❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- React中编写CSS
- 内联样式
- 普通css
- css modules
- css in js
- 动态添加class
- Redux
- JS纯函数
- 如何创建redux
- 修改store中的数据
- 订阅store中的数据
- actionTypes的抽取
- actionCreators的抽取
- react-redux
- connect原理
- redux发送异步请求
- 实现Redux
React中编写CSS
内联样式
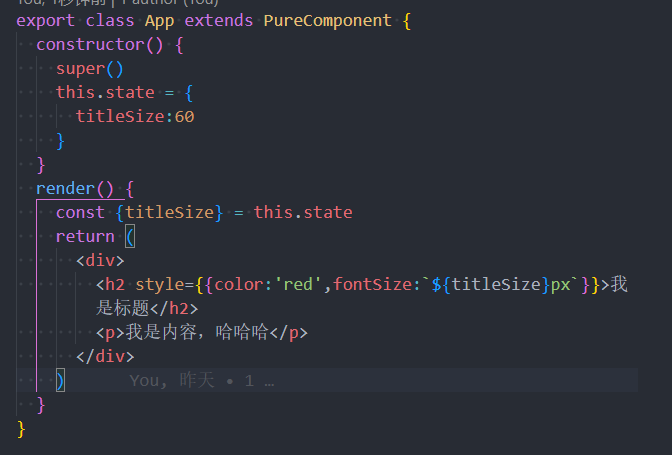
- style接受一个采用小驼峰命名属性的JS对象,而不是CSS字符串,可以动态获取当前state中的状态
- 缺点:1.写法上面需要使用驼峰2.编写样式没有提示3.大量的样式,代码混乱4.某些样式无法编写(比如伪类、伪元素)

普通css
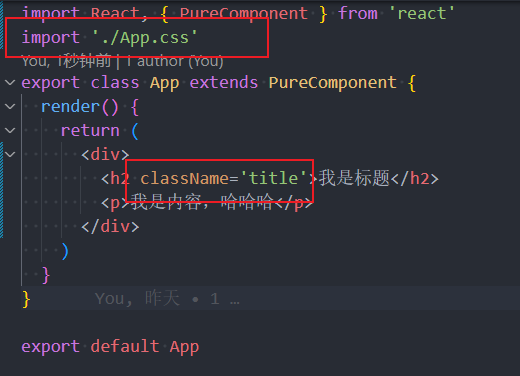
- 普通css通常会编写到一个单独的文件,之后再进行引入
- 但是组件化开发中普通的css都属于全局的css,css没有作用域,样式之间会相互影响

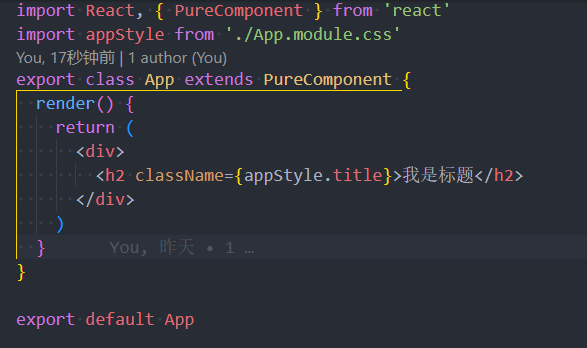
css modules
- 需要把样式文件修改成.module形式,css modules解决了局部作用域的问题,但是引用的类名不能使用连接符号-,所有的className必须使用style.className的形式来编写


css in js
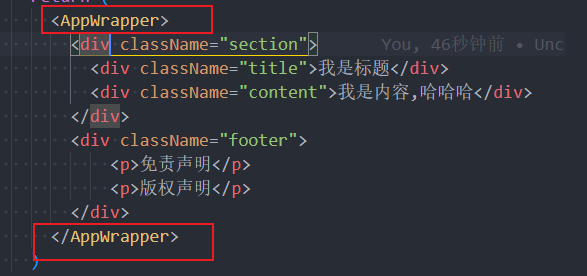
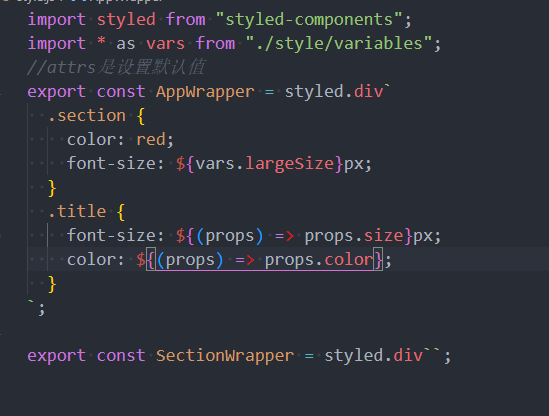
- CSS in js是一种模式,其中CSS由js生成的而不是在外部文件中定义;注意此功能不是React的一部分,由第三方库提供
- 目前比较流行的是styled-components



- 高级用法,可以引入外部变量



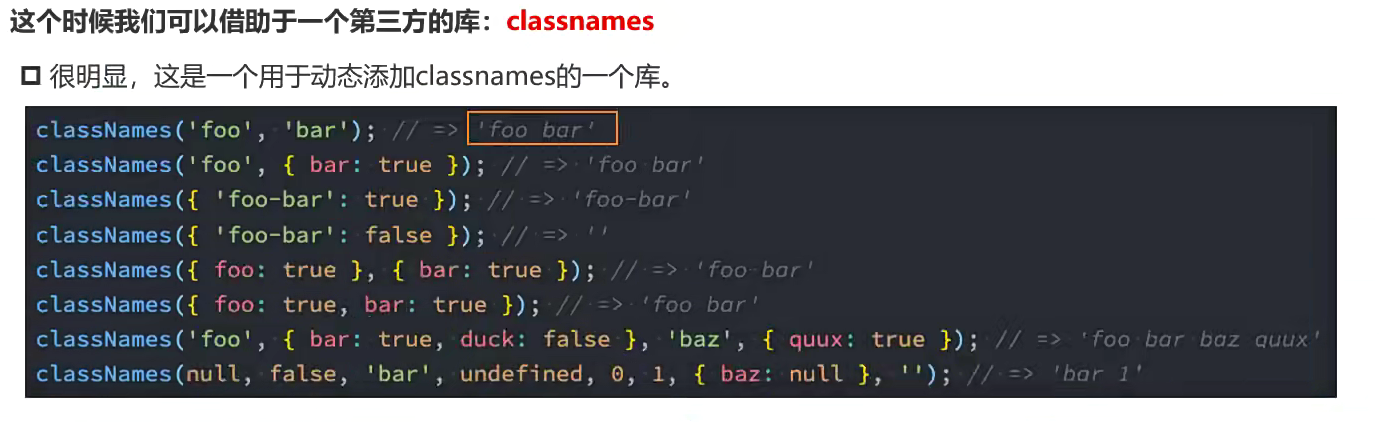
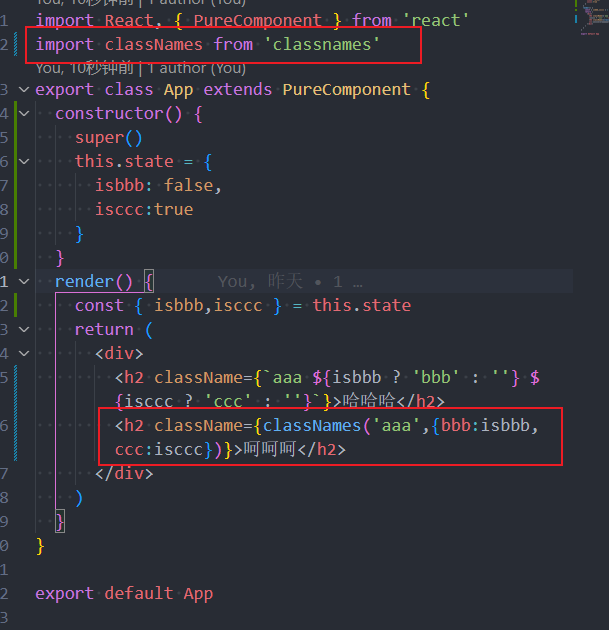
动态添加class



Redux
JS纯函数
- 纯函数:确定的输入,一定会产生确定的输出;在函数的执行过程中,不能产生副作用;在React中要求我们无论是函数还是一个class声明的组件,必须要像纯函数一样,保护它们的props不被修改。
- 由于项目越来越复杂,状态之间互相会存在依赖,一个状态的变化会引起另一个状态的变化,view页面很有可能引起状态的变化,非常难以控制。
- Redux就是一个帮助我们管理State的容器,Redux是js的状态管理容器。
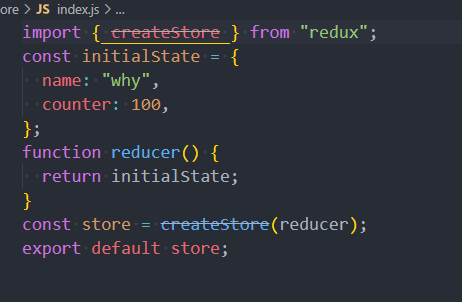
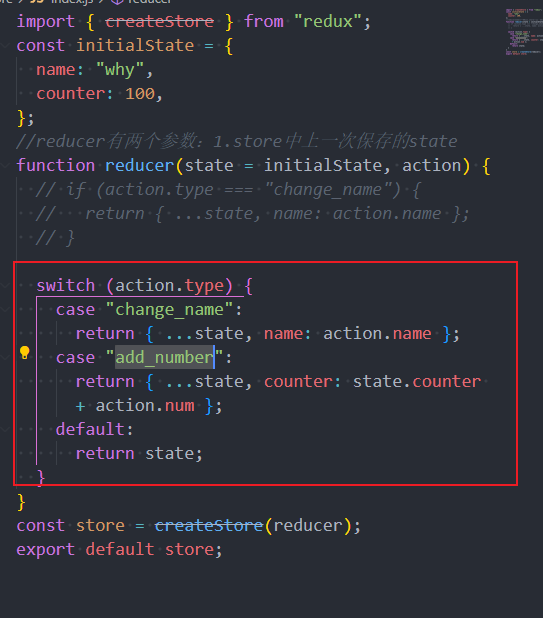
如何创建redux


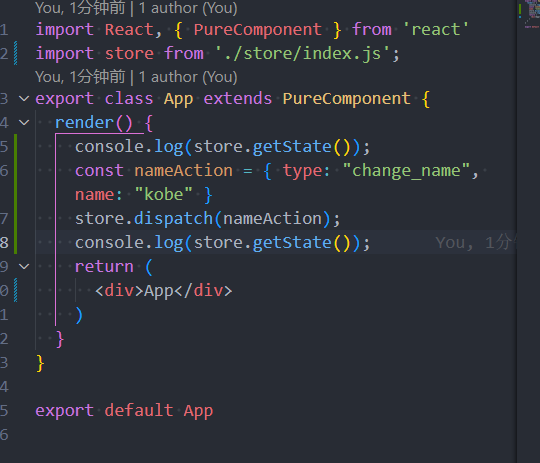
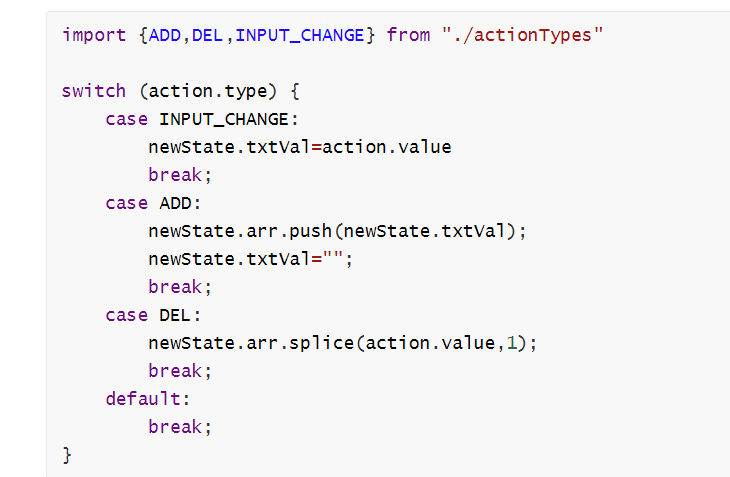
修改store中的数据
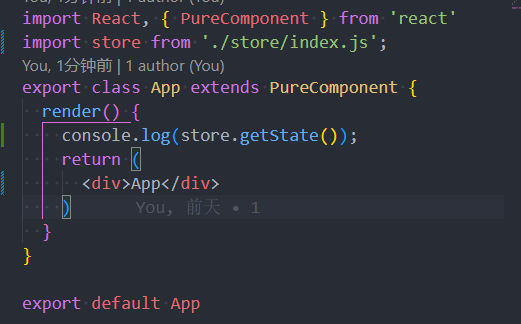
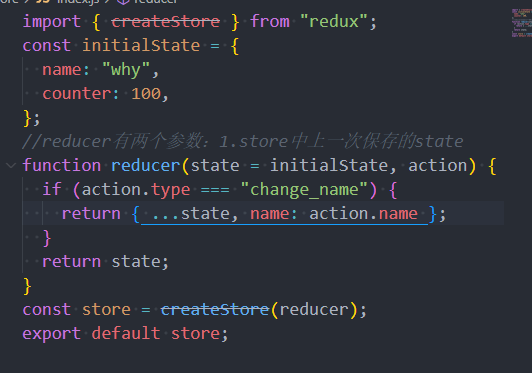
- 通过store.getState()可以获取store中的数据,通过store.dispatch({
type:“xxx”
xxx:xxx
}),调用这个方法之后,store就会将旧的state和dispatch中的对象一起传给reduer,然后传到reducer中实现更新,reducer返回一个state

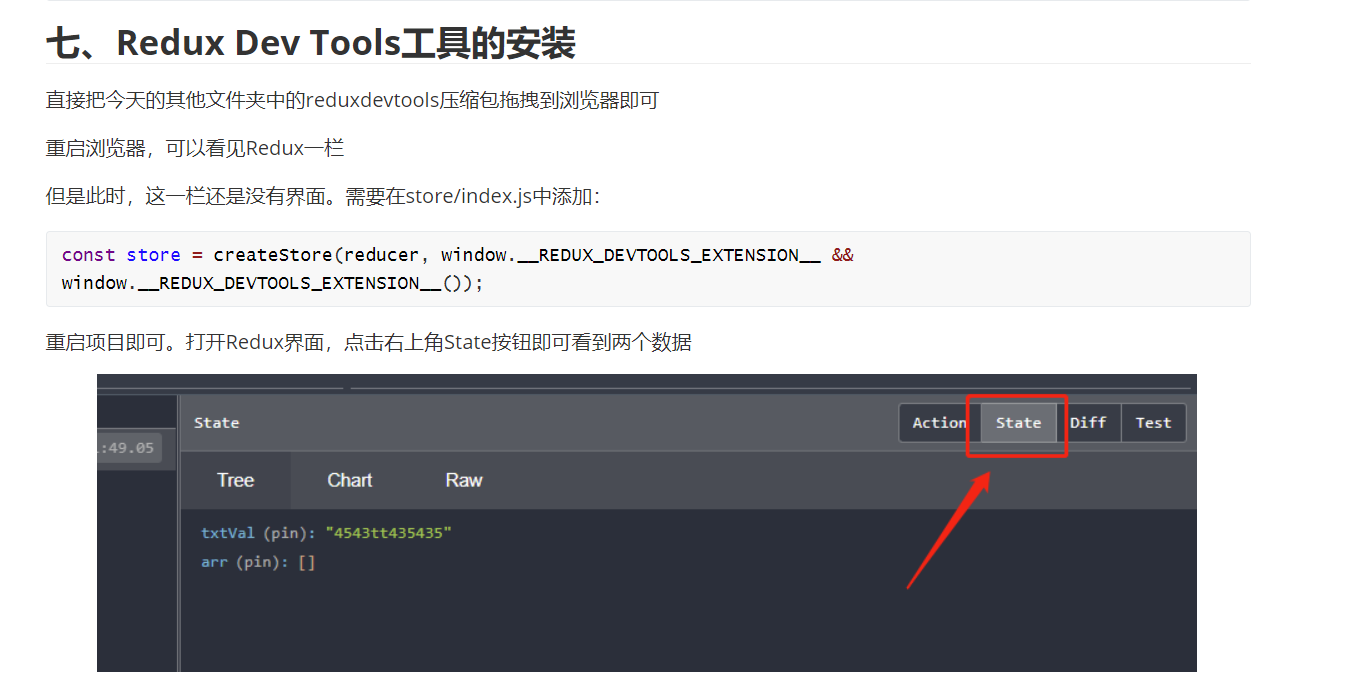
const store = createStore(reducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());


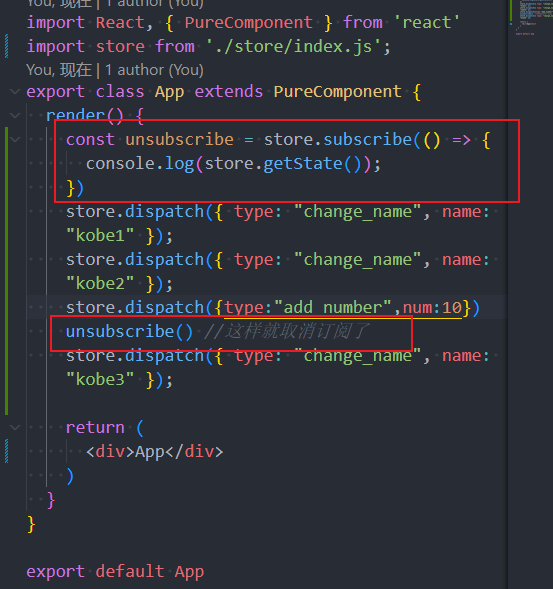
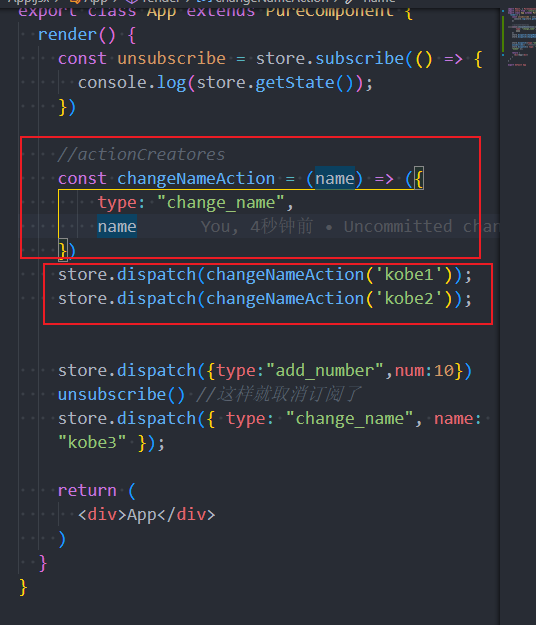
订阅store中的数据
- subscribe


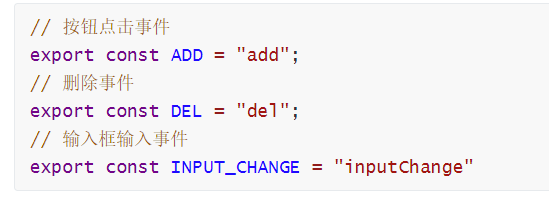
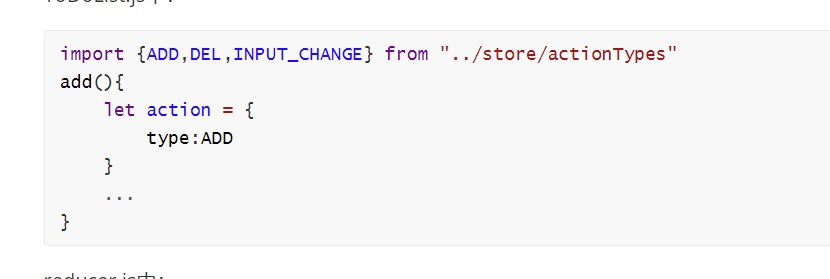
actionTypes的抽取



actionCreators的抽取

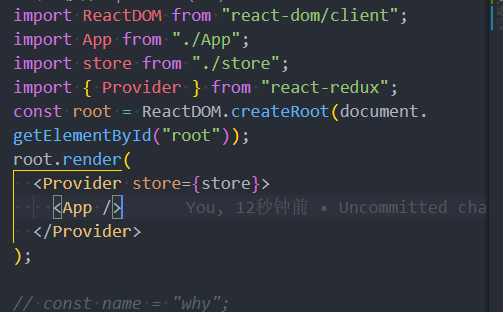
react-redux

- 通过这个库,可以将我们的react的jsx页面和Redux更方便的联系在一起



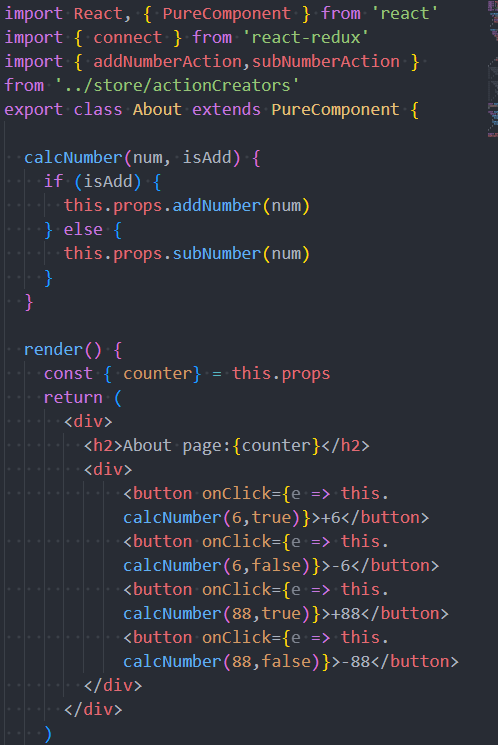
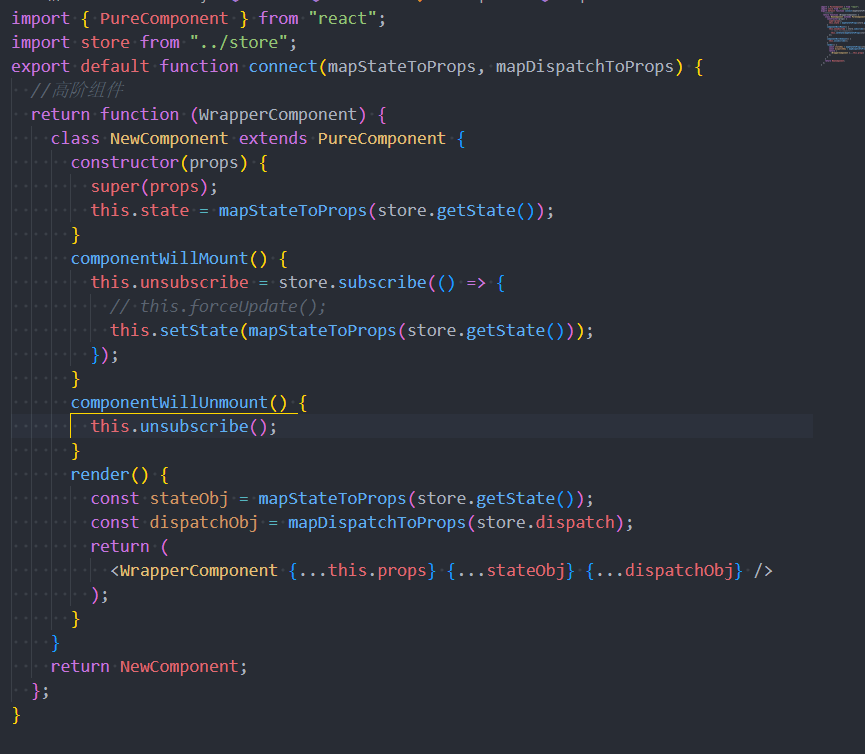
connect原理
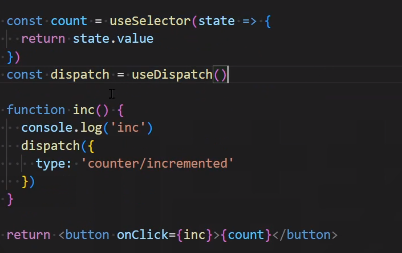
- 用在类组件中,函数组件直接使用useseletor获取值,usedispatch更新值就可以了

下面是connect源码

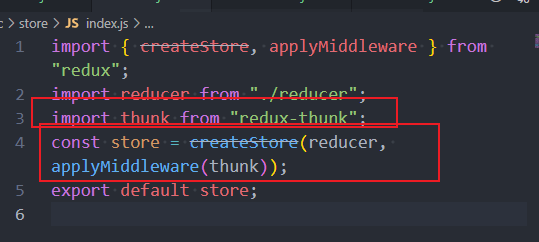
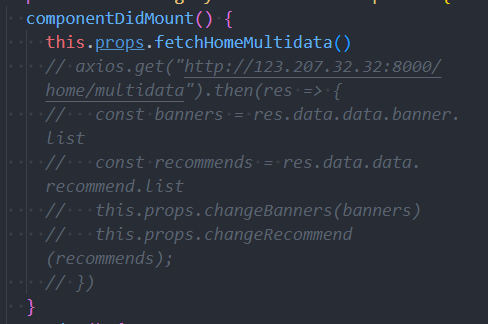
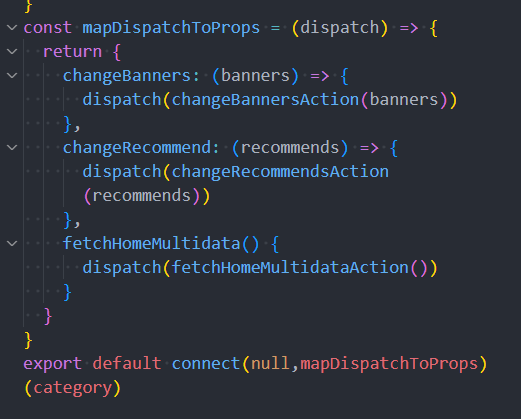
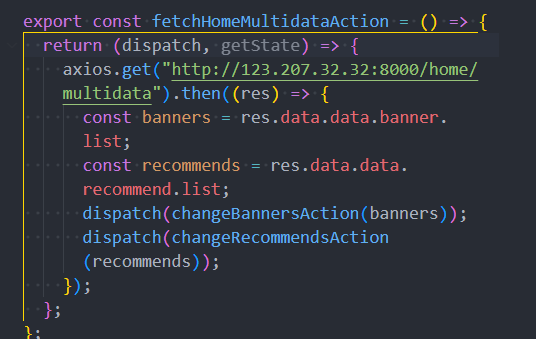
redux发送异步请求
- 通过安装redux-thunk,dispatch只能返回一个对象,如果加了redux-thunk中间件,就可以返回函数,从而实现异步请求




实现Redux
import { createContext, useContext, useEffect, useState } from "react";
export function createStore(reducer) {
var state; // 存储应用程序状态的变量
var action; // 最近一次分发的操作
state = reducer(state, action); // 使用初始状态和初始操作来初始化状态
var subscribes = []; // 存储订阅函数的数组
return {
getState() {
return state; // 返回当前的状态
},
dispatch(action) {
state = reducer(state, action); // 使用传入的操作和当前状态来更新状态
for (var sub of subscribes) {
sub(); // 通知所有订阅者,状态已更新
}
return action; // 返回分发的操作
},
subscribe(f) {
subscribes.push(f); // 将订阅函数添加到订阅数组中
return () => {
var idx = subscribes.indexOf(f);
if (idx >= 0) {
subscribes.splice(idx, 1); // 取消订阅函数
}
};
},
};
}
export function connnect() {}
var ReduxContext = createContext();
//创建一个名字,可以在开发工具中的组件树展示出来
ReduxContext.displayName = "ReduxContext";
export function Provider(props) {
//<Provider store = {store}><App/></Provider>
var { store, children } = props;
var [Change, setChange] = useState(0);
useEffect(() => {
var unsub = store.subscribe(() => {
setChange((Change) => Change + 1);
});
return unsub;
}, []);
return (
<ReduxContext.Provider value={{ store: store }}>
{children}
</ReduxContext.Provider>
);
}
export function useSelector(selector) {
var store = useContext(ReduxContext).store;
var state = store.getState();
return selector(state);
}
export function useDispatch() {
var store = useContext(ReduxContext).store;
return store.dispatch;
}
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章