1、关于chatGPT
最近用https://github.com/Hitachi-Automotive-And-Industry-Lab/semantic-segmentation-editor的基于React的web端数据标记工具,挺好用。
但发现即便删除了container,之前标注的label都还在,觉得很奇怪,因为mongodb也一起删除了,数据应该没有才对
但看见docker-compose的配置文件里有这么一句在mongodb下,其中data应该是本地路径,data/db是container内部路径,一个映射罢了
volumes:
- data:/data/db
查了很久,包括stack overflow,官网,但还是半明白,因为我找不到这个data在本地什么位置
好不容易查到这似乎是一种volume,docker volume ls可以查看到
local fb3597f34e995983a81b99f4f6fcebb74a1fcd6d19c676a2af363bf608083985
local fc588f7ad21e2e7eeb0ee0931bc2780e98589b45cc83ea6abdc46bce30df1084
local labelling_data
可见果然有这么个volume叫labelling_data存储着我标记的数据,也可以删除,但还是找不到在本地什么位置
于是抱着侥幸问了下chatGPT,惊了
我问:
In desktop docker’s configure file, I found ‘data:/data/db’ in the volume field of mongodb, what does the data mean, where is this data in my local windows system
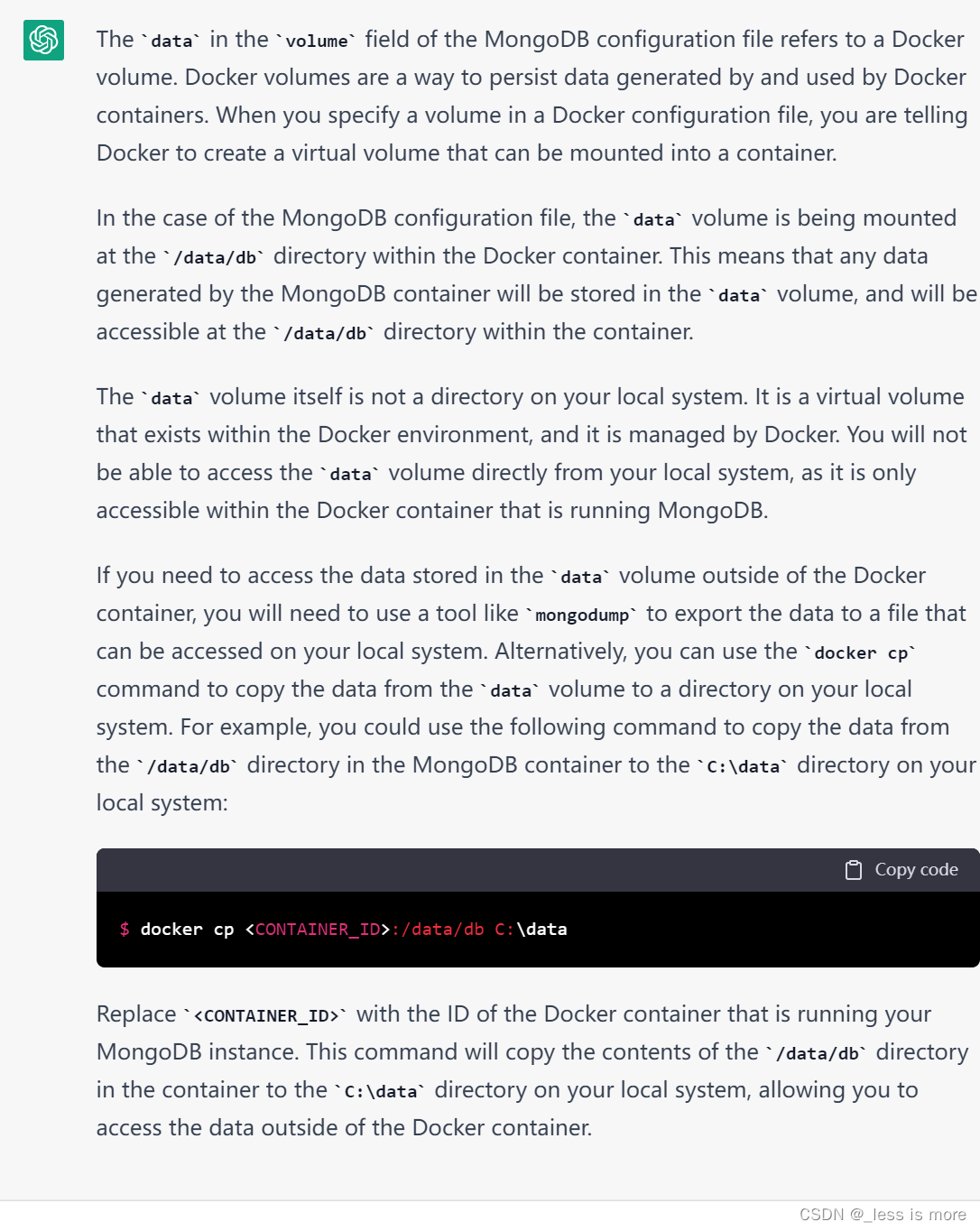
chatGPT答:

原来data并不是本地某一个文件夹,而是由docker管理的一个虚拟volume,不能直接访问
2、完整的docker-compose配置文件
使用前唯一要改的是app的volumes的本地路径,改成相应的图像所在文件夹路径即可
version: '3'
services:
app:
image: dmandrioli/semantic-segmentation-editor
volumes:
- "C:/Users/ASUS/Desktop/labelling/test:/root/sse-images:rw"
ports:
- '80:3000'
depends_on:
- mongo
environment:
ROOT_URL: ${APP_ROOT_URL:-http://localhost}
MONGO_URL: mongodb://mongo:27017/meteor
PORT: 3000
METEOR_SETTINGS: '{
"configuration": {
"images-folder": "",
"internal-folder": "",
"demo-mode": false
},
"sets-of-classes": [
{
"name": "Cityscapes", "objects": [
{"label": "VOID", "color": "#CFCFCF"},
{"label": "Road", "color": "#804080", "icon": "Road"},
{"label": "Sidewalk", "color": "#F423E8", "icon": "NaturePeople"},
{"label": "Parking", "color": "#FAAAA0", "icon": "Parking"},
{"label": "Rail Track", "color": "#E6968C", "icon": "Train"},
{"label": "Person", "color": "#DC143C", "icon": "Walk"},
{"label": "Rider", "color": "#FF0000", "icon": "Motorbike"},
{"label": "Car", "color": "#0000E8", "icon": "Car"},
{"label": "Truck", "color": "#000046", "icon": "Truck"},
{"label": "Bus", "color": "#003C64", "icon": "Bus"},
{"label": "On Rails", "color": "#E6968C", "icon": "Train"},
{"label": "Motorcycle", "color": "#0000E6", "icon": "Motorbike"},
{"label": "Bicycle", "color": "#770B20", "icon": "Bike"},
{"label": "Caravan", "color": "#00005A", "icon": "Caravan"},
{"label": "Trailer", "color": "#00006E", "icon": "TruckTrailer"},
{"label": "Building", "color": "#464646", "icon": "HomeVariant"},
{"label": "Wall", "color": "#66669C", "icon": "Wall"},
{"label": "Fence", "color": "#BE9999", "icon": "Gate"},
{"label": "Guard Rail", "color": "#B4A5B4", "icon": "SignCaution"},
{"label": "Bridge", "color": "#966464", "icon": "Bridge"},
{"label": "Tunnel", "color": "#96785A", "icon": "AlarmLight"},
{"label": "Pole", "color": "#999999", "icon": "Instapaper"},
{"label": "Pole Group", "color": "#999999", "icon": "Instapaper"},
{"label": "Traffic Sign", "color": "#DCDC00", "icon": "SignDirection"},
{"label": "Traffic Light", "color": "#FAAA1E", "icon": "TrafficLight"},
{"label": "Vegetation", "color": "#6B8E23", "icon": "PineTree"},
{"label": "Terrain", "color": "#98FB98", "icon": "Terrain"},
{"label": "Sky", "color": "#4682B4", "icon": "WeatherPartlycloudy"},
{"label": "Ground", "color": "#510051", "icon": "Drag"},
{"label": "Dynamic", "color": "#6F4A00", "icon": "RunFast"},
{"label": "Static", "color": "#000000", "icon": "Anchor"}
]
},
{
"name": "AD20", "objects": [
{"label": "VOID", "color": "#CFCFCF"},
{"label": "Void", "color": "#FF8800", "icon": "BorderNoneVariant"},
{"label": "Road", "color": "#799024", "icon": "Road"},
{"label": "Pedestrian", "color": "#FAFFF5", "icon": "Walk"},
{"label": "Car", "color": "#FF6D67", "icon": "Car"},
{"label": "Truck", "color": "#FF5B8E", "icon": "Truck"},
{"label": "Bus", "color": "#FF6FA2", "icon": "Bus"},
{"label": "On rails", "color": "#FF7FC3", "icon": "Train"},
{"label": "Motorcycle", "color": "#FFA859", "icon": "Motorbike"},
{"label": "Bicycle", "color": "#FFDB62", "icon": "Bike"},
{"label": "Sky", "color": "#87D8FF", "icon": "WeatherPartlycloudy"},
{"label": "Vegetation", "color": "#7BC32B", "icon": "PineTree"},
{"label": "Sidewalk", "color": "#827E67", "icon": "NaturePeople"},
{"label": "Traffic sign", "color": "#9E9BFF", "icon": "SignDirection"},
{"label": "Lane marking", "color": "#DDCDFF", "icon": "RoadVariant"},
{"label": "Building", "color": "#785C6F", "icon": "HomeVariant"},
{"label": "Traffic light", "color": "#119599", "icon": "SignDirection"},
{"label": "Snow covered", "color": "#F1F1EF", "icon": "Snowflake"},
{"label": "Pole", "color": "#FBB577", "icon": "Instapaper"},
{"label": "Unpaved road", "color": "#C0AE89", "icon": "BlurLinear"},
{"label": "Guard rail", "color": "#4D3D48", "icon": "SignCaution"}
]
},
{
"name": "33 Classes", "objects": [
{"label": "VOID", "color": "#CFCFCF"},
{"label": "Class 1"},
{"label": "Class 2"},
{"label": "Class 3"},
{"label": "Class 4"},
{"label": "Class 5"},
{"label": "Class 6"},
{"label": "Class 7"},
{"label": "Class 8"},
{"label": "Class 9"},
{"label": "Class 10"},
{"label": "Class 11"},
{"label": "Class 12"},
{"label": "Class 13"},
{"label": "Class 14"},
{"label": "Class 15"},
{"label": "Class 16"},
{"label": "Class 17"},
{"label": "Class 18"},
{"label": "Class 19"},
{"label": "Class 20"},
{"label": "Class 21"},
{"label": "Class 22"},
{"label": "Class 23"},
{"label": "Class 24"},
{"label": "Class 25"},
{"label": "Class 26"},
{"label": "Class 27"},
{"label": "Class 28"},
{"label": "Class 29"},
{"label": "Class 30"},
{"label": "Class 31"},
{"label": "Class 32"}
]
}
]
}'
mongo:
image: mongo:latest
command:
- --storageEngine=wiredTiger
volumes:
- data:/data/db
volumes:
data:

















![[附源码]计算机毕业设计JAVA疫情背景下叮当买菜管理系统](https://img-blog.csdnimg.cn/78a56e3a6d4d4ffb9c329fe6819405d4.png)