欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

目录
1、缘起
2、CSS 三大特性
2.1、继承性
2.2、层叠性
2.3、优先级
3、总结
1、缘起
CSS 是一种用于样式化网页的语言,它具有 选择器 和 属性 的结构。通过 CSS,可以控制网页的布局、颜色、字体、大小和动画等方面,实现丰富多样的视觉效果。
2、CSS 三大特性
css 特性:代码简化/定位问题,并解决问题。
2.1、继承性
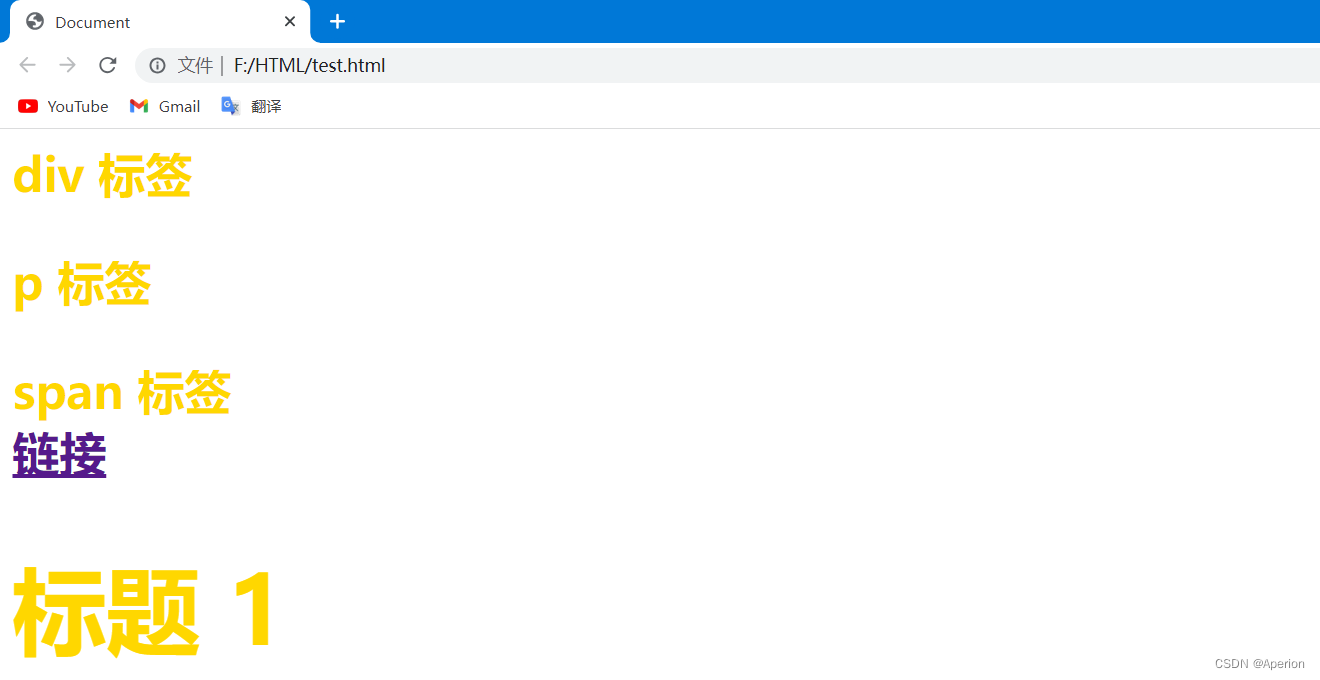
作用:子级 默认继承 父级 的文字控制属性

示例代码:
<style>
body {
font-size: 30px;
color: #ffd700;
font-weight: 700;
}
</style>
<body>
<div>div 标签</div>
<p>p 标签</p>
<span>span 标签</span>
<br>
<!-- 如果标签有自己的样式,则生效自己的样式,不继承 -->
<a href="#">链接</a>
<h1>标题 1</h1>
</body>
a 标签自己的样式是蓝色,所以它不继承父级的金黄色属性。h1 标签自己的样式是固定的字体大小,所以它不继承父级字体大小的属性。所以,凡是标签自己特有的属性,都不会继承父级相对应的属性。
2.2、层叠性
特点:
① 相同的属性会 覆盖:后面的 CSS 属性覆盖 前面 的 CSS 属性
② 不同的属性会 叠加:不同的 CSS 属性 都生效
示例代码:
<style>
div {
color:#ed5736;
font-weight: 700;
}
div {
color:#ffd700;
font-size: 30px;
}
</style>
<body>
<div>div 标签</div>
</body>
从上述代码和图片中可以看出,第二个 div 选择器的 color 属性覆盖第一个 div 选择器的 color 属性。第一个 div 选择器的 font-weight 属性和第二个 div 选择器的 font-size 属性同时生效。
2.3、优先级
优先级:也叫 权重,当一个标签使用了 多种选择器 时,基于不同种类的选择器的 匹配规则。
规则:选择器优先级高的样式生效
公式:通配符选择器 < 标签选择器 < 类选择器 < id 选择器 < id 选择器 < ! important
( 选中标签的范围越大,优先级越低 )
示例代码:
<style>
/* ! important 提权功能,提高权重,优先级提到最高,慎用 */
* {
color:red !important;
}
div {
color:green;
}
.box {
color:blue;
}
#test {
color: orangered;
}
</style>
<body>
<div class="box" id="test" style="color: purple;">div 标签</div>
</body>
3、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !
博客中难免存在疏漏和错误之处,皆归因于作者水平有限,诚请各位读者不吝指正 !
< 前端 - CSS > 专栏系列持续更新 ,欢迎订阅关注 !