目录
什么是Vue?
特点
Node.js安装
Vue安装
1、安装Vue.js
1.1)安装失败解决
1.2)安装成功
2、安装webpack模板
3、安装脚手架
4、安装vue-router
创建第一个Vue-cli应用程序
1、命令行(cmd) cd 到指定的目录
2. 创建第一个基于webpack模板的vue应用程序
3、创建完成后 进入项目test
4、运行项目
5、安装View UI 相关依赖
6、Vue项目引入依赖
7、再次运行
什么是Vue?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- 声明式渲染
- 组件系统
- 客户端路由
- 集中式状态管理
- 项目构建
特点
- 轻量、体积小
- 压缩后20KB左右
- 高效
- 基于虚拟DOM,一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,因此叫虚拟DOM。
- 双向数据绑定
- 开发者不需要进行相关的DOM操作,专注于业务逻辑上
- 易用,学习成本低、生态丰富
- 基于HTML、CSS、JavaScript技术,易学易用
- 市场上拥有大量成熟、稳定的基于Vue.js的UI框架、常用组件,实现快速开发
Node.js安装
这个我在上一篇写过了:点击进入
Vue安装
1、安装Vue.js
npm install vue -g
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
1.1)安装失败解决
如果安装的时候出现这下面情况的,我推理出了两种可能
- 是cmd权限的问题,window+s搜索命令提示符,右键选择管理员运行切为管理员权限的cmd即可

- 环境配置的问题,一定要看清楚环境配置,系统环境配置和用户环境配置重点看看是不是疏忽了

1.2)安装成功
npm install vue -g
看图

看一下node_modules目录

2、安装webpack模板


webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g


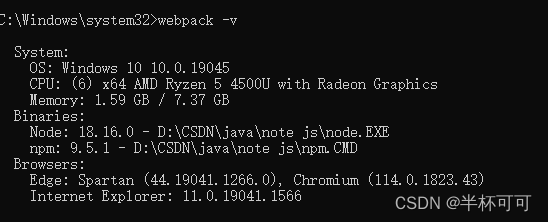
webpack -v
测试一下,如果成功了就如图

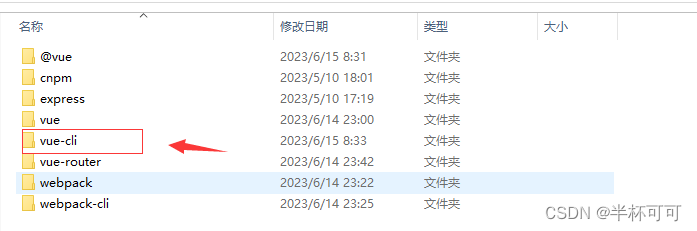
3、安装脚手架
安装
npm install -g @vue/cli@3.0.4
注意:我这里使用的是下面这个版本
npm install vue-cli -g
卸载
npm uninstall -g @vue/cli
npm uninstall -g vue-cli
出现这种一大串的代码,只要当中不出现error也就证明安装成功了

vue --version
出现版本号100%安装成功了


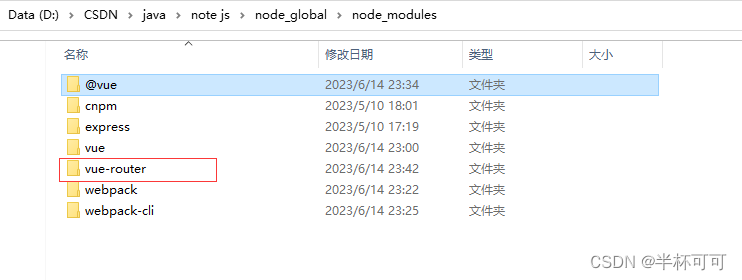
4、安装vue-router
npm install vue-router -g


好了,一顿操作下来已经配置好了

创建第一个Vue-cli应用程序
建议创建项目在D盘或E盘
1、命令行(cmd) cd 到指定的目录
D:\CSDN\vue-test

2. 创建第一个基于webpack模板的vue应用程序
vue init webpack 项目名
比如:
vue init webpack myvue

这里根据需求操作:
- 项目名是:直接回车
- 项目描述:直接回车
- 作者:直接回车
- 是否安装编译器:直接回车
- 是否安装vue-router 选择Y 然后回车
- 是否使用ESLint做代码检查 选择N 然后回车
- 是否安装单元测试工具选择N 然后回车
- 单元测试相关选择N 然后回车
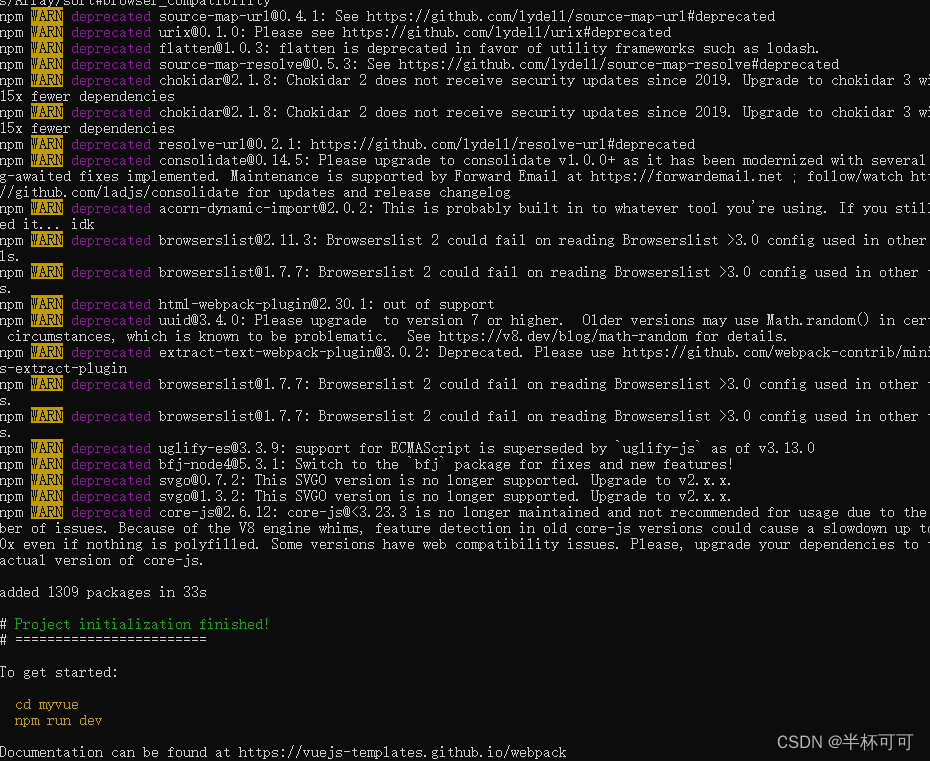
- 创建完成后直接初始化选择N 然后回车

3、创建完成后 进入项目test
cd myvue
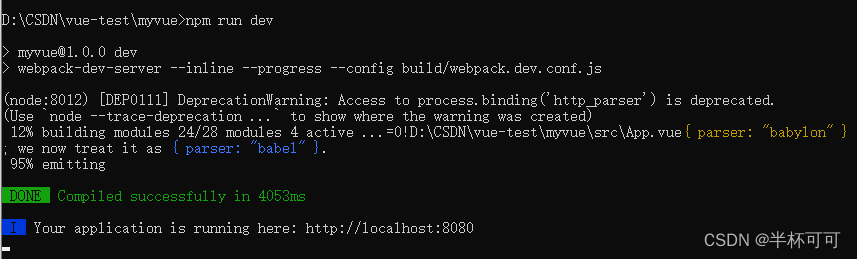
4、运行项目
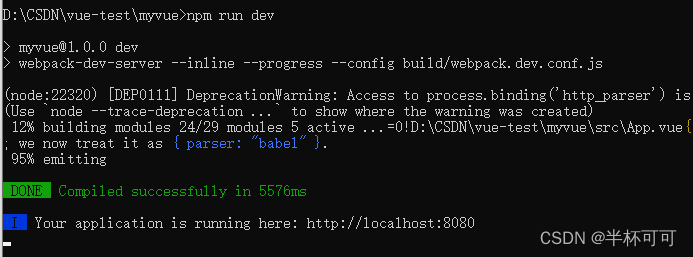
npm run dev

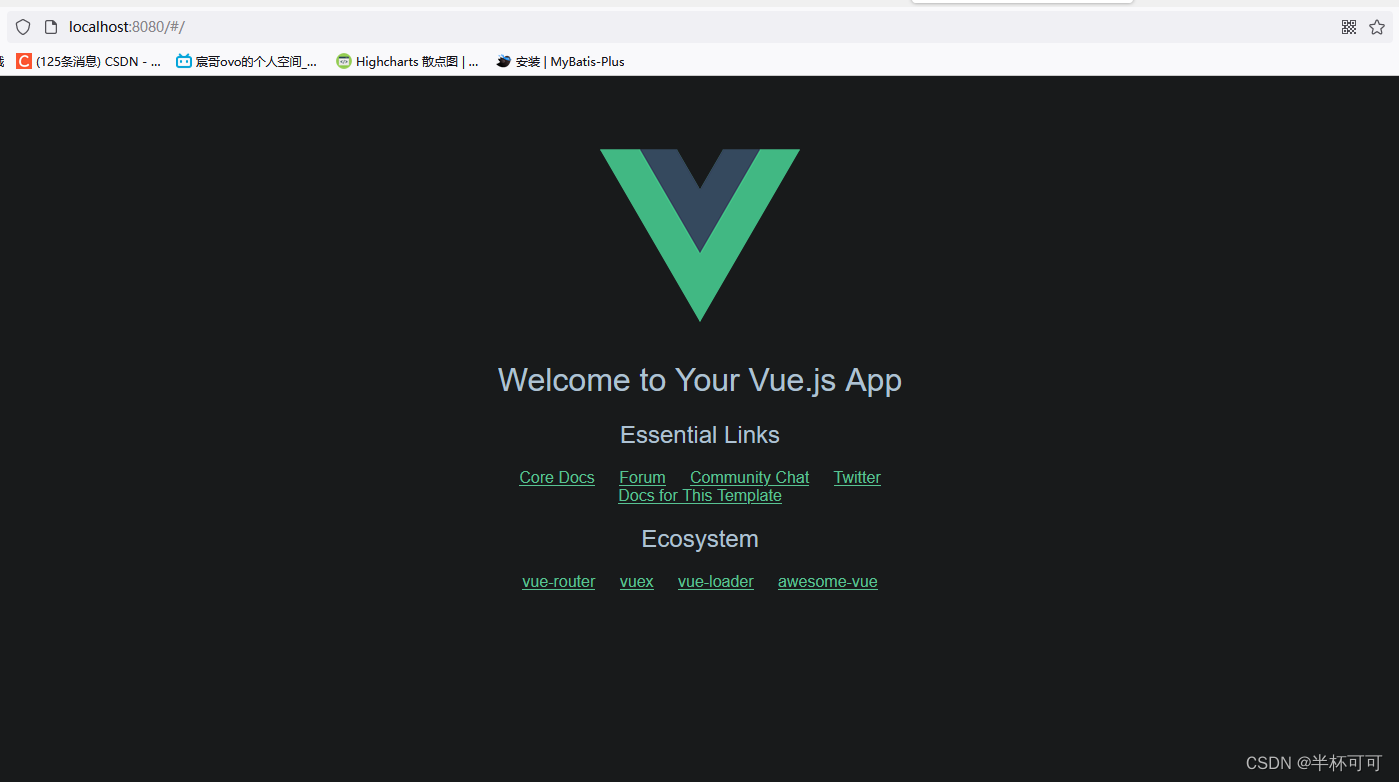
网址访问成功

===============================这下面的可以忽略==========================
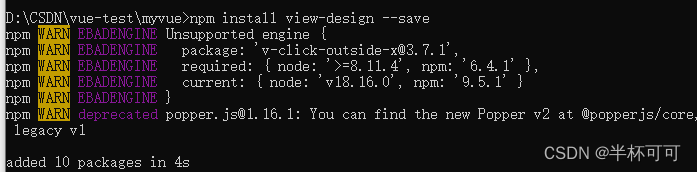
5、安装View UI 相关依赖
npm install view-design --save

6、Vue项目引入依赖
main.js文件添加View UI
 main.js原来的依赖
main.js原来的依赖
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})引入的依赖
import Vue from 'vue'
import App from './App.vue'
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.use(ViewUI);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')用记事本打开

7、再次运行
npm run dev