- 一、单文件组件
- 1.1 介绍
- 1.2 文件组成
- 1.3 加深认知
- 二、脚手架安装
- 2.1 什么是脚手架?
- 2.2 使用镜像
- 2.3 全局安装vue/cli
- 2.4 创建并启动项目
一、单文件组件
1.1 介绍
[.vue]文件,称为单文件组件,是Vue.js自定义的一种文件格式,一个.vue文件就是一个单独的组件,在文件内封装了组件相关的代码:html、css、js。

1.2 文件组成
.vue文件由三部分组成,其中template存放响应的html代码,style存放响应的css代码,script存放响应的js代码。
<template>
</template>
<style>
</style>
<script>
</script>
1.3 加深认知
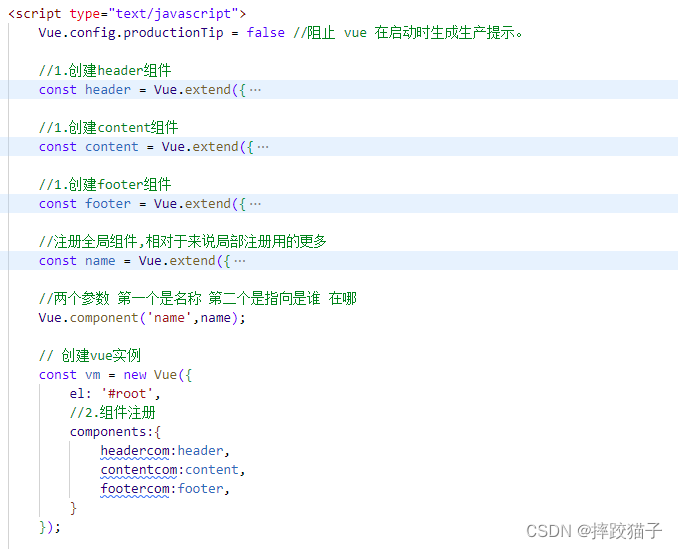
在上一小节非单文件组件中,我们是在.html中通过注册绑定的方式所实现。

现在换成单文件组件之后就不能再用之前的思路来开发了,要把不同的组件独立出来变成[.vue]后缀的文件;新建目录后再创建一个PageHeader.vue的文件。

可以尝试在这个.vue的文件中直接输入html标签,并没有任何语法高亮效果,因为在.vue文件中只能有效识别上述文件组成的三个标签

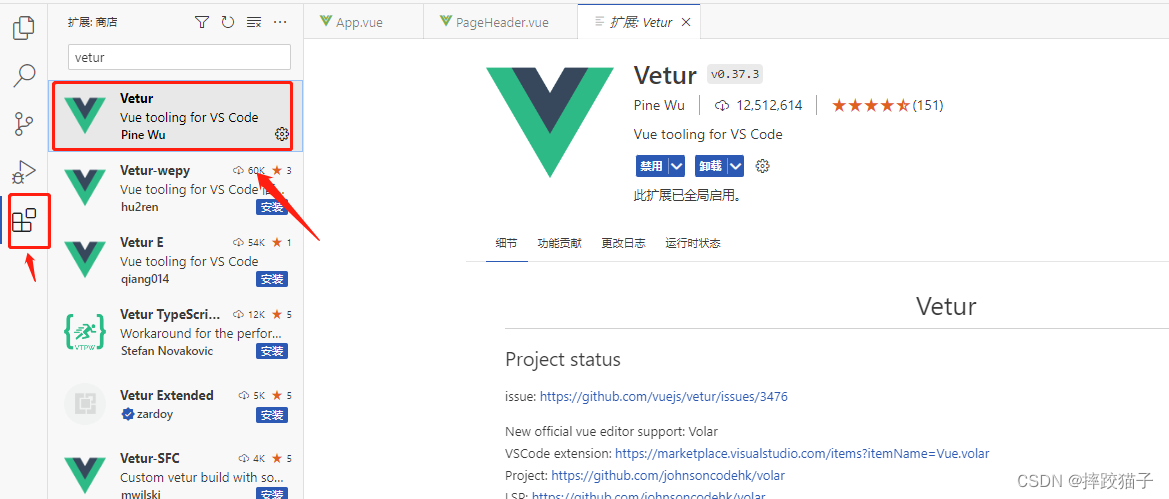
这里可以装一个插件以实现语法高亮的效果,在拓展中搜索Vetur,找到作者是Pine Wu的插件并安装。

如果使用浅色主题可能效果不是很明显,可以通过快捷键换肤后再进行查看;先ctrl+k再ctrl+t

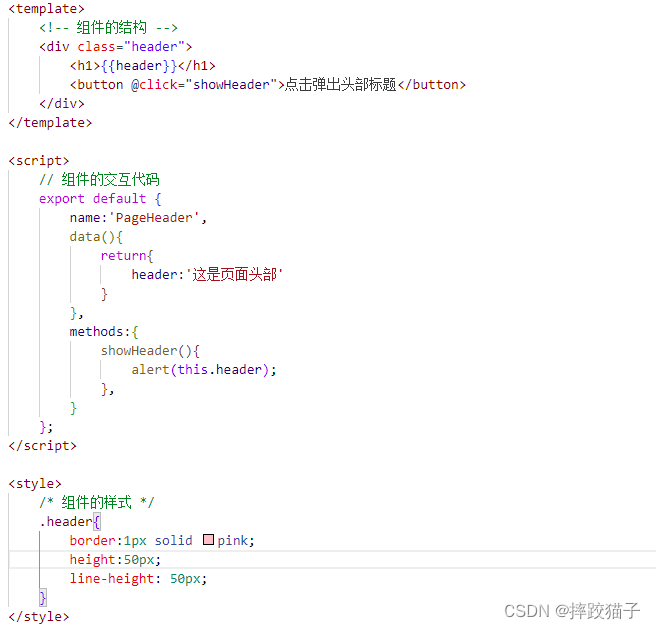
将PageHeader.vue各个区域的内容进行填充

<template>
<!-- 组件的结构 -->
<div class="header">
<h1>{{header}}</h1>
<button @click="showHeader">点击弹出头部标题</button>
</div>
</template>
<script>
// 组件的交互代码
export default {
name:'PageHeader',
data(){
return{
header:'这是页面头部'
}
},
methods:{
showHeader(){
alert(this.header);
},
}
};
</script>
<style>
/* 组件的样式 */
.header{
border:1px solid pink;
height:50px;
line-height: 50px;
}
</style>
再定义一个App.vue文件,这个文件的作用是vue页面资源的首加载项,是主组件,页面入口文件,所有页面都是在App.vue下进行切换的;App.vue负责构建定义及页面组件归集。
- 一般就是指整个vue项目的根组件,用来展示组件中内容
- App.vue是针对整个项目称作根组件,template下的子元素是针对当前的vue实例称作根组件
在App.vue中引入所创建的PageHeader.vue

<template>
<div>
<PageHeader></PageHeader>
</div>
</template>
<script>
//引入组件
import PageHeader from './PageHeader';
export default {
name:'App',
components:{
PageHeader
}
}
</script>
<style></style>
创建一个main.js,main.js是项目的入口文件,项目中所有的页面都会加载main.js。它的作用如下
- 实例化Vue
- 放置项目中经常会用到的插件和CSS样式
- 存储全局变量
import App from './App.vue';
new Vue({
el:'#root',
components:{
App
},
template:`<App></App>`,
data:{}
});
二、脚手架安装
2.1 什么是脚手架?
什么是脚手架?肯定不是图片这种

在聊到脚手架之前我们必须知道浏览器本身并不能够直接展示.vue文件,所以必须对.vue文件进行加载解析,这时候就需要vue-loader,需要注意的是vue-loader是基于webpack的 ,所以要想用 vue-loader必须先安装webpack;那什么是webpack呢?
- webpack是一个前端资源模板化加载器和打包工具,它能够把各种资源都作为模块来使用和处理
- webpack是通过不同的loader将这些资源加载后打包,然后输出打包后文件
- 简单来说,webpack就是一个模块加载器,所有资源都可以作为模块来加载,最后打包输出
扯了一堆之后告诉你,脚手架就是Vue官方提供的标准化开发工具(开发平台),它提供命令行和UI界面,方便创建vue工程、配置第三方依赖、编译vue工程。
2.2 使用镜像
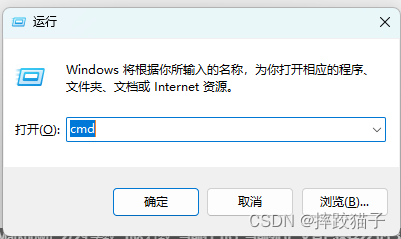
如何在本机安装脚手架?win+r快捷键然后输入cmd打开命令提示符界面。

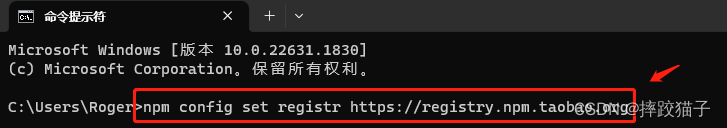
在命令行复制命令如下,按回车;这是为了避免下载缓慢而配置的淘宝镜像。
npm config set registry https://registry.npm.taobao.org

2.3 全局安装vue/cli
接下来全局安装vue/cli,CLI也就是脚手架,C是command,L是line,I是interface,直译为命令行接口工具
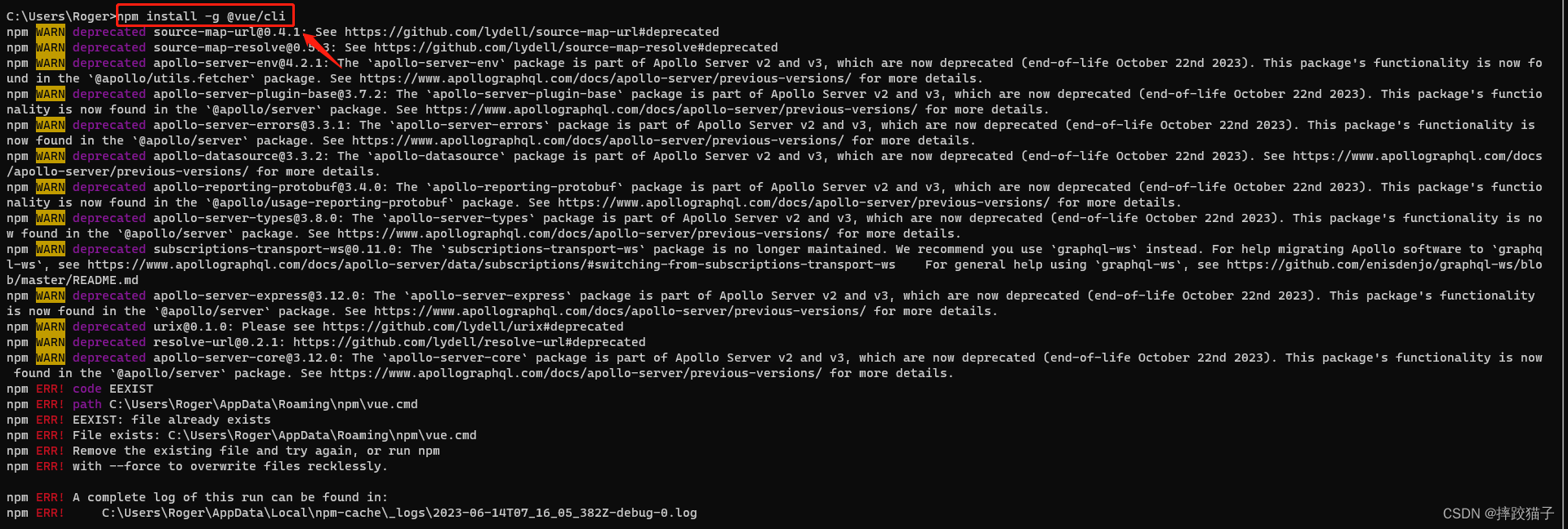
npm install -g @vue/cli

重启cmd输入vue查看版本

2.4 创建并启动项目
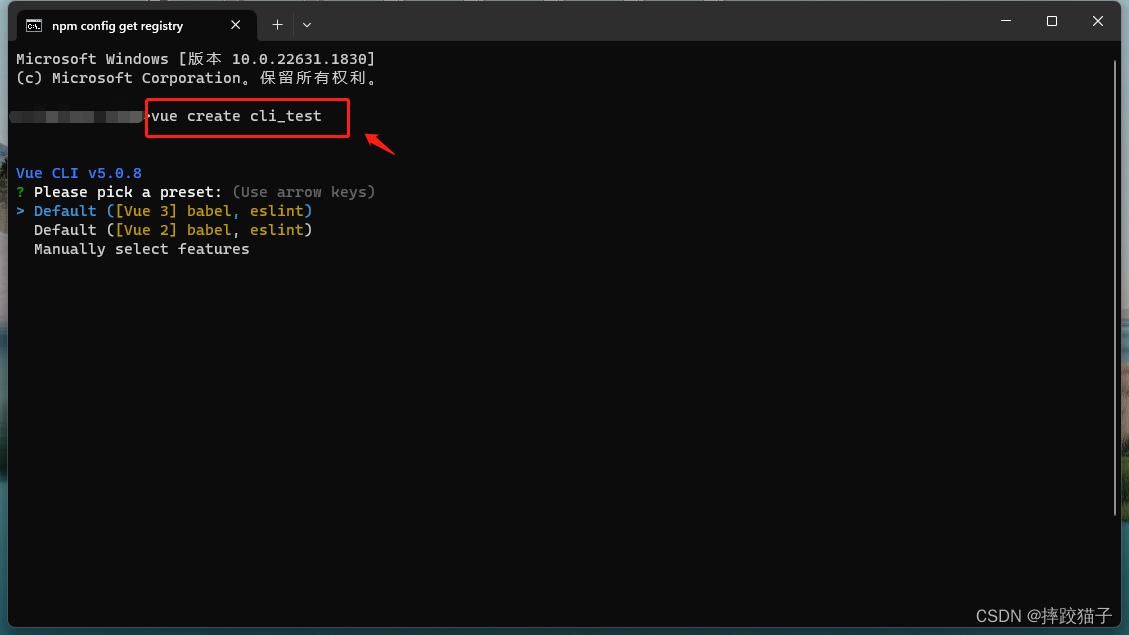
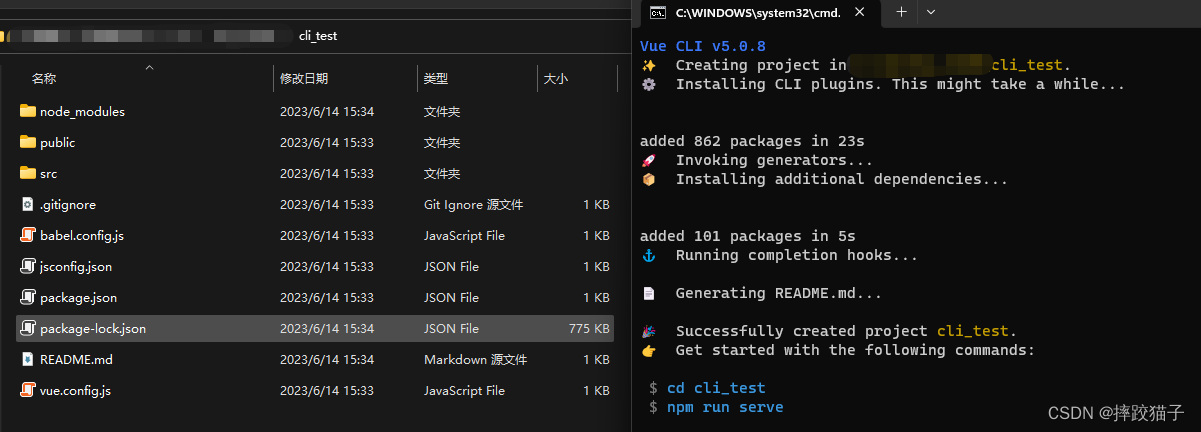
接下来就是创建第一个vue项目了,通过命令选中一个文件夹并输入命令如下,名字可以随意取,但记得不要与关键字重名。下图是输入创建脚本后的界面,选择Vue的版本,第一行是脚手架的版本号,后面是选择vue2或者vue3,这里选v2就可以。
vue create vue_test

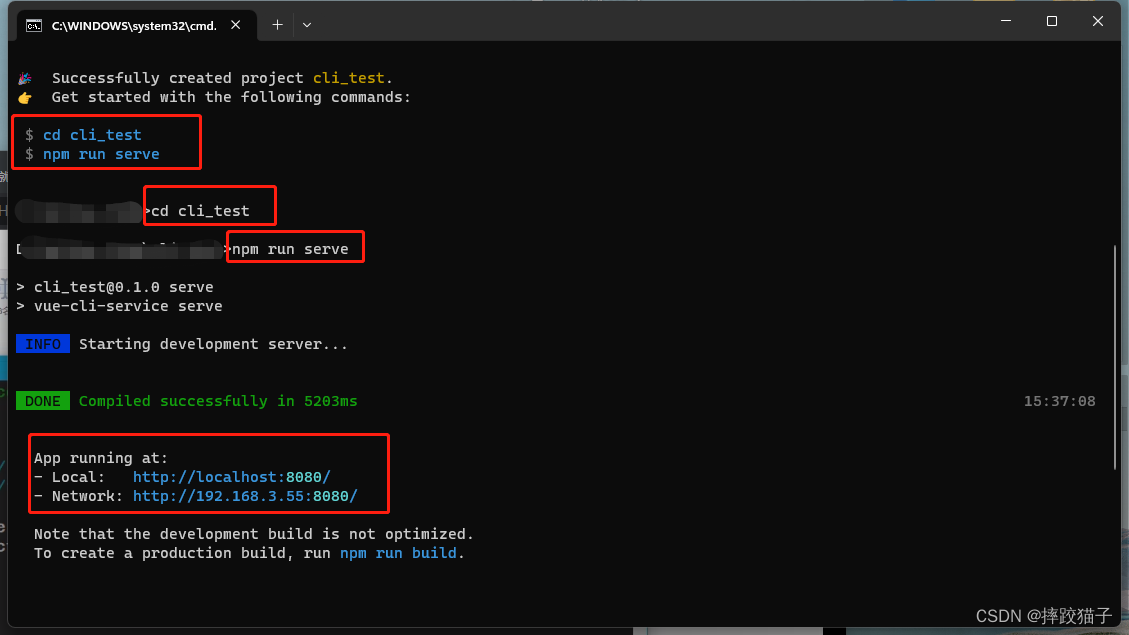
到这一步就成功创建了,在命令窗口中显示successfully。

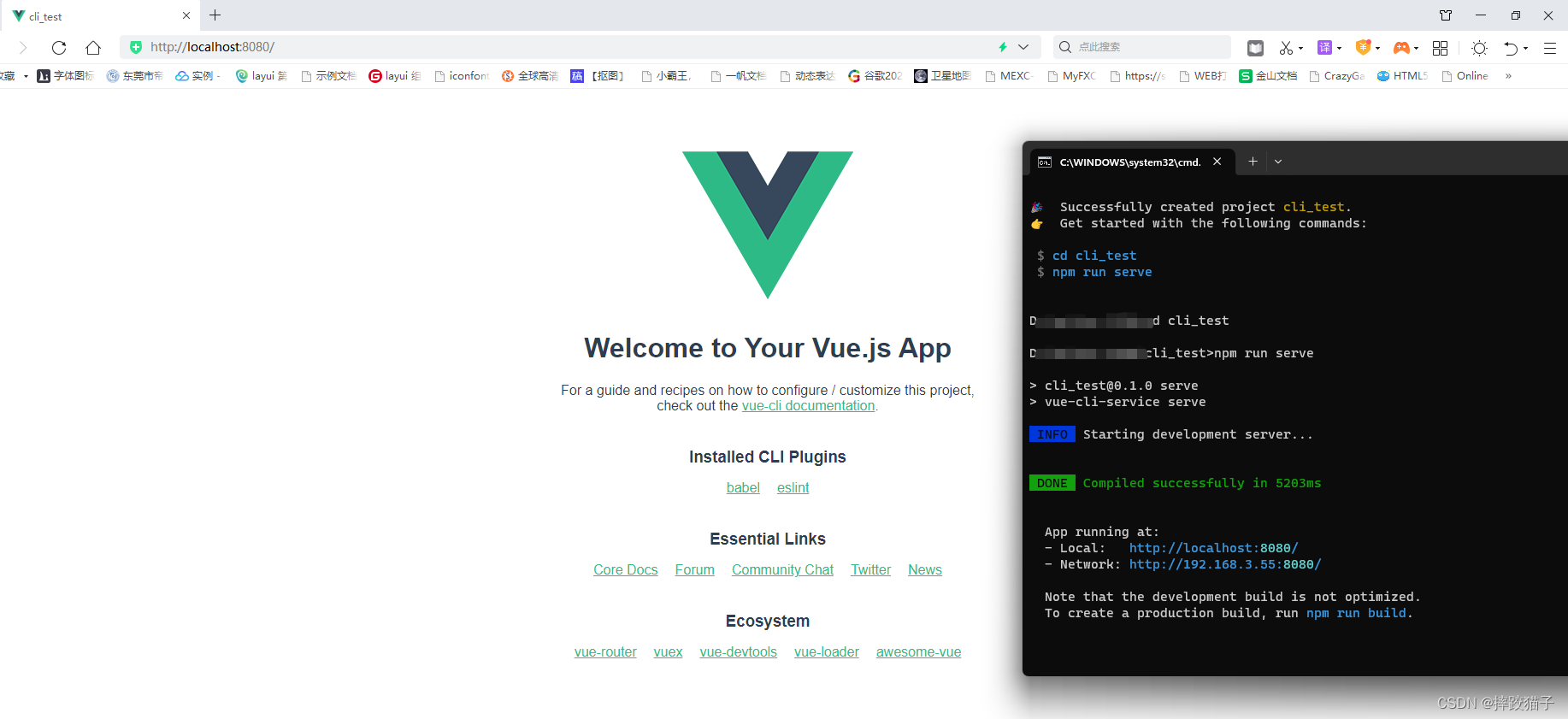
按它提示的步骤输入命令访问到所创建项目的位置并启动项目,它会给出启动后的项目地址,复制到浏览器即可访问。
cd cli_test
npm run serve