一、前言
qt对历史数据管理部分个人总结的模块化程序,直接按照步骤复制粘贴程序,直接实现历史数据管理功能,无需花费脑筋在理清各个思路,适合快速编写组装程序
二、环境
windows
qt5.7
sqlite3
三、正文
建议参照前文,首先把前期准备环境做好,或者直接下载前文程序作为基础模板。![]() https://blog.csdn.net/qq_37603131/article/details/128178726
https://blog.csdn.net/qq_37603131/article/details/128178726
这里就不放前文的前期环境准备搭建工作了,直接放内容
使用图标

1.UI界面
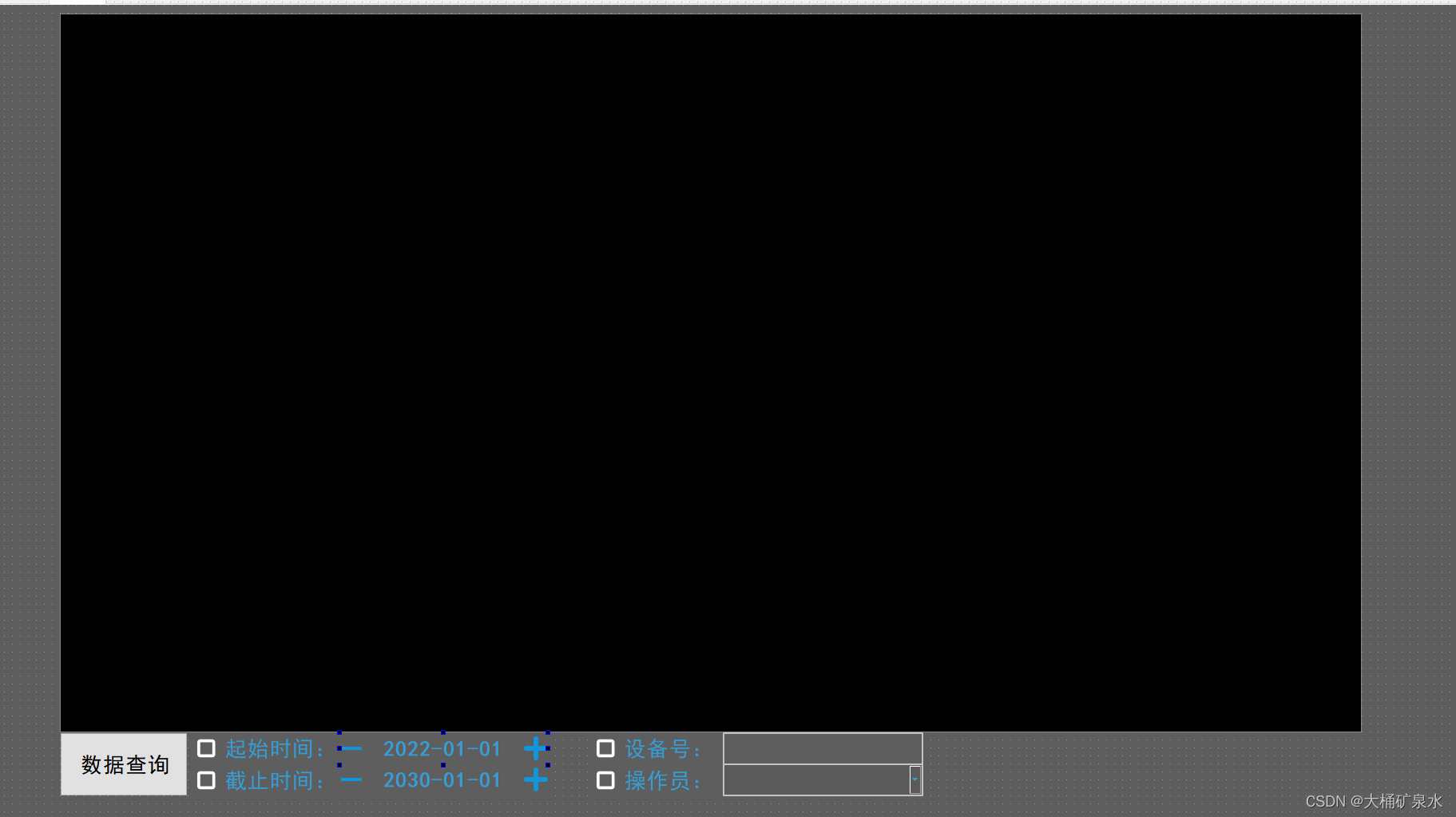
首先在ui界面中放入10个控件,分别是历史数据表格、数据查询按键、起始时间搜索选择框、截止时间搜索选择框、起始时间设置框、截止时间设置框、设备号选择框、操作人员选择框、设备号输入框、操作员列表选择框,如下图所示布局

时间设置框的样式表这样好用,使用鼠标点点点就可以修改时间了
QDateTimeEdit{
color: rgb(55, 156, 212);
}
QDateTimeEdit::up-button,QTimeEdit::up-button,QDoubleSpinBox::up-button,QSpinBox::up-button {subcontrol-origin:border;
subcontrol-position:right;
border-image: url(:/PIC/add.png);
width: 30px;
height: 30px;
}
QDateTimeEdit::down-button,QTimeEdit::down-button,QDoubleSpinBox::down-button,QSpinBox::down-button {subcontrol-origin:border;
subcontrol-position:left;
border-image: url(:/PIC/reduce.png);
width: 30px;
height: 30px;
}
QDateTimeEdit::up-button:pressed,QTimeEdit::up-button:pressed,QDoubleSpinBox::up-button:pressed,QSpinBox::up-button:pressed{subcontrol-origin:border;
subcontrol-position:right;
border-image: url(:/PIC/add-click.png);
width: 30px;
height: 30px;
}
QDateTimeEdit::down-button:pressed,QTimeEdit::down-button:pressed,QDoubleSpinBox::down-button:pressed,QSpinBox::down-button:pressed{
subcontrol-position:left;
border-image: url(:/PIC/reduce-click.png);
width: 30px;
height: 30px;
}2.头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include "common.h"
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
signals:
//人员管理
void sendtext(QString,QString,bool,QString,QStringList);//messagebox_user
//历史数据查看
void sendhistorydata(QStringList);//messagebox_history
protected:
//表格滑动刷新
bool eventFilter(QObject *obj, QEvent *event);
private slots:
//人员管理
void on_btn_user_add_clicked();//用户增加
void on_btn_user_change_clicked();//用户修改
void on_btn_user_delete_clicked();//用户删除
void tableWidget_user_init(QTableWidget *tab,QVector<int> line,QStringList name,bool push);
void tableWidget_user_refuse(QTableWidget *TableWidget);//更新用户信息
//历史数据查询模块
void on_btn_datasearch_clicked();//数据查询
void tableWidget_datasearch_init(QTableWidget *tab,QVector<int> line,QStringList name,bool push);
void tableWidget_datasearch_refuse(QTableWidget *TableWidget);//更新历史数据信息
private:
Ui::MainWindow *ui;
QScrollBar *m_scrollBarV;//表格滚动实现
};
#endif // MAINWINDOW_H
看似这么多,实际就增加3个函数,和一个信号函数
void sendhistorydata(QStringList);//messagebox_history
//历史数据查询模块
void on_btn_datasearch_clicked();//数据查询
void tableWidget_datasearch_init(QTableWidget *tab,QVector<int> line,QStringList name,bool push);
void tableWidget_datasearch_refuse(QTableWidget *TableWidget);//更新历史数据信息
3.源文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "login.h"
#include "messagebox/messagebox_user.h"
#include "messagebox/messagebox_history.h"
//风格:文字白色,图片选择样式切换
QString QCheckBoxstyle=
"QCheckBox{color: rgb(255, 255, 255);background-color: rgb(0, 0, 0);}"
"QCheckBox::indicator{background-color: rgba(255, 255, 255, 0);border: 0px solid #b1b1b1;width: 30px;height: 30px;}"
"QCheckBox::indicator:unchecked {image:url(:/PIC/未选择.png);}"
"QCheckBox::indicator:unchecked:hover {image:url(:/PIC/未选择.png);}"
"QCheckBox::indicator:unchecked:pressed {image:url(:/PIC/未选择.png);}"
"QCheckBox::indicator:checked {image:url(:/PIC/选择.png);}"
"QCheckBox::indicator:checked:hover {image:url(:/PIC/选择.png);}"
"QCheckBox::indicator:checked:pressed {image:url(:/PIC/选择.png);}";
QString btnwhite="color: rgb(255, 255, 255);";
QString btngreen="color: rgb(0, 255, 0);";
QString btnblue="color: rgb(20, 50, 255);";
QString btngray="color: rgb(160, 160, 160);";
QString btnstyle=
"background-color: rgba(255, 255, 255, 0);"
"border-right:0px solid #9eca56; "
"border-bottom:0px solid #9eca56;"
"border-left:0px solid #9eca56;"
"border-top:0px solid #9eca56; "
"font: 75 italic 12pt '宋体';"
"text-decoration: underline;";
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setWindowModality(Qt::ApplicationModal);//设置一直保持在顶端,不可切换其他界面,除非被新界面带此属性覆盖
this->setWindowFlags(Qt::Dialog);//取消窗口最大化最小化按钮
//用户管理初始化
QVector<int> table_line;
table_line.append({140,600,400,100,300});//配置表格宽度5列
QStringList table_title;
table_title.append({"序号","账号(操作人员)","密码","管理员","备注"});//配置表格表头名称5列
m_scrollBarV = ui->tableWidget_user->verticalScrollBar();//绑定表格滑动效//在表格第一次初始化前必须初始化一次,否则程序崩溃
tableWidget_user_init(ui->tableWidget_user,table_line,table_title,true);//初始化表格表头
tableWidget_user_refuse(ui->tableWidget_user);//更新全部用户信息
connect(ui->tableWidget_user,&QTableWidget::cellPressed,[=](){//点击表格某行生效,当需要滑动时必定点击到表格某行。
m_scrollBarV = ui->tableWidget_user->verticalScrollBar();//绑定表格滑动效
});
//历史数据初始化
QVector<int> historytable_line;
historytable_line.append({150,400,200,200,200,300});//配置表格宽度6列
QStringList historytable_title;
historytable_title.append({"序号","日期","操作员","设备号","健康状态","功能"});//配置表格表头名称6列
m_scrollBarV = ui->tableWidget_history->verticalScrollBar();//绑定表格滑动效//在表格第一次初始化前必须初始化一次,否则程序崩溃
tableWidget_datasearch_init(ui->tableWidget_history,historytable_line,historytable_title,true);//初始化表格表头
tableWidget_datasearch_refuse(ui->tableWidget_history);//更新历史信息
connect(ui->tableWidget_history,&QTableWidget::cellPressed,[=](){//点击表格某行生效,当需要滑动时必定点击到表格某行。
m_scrollBarV = ui->tableWidget_history->verticalScrollBar();//绑定表格滑动效
});
}
MainWindow::~MainWindow()
{
delete ui;
}
/*****************************人员管理处理函数**********************************/
//用户增加
void MainWindow::on_btn_user_add_clicked()
{
MessageBox_user * box = new MessageBox_user();
box->show();
box->setAttribute(Qt::WA_DeleteOnClose);//若是关闭界面,则彻底释放资源
connect(this,SIGNAL(sendtext(QString,QString,bool,QString,QStringList)),box,SLOT(receivetext(QString,QString,bool,QString,QStringList)));
emit sendtext("","",false,"",Data_user.usernamelist);
connect(box,&MessageBox_user::sendtext,[=](QString res1,QString res2,bool res3,QString res4){
qDebug()<<res1<<res2<<res3<<res4;
QSqlQuery qry(db);//数据库保存
qry.exec(QString("INSERT INTO Sys_user(name,password,root,note) VALUES ('%1','%2','%3','%4');").arg(res1).arg(res2).arg(res3).arg(res4));
tableWidget_user_refuse(ui->tableWidget_user);//更新全部用户信息
});
}
//用户修改
void MainWindow::on_btn_user_change_clicked()
{
int checkid=0;
QList<QCheckBox*> checkList = ui->tableWidget_user->findChildren<QCheckBox*>();
for(int i=0;i<checkList.size();i++){//遍历寻找是否有选中
if(checkList.at(i)->isChecked()){//如果找到选中,则跳出循环
checkid=checkList.at(i)->objectName().replace("QCheckBox_user_","").toInt();//替换控件名称转换为表格所在的行
break;//跳出寻找
}
}
if(checkid>0){//有选中的行
MessageBox_user * box = new MessageBox_user();
box->show();
box->setAttribute(Qt::WA_DeleteOnClose);//若是关闭界面,则彻底释放资源
connect(this,SIGNAL(sendtext(QString,QString,bool,QString,QStringList)),box,SLOT(receivetext(QString,QString,bool,QString,QStringList)));
QString change_username=Data_user.usernamelist.at(checkid-1);//赋值选中用户名称
QString change_userpassword=Data_user.userpswdlist.at(checkid-1);//赋值选中用户密码
bool change_userroot=Data_user.userroot.at(checkid-1);//赋值选中用户权限
QString change_usernote=Data_user.usernote.at(checkid-1);//赋值选中用户备注
emit sendtext(change_username,change_userpassword,change_userroot,change_usernote,Data_user.usernamelist);
connect(box,&MessageBox_user::sendtext,[=](QString res1,QString res2,bool res3,QString res4){
// qDebug()<<res1<<res2<<res3<<res4;
//判断修改的用户是否为当前用户
int err_flag=0;//错误编号
if(change_username==Data_user.now_username){
if(res3==0){
res3=1;
err_flag=1;//降低本身权限,可能导致没有账号能进入管理员系统
}
//赋值登录信息到当前用户信息缓存
Data_user.now_username=res1;//当前用户
Data_user.now_password=res2;//当前密码
Data_user.now_root=res3;//赋值权限
Data_user.now_noted=res4;//赋值备注
//存储当前登录界面配置信息到数据库
QSqlQuery qry(db);//数据库保存
qry.exec(QString("UPDATE Sys_userlast set username='%1',userpassword='%2' where id = 1;").arg(res1).arg(res2));
//刷新当前用户名称
// ui->label_name->setText(QString("当前用户:%1").arg(Data_user.now_username));
}
QSqlQuery qry(db);//数据库保存
qry.exec(QString("UPDATE Sys_user set name='%1',password='%2',root='%3' ,note='%4'where name = '%5';").arg(res1).arg(res2).arg(res3).arg(res4).arg(change_username));
tableWidget_user_refuse(ui->tableWidget_user);//更新全部用户信息
if(err_flag==1)
massage_dialog(1,"提示","用户信息修改成功!\r\n(不可修改自身权限,已自动恢复)",1);
else
massage_dialog(1,"提示","用户信息修改成功!",1);
});
}
else{
massage_dialog(1,"提示","请选择要修改的用户列表序号!",1);
}
}
//用户删除
void MainWindow::on_btn_user_delete_clicked()
{
int checkid=0;
QList<QCheckBox*> checkList = ui->tableWidget_user->findChildren<QCheckBox*>();
for(int i=0;i<checkList.size();i++){//遍历寻找是否有选中
if(checkList.at(i)->isChecked()){//如果找到选中,则跳出循环
checkid=checkList.at(i)->objectName().replace("QCheckBox_user_","").toInt();//替换控件名称转换为表格所在的行
break;//跳出寻找
}
}
if(checkid>0){//有选中的行
if(Data_user.usernamelist.at(checkid-1)==Data_user.now_username){
massage_dialog(1,"提示","不可以删除当前登录用户!",1);
}
else{
int res=massage_dialog(2,"提示",QString("是否确认删除用户%1").arg(Data_user.usernamelist.at(checkid-1)),4);
if(res==0){//点击确认返回0,点击取消或关闭返回1
QSqlQuery qry(db);
qry.exec(QString("delete from Sys_user where name = '%1'").arg(Data_user.usernamelist.at(checkid-1)));
qry.prepare("vacuum");//删除成功之后释放内存碎片
qry.exec();
tableWidget_user_refuse(ui->tableWidget_user);//更新全部用户信息
massage_dialog(1,"提示","删除用户成功!",1);
}
}
}
else{
massage_dialog(1,"提示","请选择要删除的用户列表序号!",1);
}
}
//通用表格初始化函数,建立表格列,刷新表头和列宽
void MainWindow::tableWidget_user_init(QTableWidget *tab,QVector<int> line,QStringList name,bool push)
{
tab->clearContents();//清空内容
tab->verticalHeader()->setVisible(false);//去掉行序号
tab->horizontalHeader()->setFixedHeight(40); //设置表头的高度
tab->horizontalHeader()->setStretchLastSection(true);//设置表格是否充满,即行末不留空
//tab->horizontalHeader()->setSectionResizeMode(QHeaderView::Fixed); //禁止鼠标拖放列宽度
tab->horizontalHeader()->setFocusPolicy(Qt::NoFocus); //设置表头不可选
tab->horizontalHeader()->setHighlightSections(false); //设置表头不可选//QTableWidget表头塌陷问题解决
tab->setEditTriggers(QAbstractItemView::NoEditTriggers);//设置表格内容不可修改
tab->setSelectionBehavior(QAbstractItemView::SelectRows);//设置选中就是一行选中
tab->setSelectionMode(QAbstractItemView::SingleSelection);//设置只能选中一行
tab->setFocusPolicy(Qt::NoFocus);//设置去掉选中虚线框
//tab->setAlternatingRowColors(true);//设置表格颜色交替
//表格滚动部分实现函数:初始化函数+以下俩函数+ (QObject *obj, QEvent *event)
if(push)tab->viewport()->installEventFilter(this);//对此对象安装事件过滤器
if(push)tab->setVerticalScrollMode(QAbstractItemView::ScrollPerPixel);//设置滚动模式按照像素滑动,做表格滑动时使用
tab->setColumnCount(line.size());//设置列数量
for(int i=0;i<line.size();i++)
tab->setColumnWidth(i,line.at(i));
tab->setHorizontalHeaderLabels(name);//设置table列表各项标题
tab->setRowCount(0);
}
//更新用户信息
void MainWindow::tableWidget_user_refuse(QTableWidget *TableWidget)
{
Data_user.usernamelist.clear();//清空用户账号
Data_user.userpswdlist.clear();//清空用户密码
Data_user.userroot.clear();//清空用户权限
Data_user.usernote.clear();//清空用户备注
QSqlQuery qry(db);
if(qry.exec("select * from Sys_user")){
for(int i=0;qry.next()&&i<1000;i++){
Data_user.usernamelist.append(qry.value(0).toString());//赋值用户账号
Data_user.userpswdlist.append(qry.value(1).toString());//赋值用户密码
Data_user.userroot.append(qry.value(2).toBool());//赋值用户权限
Data_user.usernote.append(qry.value(3).toString());//赋值用户备注
}
}
TableWidget->clearContents();//清空内容
TableWidget->setRowCount(Data_user.usernamelist.size());//设置表格行数
//删除上次表格的复选框控件
QList<QCheckBox*> checkList = TableWidget->findChildren<QCheckBox*>();
for(int i=0;i<checkList.size();i++)delete checkList[i];
//删除上次表格的按键控件
QList<QPushButton*> btnList = TableWidget->findChildren<QPushButton*>();
for(int i=0;i<btnList.size();i++)delete btnList[i];
for(int i=0;i<Data_user.usernamelist.size();i++){ //刷新信号列表
//表格插入复选框
QCheckBox *lineid=new QCheckBox;
lineid->setObjectName(tr("QCheckBox_user_%1").arg(i+1));
TableWidget->setCellWidget(i,0,lineid);//插入按键到表格指定行列
lineid->setText(QString("%1").arg(i+1,2,10,QChar('0')));//设置文本
lineid->setStyleSheet(QCheckBoxstyle);//设置风格
lineid->setFont(QFont("隶书", 12, QFont::Bold));//设置文字
lineid->setAutoExclusive(true);//设置只有一个复选框可以选择,其他的自动失效
TableWidget->setItem(i,1,new QTableWidgetItem(Data_user.usernamelist.at(i)));//更新账号
TableWidget->item(i,1)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,2,new QTableWidgetItem(Data_user.userpswdlist.at(i)));//更新密码
TableWidget->item(i,2)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
if(Data_user.userroot.at(i))
TableWidget->setItem(i,3,new QTableWidgetItem("是"));//更新管理员
else
TableWidget->setItem(i,3,new QTableWidgetItem("否"));//更新管理员
TableWidget->item(i,3)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
QPushButton *aaa=new QPushButton;
aaa->setObjectName(tr("btn_page5_usertable_1_%1").arg(i+1));
TableWidget->setCellWidget(i,4,aaa);//插入按键到表格指定行列
aaa->setText("备注信息");//设置文本
QString styles=btnwhite+btnstyle;styles.replace("12pt","16pt");
aaa->setStyleSheet(styles);//设置风格,加大字号
connect(aaa,&QPushButton::clicked,[=](){//绑定按键点击回调槽函数
massage_dialog(1,"备注信息",Data_user.usernote.at(i),1);
});
TableWidget->setRowHeight(i,50);//设置行高
}
// TableWidget->resizeRowsToContents();//根据单元格内容自动换行
}
/*****************************历史管理处理函数**********************************/
//数据查询
void MainWindow::on_btn_datasearch_clicked()
{
tableWidget_datasearch_refuse(ui->tableWidget_history);//更新历史信息
}
//通用表格初始化函数,建立表格列,刷新表头和列宽
void MainWindow::tableWidget_datasearch_init(QTableWidget *tab,QVector<int> line,QStringList name,bool push)
{
tab->clearContents();//清空内容
tab->verticalHeader()->setVisible(false);//去掉行序号
tab->horizontalHeader()->setFixedHeight(40); //设置表头的高度
tab->horizontalHeader()->setStretchLastSection(true);//设置表格是否充满,即行末不留空
//tab->horizontalHeader()->setSectionResizeMode(QHeaderView::Fixed); //禁止鼠标拖放列宽度
tab->horizontalHeader()->setFocusPolicy(Qt::NoFocus); //设置表头不可选
tab->horizontalHeader()->setHighlightSections(false); //设置表头不可选//QTableWidget表头塌陷问题解决
tab->setEditTriggers(QAbstractItemView::NoEditTriggers);//设置表格内容不可修改
tab->setSelectionBehavior(QAbstractItemView::SelectRows);//设置选中就是一行选中
tab->setSelectionMode(QAbstractItemView::SingleSelection);//设置只能选中一行
tab->setFocusPolicy(Qt::NoFocus);//设置去掉选中虚线框
//tab->setAlternatingRowColors(true);//设置表格颜色交替
//表格滚动部分实现函数:初始化函数+以下俩函数+ (QObject *obj, QEvent *event)
if(push)tab->viewport()->installEventFilter(this);//对此对象安装事件过滤器
if(push)tab->setVerticalScrollMode(QAbstractItemView::ScrollPerPixel);//设置滚动模式按照像素滑动,做表格滑动时使用
tab->setColumnCount(line.size());//设置列数量
for(int i=0;i<line.size();i++)
tab->setColumnWidth(i,line.at(i));
tab->setHorizontalHeaderLabels(name);//设置table列表各项标题
tab->setRowCount(0);
}
//更新历史数据信息,默认包含日期筛选,人员筛选,编码筛选,如有不同功能更改相应部分
void MainWindow::tableWidget_datasearch_refuse(QTableWidget *TableWidget)
{
//更新页面控件操作员列表,每次都更新,以防人员管理改变
QString lastname=ui->comboBox_user->currentText();
ui->comboBox_user->clear();//清空操作员列表
ui->comboBox_user->addItems(Data_user.usernamelist);//放入最新操作员列表
ui->comboBox_user->setCurrentText(lastname);
//筛选搜索数据库数据
QStringList searchterm;//筛选条件,默认包含日期筛选,人员筛选,编码筛选,如有不同功能更改相应部分
if(ui->checkBox_starttime->isChecked())//判断起始日期是否包含
searchterm.append(QString("(time>'%1')").arg(ui->dateTimeEdit_start->dateTime().toString("yyyy-MM-dd")));//time是数据库表头
if(ui->checkBox_endtime->isChecked())//判断截止日期是否包含
searchterm.append(QString("(time<'%1')").arg(ui->dateTimeEdit_end->dateTime().toString("yyyy-MM-dd")));//time是数据库表头
if(ui->checkBox_code->isChecked())//判断设备号是否包含
searchterm.append(QString("code is '%1'").arg(ui->lineEdit_code->text()));//code是数据库表头
if(ui->checkBox_user->isChecked())//判断操作员是否包含
searchterm.append(QString("name is '%1'").arg(ui->comboBox_user->currentText()));//name是数据库表头
QSqlQuery qry(db);
QString sql=QString("select * from Sys_history");
if(searchterm.size()>0){//判断是否有筛选条件
sql.append(" where ");
for(int i=0;i<searchterm.size();i++){
sql.append(searchterm.at(i));//添加筛选内容
if(i<(searchterm.size()-1))
sql.append(" and ");//添加连接符,最后一个不添加
}
}
ui->btn_datasearch->setToolTip(sql);
// qDebug()<<sql;
QStringList searchdata[7];//搜索数据,本程序数据库包含7列,如更换不同程序数据列不同更改相应部分
if(qry.exec(sql)){
for(int i=0;qry.next()&&i<10000;i++){
searchdata[0].append(qry.value(0).toString());//赋值日期时间
searchdata[1].append(qry.value(1).toString());//赋值操作员
searchdata[2].append(qry.value(2).toString());//赋值设备编码
searchdata[3].append(qry.value(3).toString());//赋值数据组合体1
searchdata[4].append(qry.value(4).toString());//赋值数据组合体2
searchdata[5].append(qry.value(5).toString());//赋值数据组合体3
searchdata[6].append(qry.value(6).toString());//赋值设备状况分数
}
}
//更新表格显示
TableWidget->clearContents();//清空内容
TableWidget->setRowCount(searchdata[0].size());//设置表格行数
//删除上次表格的控件,这里必须先删除widget里面的控件,后删除widget,否则程序运行崩溃
QList<QPushButton*> btnList = TableWidget->findChildren<QPushButton*>();
for(int i=0;i<btnList.size();i++)delete btnList[i];//这里仍然要删除按键,没有因为按键在widget里先删除widget而被删除,还得先删除按键,否则崩溃
QList<QWidget*> widgetList = TableWidget->findChildren<QWidget*>();
for(int i=0;i<widgetList.size();i++){
if(widgetList.at(i)->objectName().contains("widget_historytable_"))//判断是表格创建控件,才刷新
delete widgetList[i];//删除表格中新建的widget,根据object命名,避免错误删除其他widget
}
for(int i=0;i<searchdata[0].size();i++){ //刷新信号列表
TableWidget->setItem(i,0,new QTableWidgetItem(QString("%1").arg(i+1,2,10,QChar('0'))));//更新序号
TableWidget->item(i,0)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,1,new QTableWidgetItem(searchdata[0].at(i)));//更新历史数据存储日期时间
TableWidget->item(i,1)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,2,new QTableWidgetItem(searchdata[1].at(i)));//更新历史数据操作员
TableWidget->item(i,2)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,3,new QTableWidgetItem(searchdata[2].at(i)));//更新历史数据设备编码
TableWidget->item(i,3)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,4,new QTableWidgetItem(searchdata[6].at(i)+"%"));//更新历史数据设备状态分数
TableWidget->item(i,4)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
//创建水平布局
QHBoxLayout *vLayout = new QHBoxLayout(this);//创建布局,布局不需要单独删除,会随着widget删除
vLayout->setContentsMargins(10, 2, 10, 2);// 设置外间距left,top,right,bottom
vLayout->setSpacing(10);//设置内间距
//创建widget放入单元格中,在widget里放入其他控件
QWidget *widget = new QWidget(this);
widget->setObjectName(tr("widget_historytable_%1").arg(i+1));
widget->setStyleSheet("background-color: #000000;");
//创建按键1,根据需求更改创建的控件和数量
QPushButton *aaa=new QPushButton(this);//创建按键控件,按键控件需要单独删除,不会随着widget删除
aaa->setObjectName(tr("btn_table_look%1").arg(i+1));
aaa->setText("数据查看");//设置文本
aaa->setStyleSheet("font: 16pt ""黑体"";background-color: #000000;color: rgb(202, 234, 206);border-radius:10px;");//设置风格
aaa->setMinimumSize(140,45);//设置按键控件最小尺寸
aaa->setIcon(QIcon(":/PIC/查看1.png"));//设置图标
aaa->setIconSize(QSize(40,40));//设置图标尺寸
//创建按键2,根据需求更改创建的控件和数量
QPushButton *bbb=new QPushButton(this);//创建按键控件,按键控件需要单独删除,不会随着widget删除
bbb->setObjectName(tr("btn_table_delete%1").arg(i+1));
bbb->setText("数据删除");//设置文本
bbb->setStyleSheet("font: 16pt ""黑体"";background-color: #000000;color: rgb(202, 234, 206);border-radius:10px;");//设置风格
bbb->setMinimumSize(140,45);//设置按键控件最小尺寸
bbb->setIcon(QIcon(":/PIC/删除.png"));//设置图标
bbb->setIconSize(QSize(40,40));//设置图标尺寸
//将widget放入表格单元格中
vLayout->addWidget(aaa);//将按键放入布局中
vLayout->addWidget(bbb);//将按键放入布局中
widget->setLayout(vLayout);//将布局放入widget中
TableWidget->setCellWidget(i,5,widget);//插入widget到表格指定行列
widget->show();//显示widget
TableWidget->setRowHeight(i,50);//设置行高
//绑定自定义控件按键点击槽函数,根据需求更改创建的控件和数量
connect(aaa,&QPushButton::clicked,[=](){//绑定按键点击回调槽函数
messagebox_history * box = new messagebox_history();
box->show();
box->setAttribute(Qt::WA_DeleteOnClose);//若是关闭界面,则彻底释放资源
connect(this,SIGNAL(sendhistorydata(QStringList)),box,SLOT(receivedata(QStringList)));
QStringList choosehistory;//容器 存放选择的信号所有列内容
for(int j=0;j<7;j++)choosehistory.append(searchdata[j].at(i));
emit sendhistorydata(choosehistory);//发送选择的历史数据信号内容
});
connect(bbb,&QPushButton::clicked,[=](){//绑定按键点击回调槽函数
int res=massage_dialog(2,"提示",QString("是否确认删除序号%1数据?\r\n日期:%2\r\n操作员:%3\r\n设备号:%4")
.arg(QString("%1").arg(i+1,2,10,QChar('0')))
.arg(searchdata[0].at(i)).arg(searchdata[1].at(i)).arg(searchdata[2].at(i)),4);
if(res==0){//点击确认返回0,点击取消或关闭返回1
QSqlQuery qry(db);
qry.exec(QString("delete from Sys_history where time = '%1'").arg(searchdata[0].at(i)));
qry.prepare("vacuum");//删除成功之后释放内存碎片
qry.exec();
tableWidget_datasearch_refuse(ui->tableWidget_history);//更新历史信息
massage_dialog(1,"提示","删除数据成功!",1);
}
});
}
// TableWidget->resizeRowsToContents();//根据单元格内容自动换行
}
/*****************************通用处理函数**********************************/
//滑动表格实现函数
bool MainWindow::eventFilter(QObject *obj, QEvent *event)
{
static signed int press_y = 0;
static signed int move_y = -1;
static signed int release_y = 0;
static QDateTime pressDateTime;
static QPropertyAnimation *animation = new QPropertyAnimation();
// qDebug()<<obj->objectName()<<event->type();
if("qt_scrollarea_viewport" != obj->objectName())
return false;
int scrollV_max = m_scrollBarV->maximum();//获取当前滚动控件的最大进度条值
int scrollV_min = m_scrollBarV->minimum();//获取当前滚动控件的最小进度条值,基本是0
#ifdef WINDOWS
int global_y=QCursor::pos().y();//相对于正屏幕的y坐标,window下此方法即可获取
#else
QMouseEvent *event1 = (QMouseEvent *)event;
int global_y=event1->globalPos().y();//相对于正屏幕的y坐标,linux下用此方法获取
#endif
//根据鼠标的动作——按下、放开、拖动,执行相应的操作
if(event->type() == QEvent::MouseButtonPress){//记录按下的时间、坐标
pressDateTime = QDateTime::currentDateTime();
move_y = global_y;
press_y = move_y;
animation->stop();
}
else if(event->type() == QEvent::MouseButtonRelease){//鼠标放开,根据鼠标拖动的垂直距离和持续时间,设置窗口滚动快慢程度和距离
if(animation->targetObject() != m_scrollBarV){
animation->setTargetObject(m_scrollBarV);
animation->setPropertyName("value");
}
move_y = -1;
release_y = global_y;
QObject *parent_obj = obj->parent();
if(parent_obj != 0 || parent_obj->inherits("QAbstractItemView"))
QTimer::singleShot(150, (QAbstractItemView *)parent_obj, SLOT(clearSelection()));
int endValue;
int pageStep;
if(release_y - press_y != 0 && qAbs(release_y - press_y) > 45){
int mseconds = pressDateTime.msecsTo(QDateTime::currentDateTime());
int limit = 440;
pageStep = 240;//scrollBarV->pageStep();
if(mseconds > limit)//滑动的时间大于某个值的时候,不再滚动(通过增加分母)
mseconds = mseconds + (mseconds - limit) * 20;
if(release_y - press_y > 0){
endValue = m_scrollBarV->value()- pageStep * (200.0 / mseconds);//.0避免避免强制转换为整形
if(scrollV_min > endValue)endValue = scrollV_min;
}
else if(release_y - press_y < 0){
endValue = m_scrollBarV->value() + pageStep * (200.0 / mseconds);
if(endValue > scrollV_max)
endValue = scrollV_max;
}
if(mseconds > limit)mseconds = 0;//滑动的时间大于某个值的时候,滚动距离变小,减小滑动的时间
animation->setDuration(mseconds+550);
animation->setEndValue(endValue);
animation->setEasingCurve(QEasingCurve::OutQuad);
animation->start();
return true;
}
}
else if(event->type() == QEvent::MouseMove && move_y >= 0){//窗口跟着鼠标移动
int move_distance = global_y - move_y;
int endValue = m_scrollBarV->value() - move_distance;
if(scrollV_min > endValue)endValue = scrollV_min;
if(endValue > scrollV_max)endValue = scrollV_max;
m_scrollBarV->setValue(endValue);
move_y = global_y;
}
return false;
}
这里也是,看似很多,实际包含了上篇文章的人员管理部分模板, 实际数据管理内容增加如下
//历史数据初始化
QVector<int> historytable_line;
historytable_line.append({150,400,200,200,200,300});//配置表格宽度6列
QStringList historytable_title;
historytable_title.append({"序号","日期","操作员","设备号","健康状态","功能"});//配置表格表头名称6列
m_scrollBarV = ui->tableWidget_history->verticalScrollBar();//绑定表格滑动效//在表格第一次初始化前必须初始化一次,否则程序崩溃
tableWidget_datasearch_init(ui->tableWidget_history,historytable_line,historytable_title,true);//初始化表格表头
tableWidget_datasearch_refuse(ui->tableWidget_history);//更新历史信息
connect(ui->tableWidget_history,&QTableWidget::cellPressed,[=](){//点击表格某行生效,当需要滑动时必定点击到表格某行。
m_scrollBarV = ui->tableWidget_history->verticalScrollBar();//绑定表格滑动效
});
/*****************************历史管理处理函数**********************************/
//数据查询
void MainWindow::on_btn_datasearch_clicked()
{
tableWidget_datasearch_refuse(ui->tableWidget_history);//更新历史信息
}
//通用表格初始化函数,建立表格列,刷新表头和列宽
void MainWindow::tableWidget_datasearch_init(QTableWidget *tab,QVector<int> line,QStringList name,bool push)
{
tab->clearContents();//清空内容
tab->verticalHeader()->setVisible(false);//去掉行序号
tab->horizontalHeader()->setFixedHeight(40); //设置表头的高度
tab->horizontalHeader()->setStretchLastSection(true);//设置表格是否充满,即行末不留空
//tab->horizontalHeader()->setSectionResizeMode(QHeaderView::Fixed); //禁止鼠标拖放列宽度
tab->horizontalHeader()->setFocusPolicy(Qt::NoFocus); //设置表头不可选
tab->horizontalHeader()->setHighlightSections(false); //设置表头不可选//QTableWidget表头塌陷问题解决
tab->setEditTriggers(QAbstractItemView::NoEditTriggers);//设置表格内容不可修改
tab->setSelectionBehavior(QAbstractItemView::SelectRows);//设置选中就是一行选中
tab->setSelectionMode(QAbstractItemView::SingleSelection);//设置只能选中一行
tab->setFocusPolicy(Qt::NoFocus);//设置去掉选中虚线框
//tab->setAlternatingRowColors(true);//设置表格颜色交替
//表格滚动部分实现函数:初始化函数+以下俩函数+ (QObject *obj, QEvent *event)
if(push)tab->viewport()->installEventFilter(this);//对此对象安装事件过滤器
if(push)tab->setVerticalScrollMode(QAbstractItemView::ScrollPerPixel);//设置滚动模式按照像素滑动,做表格滑动时使用
tab->setColumnCount(line.size());//设置列数量
for(int i=0;i<line.size();i++)
tab->setColumnWidth(i,line.at(i));
tab->setHorizontalHeaderLabels(name);//设置table列表各项标题
tab->setRowCount(0);
}
//更新历史数据信息,默认包含日期筛选,人员筛选,编码筛选,如有不同功能更改相应部分
void MainWindow::tableWidget_datasearch_refuse(QTableWidget *TableWidget)
{
//更新页面控件操作员列表,每次都更新,以防人员管理改变
QString lastname=ui->comboBox_user->currentText();
ui->comboBox_user->clear();//清空操作员列表
ui->comboBox_user->addItems(Data_user.usernamelist);//放入最新操作员列表
ui->comboBox_user->setCurrentText(lastname);
//筛选搜索数据库数据
QStringList searchterm;//筛选条件,默认包含日期筛选,人员筛选,编码筛选,如有不同功能更改相应部分
if(ui->checkBox_starttime->isChecked())//判断起始日期是否包含
searchterm.append(QString("(time>'%1')").arg(ui->dateTimeEdit_start->dateTime().toString("yyyy-MM-dd")));//time是数据库表头
if(ui->checkBox_endtime->isChecked())//判断截止日期是否包含
searchterm.append(QString("(time<'%1')").arg(ui->dateTimeEdit_end->dateTime().toString("yyyy-MM-dd")));//time是数据库表头
if(ui->checkBox_code->isChecked())//判断设备号是否包含
searchterm.append(QString("code is '%1'").arg(ui->lineEdit_code->text()));//code是数据库表头
if(ui->checkBox_user->isChecked())//判断操作员是否包含
searchterm.append(QString("name is '%1'").arg(ui->comboBox_user->currentText()));//name是数据库表头
QSqlQuery qry(db);
QString sql=QString("select * from Sys_history");
if(searchterm.size()>0){//判断是否有筛选条件
sql.append(" where ");
for(int i=0;i<searchterm.size();i++){
sql.append(searchterm.at(i));//添加筛选内容
if(i<(searchterm.size()-1))
sql.append(" and ");//添加连接符,最后一个不添加
}
}
ui->btn_datasearch->setToolTip(sql);
// qDebug()<<sql;
QStringList searchdata[7];//搜索数据,本程序数据库包含7列,如更换不同程序数据列不同更改相应部分
if(qry.exec(sql)){
for(int i=0;qry.next()&&i<10000;i++){
searchdata[0].append(qry.value(0).toString());//赋值日期时间
searchdata[1].append(qry.value(1).toString());//赋值操作员
searchdata[2].append(qry.value(2).toString());//赋值设备编码
searchdata[3].append(qry.value(3).toString());//赋值数据组合体1
searchdata[4].append(qry.value(4).toString());//赋值数据组合体2
searchdata[5].append(qry.value(5).toString());//赋值数据组合体3
searchdata[6].append(qry.value(6).toString());//赋值设备状况分数
}
}
//更新表格显示
TableWidget->clearContents();//清空内容
TableWidget->setRowCount(searchdata[0].size());//设置表格行数
//删除上次表格的控件,这里必须先删除widget里面的控件,后删除widget,否则程序运行崩溃
QList<QPushButton*> btnList = TableWidget->findChildren<QPushButton*>();
for(int i=0;i<btnList.size();i++)delete btnList[i];//这里仍然要删除按键,没有因为按键在widget里先删除widget而被删除,还得先删除按键,否则崩溃
QList<QWidget*> widgetList = TableWidget->findChildren<QWidget*>();
for(int i=0;i<widgetList.size();i++){
if(widgetList.at(i)->objectName().contains("widget_historytable_"))//判断是表格创建控件,才刷新
delete widgetList[i];//删除表格中新建的widget,根据object命名,避免错误删除其他widget
}
for(int i=0;i<searchdata[0].size();i++){ //刷新信号列表
TableWidget->setItem(i,0,new QTableWidgetItem(QString("%1").arg(i+1,2,10,QChar('0'))));//更新序号
TableWidget->item(i,0)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,1,new QTableWidgetItem(searchdata[0].at(i)));//更新历史数据存储日期时间
TableWidget->item(i,1)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,2,new QTableWidgetItem(searchdata[1].at(i)));//更新历史数据操作员
TableWidget->item(i,2)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,3,new QTableWidgetItem(searchdata[2].at(i)));//更新历史数据设备编码
TableWidget->item(i,3)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
TableWidget->setItem(i,4,new QTableWidgetItem(searchdata[6].at(i)+"%"));//更新历史数据设备状态分数
TableWidget->item(i,4)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//数据居中
//创建水平布局
QHBoxLayout *vLayout = new QHBoxLayout(this);//创建布局,布局不需要单独删除,会随着widget删除
vLayout->setContentsMargins(10, 2, 10, 2);// 设置外间距left,top,right,bottom
vLayout->setSpacing(10);//设置内间距
//创建widget放入单元格中,在widget里放入其他控件
QWidget *widget = new QWidget(this);
widget->setObjectName(tr("widget_historytable_%1").arg(i+1));
widget->setStyleSheet("background-color: #000000;");
//创建按键1,根据需求更改创建的控件和数量
QPushButton *aaa=new QPushButton(this);//创建按键控件,按键控件需要单独删除,不会随着widget删除
aaa->setObjectName(tr("btn_table_look%1").arg(i+1));
aaa->setText("数据查看");//设置文本
aaa->setStyleSheet("font: 16pt ""黑体"";background-color: #000000;color: rgb(202, 234, 206);border-radius:10px;");//设置风格
aaa->setMinimumSize(140,45);//设置按键控件最小尺寸
aaa->setIcon(QIcon(":/PIC/查看1.png"));//设置图标
aaa->setIconSize(QSize(40,40));//设置图标尺寸
//创建按键2,根据需求更改创建的控件和数量
QPushButton *bbb=new QPushButton(this);//创建按键控件,按键控件需要单独删除,不会随着widget删除
bbb->setObjectName(tr("btn_table_delete%1").arg(i+1));
bbb->setText("数据删除");//设置文本
bbb->setStyleSheet("font: 16pt ""黑体"";background-color: #000000;color: rgb(202, 234, 206);border-radius:10px;");//设置风格
bbb->setMinimumSize(140,45);//设置按键控件最小尺寸
bbb->setIcon(QIcon(":/PIC/删除.png"));//设置图标
bbb->setIconSize(QSize(40,40));//设置图标尺寸
//将widget放入表格单元格中
vLayout->addWidget(aaa);//将按键放入布局中
vLayout->addWidget(bbb);//将按键放入布局中
widget->setLayout(vLayout);//将布局放入widget中
TableWidget->setCellWidget(i,5,widget);//插入widget到表格指定行列
widget->show();//显示widget
TableWidget->setRowHeight(i,50);//设置行高
//绑定自定义控件按键点击槽函数,根据需求更改创建的控件和数量
connect(aaa,&QPushButton::clicked,[=](){//绑定按键点击回调槽函数
messagebox_history * box = new messagebox_history();
box->show();
box->setAttribute(Qt::WA_DeleteOnClose);//若是关闭界面,则彻底释放资源
connect(this,SIGNAL(sendhistorydata(QStringList)),box,SLOT(receivedata(QStringList)));
QStringList choosehistory;//容器 存放选择的信号所有列内容
for(int j=0;j<7;j++)choosehistory.append(searchdata[j].at(i));
emit sendhistorydata(choosehistory);//发送选择的历史数据信号内容
});
connect(bbb,&QPushButton::clicked,[=](){//绑定按键点击回调槽函数
int res=massage_dialog(2,"提示",QString("是否确认删除序号%1数据?\r\n日期:%2\r\n操作员:%3\r\n设备号:%4")
.arg(QString("%1").arg(i+1,2,10,QChar('0')))
.arg(searchdata[0].at(i)).arg(searchdata[1].at(i)).arg(searchdata[2].at(i)),4);
if(res==0){//点击确认返回0,点击取消或关闭返回1
QSqlQuery qry(db);
qry.exec(QString("delete from Sys_history where time = '%1'").arg(searchdata[0].at(i)));
qry.prepare("vacuum");//删除成功之后释放内存碎片
qry.exec();
tableWidget_datasearch_refuse(ui->tableWidget_history);//更新历史信息
massage_dialog(1,"提示","删除数据成功!",1);
}
});
}
// TableWidget->resizeRowsToContents();//根据单元格内容自动换行
}
没了,就这点,但是实现了数据管理的大功能,有表格初始化函数,根据使用需求设置不同方式的初始化函数,有表格刷新函数,和搜索按键,搜索按键也是调用搜索刷新函数,搜索刷新会根据界面控件的选择清空,输入不同的数据库指令去查询数据库内容,然后再把内容显示出来
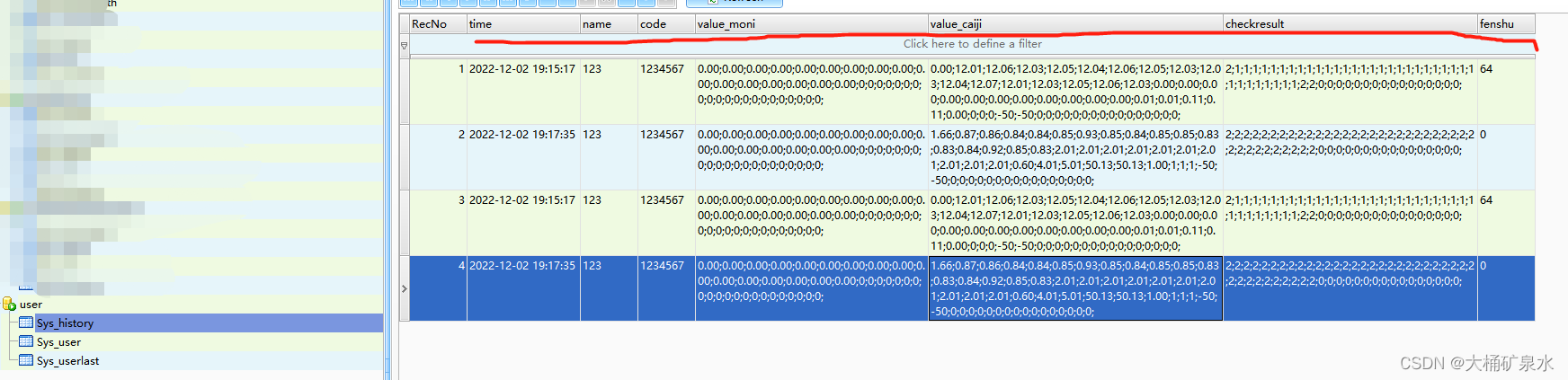
4.数据库表

这里我使用了7个表头,有3个基本是固定的,4个是数据,前三个是时间,人员和编号,基本都应该包含,后面数据根据不同情况适当调整。
搜索出来界面是这样的

可以看见有功能列表,有数据查看和数据删除按键,这里是将单元格放入 了一个widget,在widget上放了按键,实际使用可以根据不同的使用情况更换不同的控件,第一个按键是将点击行的详细数据通过信号槽方式传递给一个新的界面程序messagebox_history,在那里面做历史数据处理显示,第二个按键设置的是删除按键,通过点击按键自动识别当前的选择内容对应数据库内容,之后执行删除就会删除数据库相应内容,并重新刷新表格,更新数据。
动态使用效果如下: 
本文程序不包含数据存储,数据存储按照表格存储数据协议格式存储即可
四、结语
本文例程下载链接







![[附源码]计算机毕业设计四川景区管理系统Springboot程序](https://img-blog.csdnimg.cn/b652b83f467f44a2b20acbd594029eb3.png)

![[附源码]Python计算机毕业设计SSM教师教学质量评价系统(程序+LW)](https://img-blog.csdnimg.cn/020e71a2a1234d83906f67ec0aac7bc7.png)