有言在先
原理是采用商业级DRM实现,DRM 许可证费用目前没有免费服务商,腾讯云价格是0.0056元/次。
另外此功能不兼容安卓,安卓系统无法正常播放视频!
先展示效果
可以看到截屏时刻出现黑屏,录屏也能保证全黑状态。

DRM介绍
商业级DRM能够实现媒体内容加密保护、防抓包和破解工具破解、防浏览器插件破解、防浏览器插件截录屏。
类似于M3U8,它也是提供一个索引文件,之后根据索引文件去找每一个小节视频,播放器自动连贯播放每一小节,看起来是完整的一个视频,所以在一定程度上能够防止抓包。
数字版权管理(英语:Digital rights management,缩写为DRM)是一系列访问控制技术,通常用于控制数字内容和设备在被销售之后的使用过程。
DRM有时也称为拷贝保护、复制控制、技术保护措施等,但这些称呼存在争议。许多数字出版社和软件厂商都使用了DRM,例如亚马逊、AT&T、AOL、Apple Inc.、Netflix、Google、BBC、微软、Sony、Valve Corporation(以及其旗下的Steam)等。
商业级DRM目前常见的解决方案有两种,分别是 FairPlay(苹果系平台) 和 Widevine(谷歌系平台)。其中,Widevine 支持 L1 和 L3 两种级别,L1 级别的解密需要专门的硬件 TEE 环境,对播放端的要求更高。如果设备本身不支持 L1,则会自动尝试以 L3 级别播放。
因为我们是出售一个使用教学,本身必须使用电脑操作,兼容苹果系统已经意义不大。所以我们文章以Widevine为例,苹果的FairPlay只需要修改选项,其他内容完全一致。
腾讯云操作
在腾讯云搜索云点播服务,开通后付费(量大可以买资源包划算点)
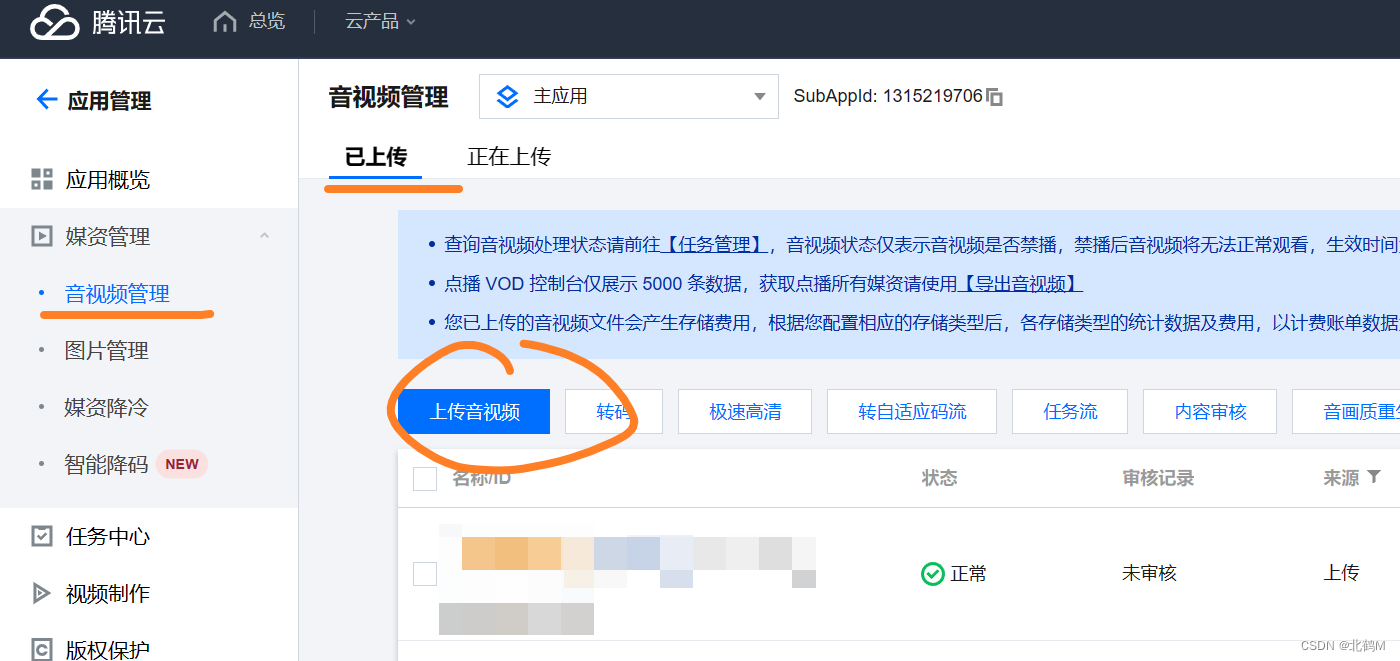
视频上传可以掉接口也可以手动上传,这里直接参考官方文档吧

之后选择转码,依旧是支持调用,我们这里手动转换下:
 在选项里面带Widevine就是谷歌内核浏览器才能播放,其他苹果手机和安卓手机浏览器全无法播放的。FairPlay就是苹果才能播放的。我们这里选Widevine
在选项里面带Widevine就是谷歌内核浏览器才能播放,其他苹果手机和安卓手机浏览器全无法播放的。FairPlay就是苹果才能播放的。我们这里选Widevine

攒代码实现网页播放器
转换好之后我们开始攒播放器代码,这段代码放在播放页面最前面。
腾讯云播放使用的是一个类似于token的临时令牌,支持限制一个令牌最多多少IP播放,我们为了更加安全让每次浏览都新生成一个令牌,一个令牌只能播放一次
虽然是Java程序员,还是会写点PHP的,虽然写的不太优雅...
注意https网站必须设置Scheme为HTTPS,http必须为http,否则无法播放
$head = '你自己的应用头秘钥.';
$time = time();
//链接5小时内有效
$maxTime = 18000;
$str = base64UrlEncode('{"appId":1315****,"fileId":"'.$video_id.'","currentTimeStamp":'.$time.',
"contentInfo":{"audioVideoType":"ProtectedAdaptive","drmAdaptiveInfo":{"widevineDefinition":13},
"imageSpriteDefinition":10},"expireTimeStamp":'.($time + 18000).',"urlAccessInfo":{"t":"'.dechex($time + 18000).'","rlimit":1,"us":"user1",
"domain":"1315****.vod2.myqcloud.com","scheme":"HTTPS"},"drmLicenseInfo":{"expireTimeStamp":'.($time + 18000).'}}');
$hash = signature($head.$str, '自己的播放秘钥');
$sign = $head.$str.'.'.$hash;之后HTML代码:
<video id="player-container-id" height="600px" preload="auto">在此页面添加如下JS,进行播放:
var player = TCPlayer('player-container-id', {
fileID: '<?php echo $video_id ?>',
appID: '1315*****',
psign:'<?php echo $sign?>',
plugins:{
DynamicWatermark: {
type: 'text',
speed: 0.5,
content: '漂浮水印文本',
opacity: 0.5,
fontSize: '12px',
color: '#bdbdbd',
}
}
});上面的漂浮水印文本一般是用户名或者本次播放的uuid,大家可以自己设置
特殊浏览器处理
虽然说是谷歌内核通用,实际上部分国内开发的不是特别好和开发的特别好的双核浏览器都存在问题。
360浏览器、火狐浏览器:用户能够正常录屏
双某浏览器、小某浏览器....等:无法播放
请提示用户使用谷歌浏览器或者Edge浏览器播放!我们接下来禁止用户使用360浏览器和火狐播放,避免视频被录屏。
禁止火狐浏览器
直接PHP通过UA判断,如果是火狐就标记一个变量,同时火狐的话不需要生成播放令牌
将上面PHP最后一行换成这个
$hash = signature($head.$str, '********');
if (!$isFireFox) {
$sign = $head.$str.'.'.$hash;
} else {
echo '火狐';
$sign = '';
}禁止360浏览器
360浏览器UA无法区分,只能使用JS代码,所以我们采用,如果是360就隐藏播放窗口,并且生成个假的窗口,看起来无法播放,引导更换浏览器。
<script>
function checkIeForNum() {
return ((navigator.msPointerEnabled == undefined ? true : navigator.msPointerEnabled)
&& (navigator.msDoNotTrack == 1 || window.doNotTrack == 1)
&& ((Number(window.screenX) ? (window.screenLeft - window.screenX != 8) : false)
|| ((navigator.userAgent.indexOf('MSIE 7.0') != -1 || navigator.userAgent.indexOf('MSIE 8.0') != -1) && console.count == undefined)));
}
function checkChromeForNum() {
var uas = navigator.userAgent.split(' '),
result = false;
if (uas[uas.length - 1].indexOf('Safari') == -1) {
return result;
}
for (var key in navigator.plugins) {
if (navigator.plugins[key].filename == 'np-mswmp.dll') {
return !result;
}
}
return result;
}
$(document).ready(function () {
if (navigator.userAgent.indexOf('Safari') != -1) {
if (checkChromeForNum()) {
$(".ke-player").html("")
$(".down-tip").css("display", "block")
}
} else {
if(checkIeForNum()) {
$(".ke-player").html("")
$(".down-tip").css("display", "block")
}
}
})
</script>如果是是360或者火狐就会显示 down-tip 其他浏览器会显示 ke-player
<div class="down-tip" <?php if ($isFireFox) echo 'style="display:block"';?>>
<p>您的浏览器不支持DRM视频解密组件!</p>
<p>请下载 <a href="https://www.google.com/intl/zh-CN/chrome/" target="_blank">Google Chrome浏览器</a> 或 <a href="https://www.microsoft.com/zh-cn/edge?form=MA13FJ" target="_blank">Microsoft Edge浏览器</a> 观看视频吧~</p>
</div>
<div class="ke-player" <?php if ($isFireFox) echo 'style="display:none"';?>>
<video id="player-container-id" height="600px" preload="auto">
</video>
</div>撒花
这样就实现了前端禁止视频截屏的功能。
苹果电脑的谷歌浏览器也能够正常播放哦!