文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 关于我界面
- 1.3 自我介绍界面
- 1.4 项目演示界面
- 1.5 个人成就界面
- 1.6 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131253102
html实现好看的个人介绍,个人主页模板1(附源码),html源码下载,响应式布局,动态展示数据效果,界面整洁,布局清晰。
代码备注详细,可在此基础上更加完善功能,打造属于自己的个人介绍主页。
1.设计来源
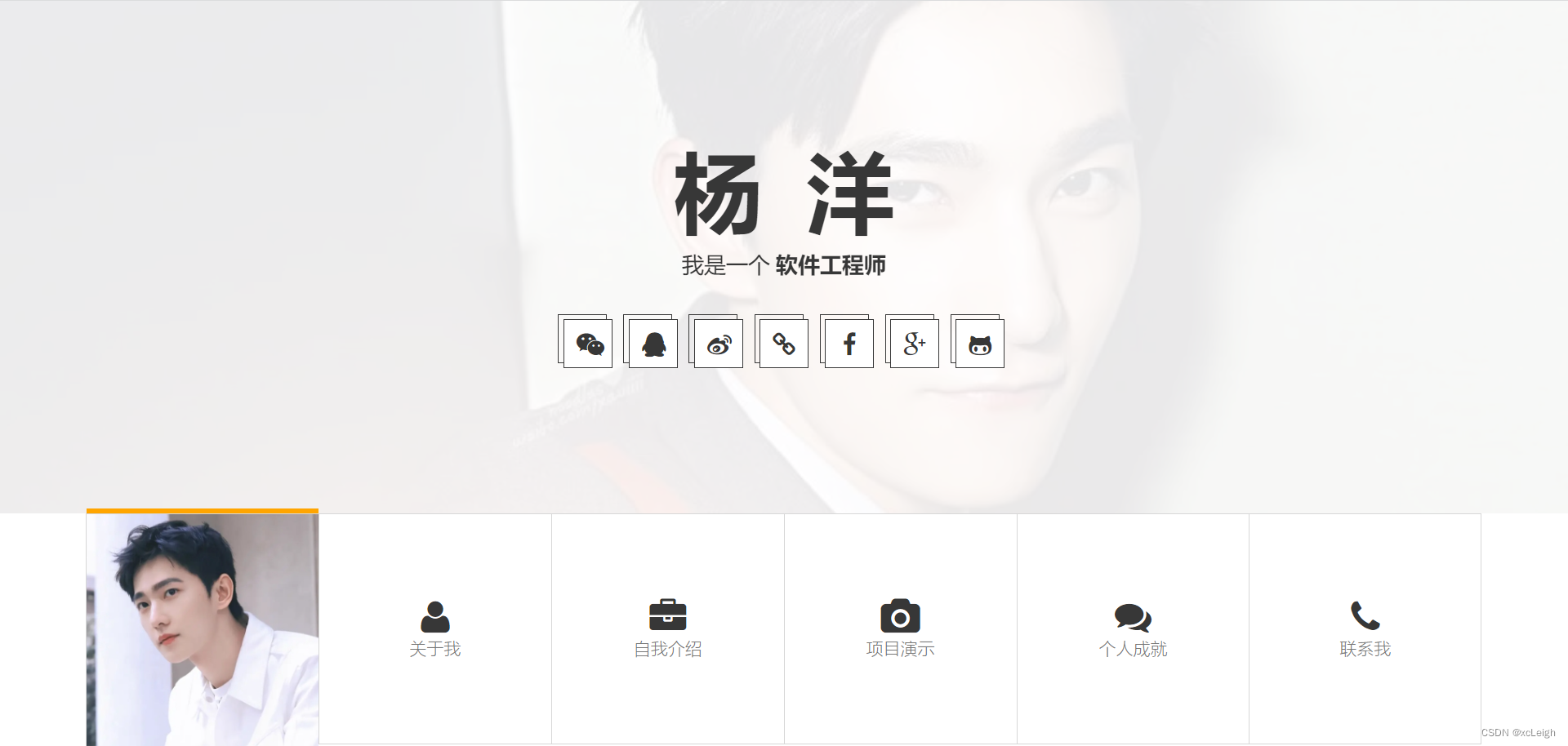
1.1 主界面
主界面,以名称,职称,图片展示个人主信息,这里以偶像杨洋示例,具体相关信息可以自己配置。动态加载职称,具体动态效果见下面视频介绍。

1.2 关于我界面
关于我界面,以我的基本信息和关于我的文字描述加上生活日常照片组成。

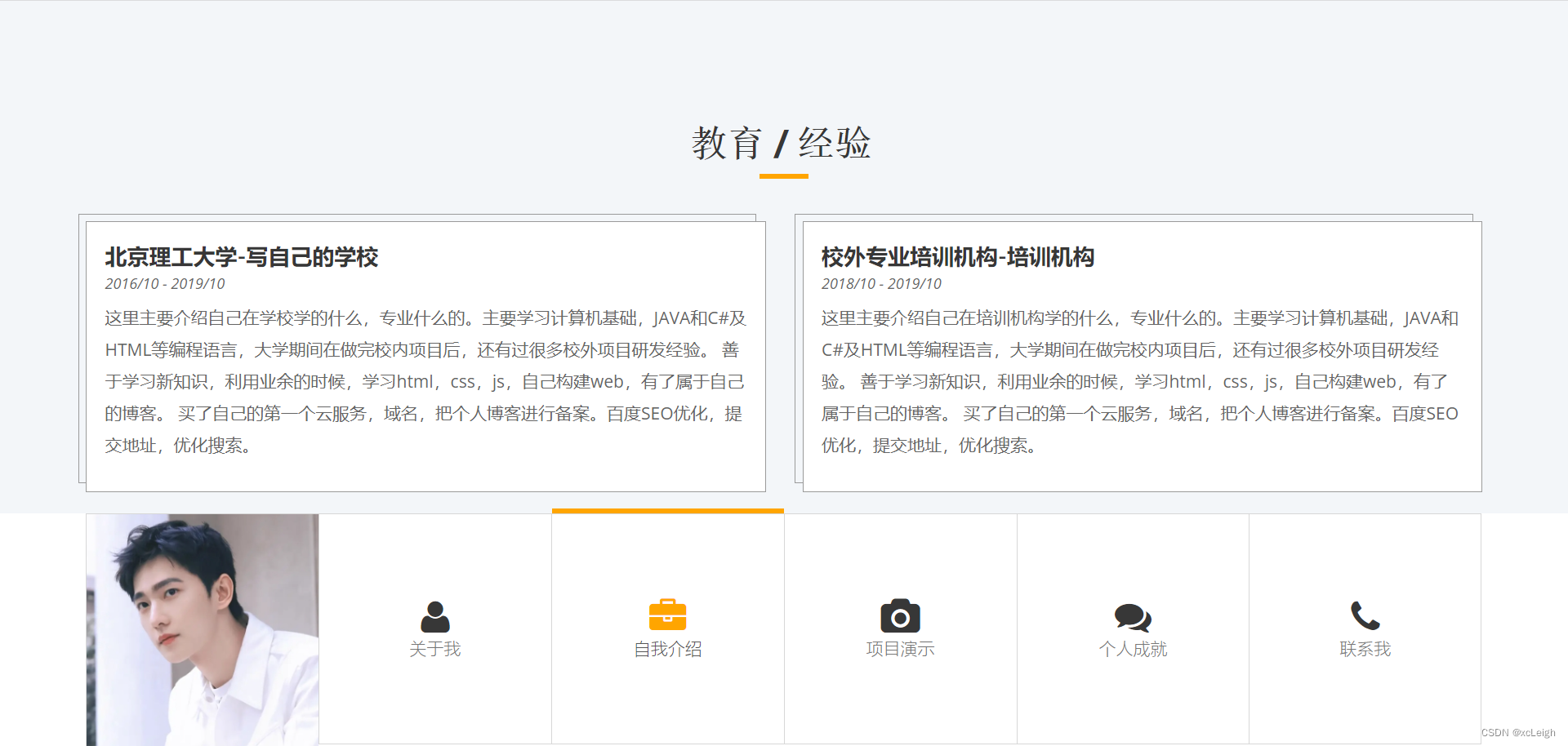
1.3 自我介绍界面
自我介绍界面,以我的教育和项目经验组成,介绍教育情况和任职公司情况。

1.4 项目演示界面
项目演示界面,以做过的项目组成,用图片描述。

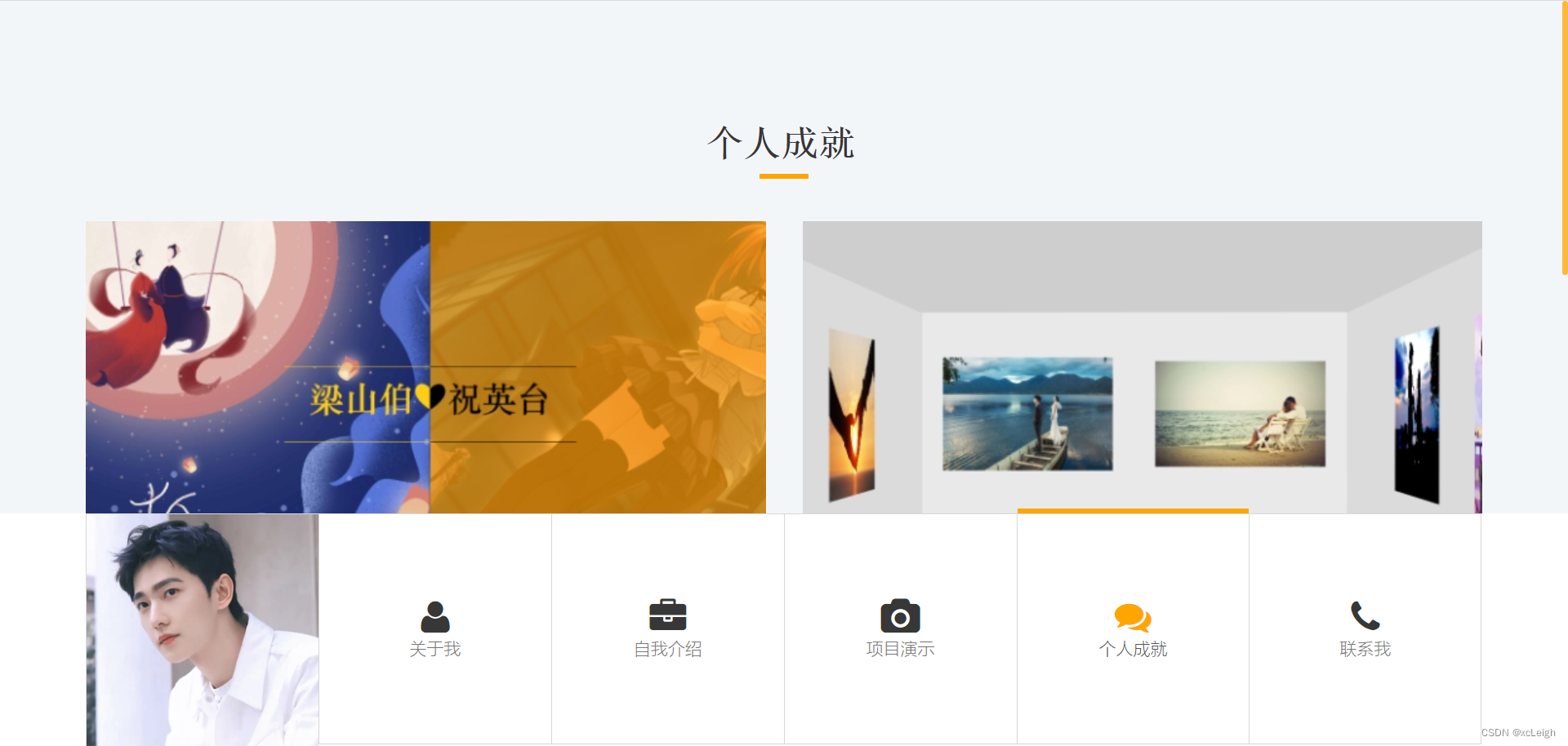
1.5 个人成就界面
个人成就界面,以自己独立做的项目为例,支持跳转自己项目地址查看。

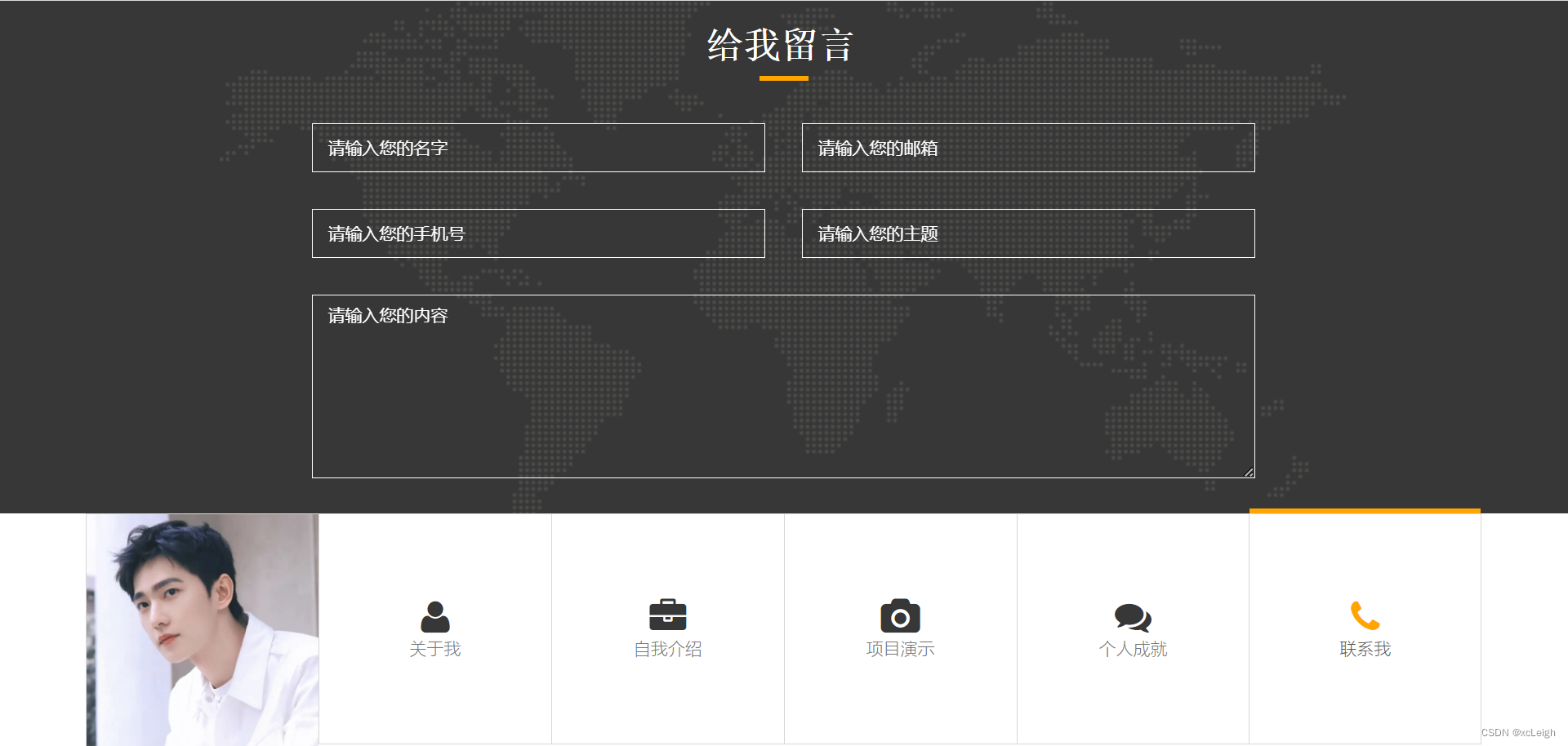
1.6 联系我界面
联系我界面,以名称、邮箱、手机号、主题、内容来发送留言,这里只是界面,没有数据。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,打造属于自己的个人介绍主页。
html实现好看的个人介绍,个人主页模板1(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="description" content="xcLeigh">
<title>杨洋 - 个人简历</title>
<link rel="icon" href="images/favicon.png">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/animate.min.css">
<link rel="stylesheet" href="css/mycss.css">
</head>
<body>
<div id="preloader">
<div id="loader-wrapper">
<div class="box">
<div class="loader6"></div>
</div>
</div>
</div>
<div class="section cover-section active" id="home">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="profile-area">
<div class="profile-content wow fadeInDown animated" data-wow-delay="0.2s">
<h2>杨 洋</h2>
<p>我是一个 <b> <span class="rotate">软件工程师,技术贴专家,源码分享家</span> </b></p>
<div class="social-media">
<ul>
<li title="微信分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank"><i class="fa fa-weixin"></i></a></li>
<li title="qq分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank"><i class="fa fa-qq"></i></a></li>
<li title="微博分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank"><i class="fa fa-weibo"></i></a></li>
<li title="链接分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank"><i class="fa fa-chain"></i></a></li>
<li title="脸书分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank"><i class="fa fa-facebook"></i></a></li>
<li title="谷歌分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank"><i class="fa fa-google-plus"></i></a></li>
<li title="githup分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank"><i class="fa fa-github-alt"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<nav class="header-section navbar navbar-default">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav" id="top-menu">
<li class="active">
<a href="#home">
<img src="images/profile-pic.jpg" class="img-responsive" width="190" height="190" alt="">
</a>
</li>
<li>
<a href="#about">
<i class="fa fa-user" aria-hidden="true"></i>
<span>关于我</span>
</a>
</li>
<li>
<a href="#resume">
<i class="fa fa-briefcase" aria-hidden="true"></i>
<span>自我介绍</span>
</a>
</li>
<li>
<a href="#portfolio">
<i class="fa fa-camera" aria-hidden="true"></i>
<span>项目演示</span>
</a>
</li>
<li>
<a href="#news">
<i class="fa fa-comments" aria-hidden="true"></i>
<span>个人成就</span>
</a>
</li>
<li>
<a href="#contact">
<i class="fa fa-phone" aria-hidden="true"></i>
<span>联系我</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</nav>
<script src="js/vendor/jquery-1.11.2.min.js"></script>
<script src="js/vendor/bootstrap.min.js"></script>
<script src="js/myscript.js"></script>
</body>
</html>
源码下载
html实现好看的个人介绍,个人主页模板1(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131253102(防止抄袭,原文地址不可删除)