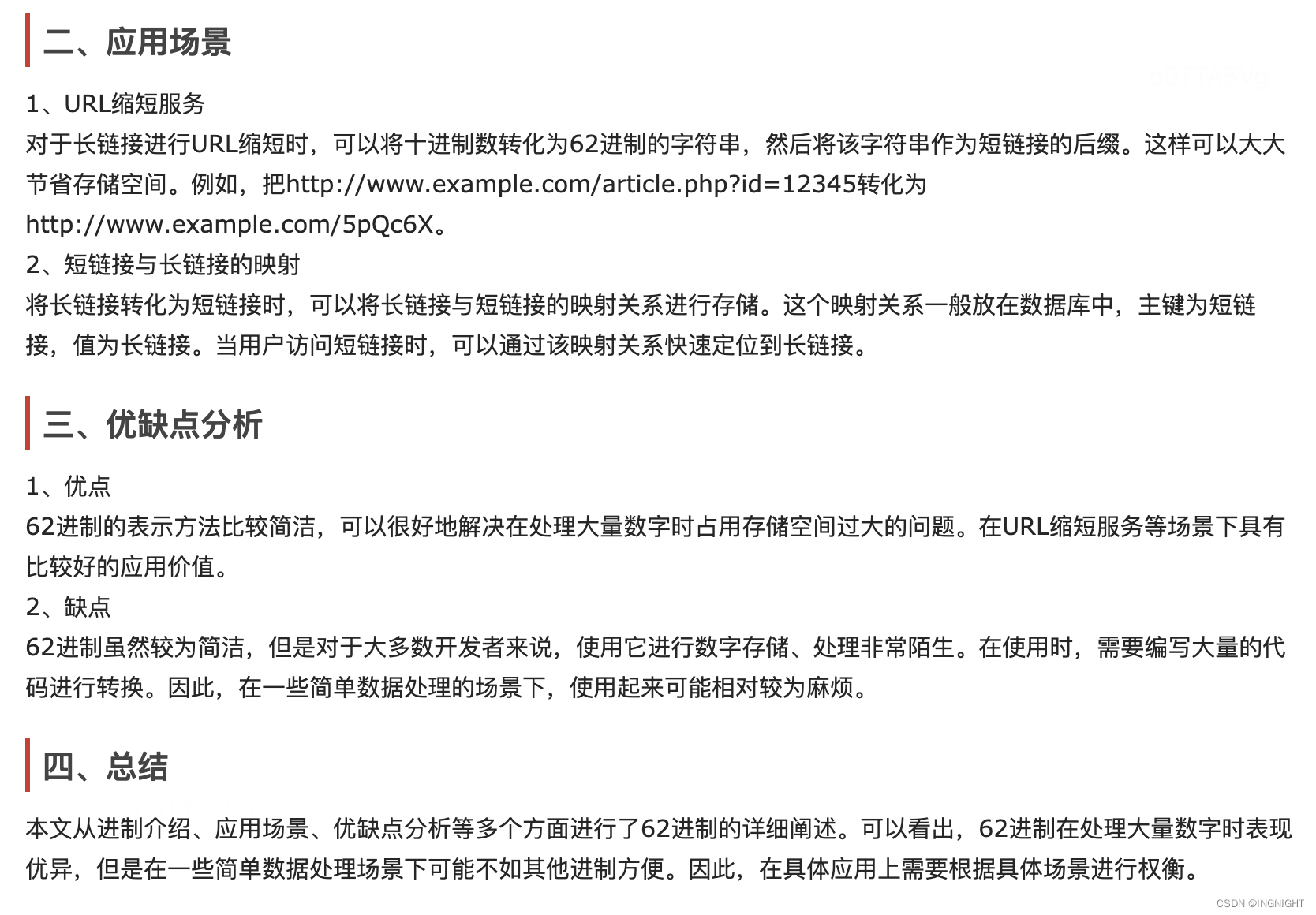
从多个方面用法介绍62进制_笔记大全_设计学院


1个亿是100M,一个M是6个零
一天是86400秒于等于100000
B->KB->MB->GB每个差距1000