echarts更多模板链接
http://chart.majh.top/
1、echarts.clear()是清空当前实例,会移除实例中所有的组件和图表。
echarts.dispose()是销毁实例,销毁后实例无法再被使用。
this.chart.dispose()
this.chart.clear(); // 清空图表
2、series虽然是[] 数组,但是仍然会保留上次查询所得结果,使用myChart.setOption(option,true)语句可以更新页面效果
this.chart.setOption(
option, true
)3、折线图 给的数据不完整,但还想连接成一条线(实现断点连接空数据)两种方法①②
①第一种方法 数据格式为 data:[ 1,null,3,5,null,6,null], 搭配connectNulls:true
connectNulls:true
②第二种方法 数据格式为 data的子数据为二维数组 data: [ [' 第一个数据为x轴所对应的数据或者字符串' , '第二个数据为y轴的data数据'] ] 如: x轴数据为data : [1,2,4,'类型1','类型2'],y轴的数据格式就是 data: [ [2,200],['类型1',500] ],这里不用写connectNulls。
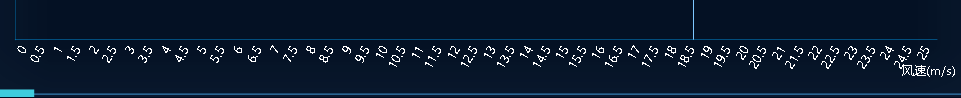
4、x轴文字太多,旋转。
xAxis: {
axisLabel : {//坐标轴刻度标签的相关设置。
//坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推
interval:0,
rotate:"45"
}
},旋转之后的效果,如下图所示

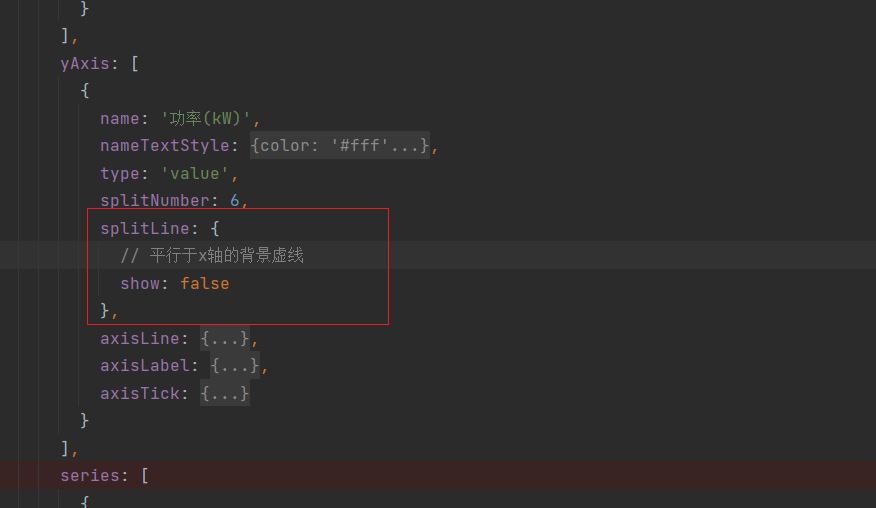
5、echarts平行于y轴的网格去掉
想去掉x轴,y轴的网格线,加入splitLine: {show: false}即可,如下图所示: