Hexo官司网查看 这里
注意:
Tags语法是Hexo插件提供的,是非标准语言,写文章时要注意以下几点:
- 用于在文章中快速插入特定的内容,作用等同于其它语言,可理解为一种增强版本的markdown;
- 可混合Markdown、ejs等语法一同使用,但不能被包裹在 Markdown 等语法中,例如
[]({% post_path lorem-ipsum %})是错误的;
本章目标:
掌握常用的tag plugin标签的用法,本文是Hexo建站最后一篇基础课程,后续的文章都会围绕建站过程展开,从实战中学习相关的技术知识
首先需要说明的是,这些标签可以和.md文件混合写在一起,但不能嵌套使用。也不能用于发布到其它博客平台,这些是hexo专用的语法,需要专门的解析器才最后生成的被浏览器识别的html语言,即专用渲染插件+专用语法=通用.html语法,需要特别注意。
这些语法只是增强或简化了.md语法,可选择使用原生的.md标签来代替,代价是会损失一些UI上的表现力。
一、常用标签
---
title: test
date: 2023-06-08 22:11:46
tags:
---
{% blockquote %}
dddd
{% endblockquote %}
- blockquote-引用块
语法结构如下:
{% blockquote [author [, source] ] [link] [source_link_title] %}
content
{% endblockquote %}
引用书上的句子
{% blockquote David Levithan, Wide Awake %}
Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
{% endblockquote %}

引用 Twitter
{% blockquote @DevDocs https://twitter.com/devdocs/status/356095192085962752 %}
NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
{% endblockquote %}

引用网络上的文章
{% blockquote Seth Godin http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html Welcome to Island Marketing %}
Every interaction is both precious and an opportunity to delight.
{% endblockquote %}

- codeblock-代码块(不建议使用)
语法结构如下:
{% codeblock [title] [lang:language] [url] [link text] [additional options] %}
code snippet
{% endcodeblock %}
以 option:value 的格式指定额外选项,例如:line_number:false first_line:5。
| 额外选项 | 描述 | 默认值 |
|---|---|---|
line_number | 显示行号 | true |
line_threshold | 只有代码块的行数超过该阈值,才显示行数 | 0 |
highlight | 启用代码高亮 | true |
first_line | 指定第一个行号 | 1 |
mark | 突出显示特定的行,每个值用逗号分隔。 使用破折号指定数字范围 例如: mark:1,4-7,10 将标记第1、4至7和10行 | |
wrap | 用 <table> 包裹代码块 | true |
//普通的代码块
{% codeblock %}
alert('Hello World!');
{% endcodeblock %}
//指定语言
{% codeblock lang:objc %}
[rectangle setX: 10 y: 10 width: 20 height: 20];
{% endcodeblock %}
//附加说明
{% codeblock Array.map %}
array.map(callback[, thisArg])
{% endcodeblock %}
//附加说明和网址
{% codeblock _.compact http://underscorejs.org/#compact Underscore.js %}
_.compact([0, 1, false, 2, '', 3]);
=> [1, 2, 3]
{% endcodeblock %}

- IncludeCode-代码文件(不建议使用)
功能同codeblock一样,插入 source/downloads/code 文件夹内的代码文件,文件路径取决于 code_dir 的配置。语法结构如下:
{% include_code [title] [lang:language] [from:line] [to:line] path/to/file %}
例子如下,test.js位于source/downloads/code 文件夹下:
{% include_code lang:javascript test.js %} //嵌入 test.js 文件全文
{% include_code lang:javascript from:3 to:3 test.js %} //只嵌入第 3 行
{% include_code lang:javascript from:5 to:8 test.js %} //嵌入第 5 行至第 8 行
{% include_code lang:javascript from:5 test.js %} //嵌入第 5 行至文件结束
{% include_code lang:javascript to:8 test.js %} //嵌入第 1 行至第 8 行
- iframe-内嵌网页
语法结构如下:
{% iframe url [width] [height] %}
- Image-插入图片
这个标签是相对/source目录下的相对路径的也可以是网络资源,语法结构如下:
{% img [class names] /path/to/image [width] [height] '"title text" "alt text"' %}
默认是居中的,title text只有图片放大时才显示,示例如下。
{% img https://i.loli.net/2019/11/10/lP3rLNUBaGtSVzc.png 100 100 '"title text" "alt text"' %}
//下面这两种写法是一样的
{% img /img/index_bg.jpg %}

另外一种局部引入图片的语法参考, 文章专享资源
- link-插入外部链接(不建议使用)
语法结构如下:
{% link text url [external] [title] %} //自动给外部链接添加 target="_blank" 属性
- post_path-插入内部链接
在使用此标签时可以忽略文章文件所在的路径或者文章的永久链接信息、如语言、日期,语法结构是:
{% post_path filename %}
{% post_link filename [title] [escape] %}
操作方法是:
- 在任意位置创建一个与标签中
filename的值同名的.md文件; - 然后定义标签
# 这需要创建一个名为hexo-3-8-released的文件,比如/source/_posts/hexo-3-8-released.MD
{% post_link hexo-3-8-released %} #链接使用文章的标题,只显示 hexo-3-8-released
{% post_link hexo-3-8-released '通往文章的链接' %} #链接使用自定义文字
{% post_link hexo-3-8-released 'How to use <b> tag in title' %} #对标题的特殊字符进行转义,原样显示
{% post_link hexo-3-8-released '<b>bold</b> custom title' false %} #禁止对标题的特殊字符进行转义
在页面显示如下,点击后会直接跳转到hexo-3-8-released.md页面,不管解析后真正路径是啥:

- asset-引用资源
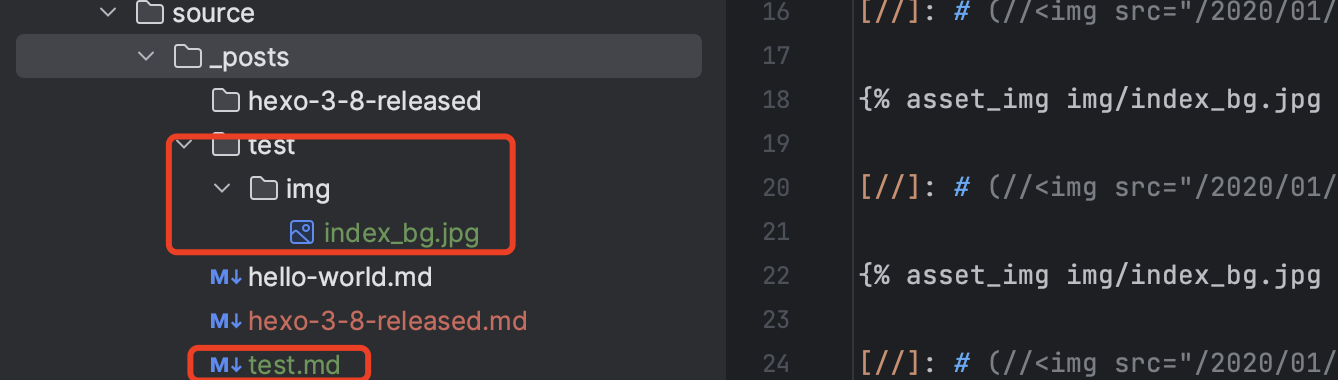
一种有两种用法,但都需要先开启 post_asset_folder: true,这样创建文件时会创建一个同名的文件夹,如下所示:

第一种用法(推荐):markdown
在_config.yml中配置
marked:
prependRoot: true
postAsset: true
然后在.md使用,注意比原生的语法多了一个!号。

第二种用法:asset
语法结构如下:
{% asset_path filename %}
{% asset_img [class names] slug [width] [height] [title text [alt text]] %}
{% asset_link filename [title] [escape] %}
{% asset_img img/index_bg.jpg %}
{% asset_img post-image img/index_bg.jpg %}
{% asset_img img/index_bg.jpg 500 400 %}
{% asset_img img/index_bg.jpg "lorem ipsum'dolor'" %}
二、常用文章内容增强插件
- pullquote-思维导图
实现思维导图的功能,需安装插件 npm install hexo-simple-mindmap,详细可查看pullquote github
{% pullquote [class] %}
content
{% endpullquote %}
- jsFiddle-在线代码编辑
我们可以用他来在线编辑一些HTML,CSS,javascript片段。你编辑的代码可以与其他人分享,或嵌入你的博客等。这个插件Hexo自带了,不需要再安装了。
{% jsfiddle shorttag [tabs] [skin] [width] [height] %}
- gist-在线代码分享
github提供的一个在线共享仓库代码的功能。
{% gist gist_id [filename] %}
嵌入 test.js 文件全文
{% include_code lang:javascript test.js %} //嵌入 test.js 文件全文
{% include_code lang:javascript from:3 to:3 test.js %} //只嵌入第 3 行
{% include_code lang:javascript from:5 to:8 test.js %} //嵌入第 5 行至第 8 行
{% include_code lang:javascript from:5 test.js %} //嵌入第 5 行至文件结束
{% include_code lang:javascript to:8 test.js %} //嵌入第 1 行至第 8 行
- Youtube-视频
语法结构如下:
{% youtube video_id [type] [cookie] %}
示例
{% youtube lJIrF4YjHfQ %} **视频**
{% youtube PL9hW1uS6HUfscJ9DHkOSoOX45MjXduUxo 'playlist' %} **播放列表**
- Vimeo-视频
语法结构如下:
{% vimeo video_id %}
- Raw-使用Sing语法
如果您想在文章中插入 Swig 标签,需要用 Raw 标签来包装swig代码,swig 是node端的一个优秀简洁的模板引擎。
{% raw %}
content
{% endraw %}