文章目录
- 第一章:课程简介
- 一、Win/Mac Node环境安装
- 二、Linux Node环境安装
- 三、安装淘宝镜像
- 四、安装vue/vue-cli/webpack/webpack-cli
- 五、Node版本如何做卸载和升级(Mac/Linux)
第一章:课程简介
对课程的整体内容做介绍,并讲解Node环境安装和配置,以及Node版本如何做卸载和升级。
一、Win/Mac Node环境安装
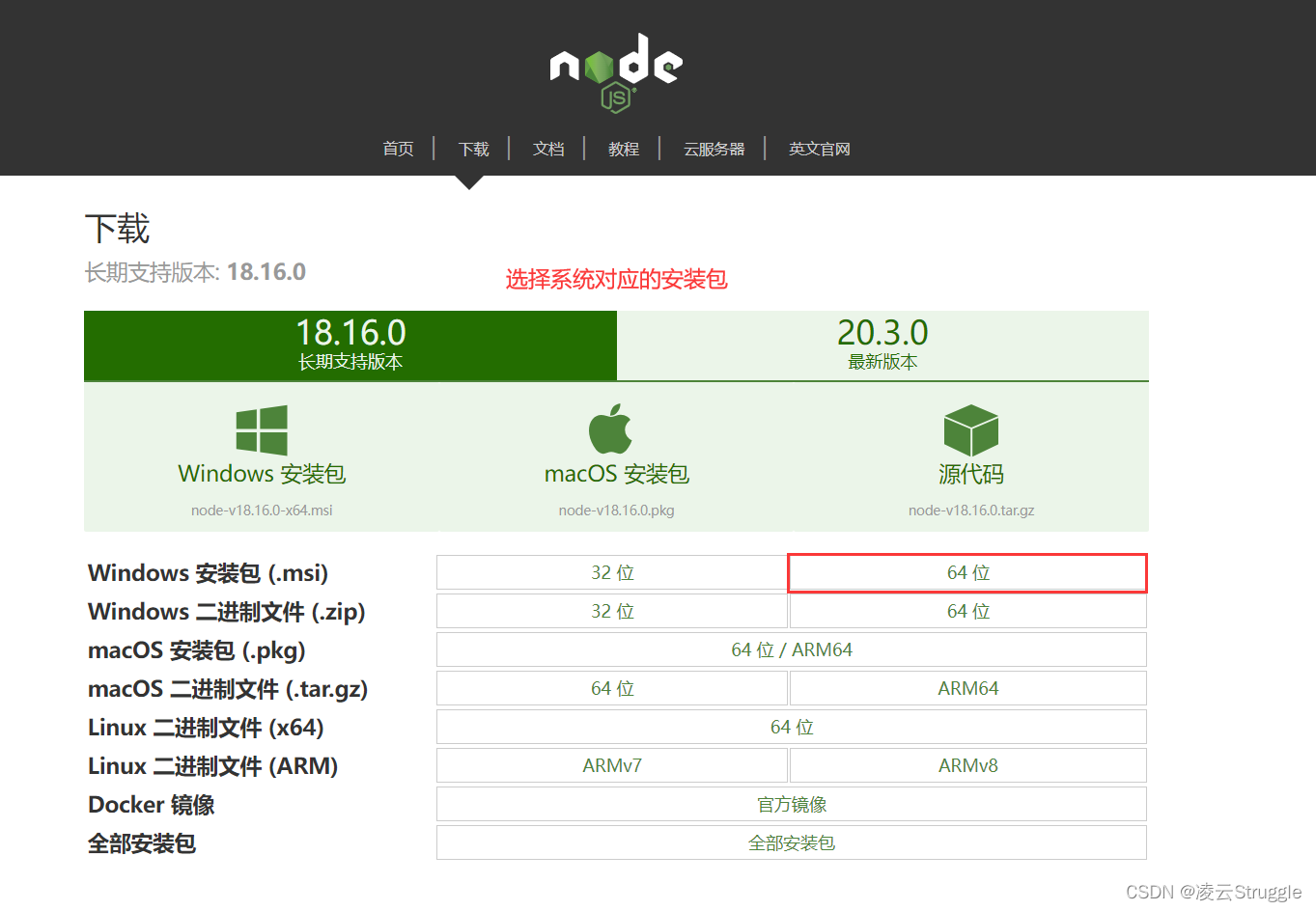
node.js官网:https://nodejs.cn/
-
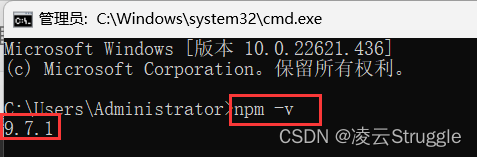
官网根据自己的系统下载node.js进行安装,安装完成后Win + R打开cmd窗口输入:npm -v,出现版本号即安装成功。


-
配置nodejs环境
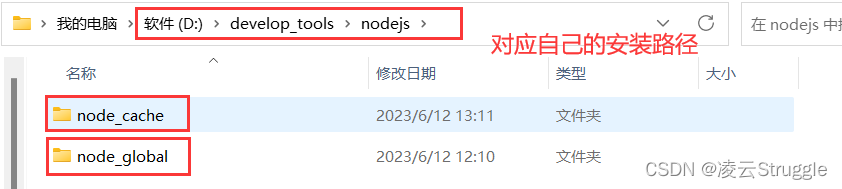
注意事项:尽量不要安装在C盘,
- (1) 在nodejs文件夹下新建node_cache,node_global两个文件夹

- (2) 添加环境变量Path:
D:\develop_tools\nodejs
D:\develop_tools\nodejs\node_global
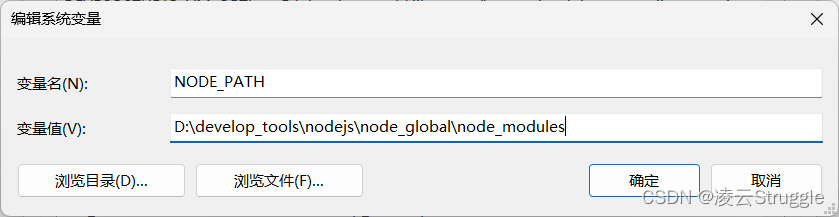
- (3) 添加环境变量 NODE_PATH:

- (4) 设置缓存文件夹
npm config set cache “D:\develop_tools\nodejs\node_cache”
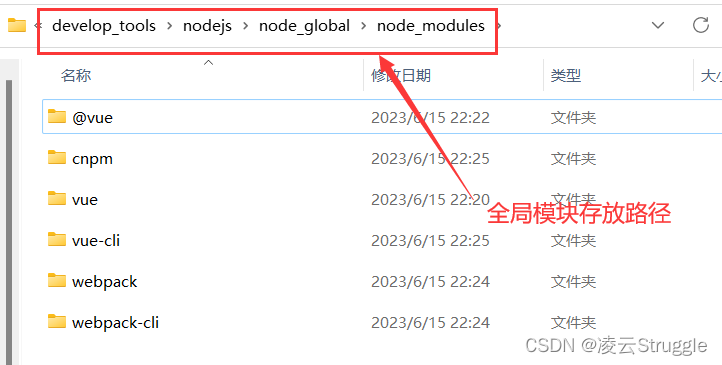
- (5) 设置全局模块存放路径
npm config set prefix “D:\develop_tools\nodejs\node_global”
完成上述步骤之后就可以全局操作npm了
**
注意:**在(4)和(5)中,如果node.js安装在C盘,没有足够权限的情况下,操作可能不成功。
- Windows安装在同一个位置进行覆盖或者先卸载
- Mac直接安装即可覆盖
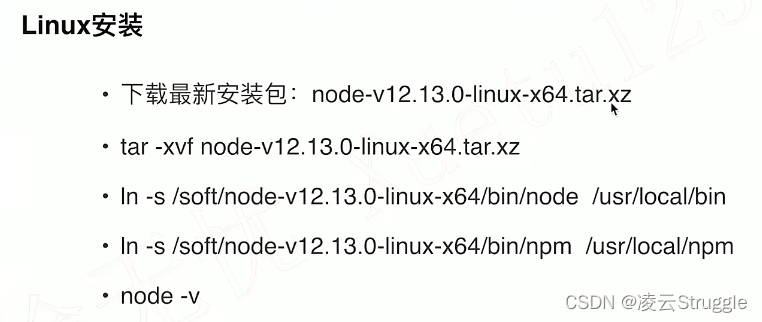
二、Linux Node环境安装

三、安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
检测镜像是否安装成功 cnpm -v
四、安装vue/vue-cli/webpack/webpack-cli
cnpm install vue -g
cnpm install vue-cli -g(旧版本安装)
npm install @vue/cli -g(新版本安装,可以打开vue UI界面操作项目)
cnpm install webpack -g
cnpm install webpack-cli -g
查看安装是否成功: vue -V,webpack -v

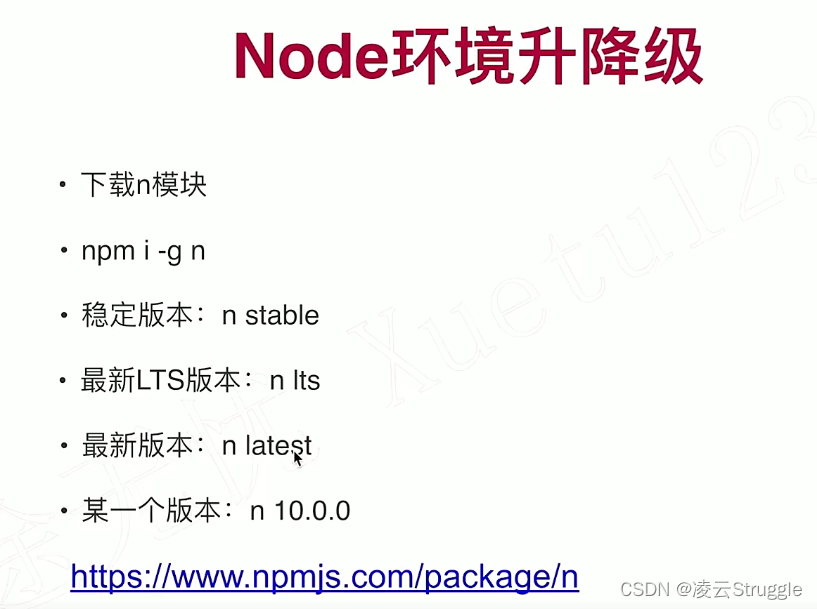
五、Node版本如何做卸载和升级(Mac/Linux)

npm命令链接:https://www.npmjs.com/package/n