目录
- 实现效果
- 模板继承
- moban.html 模板页面
- 子页面
- test1.html
- test2.html
- url.py
- view.py
- 常见格式
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
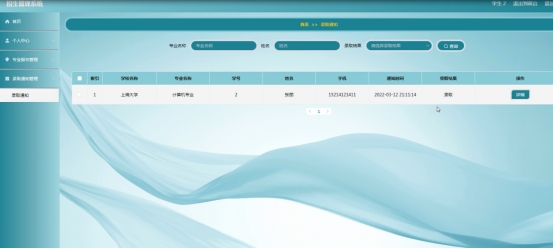
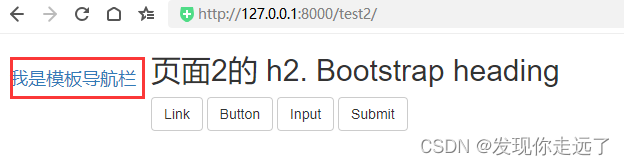
实现效果
- 很多页面都有导航栏,以CSDN为例子,我们在开发时虽然可以在每一个html页面模板中cv复制黏贴同一份导航栏代码,但是代码冗余不说,也难以维护(修改一次就要给所有的页面都修改一次)
- 模板继承主要作用是让我们的所有页面复用共同的代码,也可以是共同调用的静态文件(js png 等内容)

模板继承

首先确定我们的页面框架。
问几个问题:
- 是不是每个html页面都需要写一遍调用js和插件的代码?
- 页面有没有公共部分可能需要代码复用?
- 我们是不是需要一个标题导航栏部分?
解决办法:
-
建立一个公共的标题导航栏页面layout.html,写入每个页面都需要调用的静态文件,其他页面只需要调用这个公共的页面作为自身的一部分即可。既能代码复用也能创造出一片公共区域。
-
其他页面调用公共页面的方法,实现模板继承,其他页面的编写内容只是模板的block content部分的内容
-
模板页面尾部添加
<div>
{% block content %}{% endblock %}
</div>
- 子页面头部添加
{% extends 'layout.html' %}
- 子页面尾部添加
{% endblock %}
moban.html 模板页面
下面引用了jquery-3.6.0和bootstrap-3.4.1,也用了bootstrap-3.4.1的部分组件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
</head>
<body>
<a class="navbar-brand" href="/depart/list/">我是模板导航栏 </a>
<div>
{% block content %}{% endblock %}
</div>
{#导入jquery和bootstrap,注意要先导入js再导入jquery,顺序的问题#}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
子页面
test1.html
{% extends 'moban.html' %}
{% block content %}
{# 下方编写本页面的内容 #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面1</title>
</head>
<body>
<h1>页面1的 h1. Bootstrap heading</h1>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
</html>
{% endblock %}

test2.html
{% extends 'moban.html' %}
{% block content %}
{# 下方编写本页面的内容 #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面1</title>
</head>
<body>
<h2>页面2的 h2. Bootstrap heading</h2>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</body>
</html>
{% endblock %}

url.py
from django.urls import path
from app01 import views
urlpatterns = [
path('test1/', views.test1),
path('test2/', views.test2),
]
view.py
from django.shortcuts import render, redirect
from app01 import models
def test1(request):
return render(request, "test1.html")
def test2(request):
return render(request, "test2.html")
常见格式
定义目版:layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugin...min.css' %}">
{% block css %}{% endblock %}
</head>
<body>
<h1>标题</h1>
<div>
{% block content %}{% endblock %}
</div>
<h1>底部</h1>
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
{% block js %}{% endblock %}
</body>
</html>
继承母版:
{% extends 'layout.html' %}
{% block css %}
<link rel="stylesheet" href="{% static 'pluxxx.css' %}">
<style>
...
</style>
{% endblock %}
{% block content %}
<h1>首页</h1>
{% endblock %}
{% block js %}
<script src="{% static 'js/jqxxxin.js' %}"></script>
{% endblock %}
总结
大家喜欢的话,给个👍,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
【更多内容敬请期待】