layDate - JS 日期和时间选择器组件/插件 - 在线演示 - Layui
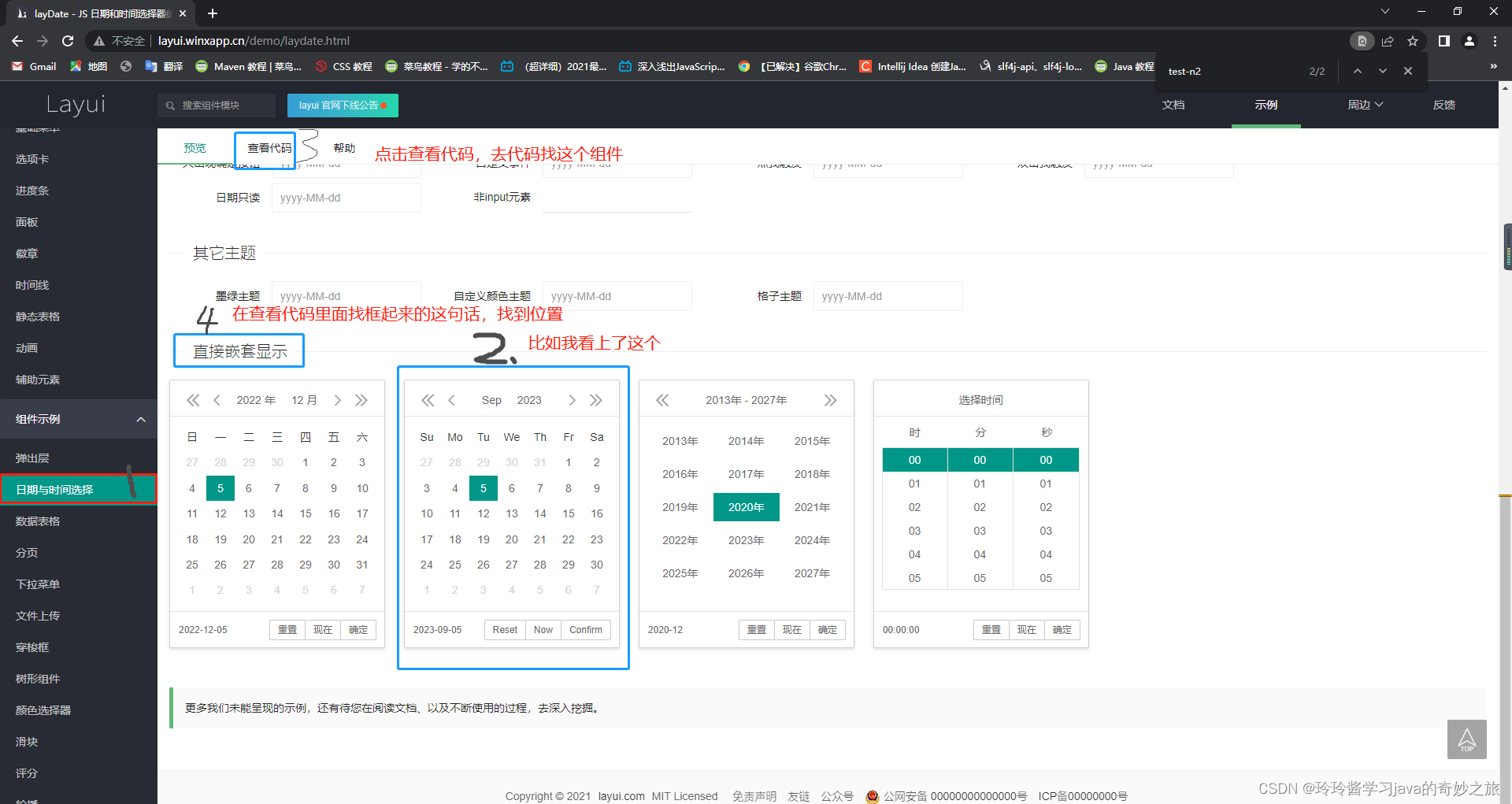
比如,我想添加一个日期的组件,我现在上面页面找
1.先找到日期与时间选择组件
2.找到你想要的组件

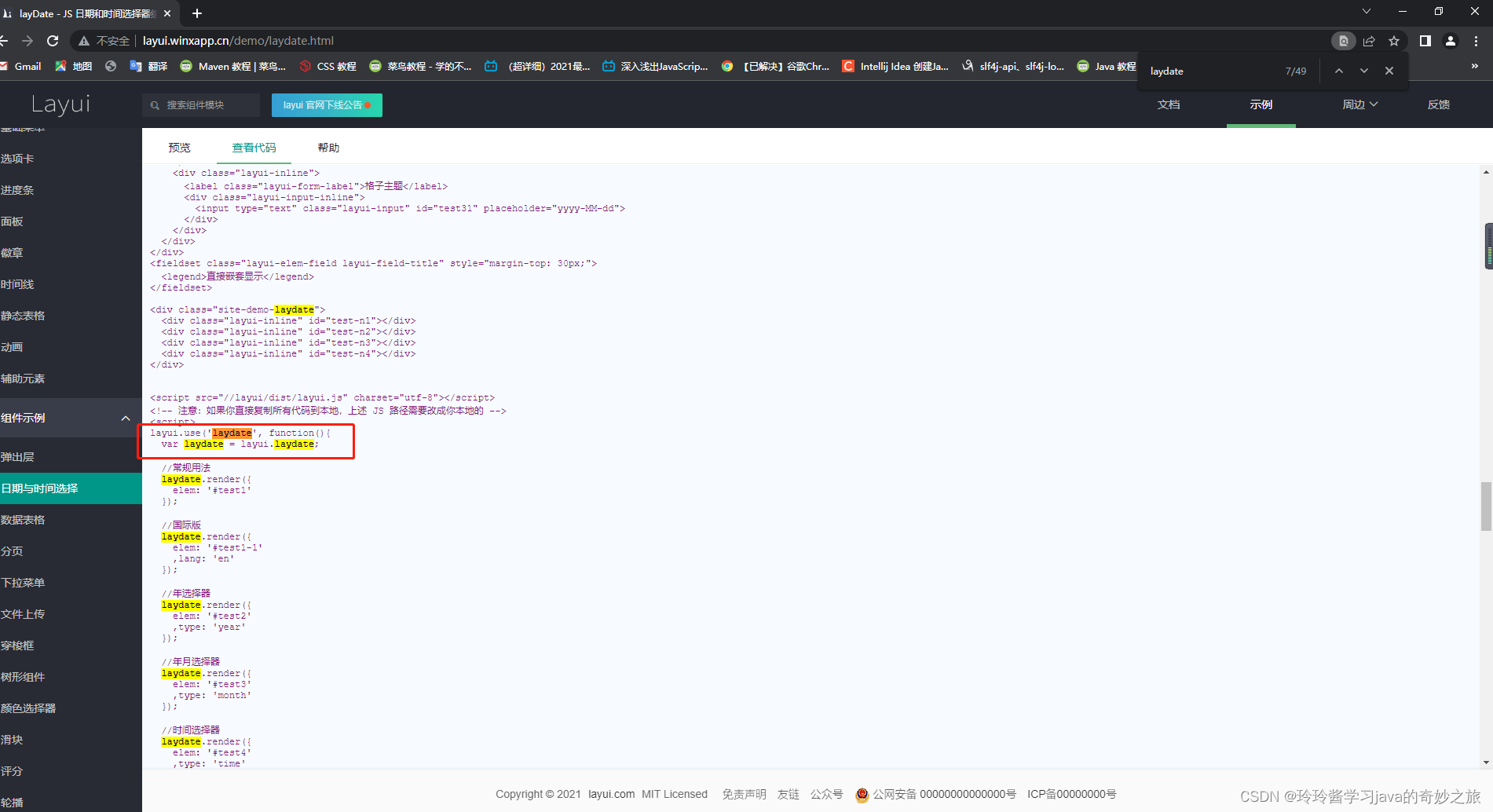
3.点击查看代码,找到组件代码的位置
在页面中添加上:
<div class="site-demo-laydate">
<div class="layui-inline" id="test-n2"></div>
</div>
4.下一步,回到组件源代码位置,查找哪个id所在方法
把上图这段代码加到项目页面里面
此时,你会发现,报错,找不到laydate,
回到源代码,向上找
,找到他引得依赖,并把方法加进去。

如下(记得代码要写在script标签里面):
<script>
layui.use('laydate', function(){ var laydate = layui.laydate; laydate.render({ elem: '#test-n2' ,position: 'static' ,lang: 'en' }); });</script>
6.此时就添加成功了
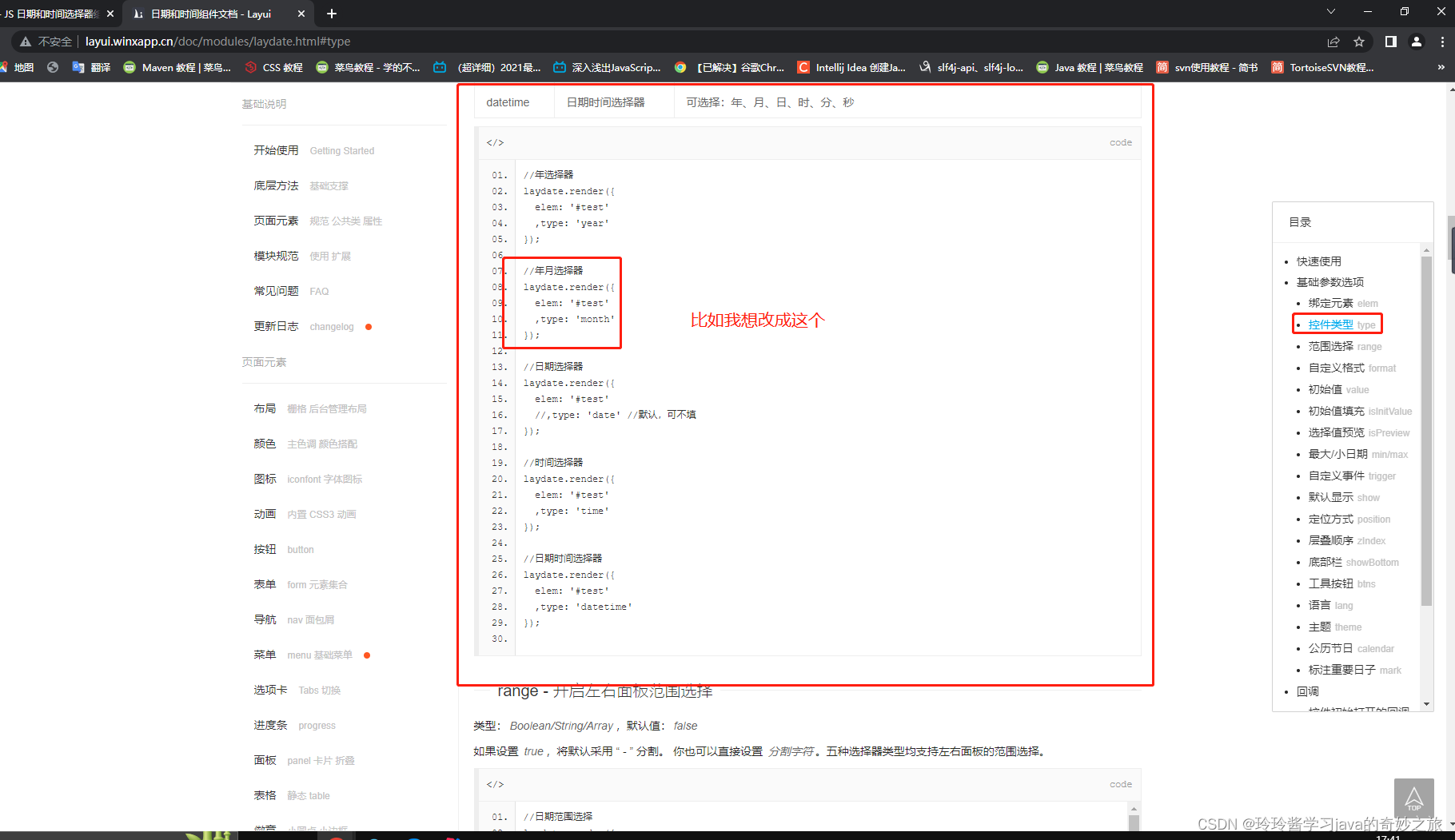
7.如果你想修改,

- //年月选择器
- laydate.render({
- elem: '#test'
- ,type: 'month'
- });

















![[附源码]计算机毕业设计JAVA疫情背景下叮当买菜管理系统](https://img-blog.csdnimg.cn/78a56e3a6d4d4ffb9c329fe6819405d4.png)