文章目录
- 1、添加各种控制面板
- 1.1、添加全屏
- 1.2、缩放旋转控制
- 1.3、比例尺
- 2、获取并显示鼠标移动位置的经纬度坐标
- 3、添加图标
- 3.1、添加图片图层的图标
- 3.2、添加带有标记的自定义图标
- 3.3、悬停时显示弹出窗口
1、添加各种控制面板
1.1、添加全屏
//添加全屏控制
this.map.addControl(new this.$mapboxgl.FullscreenControl());
1.2、缩放旋转控制
// Add zoom and rotation controls to the map.
this.map.addControl(new this.$mapboxgl.NavigationControl());
1.3、比例尺
// Add a scale control to the map
this.map.addControl(new this.$mapboxgl.ScaleControl());
2、获取并显示鼠标移动位置的经纬度坐标
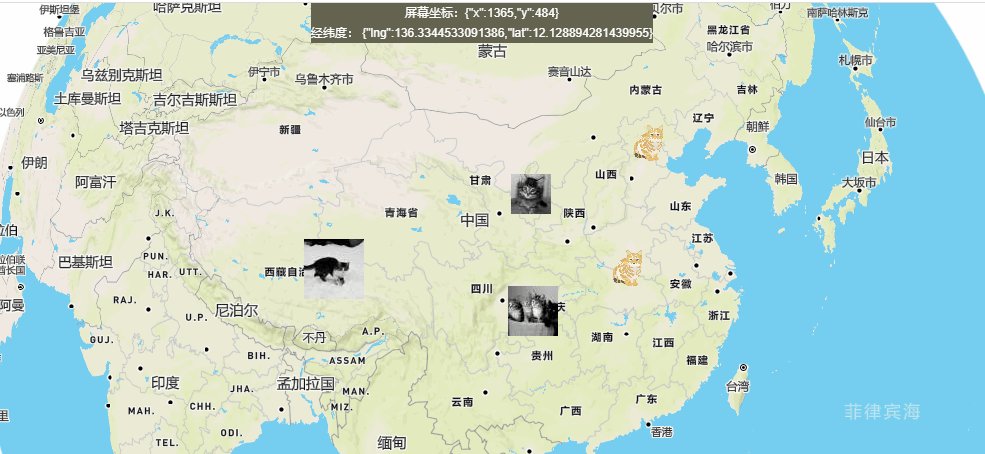
通过鼠标移动,获取实时的屏幕坐标和经纬度坐标:
<div style="z-index: 9999; position: absolute; left:40%; background-color: rgb(100, 100, 79);color: #ffff;">
<span>屏幕坐标:{{screenxy}}<br />经纬度: {{lnglat}}</span>
</div>
data中定义两个值:
//屏幕xy位置
screenxy:"",
//经纬度
lnglat:null
初始化map方法中加上鼠标移动的监听事件:
//获取鼠标位置
map.on('mousemove', (e) => {
this.screenxy = JSON.stringify(e.point)
this.lnglat = JSON.stringify(e.lngLat)
});
效果:

3、添加图标
3.1、添加图片图层的图标
首先通过一个图像的url地址添加图片到map中,图像名称起名iconImage;其次定义一个数组features,里面包括两个点的地理信息;然后将features数组通过map的addsource接口添加到map中,数据源的名称起为iconImage,数据源类型为geojson,里面的数据类型为FeatureCollection;最后添加图层,类型是symbol,数据源是iconImage。
//添加图片图层的图标
map.on('load',()=>{
map.loadImage('https://docs.mapbox.com/mapbox-gl-js/assets/cat.png',(error,image)=>{
if(error) throw error;
map.addImage('iconImage',image);
let features = [{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [116.469000,40.251706]
}
}, {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [116.469000,40.351706]
}
}]
map.addSource('iconImage',{
type: 'geojson',
data: {
type: 'FeatureCollection',
features
}
})
map.addLayer({
id: "iconImage",
type: "symbol",
source: 'iconImage', // 对应addSource第一个参数名字
layout: {
"icon-image": "iconImage", // 对应addImage()第一个参数名字
"icon-size": 0.1,//图标的大小
},
})
})
})

3.2、添加带有标记的自定义图标
首先定义个FeatureCollection类型的对象,里面包括features的数组,里面包括三个点的feature;其次dom中创建一个div元素,通过遍历geojson中features数组给div元素赋值,也可以给div元素添加click事件;最后添加marker;
//geojson数据
const geojson = {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
message: "Foo",
iconSize: [60, 60],
},
geometry: {
type: "Point",
coordinates: [91.324462, 32.024695],
},
},
{
type: "Feature",
properties: {
message: "Bar",
iconSize: [50, 50],
},
geometry: {
type: "Point",
coordinates: [106.21582, 29.971891],
},
},
{
type: "Feature",
properties: {
message: "Baz",
iconSize: [40, 40],
},
geometry: {
type: "Point",
coordinates: [106.292236, 37.281518],
},
},
],
};
// Add markers to the map.
for (const marker of geojson.features) {
// Create a DOM element for each marker.
const el = document.createElement("div");
const width = marker.properties.iconSize[0];
const height = marker.properties.iconSize[1];
el.className = "marker";
el.style.backgroundImage = `url(https://placekitten.com/g/${width}/${height}/)`;
el.style.width = `${width}px`;
el.style.height = `${height}px`;
el.style.backgroundSize = "100%";
el.addEventListener("click", () => {
window.alert(marker.properties.message);
});
// Add markers to the map.
new this.$mapboxgl.Marker(el)
.setLngLat(marker.geometry.coordinates)
.addTo(map);
}

3.3、悬停时显示弹出窗口
将鼠标悬停在自定义标记上时,显示包含信息的弹窗。
修改3.1中的图层数据,添加properties信息:
let features = [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [116.469, 40.251706],
},
properties: {
description:
"<strong>A Little Night Music</strong><p>The Arlington Players' production of Stephen Sondheim's <em>A Little Night Music</em> comes to the Kogod Cradle at The Mead Center for American Theater (1101 6th Street SW) this weekend and next. 8:00 p.m.</p>"
},
},
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [113.469, 32.351706],
},
properties: {
description:
"<strong>A Little Night Music</strong><p>The Arlington Players' production of Stephen Sondheim's <em>A Little Night Music</em> comes to the Kogod Cradle at The Mead Center for American Theater (1101 6th Street SW) this weekend and next. 8:00 p.m.</p>"
},
},
];
添加弹窗核心代码:
// Create a popup, but don't add it to the map yet.
const popup = new this.$mapboxgl.Popup({
closeButton: false,
closeOnClick: false
});
map.on('mouseenter', 'iconImage', (e) => {
// Change the cursor style as a UI indicator.
map.getCanvas().style.cursor = 'pointer';
// Copy coordinates array.
const coordinates = e.features[0].geometry.coordinates.slice();
const description = e.features[0].properties.description;
// Ensure that if the map is zoomed out such that multiple
// copies of the feature are visible, the popup appears
// over the copy being pointed to.
while (Math.abs(e.lngLat.lng - coordinates[0]) > 180) {
coordinates[0] += e.lngLat.lng > coordinates[0] ? 360 : -360;
}
// Populate the popup and set its coordinates
// based on the feature found.
popup.setLngLat(coordinates).setHTML(description).addTo(map);
});
map.on('mouseleave', 'iconImage', () => {
map.getCanvas().style.cursor = '';
popup.remove();
});
效果展示:

其他鼠标以及地图飞行平移事件方法:
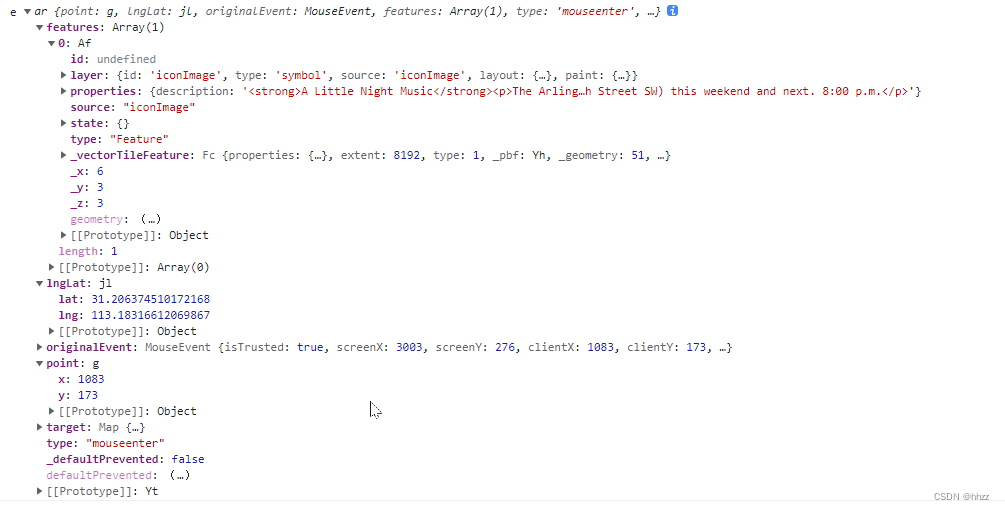
- 鼠标经过事件
map.on('mouseenter', 'addLayer的id值', (e) => {
console.log('e', e);
});
打印输出结果:

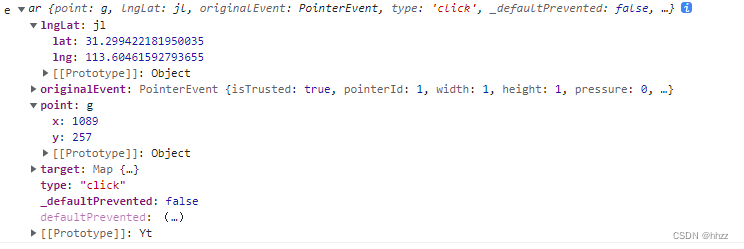
- 鼠标点击事件
map.on('click', 'addLayer的id值', (e) => {
console.log('e', e);
});
打印输出结果:

- 地图平移
// center为要平移的坐标,zoom为平移的缩放级别
map.flyTo({ center:[116.00, 39.48], zoom: 9 });