我们在使用一些应用的时候,需要通过本地浏览器来唤醒本地应用的需求。
就像我们以前使用QQ一样,在网页上点击了某个按钮,会唤醒本地安装的QQ应用。
这里来介绍一下怎么使用自定义协议来唤醒本地的Electron应用(其他框架写的应用同理)
自定义协议
我们可以通过自定义协议来唤起本地应用,只要协议和应用对接好久ok。其完整的格式如下:
scheme://[path][?query]
- scheme: 应用的表示,需要在本地注册过。比如这里使用自定义标识 x-world
- path: 对应的是应用中的某个功能模块的页面。
- query:就和URL中的查询参数一样,需要传递给应用的参数
Electron 中注册自定义协议
直接上代码
//Electron main.js 主进程中
// 自定义协议名
const agreement = 'x-world'
// 注册自定义协议
function setDefaultProtocol() {
let isSet = false // 是否注册成功
app.removeAsDefaultProtocolClient(agreement) // 每次运行都删除自定义协议 然后再重新注册
// 开发模式下在window运行需要做兼容
if (process.platform === 'win32') {
// 设置electron.exe 和 app的路径
isSet = app.setAsDefaultProtocolClient(agreement, process.execPath, [
path.resolve(process.argv[1]),
])
} else {
isSet = app.setAsDefaultProtocolClient(agreement, process.execPath)
}
console.log('是否注册成功', isSet)
}
// 注册自定义协议
setDefaultProtocol()
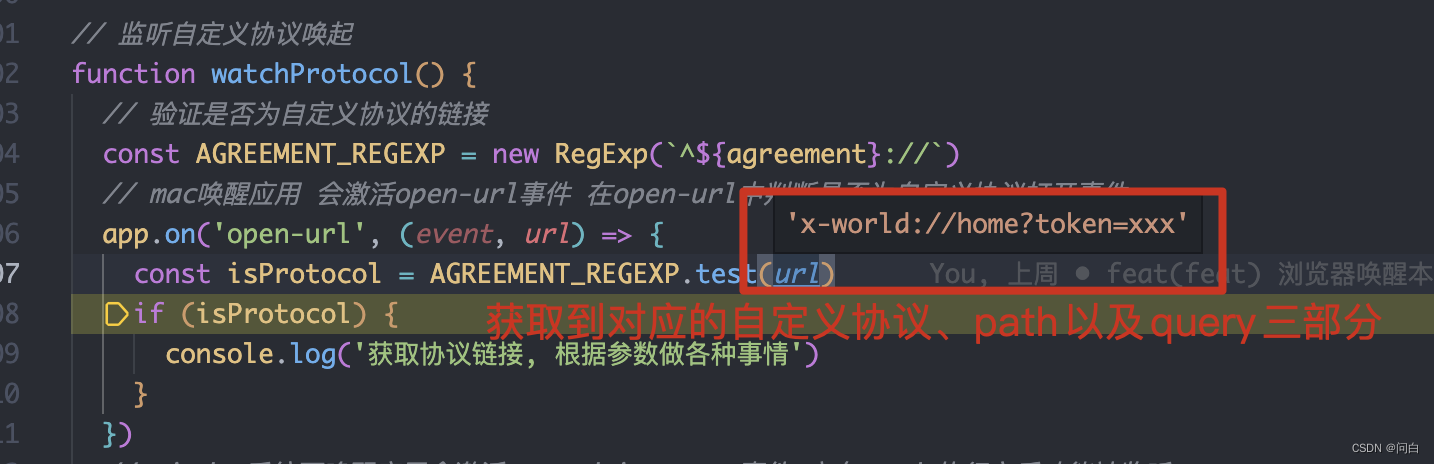
// 监听自定义协议唤起
function watchProtocol() {
// 验证是否为自定义协议的链接
const AGREEMENT_REGEXP = new RegExp(`^${agreement}://`)
// mac唤醒应用 会激活open-url事件 在open-url中判断是否为自定义协议打开事件
app.on('open-url', (event, url) => {
const isProtocol = AGREEMENT_REGEXP.test(url)
if (isProtocol) {
console.log('获取协议链接, 根据参数做各种事情')
}
})
// window系统下唤醒应用会激活second-instance事件 它在ready执行之后才能被监听
app.on('second-instance', (event, commandLine) => {
// commandLine 是一个数组, 唤醒的链接作为数组的一个元素放在这里面
commandLine.forEach(str => {
if (AGREEMENT_REGEXP.test(str)) {
console.log('获取协议链接, 根据参数做各种事情')
dialog.showMessageBox({
type: 'info',
message: 'window protocol 自定义协议打开',
detail: `自定义协议链接:${str}`,
})
}
})
})
以上代码每一行都有注释,需要注意的是,在mac和window系统下两个的事件是不一样的,所以需要分别监听。对应在客户端注册协议的传参也稍微有些不同。
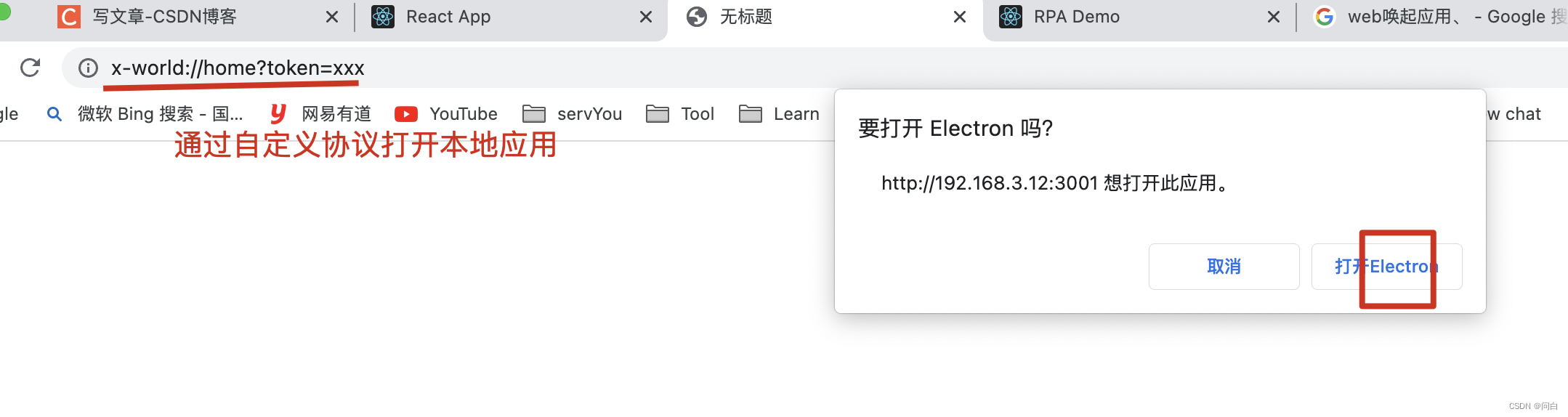
浏览器唤醒
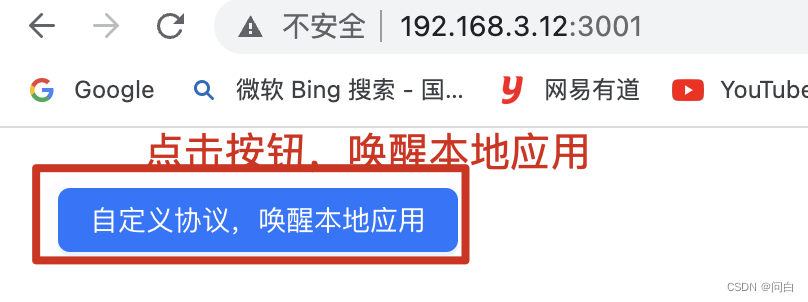
我们简单启动一个浏览器,只有一个按钮,点击按钮会使用window.open打开自定义协议,
import { Button } from 'antd';
import './App.css';
function App() {
const wakeUpApp = () => {
window.open('x-world://home?token=xxx')
}
return (
<div className="App">
<div className="box">
<Button
type="primary"
onClick={() => wakeUpApp()}
>
自定义协议,唤醒本地应用
</Button>
</div>
</div>
);
}
export default App;
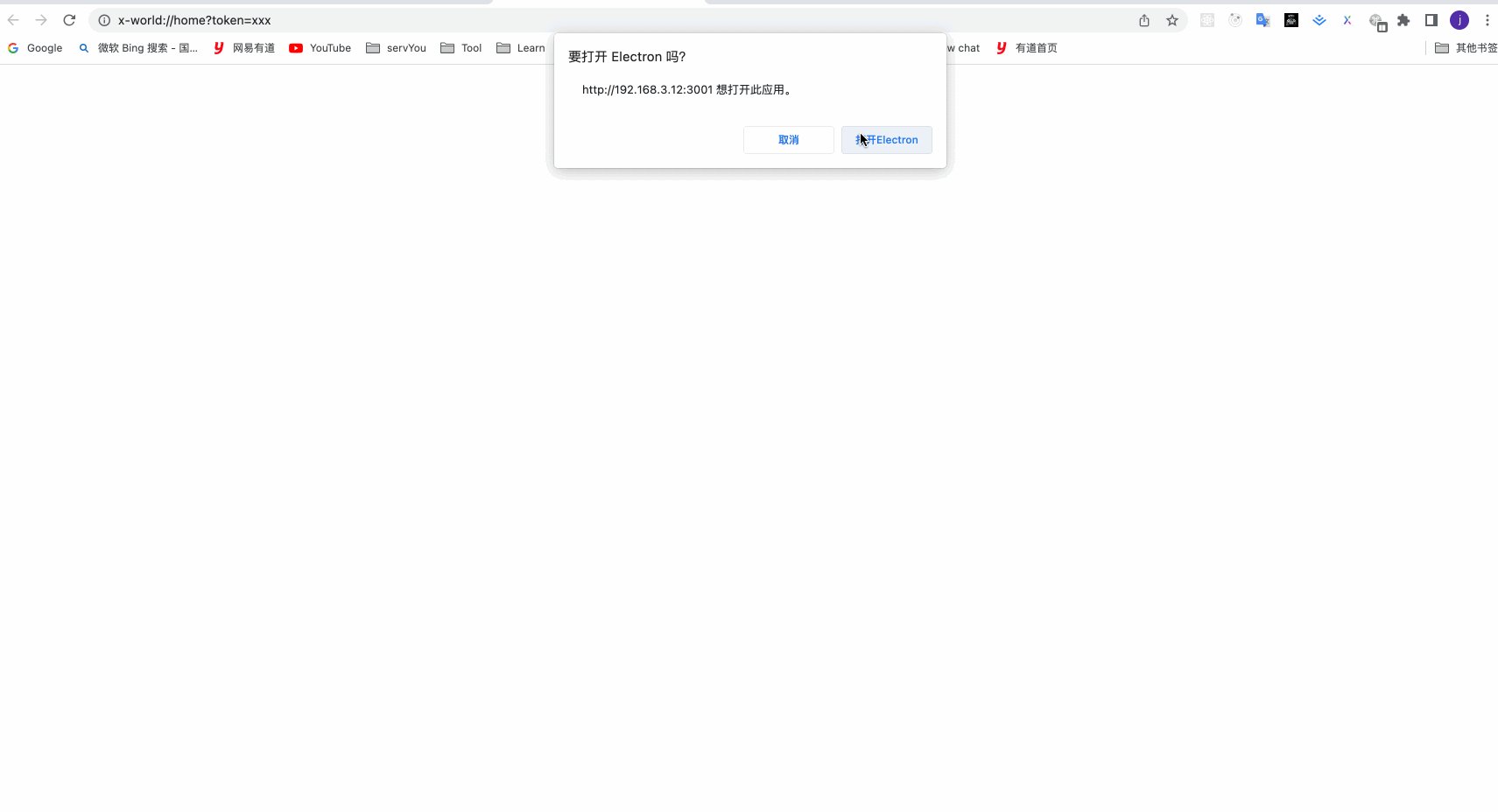
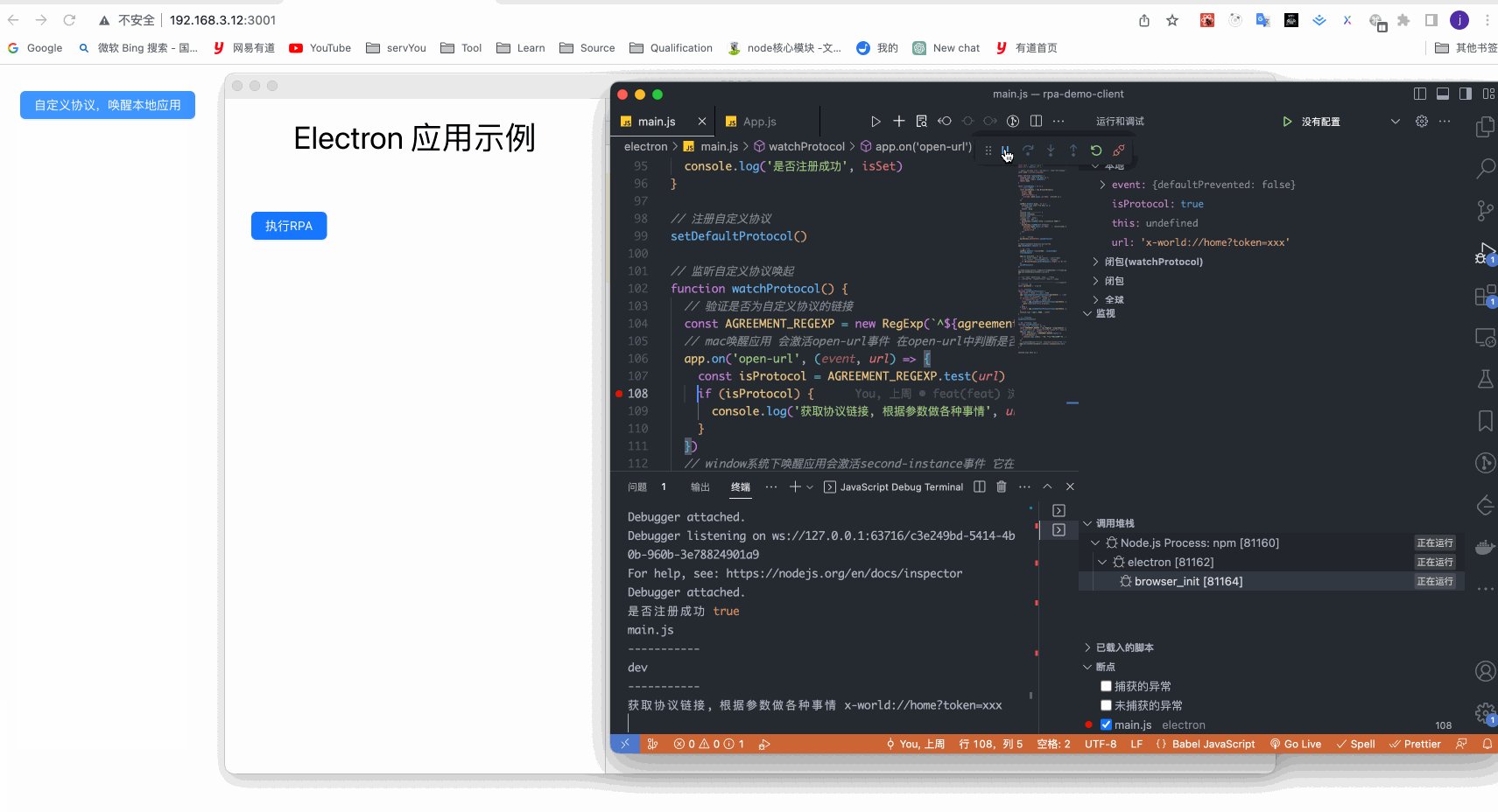
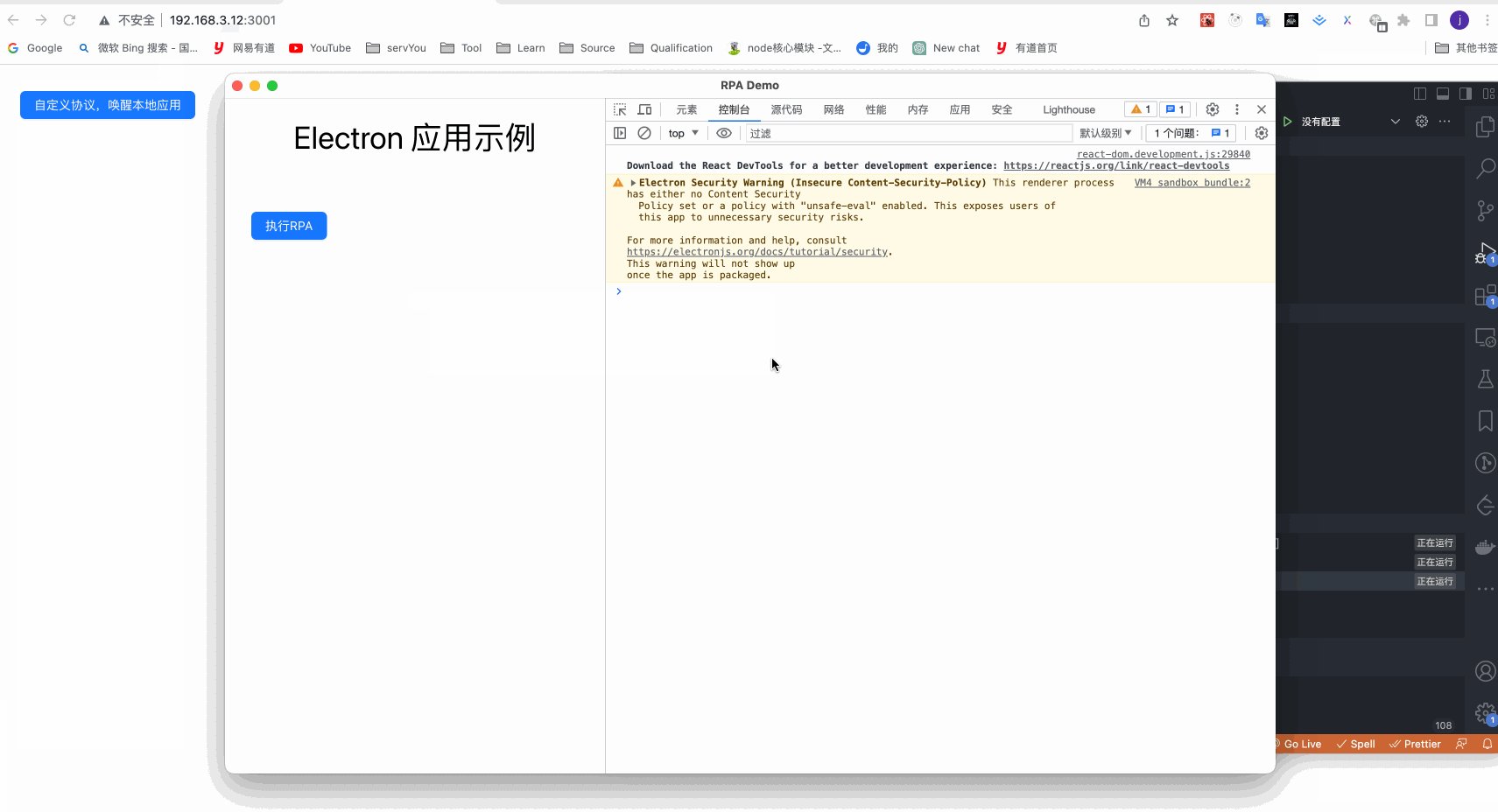
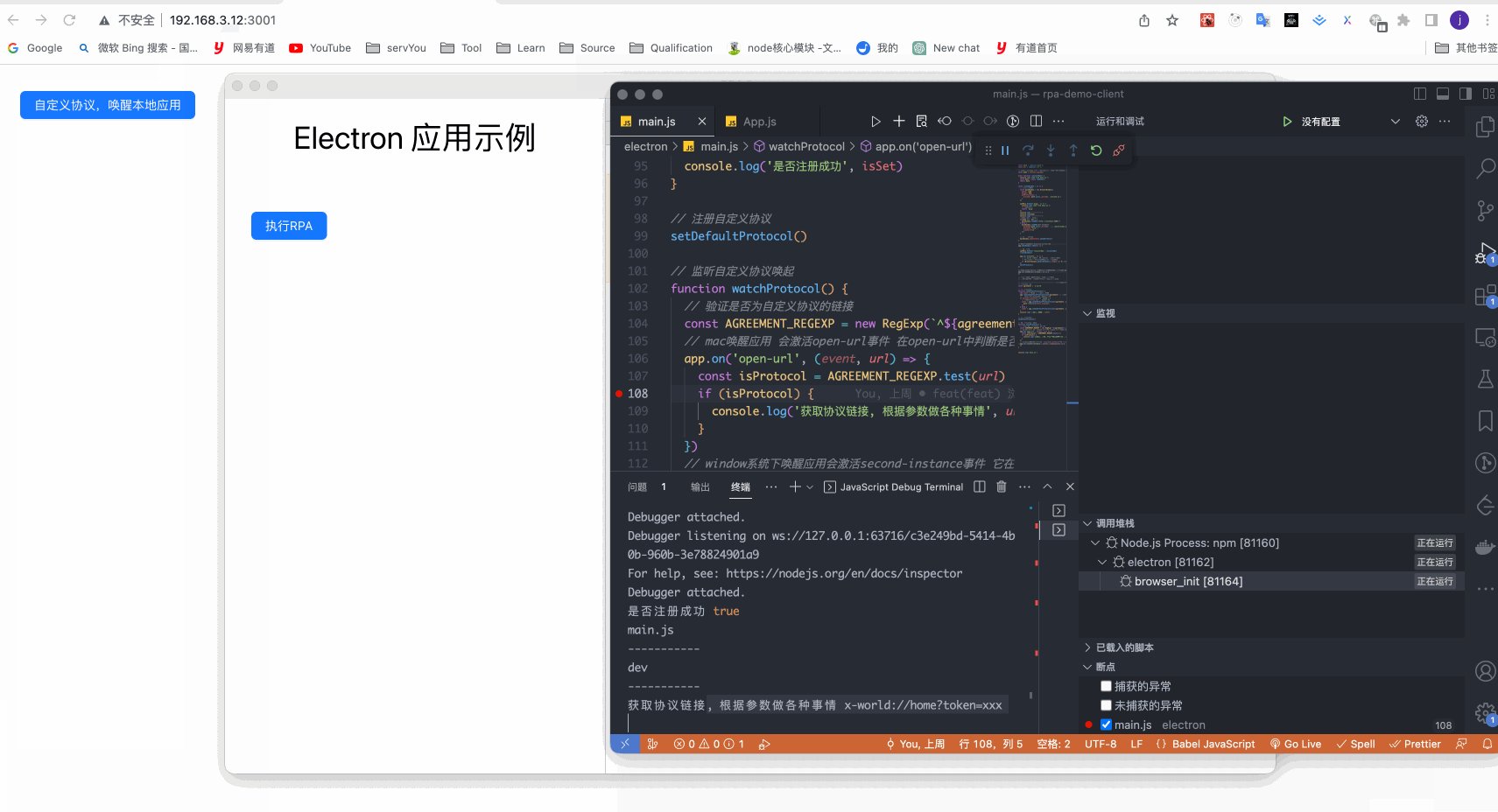
整个操作过程如下所示:



效果如下所示: