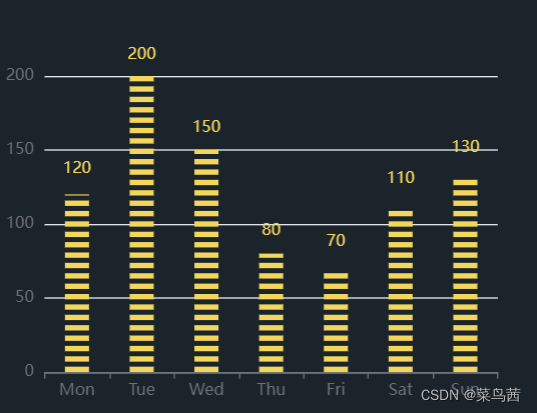
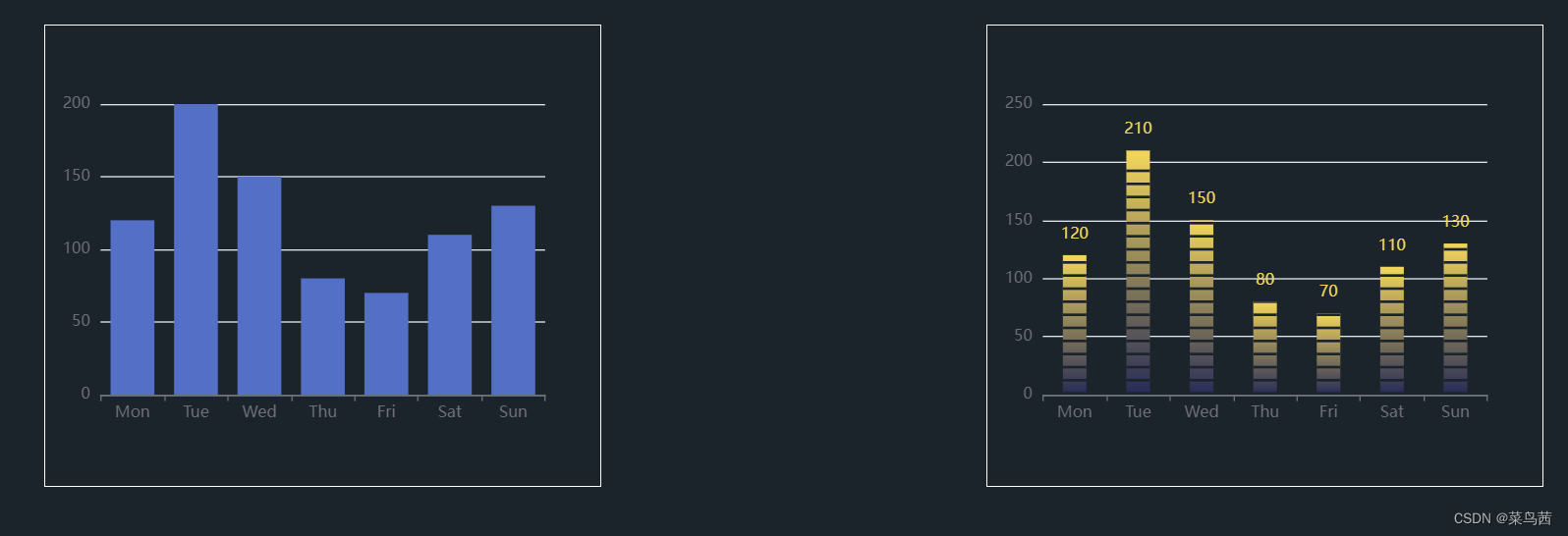
先看下效果图是这个样子的 ,和普通的柱状图最明显的区别就是需要做成类似于电池格电量显示效果。
目录
1、官网找例子
2、改造示例
3、全部代码
4、初始效果和完成效果对比
1、官网找例子
首先到Echarts官网找到基础的柱状图

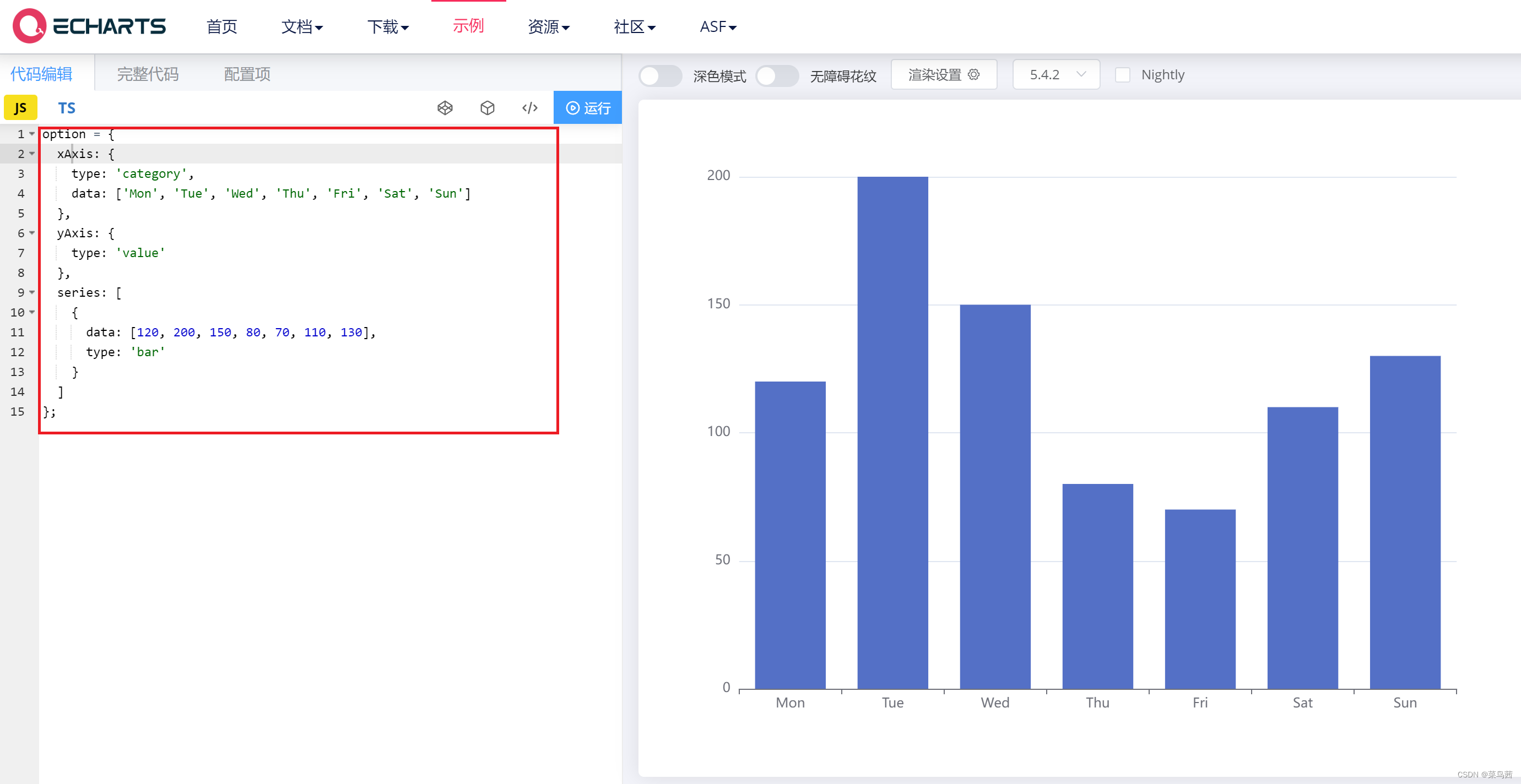
官网初始option

我们将option复制到代码中,

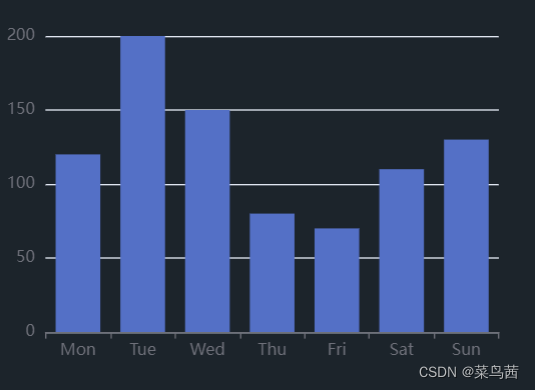
得到了基础效果如下图:

2、改造示例
【注】:这里为了避免泄露项目信息而达到演示效果,数据沿用官网示例,不再做类似效果图中的数据更改。
为了实现想要的效果,首先需要有象形柱图的基础或者说概念,可以先看下我写的这个例子↓
echarts象形柱图实现电量效果柱状图这个例子实现的效果图下图↓

如果你保证看完了上述代码,并理解了,接下来我们就开始实现多了渐变效果的样式。
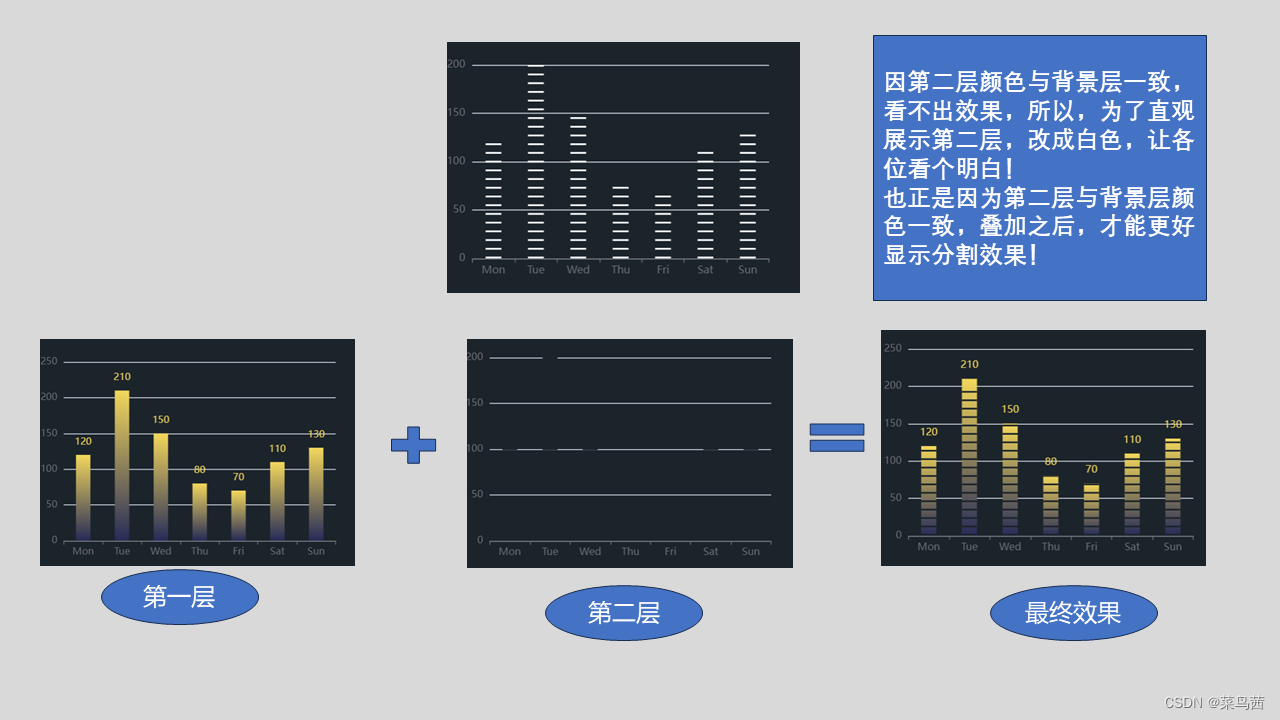
思路简单来说就是——两层效果叠加,底层是渐变柱状图(bar),上层小分割层则是象形柱(pictorialBar)
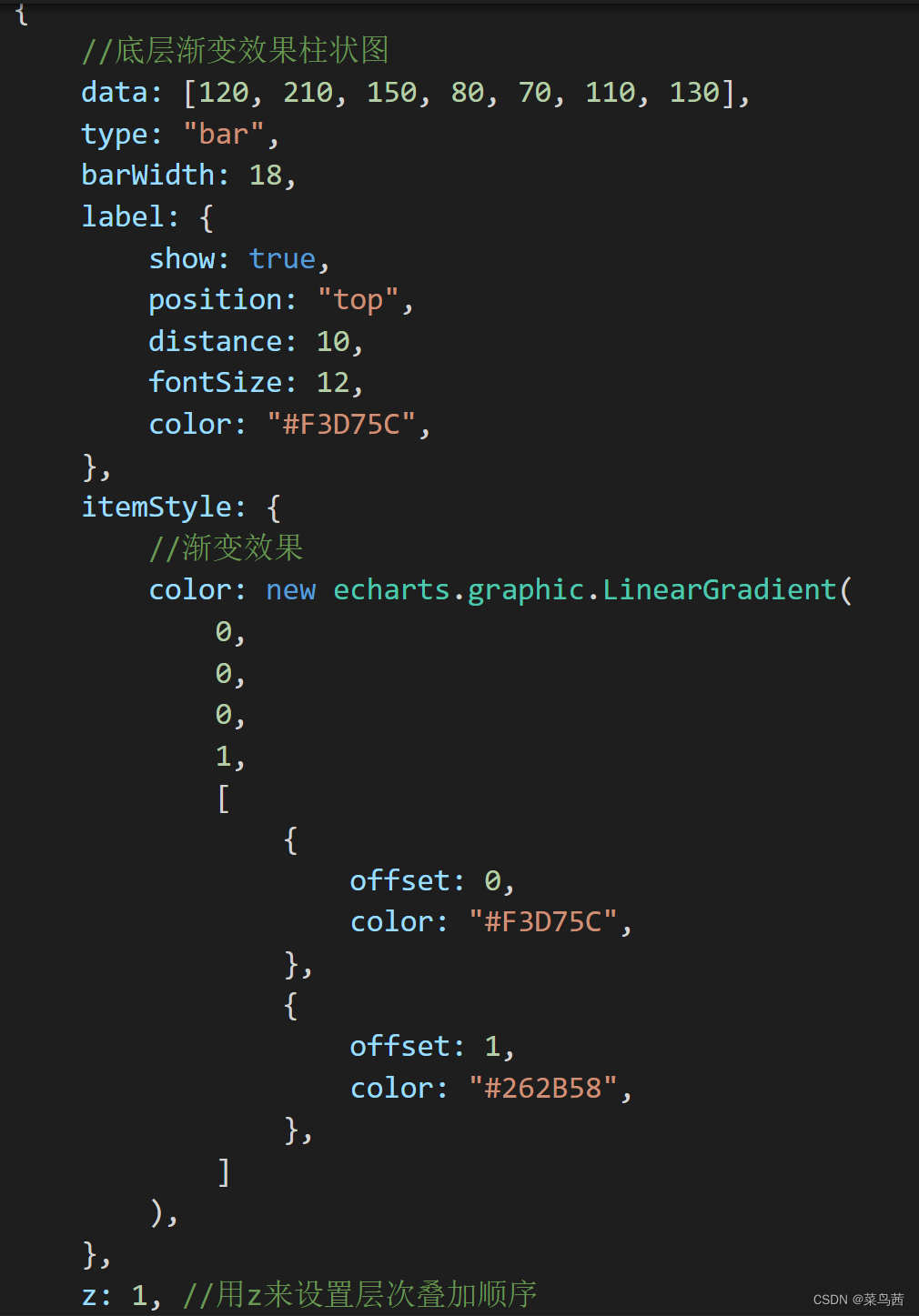
先设置第一层底层,关键代码如下↓

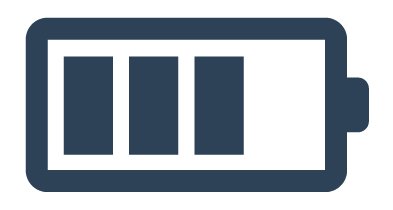
对应效果如图→
再设置第二层分割效果,关键代码如下↓

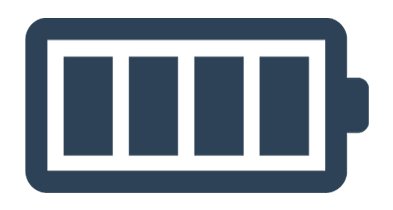
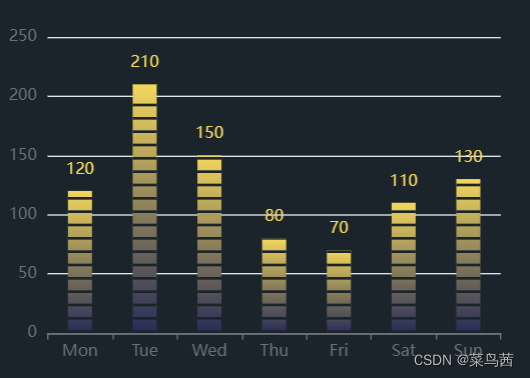
两层叠加之后,效果如图→
为了更好说明,我做了一张图,这样看实现思路就比较清晰!

3、全部代码
<template>
<!--实现电量效果柱形图或者说分割柱形图-->
<div class="con_bg">
<div class="barChart" ref="barChart">
</div>
<!--echarts实例代码-->
<div class="barChart" ref="barChartDemo">
</div>
</div>
</template>
<script>
import * as echarts from "echarts";
var chart = "";
var chartDemo = "";
export default {
name: "bar",
data() {
return {};
},
mounted() {
this.showbarChart();
this.showbarChartDemo();
this.showbarChartDemo1();
this.showbarChartDemo2();
},
methods: {
showbarChart() {
if (chart != null && chart != "" && chart != undefined) {
chart.dispose();
}
chart = echarts.init(this.$refs.barChart);
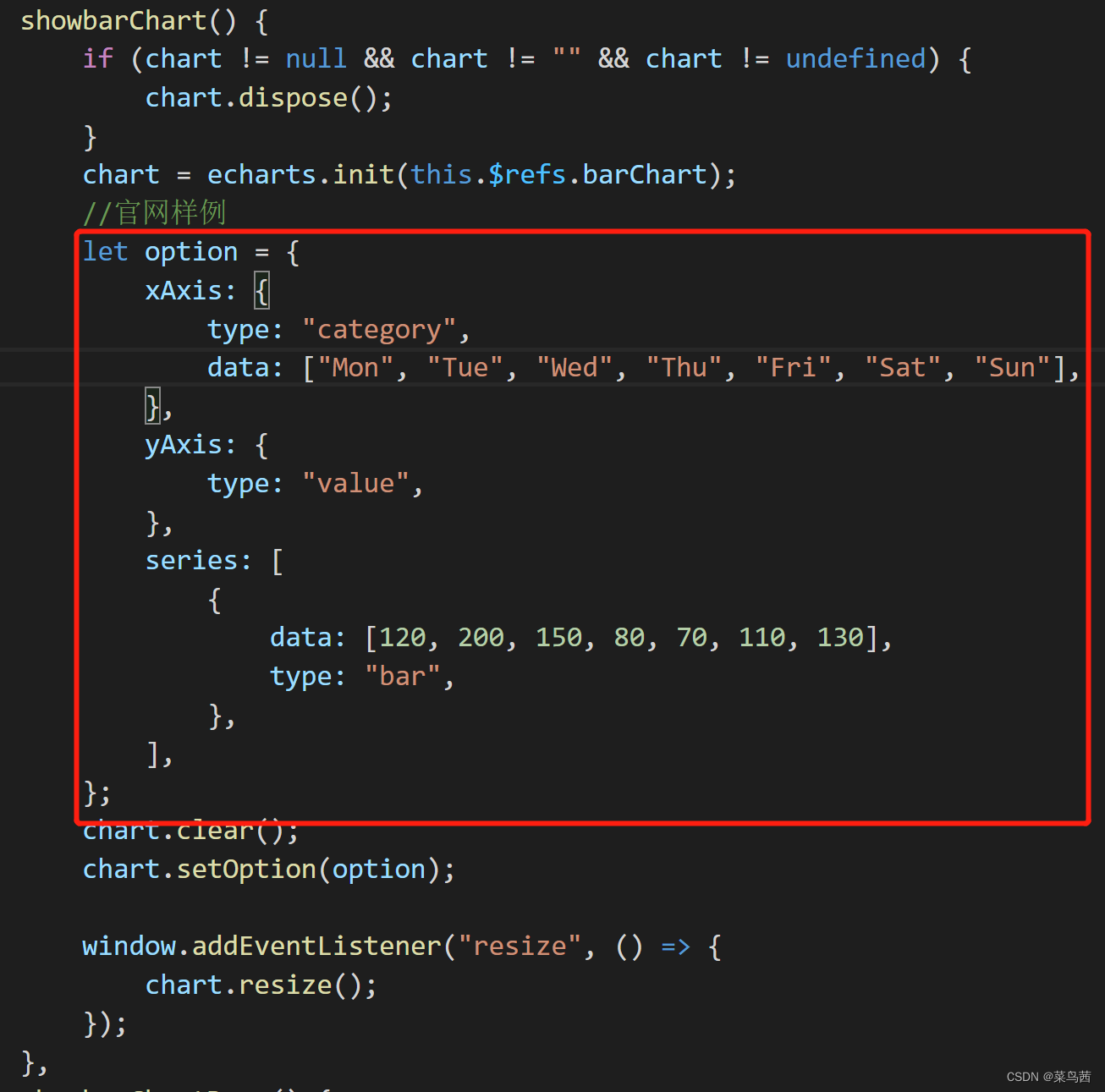
//官网样例
let option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "bar",
},
],
};
chart.clear();
chart.setOption(option);
window.addEventListener("resize", () => {
chart.resize();
});
},
showbarChartDemo() {
if (
chartDemo != null &&
chartDemo != "" &&
chartDemo != undefined
) {
chartDemo.dispose();
}
chartDemo = echarts.init(this.$refs.barChartDemo);
//渐变电量格效果
let demoOption = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
//底层渐变效果柱状图
{
data: [120, 210, 150, 80, 70, 110, 130],
type: "bar",
barWidth: 18,
label: {
show: true,
position: "top",
distance: 10,
fontSize: 12,
color: "#F3D75C",
},
itemStyle: {
//渐变效果
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: "#F3D75C",
},
{
offset: 1,
color: "#262B58",
},
]
),
},
z: 1, //用z来设置层次叠加顺序
},
//第二层也就是最上层,分割效果
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "pictorialBar",
symbol: "rect",
itemStyle: {
color: "#1c242b",
},
symbolMargin: "4", //图形的两边间隔
symbolClip: true, //是否裁剪
symbolSize: [18, 2],
symbolRepeat: "true",
z: 10, //用z来设置层次叠加顺序
},
],
};
chartDemo.clear();
chartDemo.setOption(demoOption);
window.addEventListener("resize", () => {
chartDemo.resize();
});
},
},
};
</script>
<style scoped>
.con_bg {
background-color: #1c242b;
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
flex-flow: row wrap;
}
.barChart {
width: 424px;
height: 352px;
border: 1px solid white;
background-image: url("/img/ld.png");
margin: 20px auto;
}
</style>
为了防止歧义,补充一下以上代码中的版本信息

4、初始效果和完成效果对比

最后,说点题外话吧,这也是我第一次感受到了互联网深深的恶意,别人很随便的一句话,就抹杀掉了你所谓的付出和分享的好意,

虽然知道不应该太在意这些,但是看到难听的话,还是忍不住失落确切说是伤心吧……但是但是,就这样吧,有些人值得,有些人不值得,何必纠结呢……
继续做自己认为对的事情吧,加油!!!!!!!!!!!!!