文章目录
- 一、盒模型概念与组成
- 1.1 生活举例
- 1.2 概念
- 二、盒模型组成分析
- 2.1 **内容区(content)**
- 2.2 内填充(padding)
- 2.3 **边框(border)**
- 2.5 外边距(margin)
- 2.6 外边距合并问题
- 2.7 总结
- 2.8 CSS继承性体现:
- 三、盒模型分类
- 四、元素框类型
- 五、visibility 与 opacity
一、盒模型概念与组成
1.1 生活举例
比方买电脑快递过来的整个盒子就可以看做是盒模型,体现在html中就是一个外层标签。
想要盛放东西,那么盒子必须有一定的大小,体现到 css 中通过width、height属性设置。
这个时候将买的电脑放到盒子中,这台电脑就是盒子中所要存放的内容content。
为了防止在运输过程中,电脑屏幕被挤压,需要在盒子内部与电脑之间加一些填充物(泡沫),体现到CSS中就是padding叫做内填充,给外层盒子的填充,加完填充物,需要使用更大的盒子来装电脑。
这个时候根据物品的重要性是否怕压等,选择合适质地的纸盒子,提现到CSS中就是纸盒子边框的线型、厚度、颜色 border。
电脑打包完毕,开始给快递公司运输。但是店家会把所有人的电脑订单一块给快递公司,这个就会有很多天电脑的包装,快递员收的时候,可能对这些贵重物品,做一个简单的处理,让这些盒子之间,设置一定的间隔或填充物来防止盒子之间的挤压。这些盒子外边缘与外边缘之间的间隔或距离体现到CSS中就是 margin。
1.2 概念
CSS(Cascading Style Sheet)可译为“层叠样式表 ”或“级联样式表”,它定义如何显示HTML 元素,用于控制Web页面的外观。通过使用CSS实现页面的内容与表现形式分离,极大提高了工作效率。CSS 假定所有的HTML 文档元素都生成了一个描述该元素在HTML文档布局中所占空间的矩形元素框,可以形象地将其看作是一个盒子
CSS 围绕这些盒子产生了一种“盒子模型”概念,通过定义一系列与盒子相关的属性,可以极大地丰富和促进各个盒子乃至整个HTML文档的表现效果和布局结构。对于是盒子的元素,如果没有特殊设置,其默认总是占独立的一行,宽度为浏览器窗口的宽度,在其前后的元素不管是不是盒子,都只能排列在它的上面或者下面,即上下累加着进行排列。
HTML文档中的每个盒子都可以看成是由从内到外的四个部分构成,即内容区(content)、填充(padding)、边框(border)和空白边(margin)。 CSS 为四个部分定义了一系列相关属性,通过对这些属性的设置可以丰富盒子的表现效果。
二、盒模型组成分析
盒子模型包含四个部分:内容content、内填充padding 、边框border、外边距margin
2.1 内容区(content)
内容区是盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型。内容区有三个属性,width、height 和 overflow。
-
属性 width和height 指定盒子内容区的高度和宽度
-
属性 overflow 指定内容溢出盒子后得处理方式,属性值如下:
-
hidden,溢出部分将不可见;
-
visible,溢出的内容信息可见,只是被呈现在盒子的外部
-
scroll,滚动条将被自动添加到盒子中,用户可以通过拉动滚动条显示内容信息;
-
auto,将由浏览器决定如何处理溢出部分
当内容信息太多,超出内容区所占范围时,可以使用overflow 溢出属性来指定处理方法
-
注意:盒模型是所有页面布局的基础,可以说是重中之重的内容。就类似于盖房子的地基,地基打不好,一切都白搭。
2.2 内填充(padding)
填充是内容区和边框之间的空间。
-
按照填充方向划分
- padding -top
- padding -bottom
- padding -left
- padding-right
-
按照值的多少划分
综合了以上四种方向的快捷填充属性padding
- 单值法
- 二值法
- 三值法
- 四值法
注:使用这五种属性可以指定内容区信息内容与各方向边框间的距离。设置盒子背景色属性时,可使背景色延伸到填充区域。
2.3 边框(border)
边框是环绕内容区和填充的边界。
-
按照属性不同分类
-
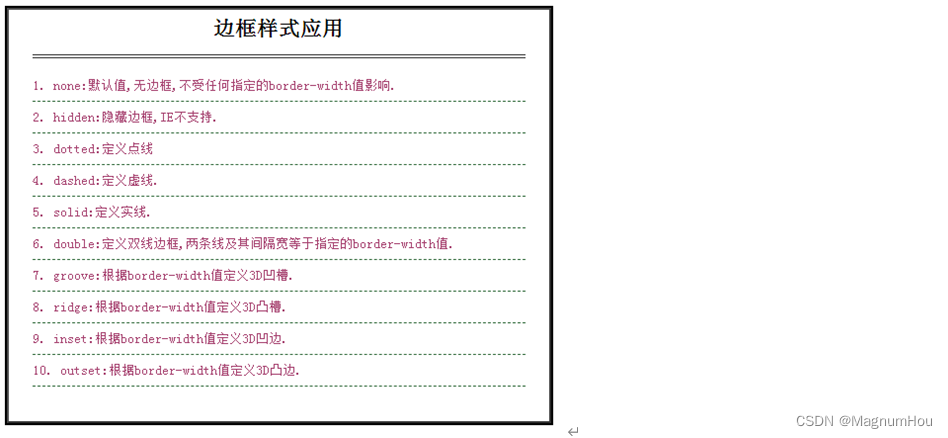
border-style 边框样式
-
此属性是边框最重要的属性,如果没有指定边框样式,其他的边框属性都会被忽略,边框将不存在
-
CSS规定了 dotted、dashed、solid等九种边框样式,如下

-
-
border-width 边框厚度
- 属性值可以是长度计量值,也可以是CSS规定的thin、medium 和thick
-
border-color 边框颜色
-
-
按照方向进行分类,如下:
border-top-style: solid
border-left-color: red
border-bottom-width:10px;
-
按照值的多少进行分类
border-style:top right bottom leftborder-width:top right bottom leftborder-color:top right bottom left/*同时设置四个方向的样式*/ /*设置的边框样式*/ /*一个值代表四个边框都是一样的*/ /*border-style:solid;*/ /*设置两个值 第一个上下单实线 第二个左右双实线*/ /*border-style: solid double ;*/ /*设置三个值 第一个是上单实线 第二个左右双实线 第三个下虚线*/ /*border-style:solid double dashed;*/ /*四个值 分别是对应上右下左的设置*/ border-style:solid double dashed dotted; /*设置边框的厚度 和上面一样 一个值 两个值 三个值 四个值*/ /*border-width: 4px;*/ /*border-width: 4px 10px;*/ /*border-width: 4px 10px 1px;*/ border-width: 4px 10px 8px 20px; /*设置颜色 和上面一样*/ /*border-color: red;*/ /*border-color: red blue;*/ /*border-color:red blue green;*/ border-color:red blue green orange;
综合了以上四种方向的简写属性 border:style width color; 设置四个边相同的样式
注:设置盒子背景色属性时,在IE中背景不会延伸到边框区域,但在FF等标准浏览器中,背景颜色可以延伸到边框区域,特别是单边框设置为点线或虚线时能看到效果
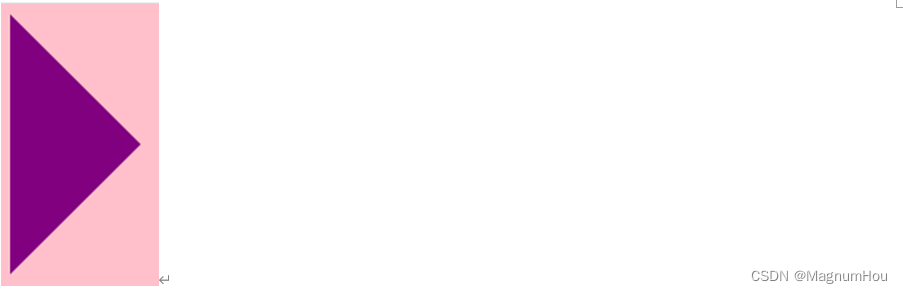
边框案例:三角形制作
等腰三角形制作:

/*设置元素为行内块元素:能设置宽高 且能与其它行内级元素在同一行内排列*/
display: inline-block;
/*border: solid 100px red;
border-left-color: white;
border-bottom-color:white;
border-right-color:white;*/
/*简化*/
/*border: solid 100px white;
border-top-color: red;*/
/*当祖先有背景的情况下,白色很突兀,这个时候请使用 透明色替换白色*/
border:solid 100px transparent;
/*箭头朝下 上面边框设置颜色*/
/*border-top-color: red;*/
/*箭头朝上 下面边框设置颜色*/
/*border-bottom-color: green;*/
/*箭头朝左 右边*/
/*border-right-color: orange;*/
/*箭头朝右 左边*/
border-left-color: purple;
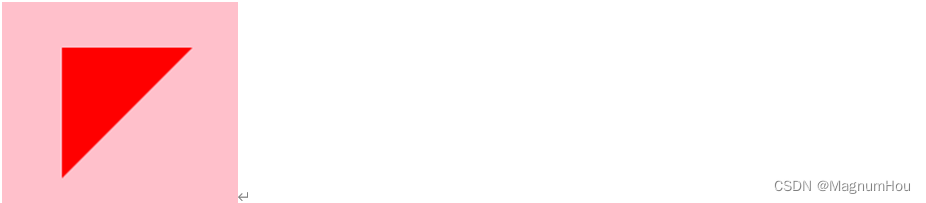
直角三角形制作:根据直角的位置,保留两个方向的边框,如左上角 保留左边和上边的边框

display: inline-block;
margin-left: 200px;
border: solid 50px transparent;
/*直角在左上角*/
border-left-color: red;
border-top-color: red;
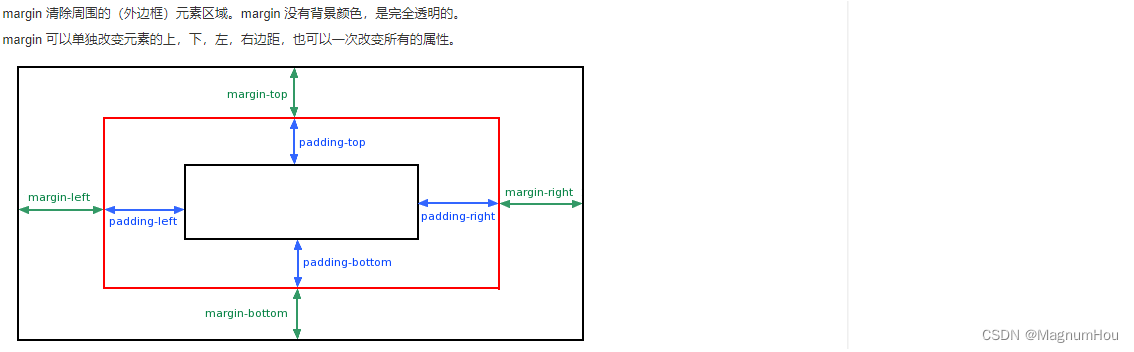
2.5 外边距(margin)
外边距位于盒子的最外围,是添加在边框外周围的空间。外边距使盒子之间不会紧凑地连接在一起,是CSS 布局的一个重要手段。

-
按照填充方向划分
- margin-top
- margin-bottom
- margin- left
- margin-right
-
按照值的多少划分
综合了以上四种方向的外边距属性 margin,使用类似于内填充 padding
- 单值法
- 二值法
- 三值法
- 四值法
注:CSS 容许给外边距属性指定负数值,当指定负外边距值时,整个盒子将向指定负值方向的相反方向移动,以此可以产生盒子的重叠效果。采用指定外边距正负值的方法可以移动网页中的元素,这是CSS 布局技术中的一个重要方法。
2.6 外边距合并问题
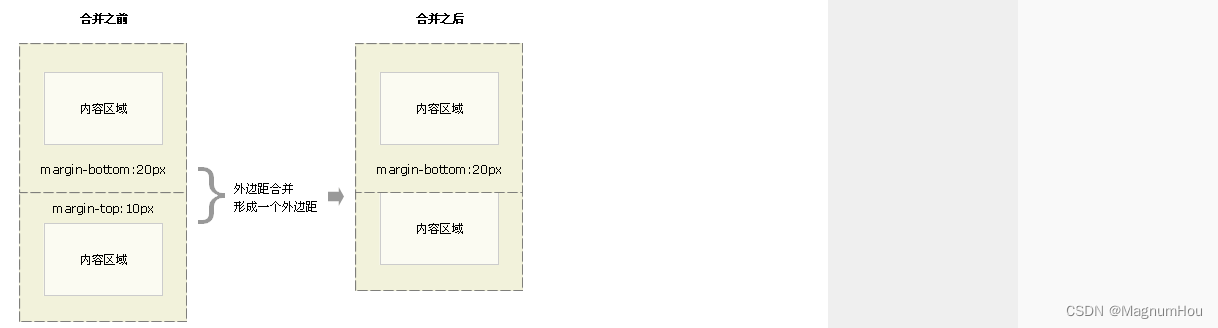
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

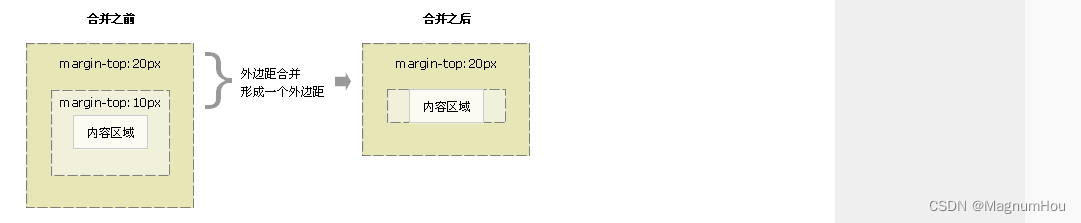
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

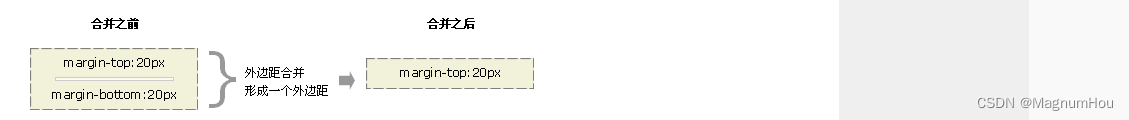
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

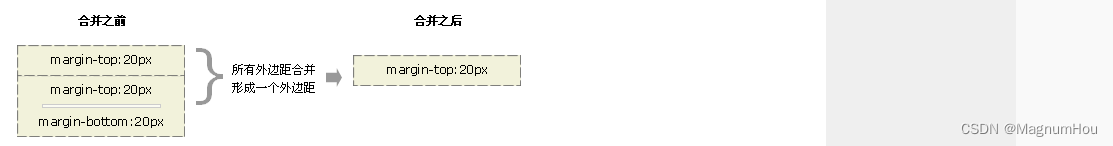
如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
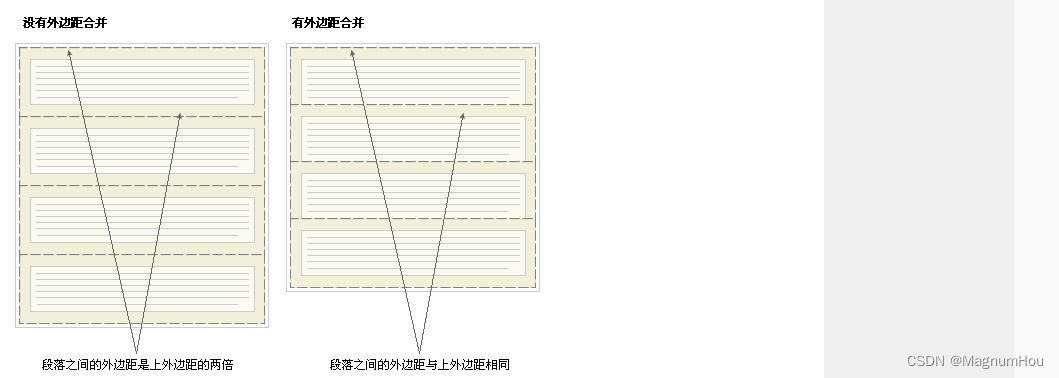
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

**注释:**只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
2.7 总结
元素总宽度计算公式:总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素总高度最终计算公式:总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
需要注意的是:当给元素设置的 margin 或 padding 值为百分比时,不管哪个方向,永远定义的是基于父对元素宽度的百分比的外边距 或 内填充
2.8 CSS继承性体现:
继承性:某些祖先元素的样式子类可以继承
文本相关和排版相关的样式可以继承,如:color 、font-系列、text-系列等等
盒子相关属性和背景相关属性不可以继承,如:width、height、margin、padding、border、background-color等
三、盒模型分类
CSS3 box-sizing 属性允许你以某种方式定义某些元素,以适应指定区域,属性值如下:
-
content-box 指定盒模型为 W3C 标准模型
W3C标准盒模型(conten-box值)【width/height被改变,扩展】 width = content + border + padding; -
border-box 指定盒模型为 IE模型(怪异模式)
IE怪异盒模型(border-box值)【content被改变,压缩】 content = width - border - padding;注:上面width 为在CSS中设置的元素的width;
四、元素框类型
display 属性规定元素应该生成的框的类型,选取部分属性值如下
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| table | 此元素会作为块级表格来显示(类似 table),表格前后带有换行符。 |
| table-row | 此元素会作为一个表格行显示(类似 tr)。 |
| table-cell | 此元素会作为一个表格单元格显示(类似 td 和 th) |
注:行内元素 margin 和 padding 设置上下方向值无效
盒子在标准流定位原则(元素排列方式)
按照我们书写的 html 结构顺序,依次按照元素默认的类型在浏览器进行渲染:块状元素独占一行,非块状元素从左到右依次排列。
五、visibility 与 opacity
visibility 属性指定一个元素是否是可见的
visibility:visible(默认,元素可见) | hidden(元素不可见)
opacity 属性指定不透明度。从0.0(完全透明)到1.0(完全不透明)
面试题: 如何设置元素不可见
/**/
display: none
/**/
visibility: hidden;
/**/
opacity:0
/**/
height: 0;
overflow: hidden;
/**/
transform: scale(0);
/**/
position: absolute;
left: -9999px;