1- 前言
本文主要讲解如何使用uni-app 和 uniCloud 云开发,实现小案例,不需要后端,来实现全栈开发。
2- 概念
2.1 什么是uni-app
uni-app 是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
具体内容可见 uni-app官方网址
2.2 什么是uniCloud
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
具体内容可见 uniCloud官方网址
2.3 uniCloud 的价值
本段摘自官方网址
- 对于程序员,从此你又get一个新技能,用熟悉的js,轻松搞定前后台整体业务。
- 对于开发商:
- 开发成本大幅下降、开发效率大幅提升、上线和迭代速度大幅提速;
- 如果你是新创公司,将无需雇佣php或java等服务器工程师,每年至少节省几十万;
- 如果你已拥有掌握php和js的全栈,那么改用新的技术栈,一样可以大幅提升开发效率、降低成本;
- 你只需专注于你的业务,其他什么服务器运维、弹性扩容、大并发承载、防DDoS攻击,全都不需要操心;
- 除了开发成本,云资源租用成本也将大幅下降
- 如果不发布Web版,你将不需要购买备案域名。小程序和App可以免域名使用服务器;
uniCloud为每个开发者提供一个免费服务空间,让你也可以拥有自己的服务器

3- 快速上手
3.1 创建uniCloud项目
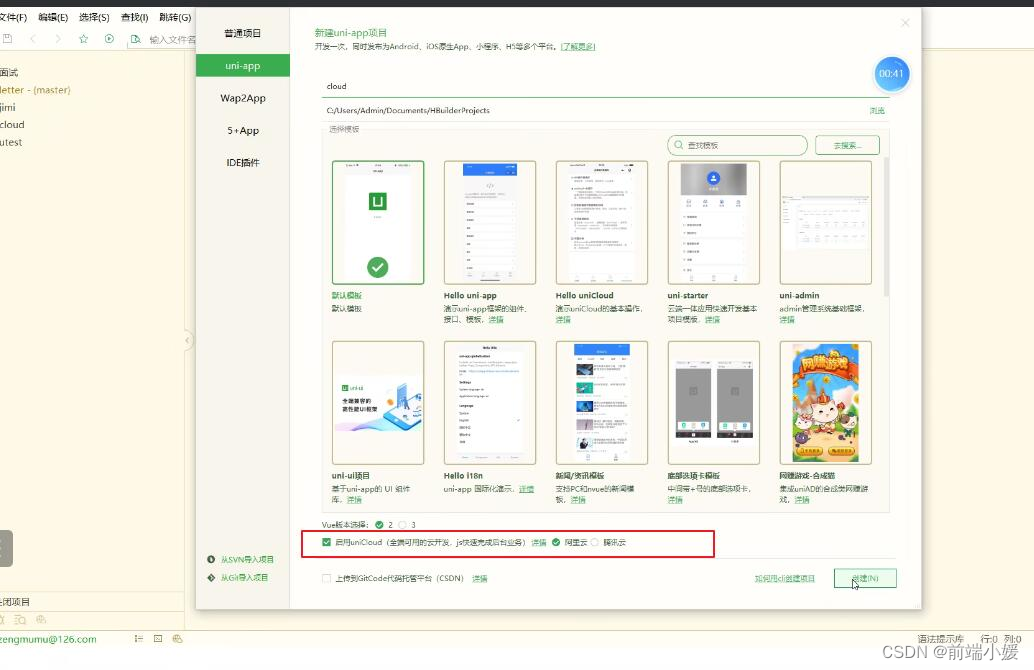
在HBuilderX里新建项目,选择启用uniCloud,可勾选阿里云,点击创建

3.2 创建和绑定服务空间
一个服务空间对应一整套独立的云开发资源,包括数据库、存储空间、云函数等资源。服务空间之间彼此隔离。
每个服务空间都有一个全局唯一的space ID。
通过 HBuilderX 中管理服务空间,包括新建服务空间和关联服务空间
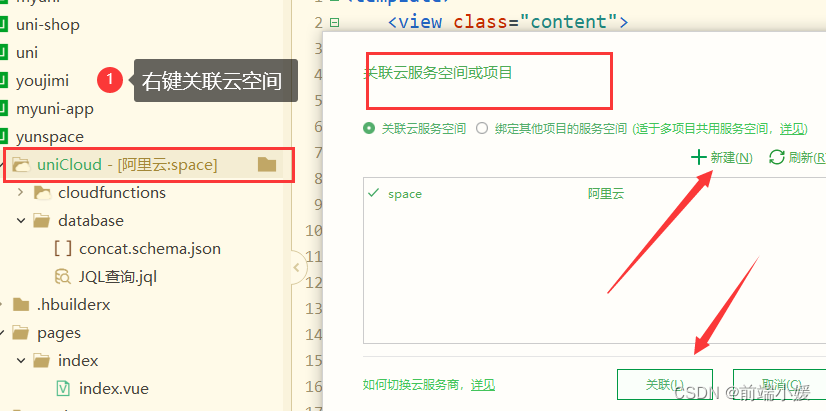
在 uniCloud 目录右键菜单中创建服务空间
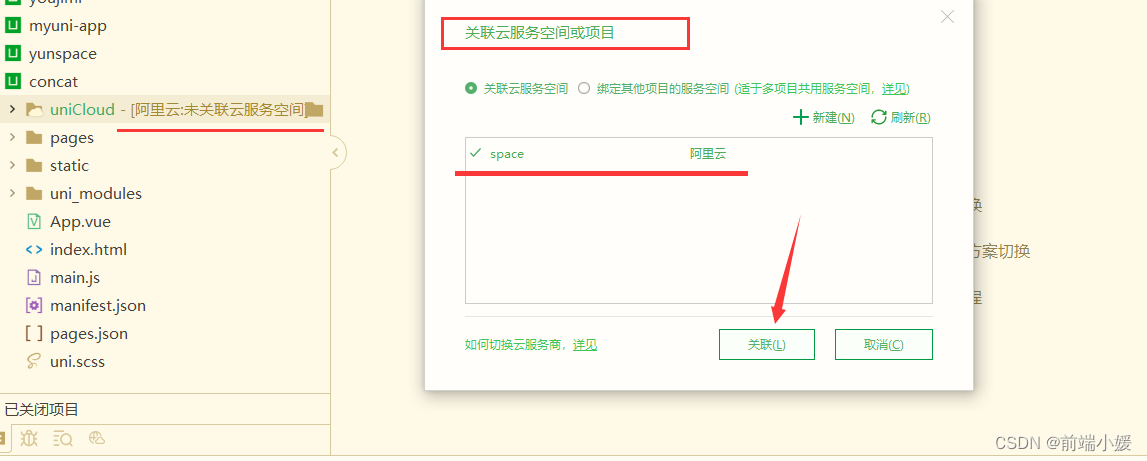
- 在uniCloud文件夹后,点击右键,选择关联云服务空间或项目,点击新建,选择关联;

- 然后会跳转,此时我们创建服务空间;

3.3 云函数
- 云函数即在云端(服务器端)运行的函数。
- 从 HBuilderX 3.4起,新增了云函数的扩展版,云对象。
- 开发者无需购买、搭建服务器,只需编写代码并部署到云端即可在客户端(App/Web/小程序等)调用,同时云函数之间也可互相调用。
- 一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。当云函数被客户端调用时,定义的代码会被放在 Node.js 运行环境中执行。
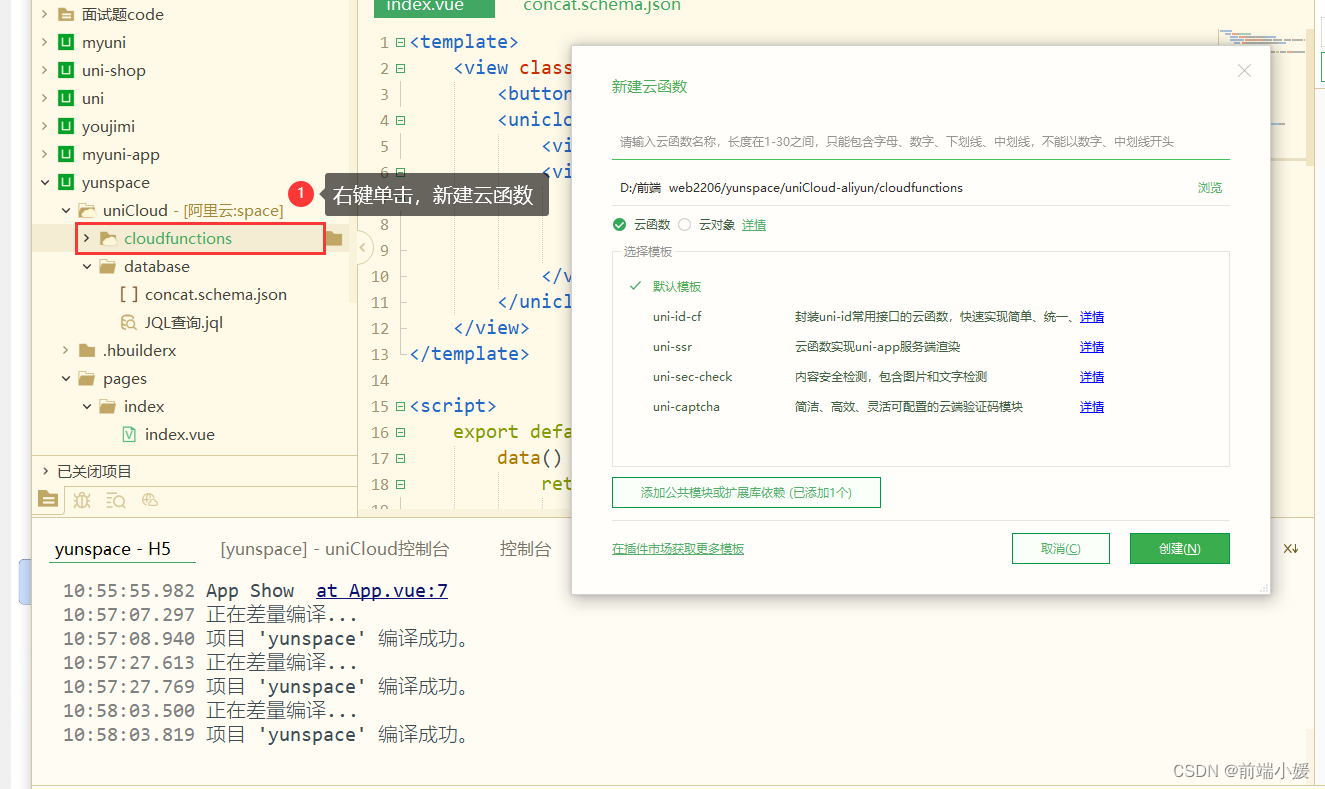
- 在cloudfunctions文件夹,右键单击,新建云函数;

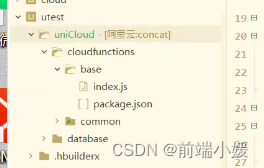
- 目录结构如下;

- 上传并部署

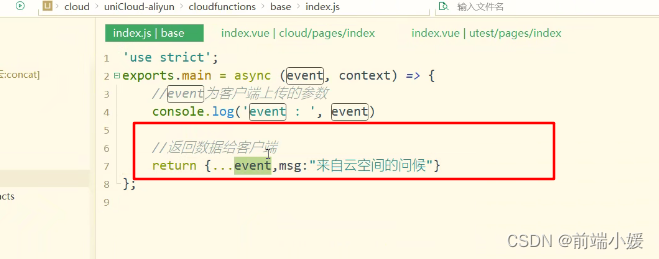
- 云函数编写 (event前端传递data函数,return是返回给前端的数据)

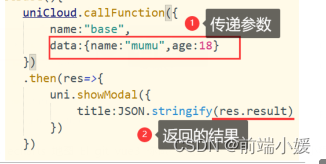
- 页面调用

3.4 云数据库
uniCloud提供了一个 JSON 格式的文档型数据库。顾名思义,数据库中的每条记录都是一个 JSON 格式的文档。

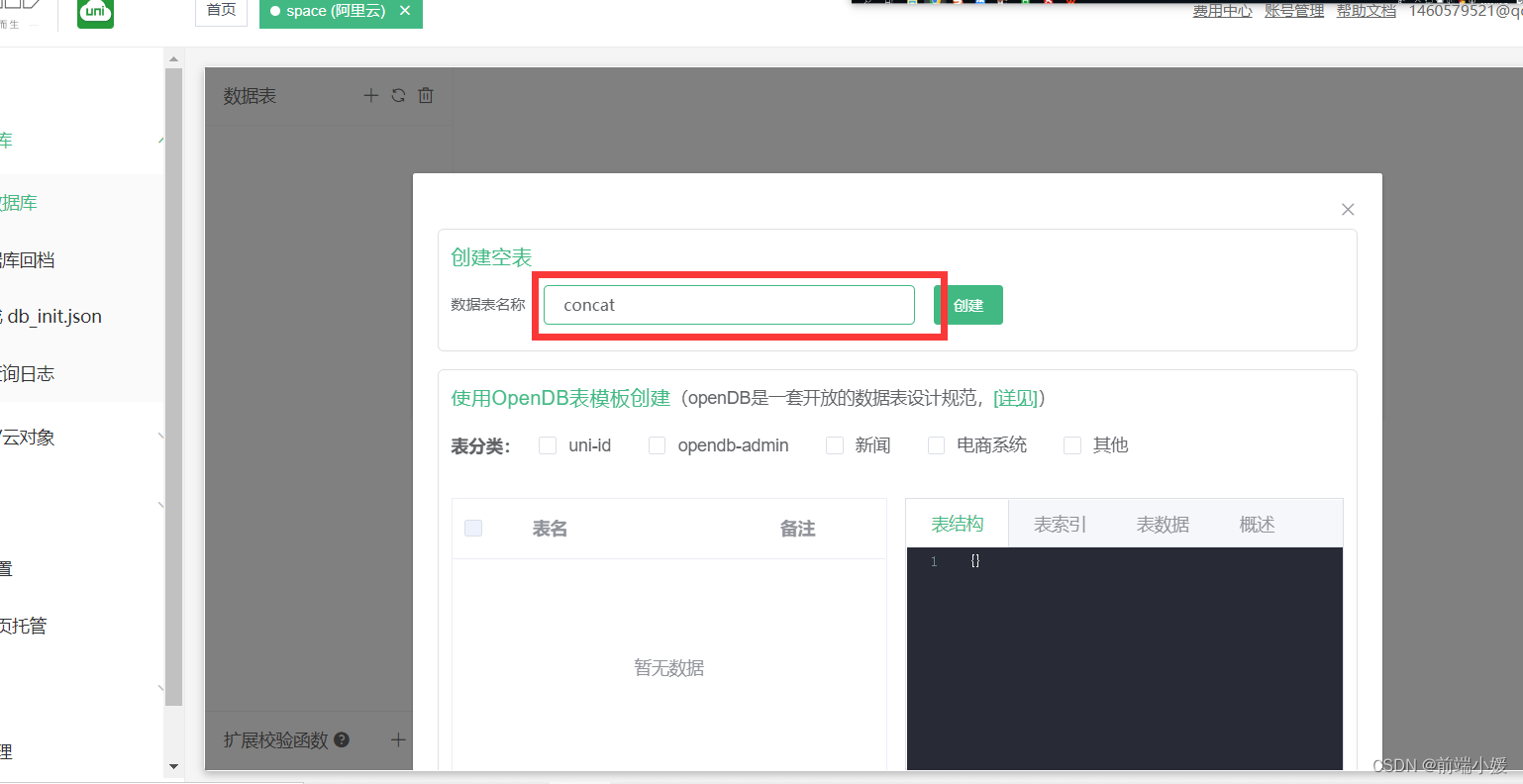
- 创建云数据库,自己给数据表起个名称;

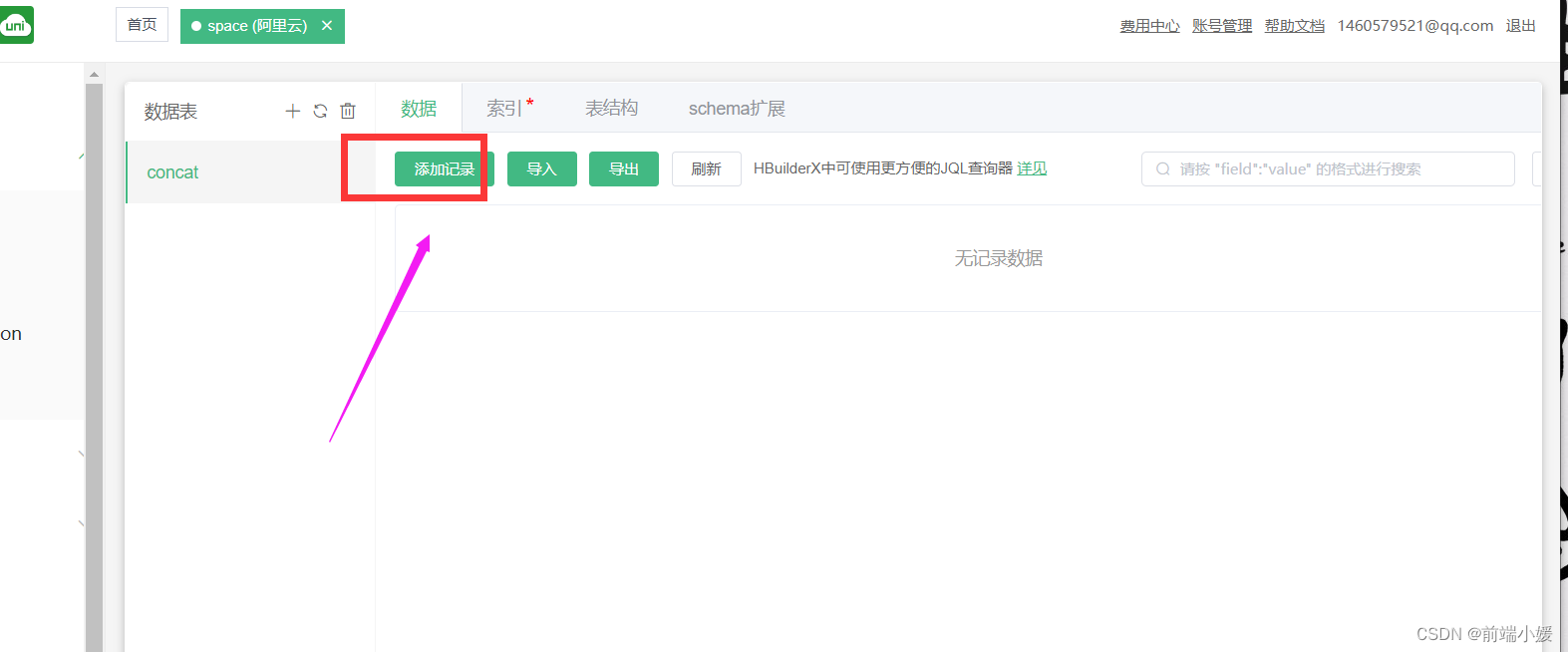
- 添加记录;

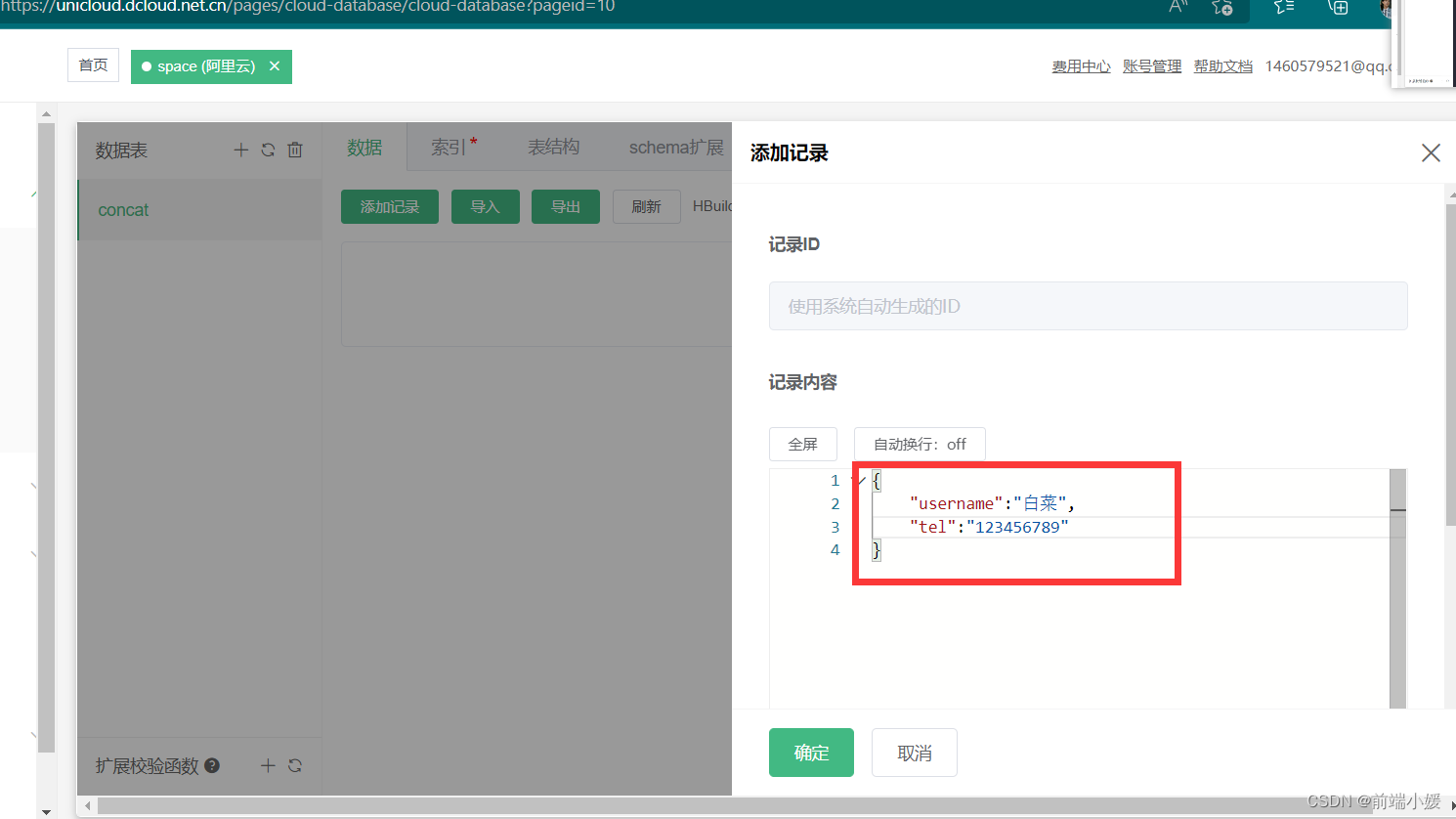
- 添加数据(新增数据)

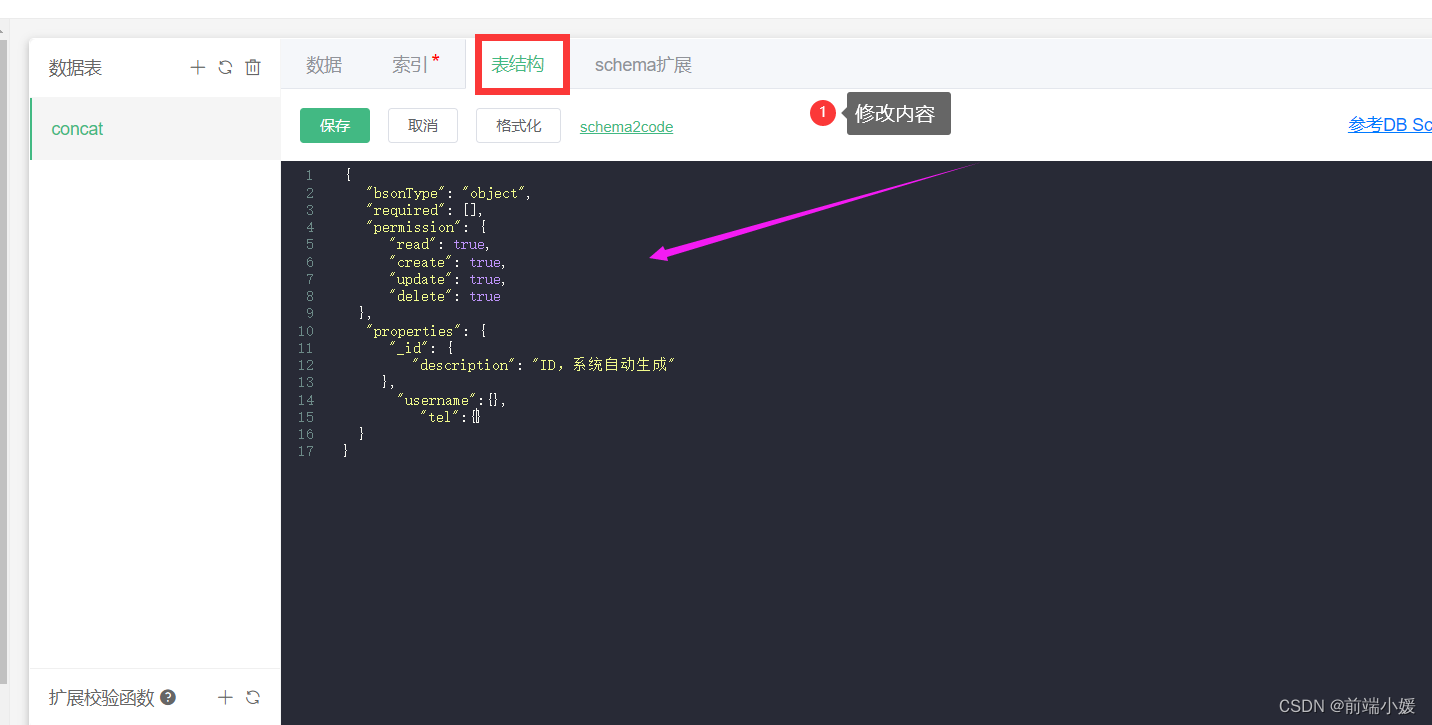
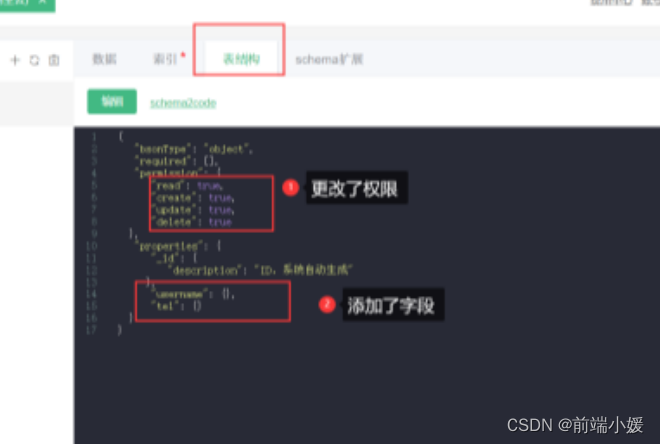
- 修改表结构


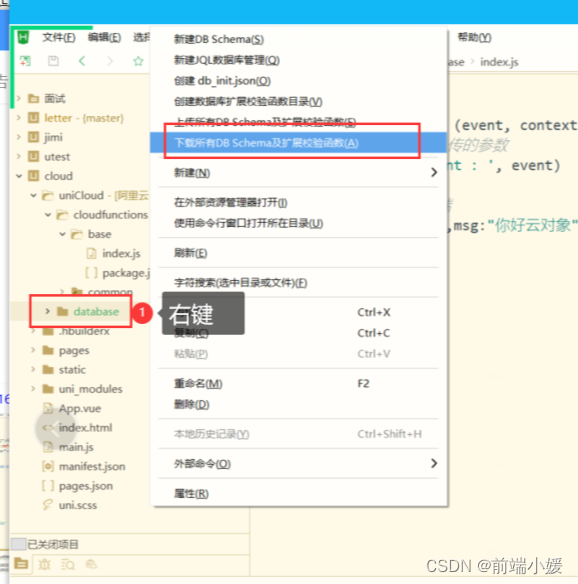
- 下载表结构

3.5 前端部分
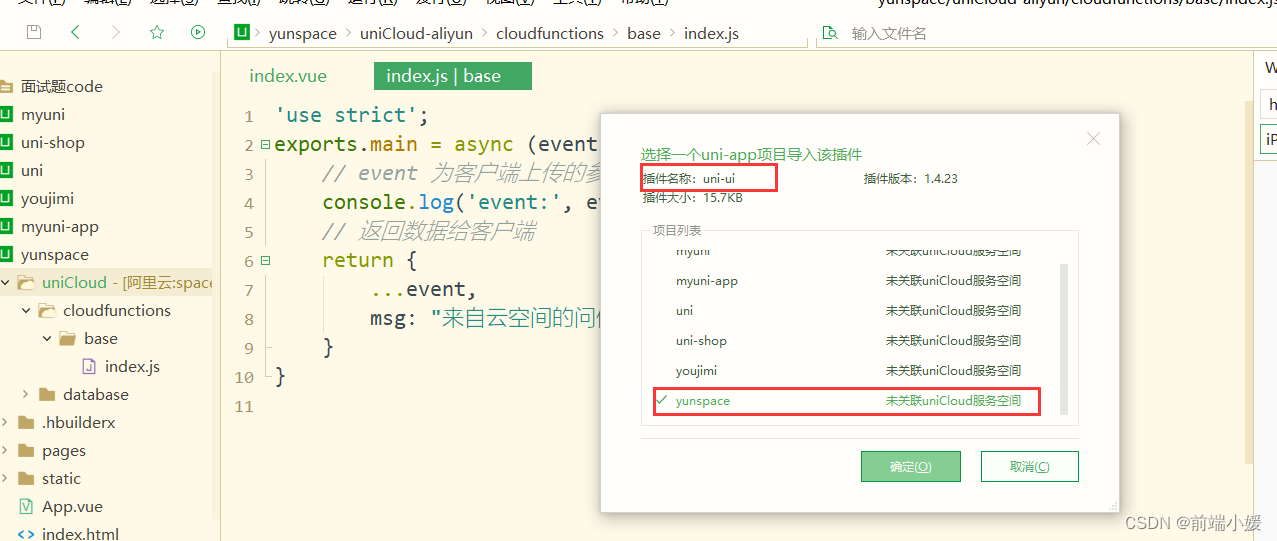
- 安装插件uni-ui,在插件市场搜索导入;

- 渲染页面(展示前端数据)
collection=" " 集合(填入表的数据)

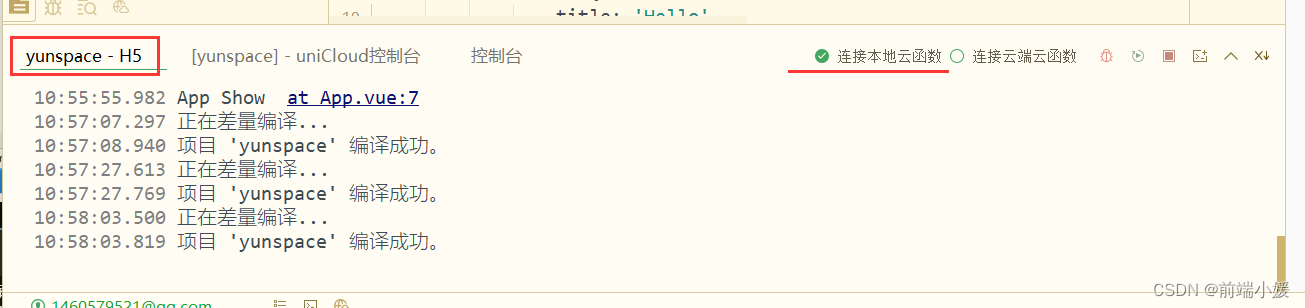
- 运行项目—>连接云函数

-
页面结构
- index.vue
<template>
<view class="content">
<button @click="call">呼叫服务器</button>
<unicloud-db v-slot:default="{data, loading, error, options}" collection="concat">
<view v-if="error">{{error.message}}</view>
<view v-else>
<uni-list>
<uni-list-item v-for="item in data" :key="item._id" :title="item.username" :note="item.tel"></uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
call() {
uniCloud.callFunction({
name: "base"
})
.then(res => {
uni.showModal({
title: JSON.stringify(res)
})
})
.catch(err => {
console.log(err);
})
}
}
}
</script>

4- 删除remove
语法
this.$refs.udb.remove(id,options)
udb为unicloud-db组件的ref属性值
必选参数id

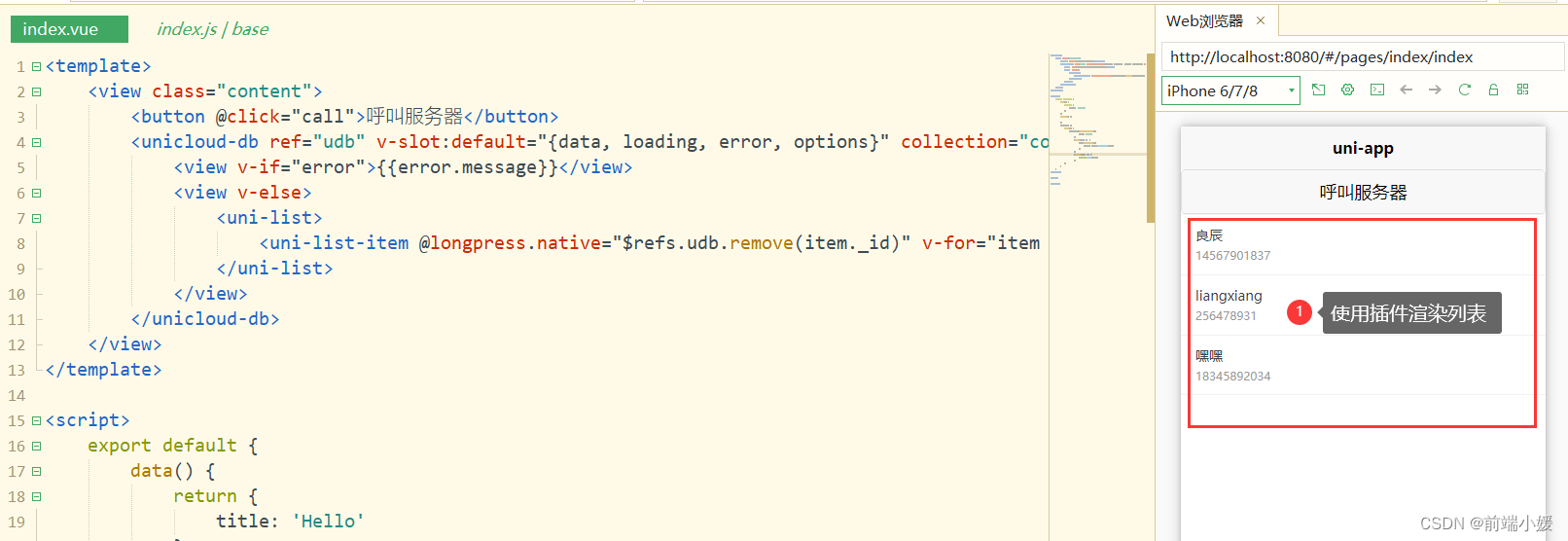
- index.vue
<template>
<view class="content">
<button @click="call">呼叫服务器</button>
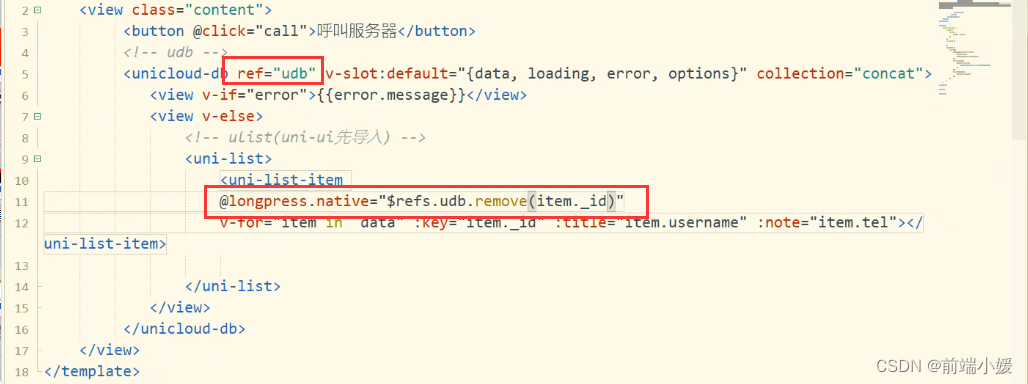
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="concat">
<view v-if="error">{{error.message}}</view>
<view v-else>
<uni-list>
<uni-list-item @longpress.native="$refs.udb.remove(item._id)" v-for="item in data" :key="item._id" :title="item.username" :note="item.tel"></uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
call() {
uniCloud.callFunction({
name: "base"
})
.then(res => {
uni.showModal({
title: JSON.stringify(res)
})
})
.catch(err => {
console.log(err);
})
}
}
}
</script>

@longpress长按触发事件,长按某个列表项或按钮弹出弹窗
5- 增加add

6- schema自动生成代码
6.1 完成 opendb-contacts通讯录 案例
- 新建项目concat;

- 关联云服务空间;

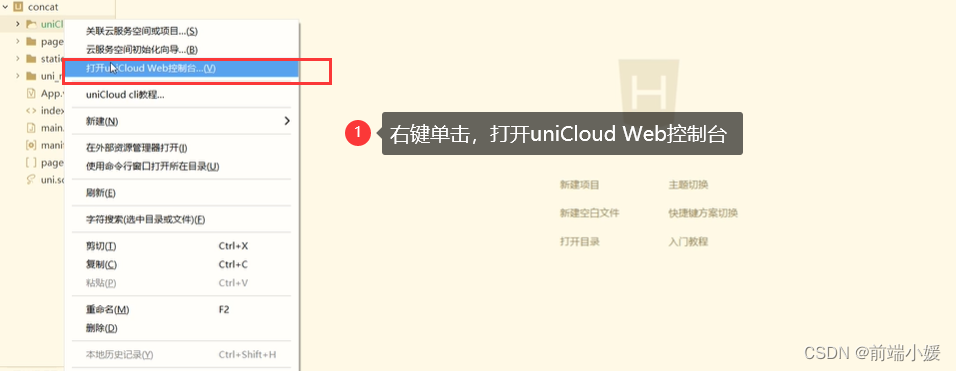
- 右键单击,打开uniCloud Web 控制台;

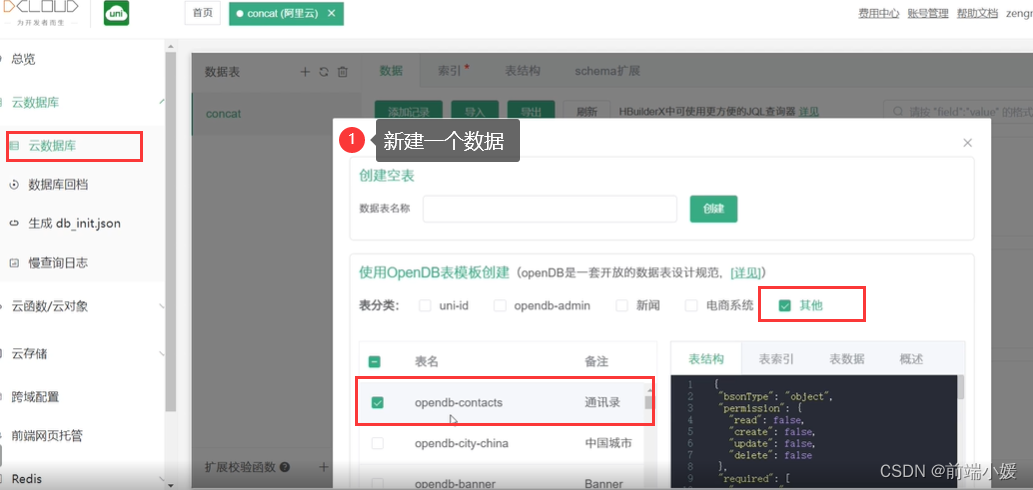
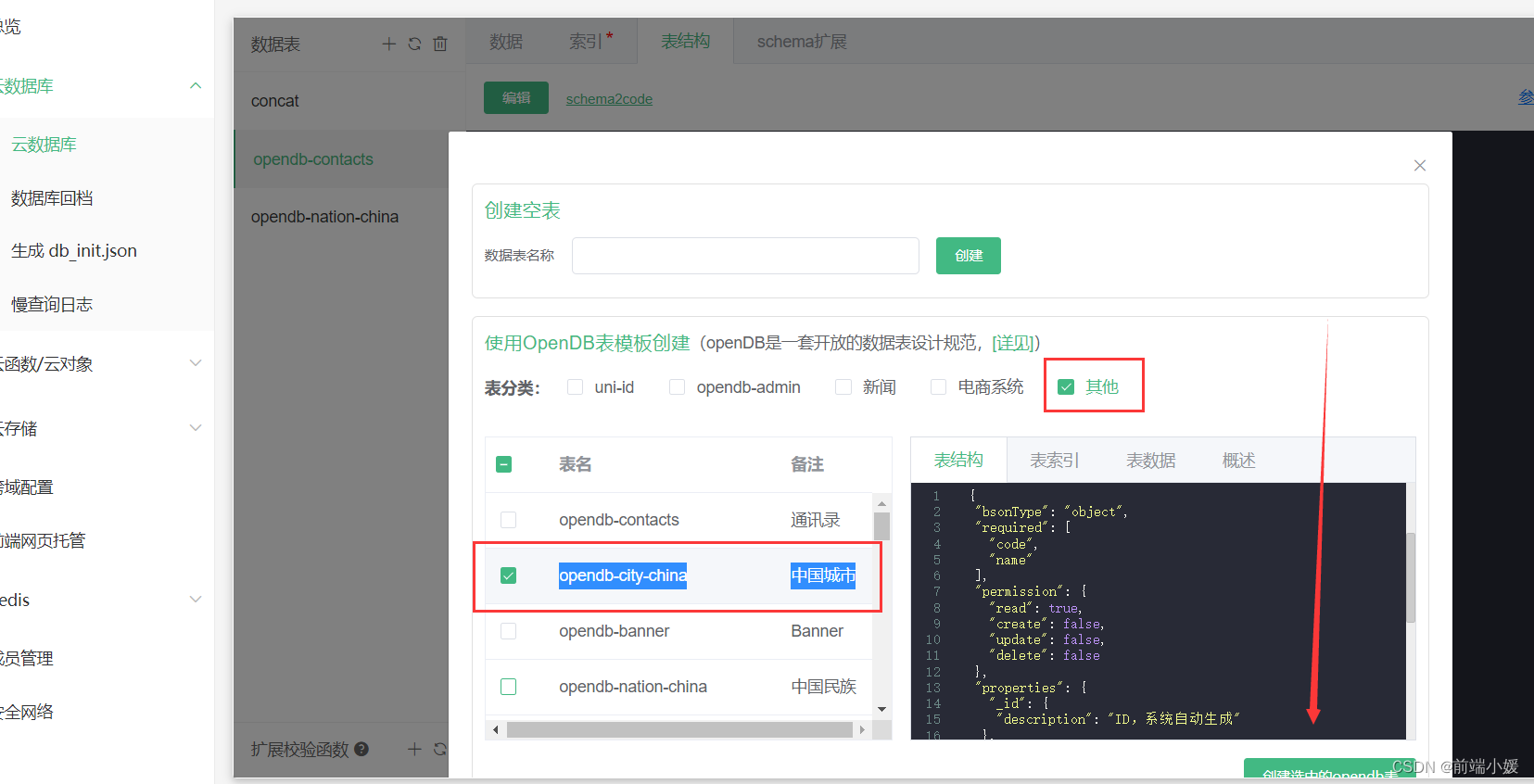
- 打开云数据库,点击小+号,新添加一条记录,选择其他,选择通讯录;

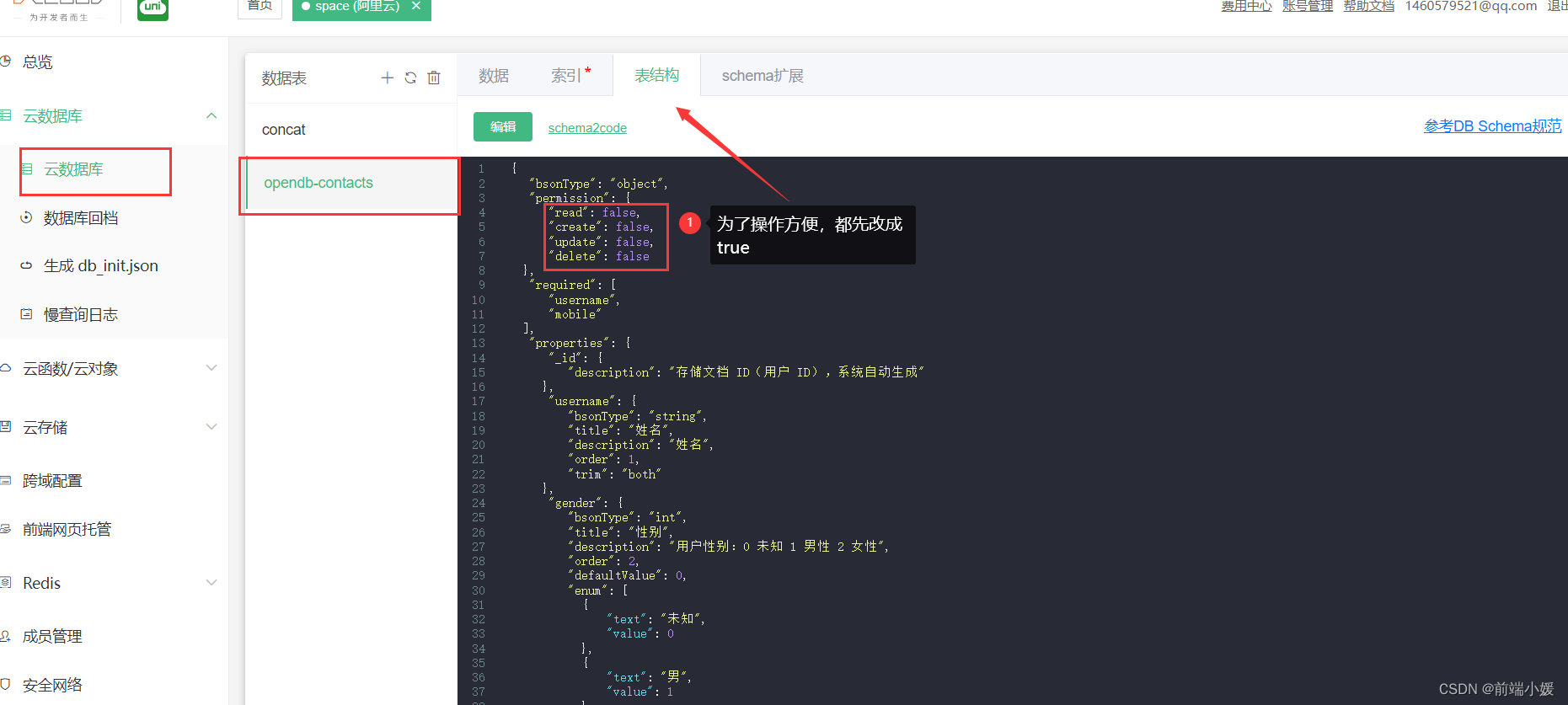
- 创建完成之后,可修改表结构;

- 找到
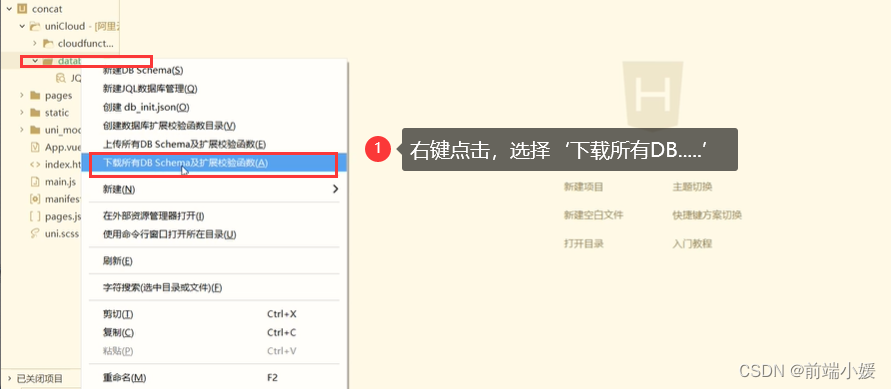
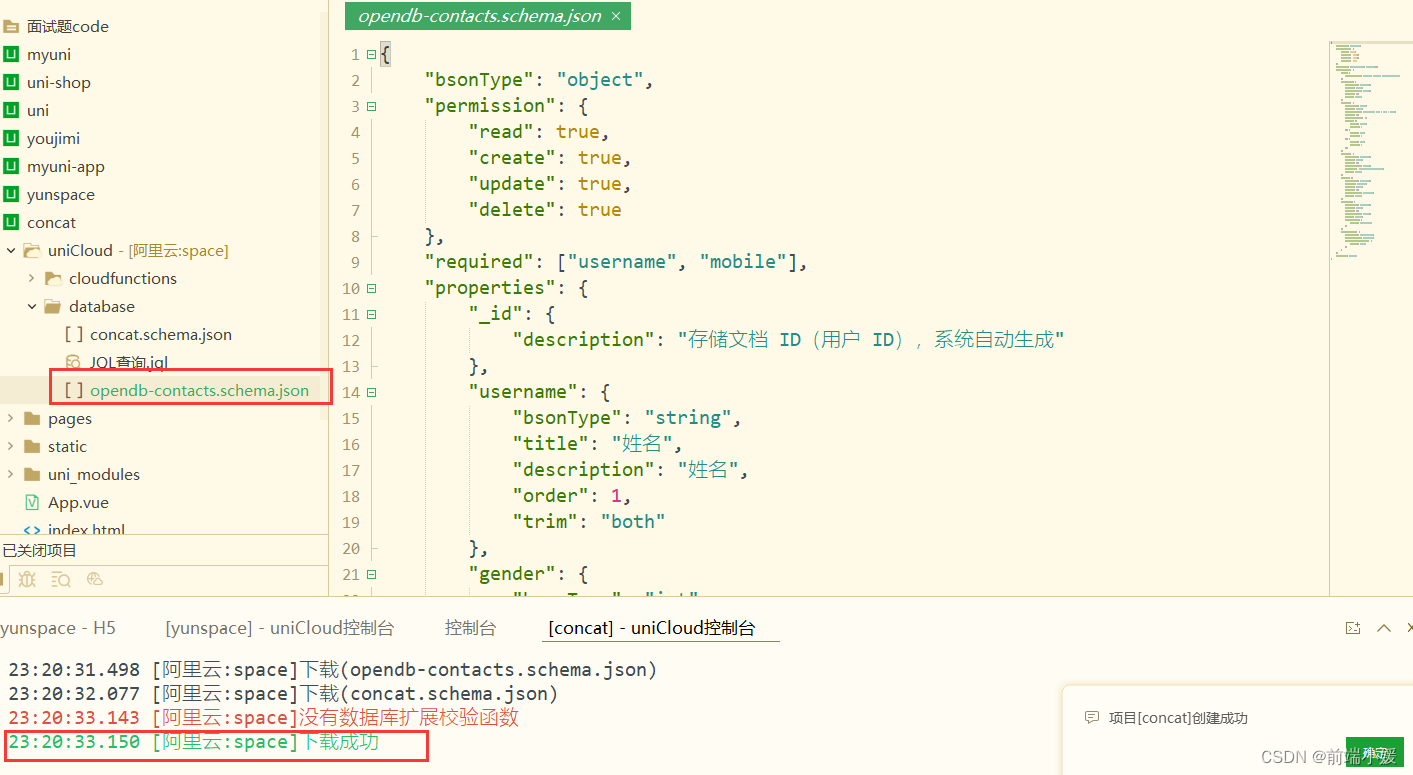
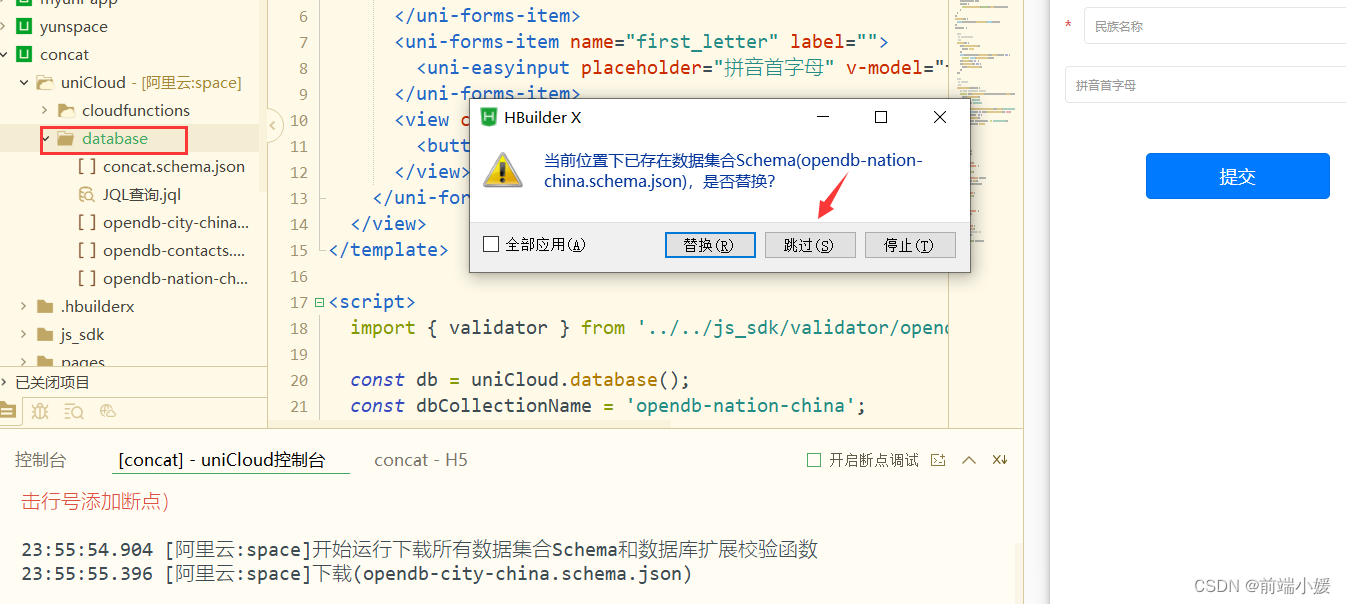
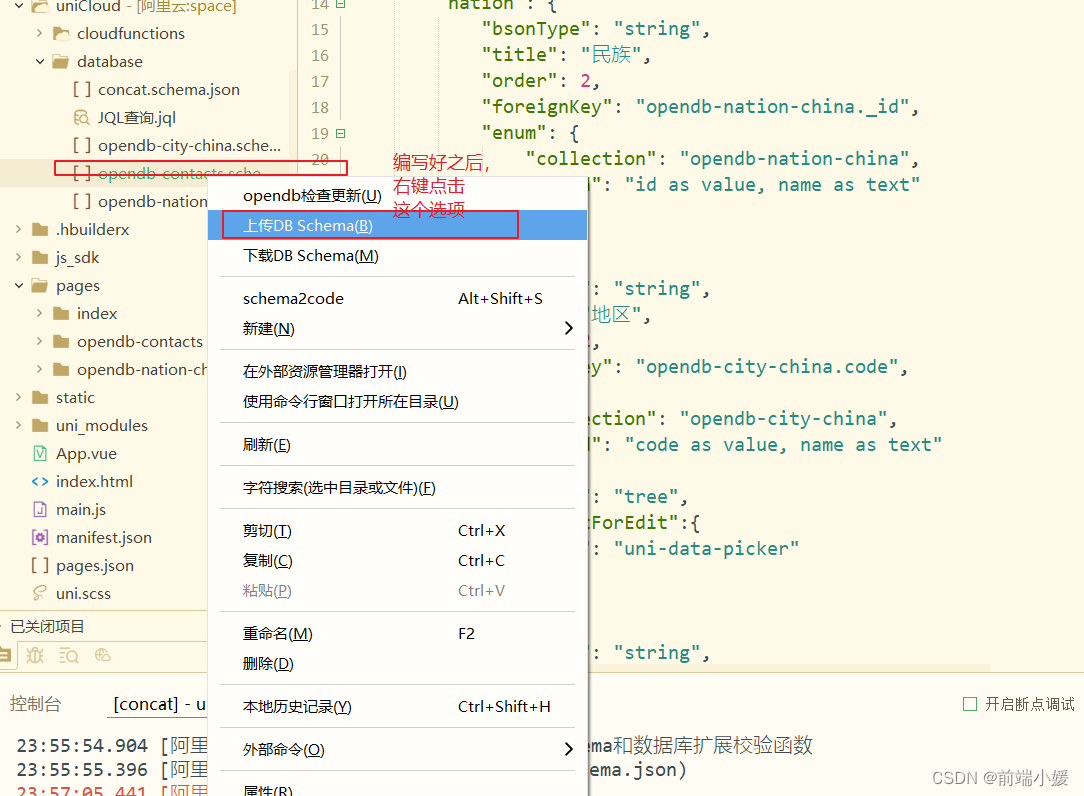
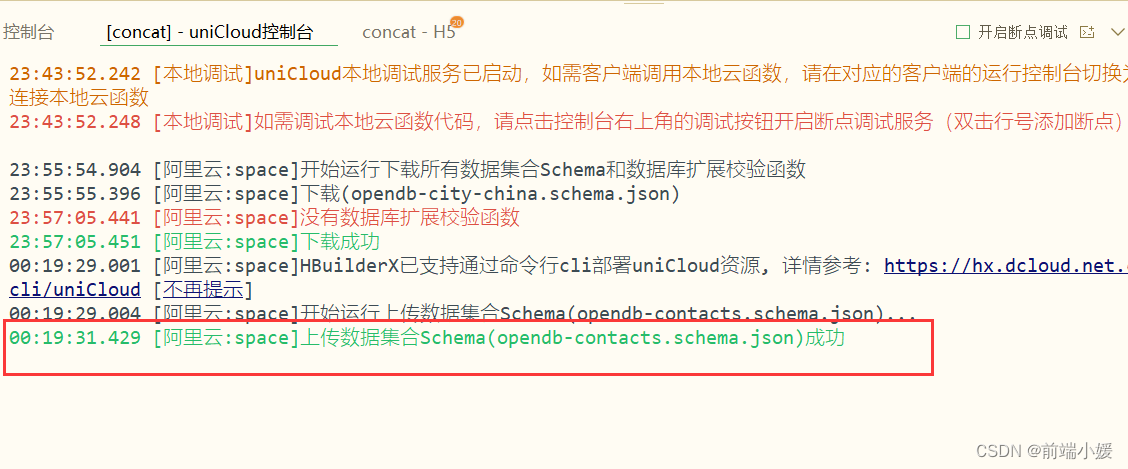
database右键单击,选择“下载所有DB Schema 及扩展校验函数”,成功 的图如第二张所示


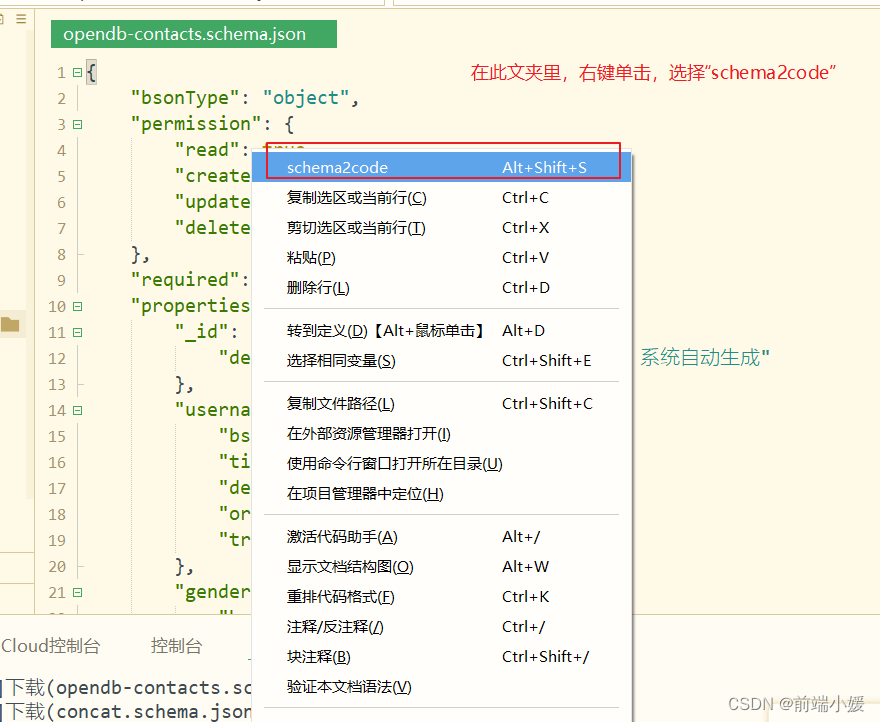
- 在命名为
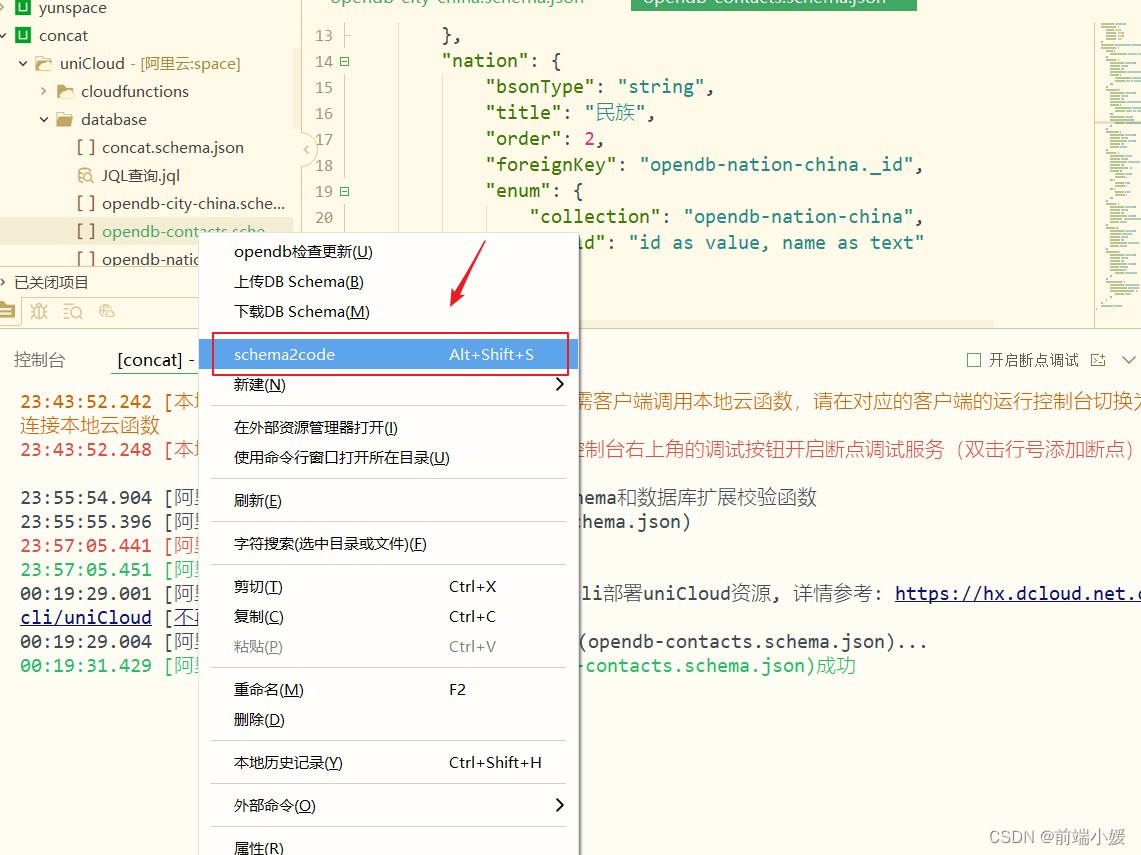
opendb-contacts.schema.json的文件夹里,右键单击,选择schema2code;

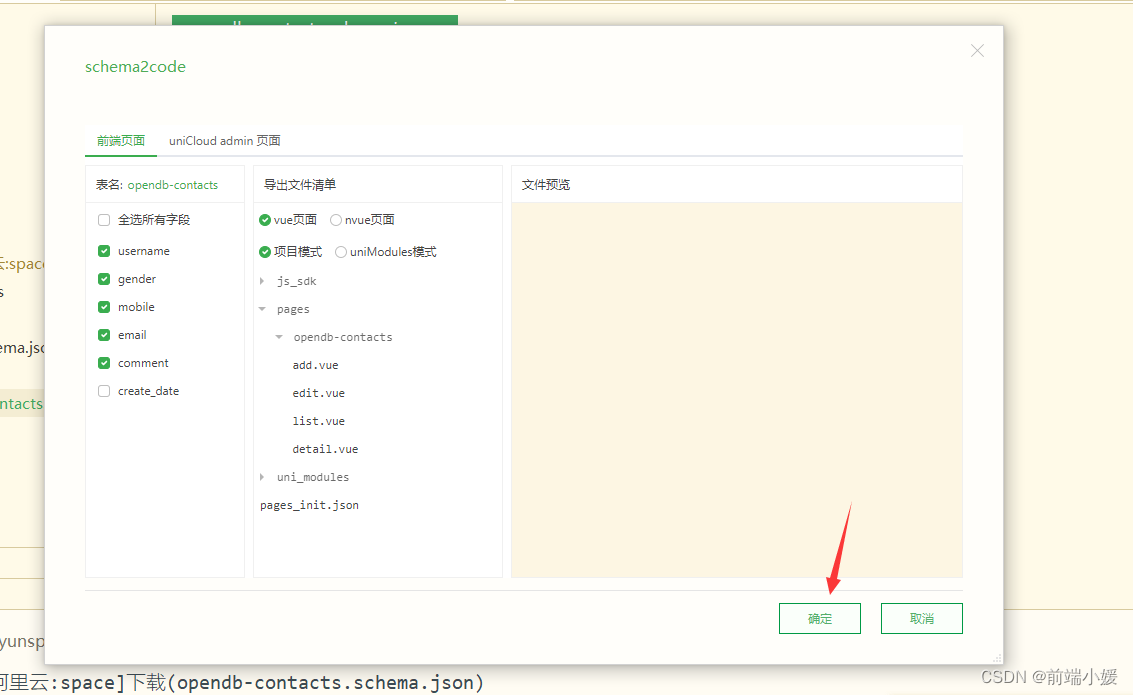
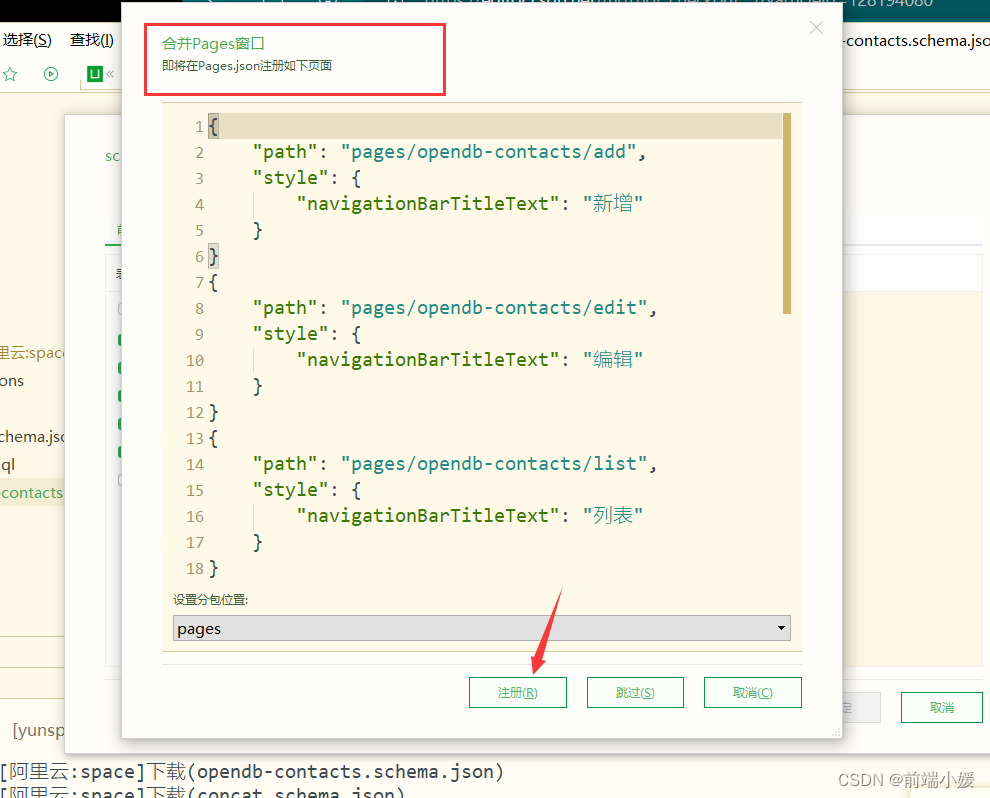
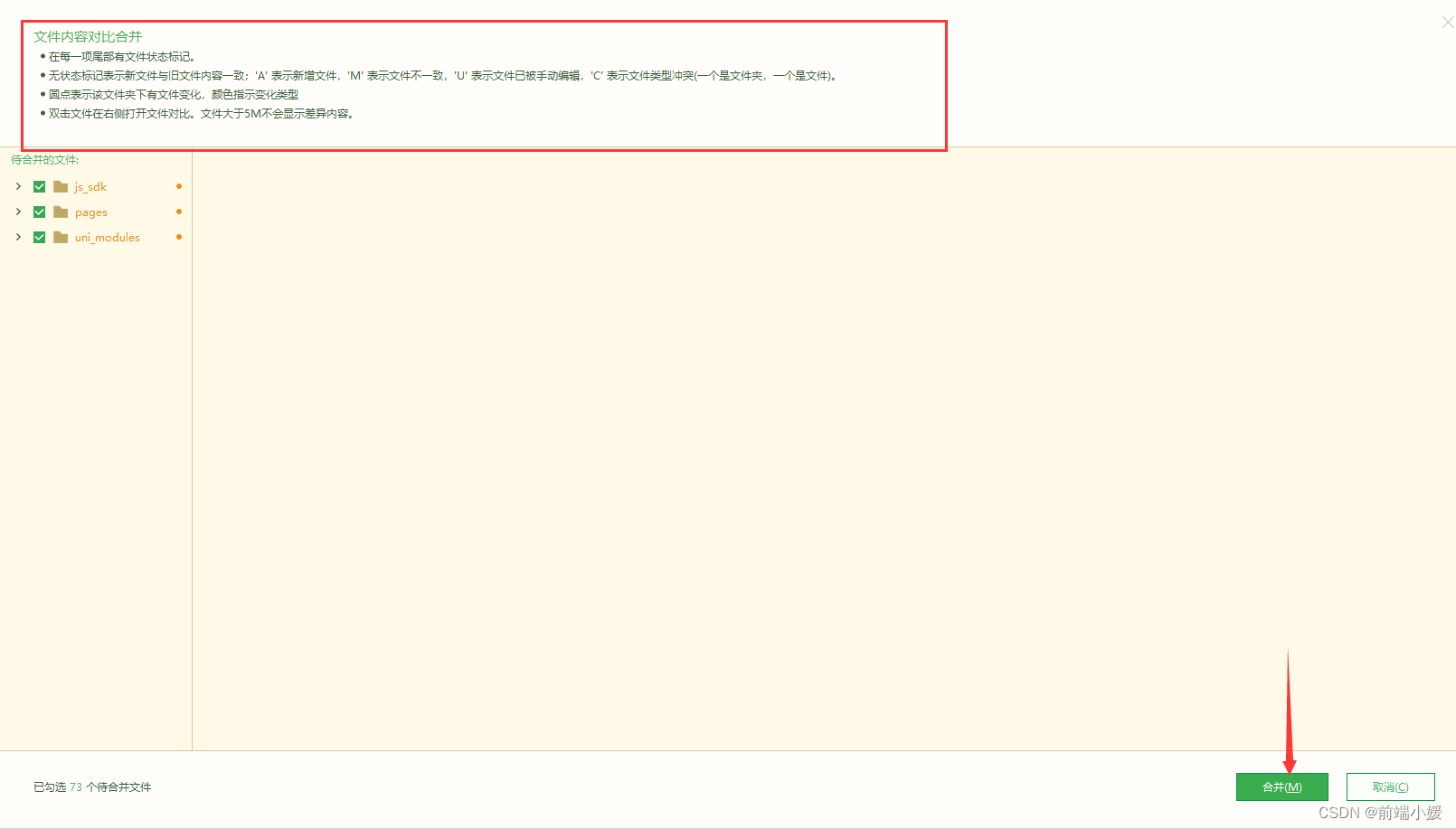
- 在弹开的页面,直接按照步骤操作即可;



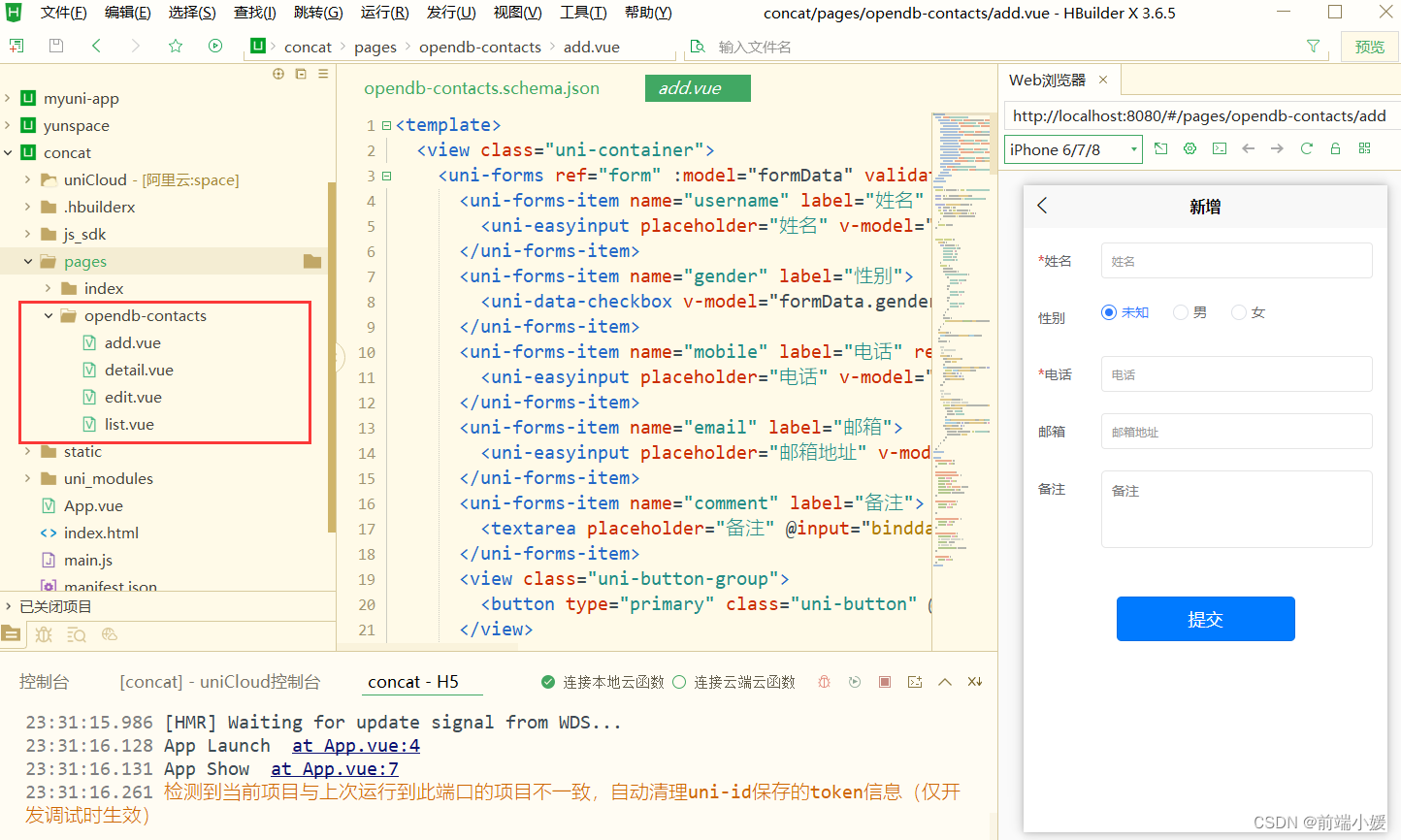
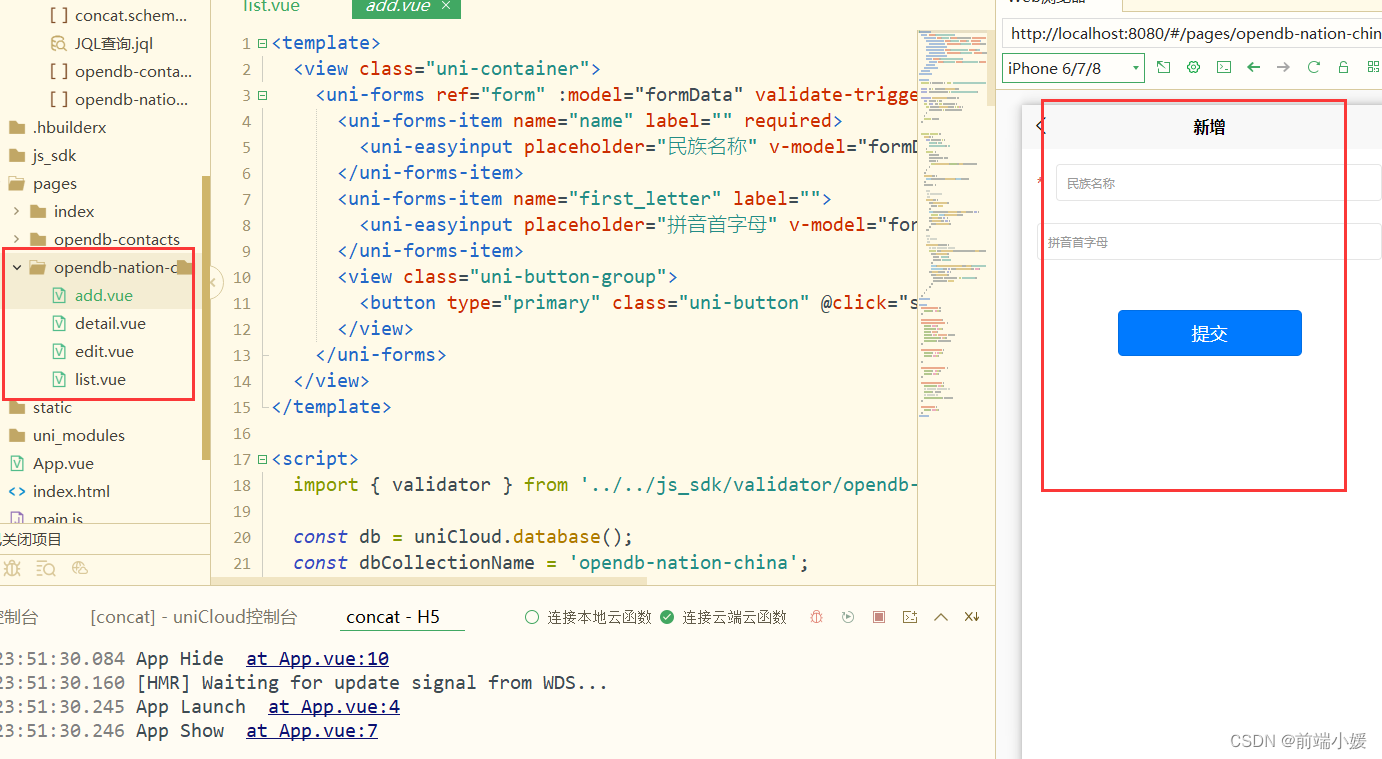
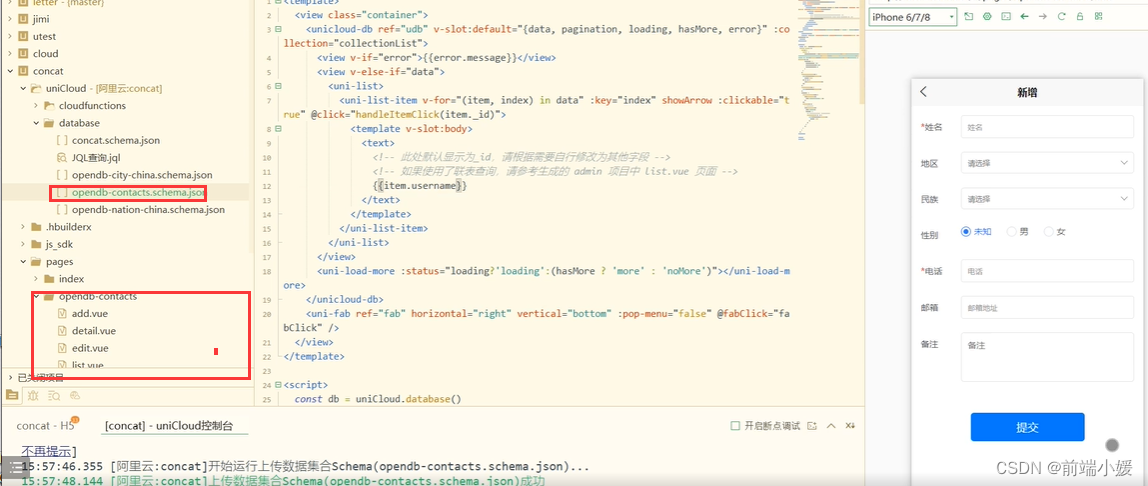
- 成功之后,会在pages里出现一个以
opendb-contacts命名的文件夹,里面有四个页面;


6.2 完成 opendb-nation-china 中国民族案例
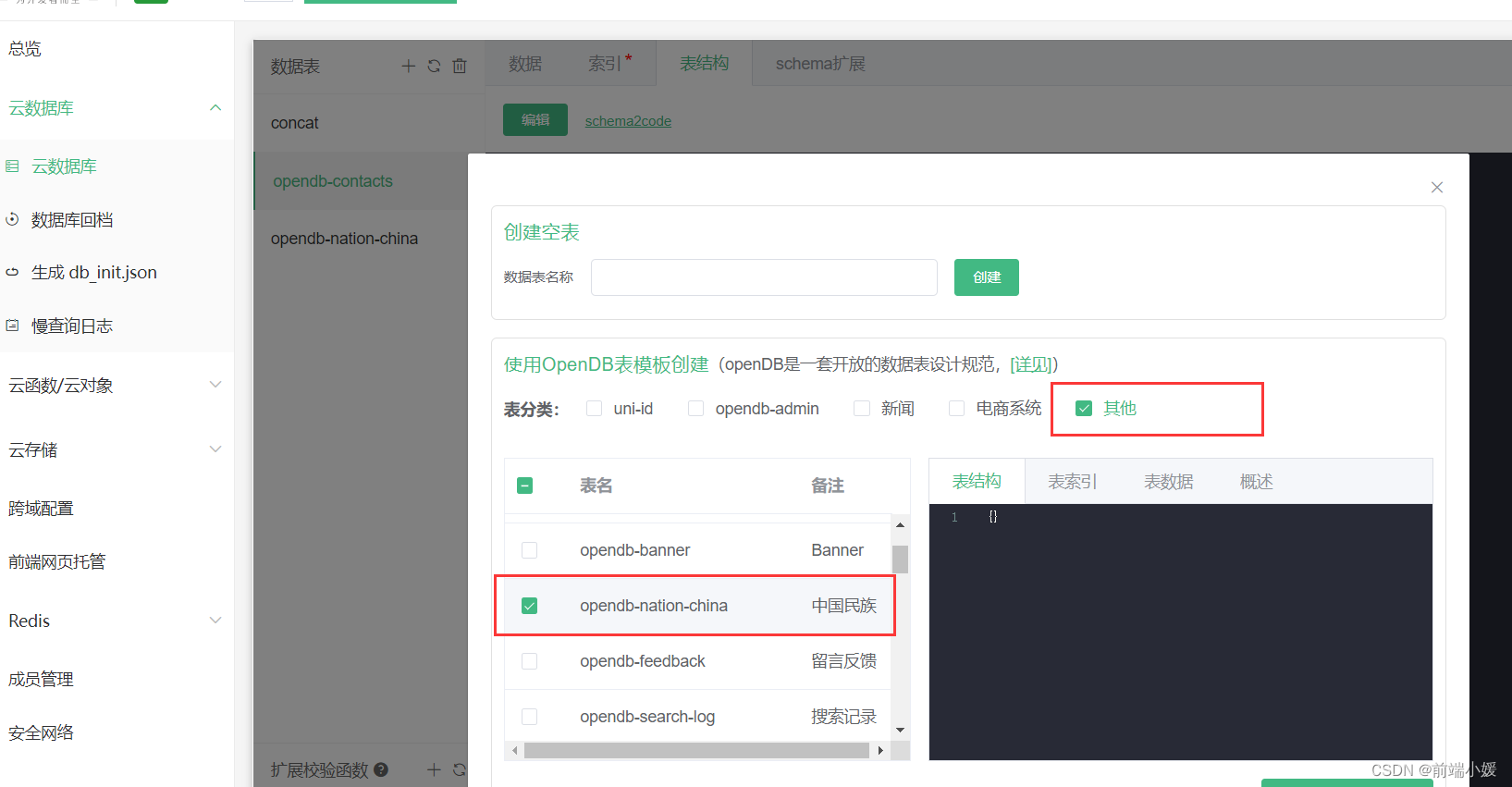
此时我们直接在concat这个项目里新建,还在云数据库里面新建表数据

后面导入的步骤也是一样
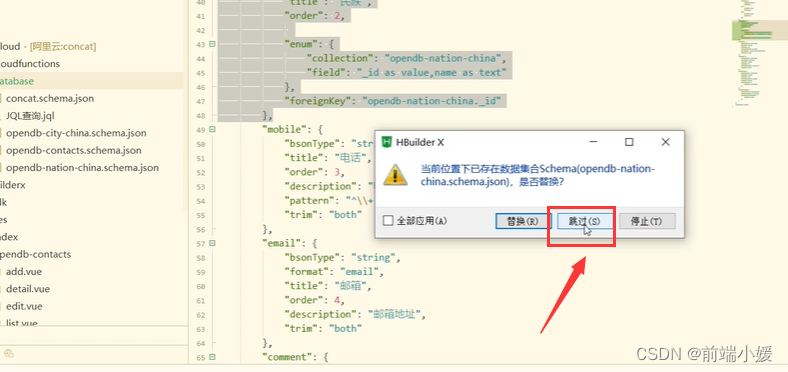
注意:导入文件时,选择跳过
此图不是这个步骤的图,意思是让选择跳过

- 创建成功的标志

6.2 完成 opendb-city-china中国城市 案例
- 完成云数据库新建表

- 右击新建,选择下载所有,弹出一个框,选择跳过

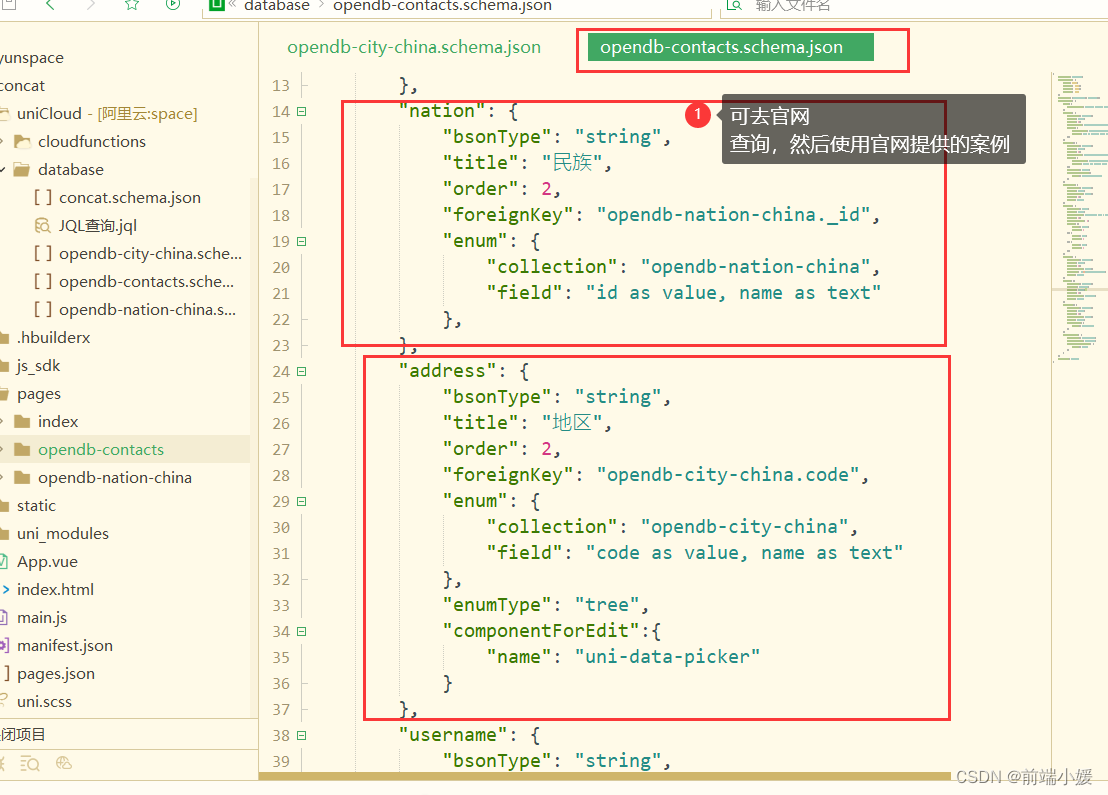
- 更改 内容

- 上传DB Schema


- schema2code

- 安装步骤操作

uni-app之云开发uniCloud跨全栈开发笔记总结就到这里了~






![[附源码]计算机毕业设计四川景区管理系统Springboot程序](https://img-blog.csdnimg.cn/b652b83f467f44a2b20acbd594029eb3.png)

![[附源码]Python计算机毕业设计SSM教师教学质量评价系统(程序+LW)](https://img-blog.csdnimg.cn/020e71a2a1234d83906f67ec0aac7bc7.png)