目录
1 一些概念
1.1 单页面应用程序SPA
1.2 vite
2 初始化vite项目
3 项目中的文件
1 一些概念
1.1 单页面应用程序SPA
单页面应用程序是只有一个页面的前端,切换页面通过前端路由来切换
特点如下
- 实现了前后端分离,后端仅出接口,前端做自己的跳转,没有跳转也会减轻服务器的压力
- 在切换页面的时候卡顿问题会减少,但首次加载页面的时间会长一些。解决问题的方式有 路由懒加载,代码压缩,CDN加速,网络传输压缩
- 不利于SEO,解决问题的方式有 SSR服务器端渲染
1.2 vite
vite是快速创建工程化SPA的方式,与vue-cli功能与用法类似,与vue-cli的区别如下

2 初始化vite项目
npm init vite-app 项目名称

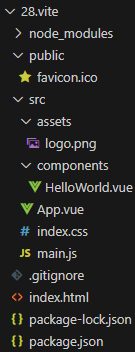
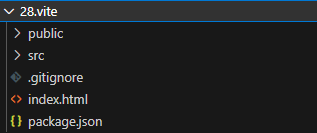
生成后的文件是这样的

之后我们需要进入 项目目录中,然后输入 npm install 安装依赖包

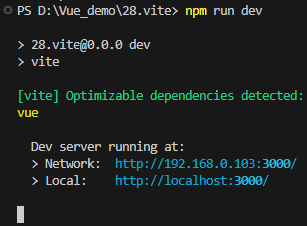
最后输入 npm run dev 就可以启动项目了

访问 localhost:3000 会看到这样的页面

3 项目中的文件
初始化产生的项目文件与 vue-cli 的类似,感兴趣可以看一下 13.vue-cli_Suyuoa的博客-CSDN博客