文章目录
- 各种新型片上总线
- 维度(Degree)
- 跳(Hop)和跳数(Hop Count,HC)
- 直连拓扑和路由器
- Intel的Ring和Mesh+总线
- 双Ring结构
- Mesh+ Bus
- 结论
片上总线,也称作片上网络(Network on Chip, NoC),在CPU核心日益增多的今天,变得更加重要。Intel早在志强Skylake-SP和Knight Landing中就引入新一代片上总线Mesh网络,IBM对Mesh引入的更早,距离我这篇颇受欢迎的介绍Mesh总线的文章登出,也有五年多了:
破茧化蝶,从Ring Bus到Mesh网络,CPU片内总线的进化之路
但最新经常有网友问我,Intel Client端最新的CPU Raptorlake(RPL)和还在开发阶段,引入Chiplet的Meterlake(MTL),为啥还是基于老的Ring Bus,而不迁移到Mesh Bus这个更加“高级”的技术上去?
其实技术无所谓高级不高级,适用的才是最好的。Mesh Bus除了带来灵活、降低延迟和提高吞吐量这些好处之外,还对功耗、复杂度、芯片面积和成本带来负面影响。Intel的Mesh Bus,本质上也不是传统的Mesh网络,而更像一种杂合体。我们今天就一起来Deep Dive一下,从理论上了解一下各种片上总线的优缺点,和深入理解Intel的Mesh+ Bus。本文可能会涉及一些计算机图形学,会相对枯燥一些,不感兴趣的读者可以直接跳到结论部分。
各种新型片上总线
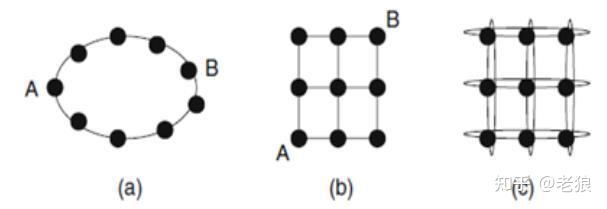
早期CPU内部模块数目较少,结构单一,多采用星型、全连接或者交换开关(Crossbar)拓扑(topology)结构。在过去的10多年中,随着多核处理器逐渐取代了单核处理器,CPU芯片中的IP逐渐增多,如何处理好它们之间的通讯成为了解决CPU性能的重要抓手。新型CPU片上总线主要基本结构有三种:

a) Ring Bus b)Mesh Bus c)Torus Bus
选择不同的拓扑结构,对CPU片上网络的成本和效率构成绝对影响,需要仔细衡量。a)是现在已经广泛应用在消费品市场和服务器市场CPU中的环形总线(Ring Bus);b)是主要应用在服务器CPU中的Mesh Bus;c)在Mesh的基础上进行变形,将每个行列的节点收尾相连,组成了一个个环,可以看做a)和b)的杂合体,叫做Torus Bus。
现实中的CPU片上总线很多是这三种片上总线的变形和优化,要了解这些变形的特性,首先需要理解基础结构的特性。这些特性和性能的衡量有一些技术指标和参数。
维度(Degree)
维度是指每个节点的连接数量。如图中a)的维度是2;b)的维度是2、3或者4;c)的维度总是4。维度是实现一个网络节点的开销的重要指标。毫无疑问,Ring Bus的开销最小,Mesh居中,而Torus最大。
跳(Hop)和跳数(Hop Count,HC)
一个节点到另一个相邻节点称作一跳。两个节点之间Hop的个数叫做跳数(HC)。我们知道每一跳都需要消耗时间,两个节点之间跳数越少,延迟越少。这里有两个重要的指标:最大跳数,是指节点之间HC对多是多少,它是延迟的最大值;平均跳数,是指所有节点跳数的平均值,它可以很好的反应平均延迟。
我们来看图中三个拓扑的这两个指标。Ring Bus的最大跳数是4,平均跳数是2.22;Mesh的最大跳数是4,平均跳数是1.77;Torus的最大跳数是2,平均跳数是1.33。从数据来看,Torus延迟无疑最小,Mesh次之,而Ring则垫底。
直连拓扑和路由器
直连拓扑是指每个节点不但产生和接受数据,也居中进行数据的中转。现今几乎所有上市产品的片上总线都是直连拓扑,非直连拓扑目前仅用于学术研究,在此不做讨论。直连拓扑每个节点既然要中转数据,节点的维度就相当重要。节点为了维护每个维度信息和数据的传输,必须建立物理层和链路层连接。也就意味着,每个维度都要通过金属布线层进行实际物理相连,并在每个维度设立路由器。路由器需要或简单或复杂的路由算法、流量控制和FIFO逻辑。
每个维度上物理层和链路层逻辑增加了设计复杂度,增大了芯片面积、增加了功耗和成本,这就是为什么维度是衡量网络成本的最重要指标。
Intel的Ring和Mesh+总线
片上总线的选型需要根据实际情况,如节点的数量、性能目标、整体功耗和成本进行综合考虑,现实中的片上总线往往是理论拓扑的某种变形,或者形成多层拓扑结构。服务器CPU往往节点比较多,我们就一起来看看Intel的两种服务器CPU的实际取舍情况。
双Ring结构
Intel初期服务器的Ring Bus,除了采用正反两个方向的Ring之外(实际上每个方向上还有很多子Ring),几乎和经典Ring Bus完全一致。直到V4之后,由于核心数目增多,造成无论平均跳数和最大跳数都增加到严重影响性能的程度,不得已采用双Ring结构:

在每个Ring上,单独开设两个专用节点(Ring Stop),用于两个Ring通讯。如此设计,即减小了平均跳数,也减少了最大跳数,并结合NUMA,设置亲缘性,进一步提高性能。
Mesh+ Bus
随着内核数目的进一步增多,双Ring片上总线结构已经不能满足延迟的要求。Intel在Skylake中引入Mesh总线,但根据Ring Bus的经验,进行了一定融合:

看起来就是标准的Mesh网络,不是吗?如果我们仔细观察图中的红线,会发现两处不同:图中每一行每一列不是一根线,而是两根;在行列的尽头,连线都绕回来了,形成一个闭环。这是什么结构?
实际上,每一行和每一列的两个通路都是单向的,并在首尾折回,形成一个**半环总线**(Semi-Ring)。它是结合了以前Ring本身是双路单向的特点,并在2D空间相连,形成一个Mesh+网络。它的路由算法采取XY算法,即数据先沿着列到达X行,再被接力传递到Y列,达到目标节点。
这种结构看起来有点像Torus Bus,但Torus Bus行列不是半环结构,是全环结构(Full Ring)。Semi-Ring克服了传统Mesh维度不确定(2、3或4)的问题,又避免了Torus的边缘节点环的长走线问题(尽管已经有通过混杂来平均走线长度的方案,但会极大增加布局布线的难度),个人觉得是个不错的折中。
结论
好了,我们回到问题:“为什么消费品CPU还不用Mesh总线呢?”通过前文,我们知道Mesh或者Torus总线虽然会带来性能(延迟和吞吐量)的提高,但会加倍总线拓扑的维度,造成成本、芯片面积和成本的增加,在核心数还未突破某个具体阈值的时候,还是采用Ring Bus更符合性价比的原则。
最后给大家出个思考题:片上总线拓扑节点路由器中,路由信息是静态还是动态的?由谁来提供的?