0.前言
这里是limou3434的easyX博文系列,感兴趣可以看看我的其他内容。
本次我给您带来的是easyX的绘图设备相关函数,和上一篇一样,对于官方文档我给了一些自认为重要的注释和测试例子,来辅助您理解这些函数。
1.easyX库函数分类
- 绘图设备相关函数
- 颜色模型
- 颜色及样式设置相关函数
- 绘制图形相关函数
- 文字输出相关函数
- 图像处理相关函数
- 消息处理相关函数
- 其它函数
- graphics.h 暂留函数
2.绘图设备相关函数
| 函数或数据类型 | 描述 |
|---|---|
| initgraph | 初始化绘图窗口 |
| closegraph | 关闭图形窗口 |
| cleardevice | 清除屏幕内容 |
| setaspectratio | 设置当前缩放因子 |
| getaspectratio | 获取当前缩放因子 |
| setorigin | 设置坐标原点 |
| graphdefaults | 恢复绘图窗口为默认值 |
| setcliprgn | 设置当前绘图设备的裁剪区 |
| clearcliprgn | 清除裁剪区的屏幕内容 |
3.initgraph:初始化绘画窗口
在默认情况下,easyX库在绘画窗口处进行绘画。而initgraph()负责初始化这个绘画窗口的高度、宽度、样式。
在后续的绘画中,严格与该函数的参数width和height强相关,这样可以避免修改绘图窗口大小时,其他绘画元素无法适应绘画窗口的问题。
HWND initgraph(
int width,
int height,
int flag = NULL//这里实际上使用了C++的缺省值,是C++的一种用法,C语言不支持这个功能
);
//参数
//width:绘图窗口的宽度。
//height:绘图窗口的高度。
//flag:绘图窗口的样式,默认为 NULL。可为以下值:
//EX_DBLCLKS(在绘图窗口中支持鼠标双击事件)
//EX_NOCLOSE(禁用绘图窗口的关闭按钮)
//EX_NOMINIMIZE(禁用绘图窗口的最小化按钮)
//EX_SHOWCONSOLE(显示控制台窗口)
//若是想连续使用多个值,可以使用“|”连接这些值
//返回值
//返回新建绘图窗口的句柄。
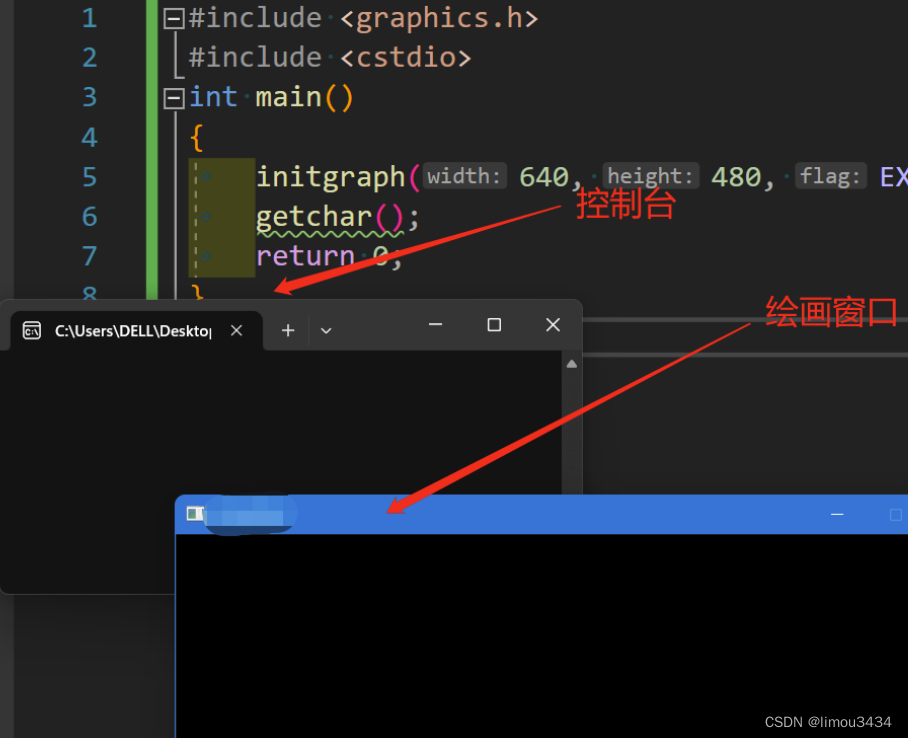
这里的控制台实际上指的C语言在Windows环境下使用编译器运行代码时出现的字符命令行,即所谓“黑框框”。
而其中,句柄(handle)是一种标识对象的引用,通常是一个整数值或指针。它可以用来表示程序所创建的一些资源或对象,例如窗口、文件、设备上下文等等。通过使用句柄,程序可以轻松地访问、控制和管理这些资源或对象。具体来说,句柄可以看作是一种简单的数据结构,其中包含了对某个对象或资源的引用信息。使用句柄,程序可以避免直接访问对象或资源本身,从而提高了程序的安全性和可维护性。
#include <graphics.h>
#include <cstdio>
int main()
{
initgraph(640, 480, EX_SHOWCONSOLE | EX_NOCLOSE);
getchar();//如果不加上这个阻塞程序继续运行,则有可能出现“绘画窗口”一闪而过的情况
return 0;
}

4.closegraph:关闭绘图窗口。
这个函数还是比较简单的,就是把之前打开的绘画窗口关闭,这个函数没有参数和返回值。这个函数一般在整个绘画程序结束后的结尾使用。initgraph()和closegraph()之前的关系和使用,有点类似C语言中的malloc()和free(),或者是fopen()和close()之间的关系。
void closegraph();
5.cleardevice:使用背景色清除绘图窗口
需要注意的是,需要提前设置好背景颜色,再使用这个函数清空绘图设备。关于设置背景颜色,我们下次再说。同样的,这个函数没有参数和返回值。
void cleardevice();
6.setaspectratio:设置当前缩放因子
这里就要重新提到之前的坐标轴概念了,easyX库里,物理坐标是没有办法改变缩放比例的。但是可以通过setaspectratio()来调整逻辑坐标的缩放比例。
在默认情况下,没有经过setaspectratio()调整的逻辑坐标和物理坐标的原点、坐标轴方向、缩放比例是一样的。
通过控制缩放因子,就可以实现x轴,y轴的缩放,甚至改变方向。利用调整后的逻辑坐标,我们就可以基于这个逻辑坐标,在上面进行定点的绘画。
另外这其实就是数学里“坐标轴缩放”。
void setaspectratio(
float xasp,
float yasp
);
//参数
//xasp:x方向上的缩放因子。例如绘制宽度为100的矩形,实际的绘制宽度为“100*xasp”
//yasp:y方向上的缩放因子。例如绘制高度为100的矩形,实际的绘制高度为“100*yasp”
//返回值
//无
//备注
//如果缩放因子为负,可以实现坐标轴的翻转。例如,执行setaspectratio(1, -1) 后,可使y轴向上为正。
7.getaspectratio:获取当前缩放因子
这个函数也没什么好讲的,就是传入两个float类型的变量,经过这个函数得到当前逻辑坐标的缩放因子值,该函数没有返回值。
void getaspectratio(
float *pxasp,
float *pyasp
);
8.setorigin:设置坐标原点
只改变缩放因子还不够,有时候我们需要设置逻辑坐标的坐标原点,更加方便我们绘画。值得注意的是,逻辑坐标的新原点需要通过物理坐标来确定。
void setorigin(int x, int y);
//参数
//x:原点的 x 坐标(使用物理坐标)
//y:原点的 y 坐标(使用物理坐标)
//返回值
//无
9.graphdefaults:恢复绘图窗口为默认值
把当前的绘画窗口重置默认值。重置视图、当前点、绘图色、背景色、线形、填充样式、字体为默认值。该函数没有参数,也没有返回值。
void graphdefaults();
10.setcliprgn:设置当前绘图设备的裁剪区
这个函数用于设置当前绘图设备的裁剪区。
void setcliprgn(HRGN hrgn);
//参数
//hrgn:区域的句柄。创建区域所使用的坐标为物理坐标。如果该值为NULL,表示取消之前设置的裁剪区。
//返回值
//无
其中HRGN是Windows定义的表示区域的句柄。将该区域设置为裁剪区后,任何区域外的绘图都将无效(但仍然可以通过操作显示缓冲区在裁剪区外绘图)。可以使用Windows GDI函数创建一个区域。例如,创建矩形区域可以使用函数:“HRGN CreateRectRgn(int left, int top, int right, int bottom);”
此外,还可以使用函数CreateEllipticRgn()创建椭圆形的区域,使用CreatePolygonRgn()创建多边形的区域等等。还可以使用CombineRgn组合区域。更多关于区域的GDI函数,请参考MSDN中的 Region Functions。(这部分easyX的画图函数,后面会再次提及)
创建区域后,如果不再使用,请执行DeleteObject()以释放该区域对应的系统资源。下面是setcliprgn()的使用例子。
#include <graphics.h>
#include <conio.h>
int main()
{
// 初始化绘图窗口
initgraph(640, 480);
// 创建一个矩形区域
HRGN rgn = CreateRectRgn(100, 100, 200, 200);
// 将该矩形区域设置为裁剪区
setcliprgn(rgn);
// 不再使用 rgn,清理 rgn 占用的系统资源
DeleteObject(rgn);
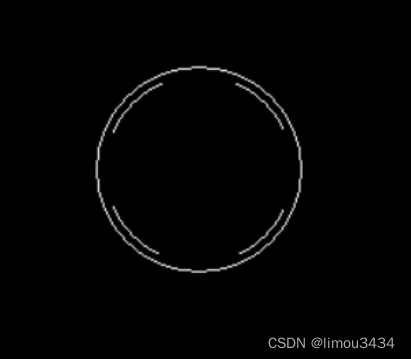
// 画圆,受裁剪区影响,只显示出四段圆弧
circle(150, 150, 55);
// 取消之前设置的裁剪区
setcliprgn(NULL);
// 画圆,不再受裁剪区影响,显示出一个完整的圆
circle(150, 150, 60);
// 按任意键退出
_getch();
closegraph();
}

11.clearcliprgn:清除裁剪区的屏幕内容
这个函数也比较简单,在上一个例子中试着使用一下这个函数看看(同样这里的画圆函数我们以后还会再次提及)
#include <graphics.h>
#include <conio.h>
int main()
{
// 初始化绘图窗口
initgraph(640, 480);
// 画圆,能显示所有的圆弧
circle(150, 150, 100);
// 按任意键下一步
_getch();
// 创建一个矩形区域
HRGN rgn = CreateRectRgn(100, 100, 200, 200);
// 将该矩形区域设置为裁剪区
setcliprgn(rgn);
// 不再使用 rgn,清理 rgn 占用的系统资源
DeleteObject(rgn);
// 画圆,受裁剪区影响,只显示出四段圆弧
circle(150, 150, 55);
// 按任意键下一步
_getch();
// 清空裁剪区内容
clearcliprgn();
// 按任意键下一步
_getch();
// 画圆,受裁剪区影响,但是还是能显示所有的圆弧
circle(150, 150, 20);
// 按任意键下一步
_getch();
// 清空裁剪区内容
clearcliprgn();
// 按任意键下一步
_getch();
// 画圆,受裁剪区影响,但是还是能显示所有的圆弧
circle(150, 150, 20);
// 取消裁剪区
setcliprgn(NULL);
// 按任意键下一步
_getch();
// 画圆,不受裁剪区影响,显示所有的圆弧
circle(150, 150, 110);
// 按任意键下一步
_getch();
// 用背景色清空所有内容
cleardevice();
// 按任意键下一步
_getch();
closegraph();
}
调试观察上面图形变化的过程,就可以理解这个函数的使用了。
12.总结
本次的所讲解的函数,大部分都是在使用easyX库进行绘图之前的一些预备工作,并不算难,但是是后面绘图的基础。
下次我会将“颜色模型”结合“颜色及样式设置相关函数”进行讲解。