❝前期回顾:
1. Page Visibility API
2. Broadcast Channel API
3. Beacon API
4. Resize Observer API
5. Clipboard API
6. Fetch API
7. Performance API
8. WebStorage API
9. WebSockets API
10. Fullscreen API
❞
本文将深入探讨 Geolocation API 的概念、使用方法、实际应用以及兼容性和优缺点等方面内容,帮助您更好地了解和应用这个有趣的 API。
🏝 1. 快速入门
1.1 概念介绍
Geolocation API[1] 是浏览器提供的 JavaScript API,用于获取设备的地理位置信息。通过该 API,开发人员可以获取用户设备的经度、纬度、海拔高度、速度和方向等相关数据,以及用户所在的国家、城市、街道地址等详细位置信息。
1.2 作用和使用场景
Geolocation API 可以广泛应用于各种场景,例如:
「个性化地理位置服务」:根据用户的地理位置信息,提供个性化的服务,例如定位附近的商店、餐馆或景点等。
「地理位置数据统计」:收集用户地理位置数据,进行数据分析和统计,用于市场研究、用户行为分析等。
「路线规划和导航」:根据用户的起点和终点位置,利用地理位置信息进行路线规划和导航。
「社交媒体分享」:将用户的地理位置信息与社交媒体相结合,实现位置分享、签到等功能。
🎨 2. 如何使用
要使用 Geolocation API,您需要按照以下步骤进行设置和调用:
2.1 获取用户的地理位置权限
在浏览器中请求用户的地理位置权限,可以使用 navigator.geolocation 对象的 getCurrentPosition() 方法。
navigator.geolocation.getCurrentPosition(
successCallback,
errorCallback,
options
);2.2 处理成功回调函数
当获取地理位置信息成功时,调用 successCallback 函数,并将地理位置信息作为参数传递给它。
function successCallback(position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
// 处理地理位置信息
}2.3 处理错误回调函数
如果获取地理位置信息失败或用户拒绝提供位置权限,调用 errorCallback 函数,并根据错误类型进行处理。
function errorCallback(error) {
switch (error.code) {
case error.PERMISSION_DENIED:
// 用户拒绝提供位置权限的处理逻辑
break;
case error.POSITION_UNAVAILABLE:
// 无法获取位置信息的处理逻辑
break;
case error.TIMEOUT:
// 获取位置信息超时的处理逻辑
break;
default:
// 其他错误处理逻辑
break;
}
}以上是 Geolocation API 的基本用法。我们可以根据需要进一步探索 API 的其他方法和属性,以获取更多相关信息。
🧭 3. 实际应用
Geolocation API 可以应用于许多实际场景中。以下是一些示例应用:
3.1 定位服务应用
通过 Geolocation API,我们可以开发定位服务应用,帮助用户找到附近的商家、景点、医院等。您可以使用获取的经纬度信息与地图服务 API 相结合,实现位置标记、路线导航等功能。
navigator.geolocation.getCurrentPosition(
function (position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
// 将经纬度信息与地图服务 API 结合,实现定位服务应用
},
function (error) {
// 处理错误情况
}
);3.2 天气预报应用
下面的示例展示了如何使用 Geolocation API 结合第三方天气 API 来获取用户当前位置的天气信息。
// 使用 Geolocation API 获取用户位置
navigator.geolocation.getCurrentPosition(
(position) => {
const { latitude, longitude } = position.coords;
// 使用获取到的经纬度调用天气 API 获取天气信息
fetch(
`https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=${latitude},${longitude}`
)
.then((response) => response.json())
.then((data) => {
// 处理获取到的天气数据
const { temp_c, condition } = data.current;
console.log(`当前温度:${temp_c}°C`);
console.log(`天气状况:${condition.text}`);
})
.catch((error) => {
console.error("获取天气信息失败:", error);
});
},
(error) => {
console.error("获取位置信息失败:", error);
}
);这个示例中,我们使用 Geolocation API 获取用户的经纬度信息,然后使用经纬度调用天气 API(此处使用 WeatherAPI)获取天气信息。您需要替换示例中的 YOUR_API_KEY 为您自己的天气 API 密钥。
3.3 社交媒体位置分享
下面的示例展示了如何使用 Geolocation API 获取用户的地理位置,并将其与社交媒体分享功能结合起来。
// 使用 Geolocation API 获取用户位置
navigator.geolocation.getCurrentPosition(
(position) => {
const { latitude, longitude } = position.coords;
// 获取用户位置后,在社交媒体分享中添加位置信息
const shareButton = document.getElementById("shareButton");
shareButton.addEventListener("click", () => {
const message = "我正在这里!";
const url = `https://www.google.com/maps?q=${latitude},${longitude}`;
const shareText = `${message} 查看我的位置:${url}`;
// 调用社交媒体分享功能
navigator.share({ title: "分享位置", text: shareText, url });
});
},
(error) => {
console.error("获取位置信息失败:", error);
}
);在这个示例中,我们使用 Geolocation API 获取用户的经纬度信息,并在页面中添加了一个分享按钮。当用户点击分享按钮时,我们构建了一个包含用户位置信息的分享文本,并调用了浏览器的 navigator.share() 方法来触发社交媒体分享。 请注意,navigator.share() 方法需要浏览器支持 Web Share API,并且用户必须在浏览器中授权分享功能。 通过这个示例,我们可以为用户提供一种简单的方式来分享他们的位置信息,例如在社交媒体上发布一个包含地理位置的帖子,或者与朋友分享当前位置。
📋 4. 兼容性和优缺点
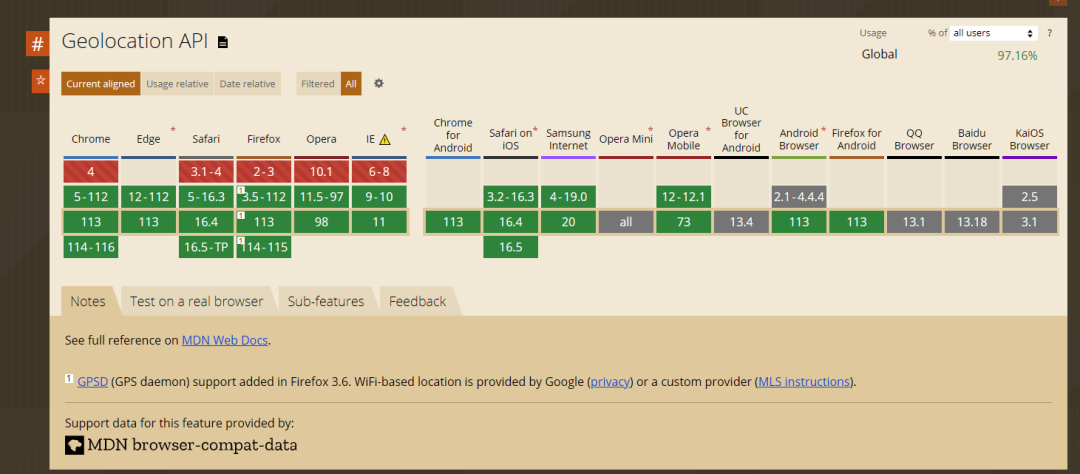
4.1 兼容性
以下是 Geolocation API 的兼容性列表,包含了主流浏览器及其支持的最低版本:
Chrome 5+✅
Firefox 3.5+✅
Safari 5+✅
Edge 12+✅
Opera 11.5+✅
Internet Explorer 9+✅
 也可以在 caniuse.com[2] 上查看具体的兼容性信息。
也可以在 caniuse.com[2] 上查看具体的兼容性信息。
4.2 优缺点
Geolocation API 的优点包括:
「简单易用」
Geolocation API 提供了简单而直观的方法,使得获取地理位置信息变得容易。
「广泛支持」
几乎所有主流浏览器都支持 Geolocation API,使得开发人员可以在多个平台上使用该 API。
「实时性」
Geolocation API 可以提供实时的地理位置信息,帮助开发人员实现实时定位和导航等功能。
然而,Geolocation API 也存在一些缺点:
「需要用户授权」
由于涉及用户的隐私信息,获取地理位置需要用户的明确授权。
「精度限制」
地理位置信息的精确度受到多种因素的影响,如设备类型、网络条件和用户设置等。
4.3 工具推荐
以下是几个与 Geolocation API 相关的工具推荐:
Leaflet[3]:37.6k⭐,一个开源的 JavaScript 地图库,用于创建交互式地图。
OpenLayers[4]:10k⭐,一个高性能、功能丰富的 JavaScript 地图库,支持各种地图源和交互功能。
Mapbox[5] :9.9k⭐,一个强大的地图平台,提供了丰富的地图样式和功能,可与 Geolocation API 结合使用。
Turf.js[6]:8k⭐,一个用于地理空间分析的 JavaScript 库,提供了许多有用的地理空间函数和算法。
Geolib[7] :4k⭐,一个用于处理地理位置和距离计算的 JavaScript 库。它提供了简单的方法来计算坐标之间的距离、判断点是否在多边形内等功能。
🎯 5. 使用建议和注意事项
在使用 Geolocation API 时,您应该注意以下几点:
「提示用户」
在获取地理位置信息之前,应该向用户解释获取位置信息的目的,并获得用户的明确授权。
「处理错误情况」
应该合理处理可能发生的错误情况,例如用户拒绝提供位置权限、获取位置信息超时等。
「考虑精度限制」
由于地理位置信息的精确度受到多种因素的影响,开发人员应该在设计应用时考虑到精度限制,并进行适当的处理。
「保护用户隐私」
开发人员应该妥善处理用户的地理位置信息,遵守相关的隐私保护法律和政策。
🍭 6. 总结
通过本文的介绍,我们了解了 Geolocation API 的概念、使用方法和实际应用。Geolocation API 提供了一种简单而强大的方式来获取设备的地理位置信息,为开发人员提供了许多有趣的应用场景。然而,我们也要注意用户隐私和地理位置信息的精确度限制,并在使用过程中遵守相关的法律和政策。 希望本文对您理解和应用 Geolocation API 有所帮助!
📚 7. 拓展阅读
Geolocation API 文档[8] - Mozilla 开发者网络(MDN)提供的 Geolocation API 文档,包含详细的参考和示例。
Using the Geolocation API[9] - Google Developers 网站上的一篇关于使用 Geolocation API 的指南,提供了更多实际应用的示例和技巧。
Reference
[1]
Geolocation API: https://developer.mozilla.org/en-US/docs/Web/API/Geolocation_API
[2]caniuse.com: https://caniuse.com/?search=Geolocation%20API%20
[3]Leaflet: https://github.com/Leaflet/Leaflet
[4]OpenLayers: https://github.com/openlayers/openlayers
[5]Mapbox: https://github.com/mapbox/mapbox-gl-js
[6]Turf.js: https://github.com/Turfjs/turf
[7]Geolib: https://github.com/manuelbieh/geolib
[8]Geolocation API 文档: https://developer.mozilla.org/en-US/docs/Web/API/Geolocation_API
[9]Using the Geolocation API: https://developers.google.com/web/fundamentals/native-hardware/user-location
往期回顾
#
如何使用 TypeScript 开发 React 函数式组件?
#
11 个需要避免的 React 错误用法
#
6 个 Vue3 开发必备的 VSCode 插件
#
3 款非常实用的 Node.js 版本管理工具
#
6 个你必须明白 Vue3 的 ref 和 reactive 问题
#
6 个意想不到的 JavaScript 问题
#
试着换个角度理解低代码平台设计的本质

回复“加群”,一起学习进步