浏览器对于用户的安全考虑,设置了同源策略。同源策略就是指协议、域名、端口都要相同的情况下,才能请求资源。
跨域:
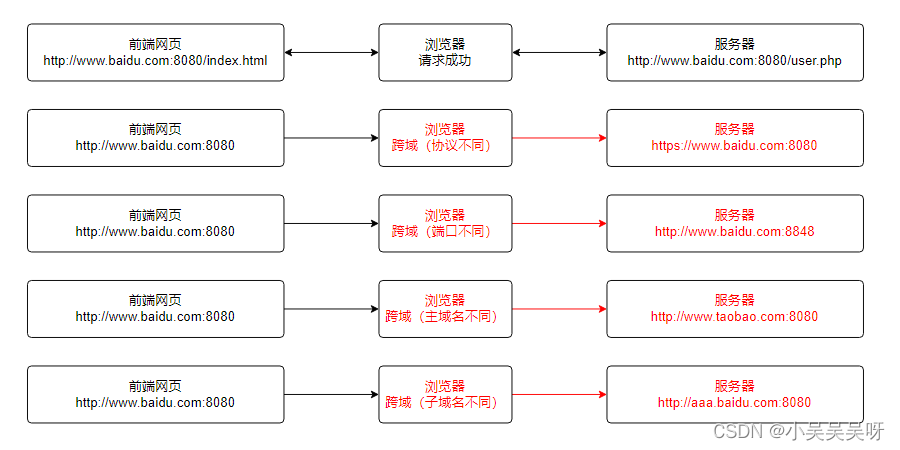
跨域指的是:在浏览器中,从一个域名去请求另一个域名的资源时,如果协议、域名、端口任意一个不同,都是跨域。
跨域是由浏览器的同源策略造成的,是浏览器施加的安全限制。
例如:a 网站想请求 b 网站的资源,如果 a、b 网站的协议、域名、端口有一个不同时,所进行的请求都是跨域的。
http://www.baidu.com:8080
协议指: http
域名指: www.baidu.com
端口指: 8080

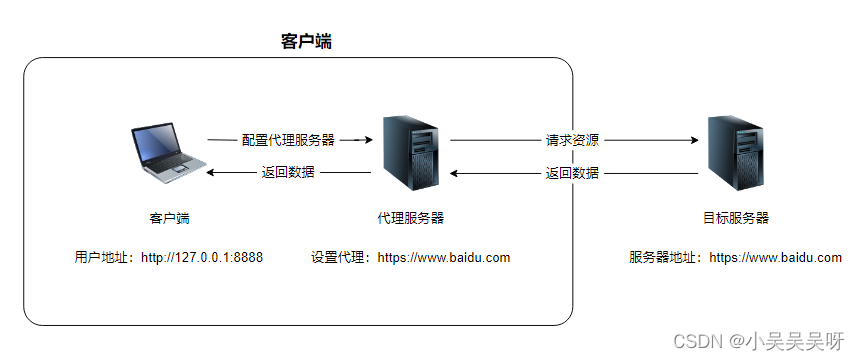
正向代理的原理:
正向代理:常用于本地的开发环境。
正向代理:就是创建一个代理服务器,当客户端发送请求时,会先经过这个代理服务器,再由这个代理服务器去和目标服务器进行交互。也就是 代理客户端。

用途:
-
隐藏客户端的真实 IP 地址:可以通过正向代理隐藏自己的 IP 地址,避免受到攻击。
-
突破访问限制:通过代理服务器,可以突破自身 IP 的访问限制,访问到国外的网站等。
-
提高访问速度:代理服务器会将部分请求到的数据保存到缓冲区,当再访问相同的数据时,会直接在缓冲区获取数据,传给用户,以提高访问速度。
Vue配置正向代理:
// 假设接口
API接口地址1:https://www.baidu.com/api/goods/list
API接口地址2:https://www.baidu.com/webapi/user/info
1.在项目的根目录下创建 vue.config.js 文件,并配置 devServer 代理。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
//......其它配置
// 配置正向代理
devServer: {
// 代理 api 模块(可代理多个模块)
proxy: {
'/api': {
target: 'https://www.baidu.com/api', // 目标服务器的地址
ws: true, // 代理websockets
changeOrigin: true, // 虚拟的站点需要更管origin
pathRewrite: { // 重写路径
'^/api': ''
}
}
},
// 代理 webapi 模块(可代理多个模块)
proxy: {
'/webapi': {
target: 'https://www.baidu.com/webapi', // 目标服务器的地址
ws: true, // 代理websockets
changeOrigin: true, // 虚拟的站点需要更管origin
pathRewrite: { // 重写路径
'^/webapi': ''
}
}
}
}
})注意:配置正向代理之后,一定要重启项目!重启项目!重启项目!
2. 在需要使用的页面中,将域名删掉,只保留模块名即可。
// 请求API接口1
axios({
method: 'post',
url: '/api/goods/list',
data: qs.stringify({
id: 1
})
}).then((res) => {
console.log(res.data);
})
// 请求API接口2
axios({
method: 'post',
url: '/webapi/user/info',
data: qs.stringify({
id: 1
})
}).then((res) => {
console.log(res.data);
})原创作者:吴小糖
创作时间:2023.6.16