Mysql数据库初体验
- 一、数据库的基本概念
- 1.数据(Data)
- 2.表
- 3.数据库
- 4.数据库管理系统(DBMS)
- 5.数据库系统
- 二、数据库系统发展史
- 1.第一代数据库
- 2.第二代数据库
- 3.第三代数据库
- 三、当今主流数据库介绍
- 四、数据库分类
- 1.关系数据库
- 2.关系型 SQL 数据库的存储结构
- 3.非关系数据库介绍
- 4.非关系型数据库NoSQL存储结构 键值对 k/v key/value
一、数据库的基本概念
1.数据(Data)
- 描述事物的符号记录
- 包括数字,文字、图形、图像、声音、档案记录等
- 以“记录”形式按统一的格式进行存储
2.表
- 将不同的记录组织在一起
- 用来存储具体数据
3.数据库
- 表的集合,是存储数据的仓库
- 以一定的组织方式存储的相互有关的数据集合
- 是按照数据结构来组织、存储和管理数据的仓库

注:核心三大概念就是:数据、表、数据库
4.数据库管理系统(DBMS)
- 是实现对数据库资源有效组织、管理和存取的系统软件
数据库的建立和维护功能、数据定义功能、数据操纵功能、数据库的运行管理功能、通信功能
5.数据库系统
- 是一共人机系统,由硬件、OS、数据库、DBMS、应用软件和数据库用户组成
- 用户可以通过DBMS或应用程序操作数据库

二、数据库系统发展史
1.第一代数据库
- 自20世纪60年代起,第一代数据库系统问世
- 是层次模型于网状模型的数据库系统
- 为统一管理和共享数据提供了有力的支撑
2.第二代数据库
- 20世纪70年代出,第二代数据库——关系数据库开始出现
- 20世纪80年代初,IBM公司的关系数据库系统DB2问世,开始逐步取代层次与网状模型的数据库,称为行业主流
- 到目前为止,关系数据库系统仍占领数据库应用的主要地位
3.第三代数据库
- 自20世纪80年代开始,适应不同领域的新型数据库系统不断涌现
- 面对对象的数据库系统,实用性强、适应面广
- 20世纪90年代后期,形成了多种数据
- 库吸引共同支撑应用的局面
- 一些新的元素被添加进主流数据库系统中
例如:Oracle支持的“关系-对象”数据库模型
三、当今主流数据库介绍
- SQL Server(微软公司产品)
面向windows操作系统
面向桌面使用
简单、易用 - Oracle(甲骨文公司产品)
面向所有主流平台
安全、完善,操作复杂 - DB2(IBM公司产品)
面向所有主流平台
大型、安全、完善 - MySQL(甲骨文公司收购)
开源的、免费的、简单易操作
四、数据库分类
关系型数据库和非关系型数据库
关系型数据库典型代表:Mysql(5.7/8.0) . MariaDB 、 Oracle、SQL Server、DB2、PostgreSQL
国产数据库代表:阿里云RDB、华为 高斯、腾讯 TDBA 、 阿里 Oceanbase、人大金仓、达梦
1.关系数据库
- 关系数据库系统是基于关系模型的数据库系统
- 关系模型的数据结构使用简单易懂的二维数据表
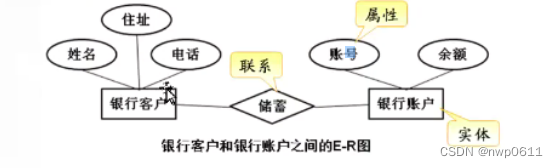
- 关系模型可用简单的“实体-关系”(E-R)图来表示
- E-R图中包含了实体(数据对象)、关系和属性三个要素

2.关系型 SQL 数据库的存储结构
二位表格 ->库-> 表 ->列(字段):用来描述对象的一个属性
行(记录):用来描述一个对象的信息
3.非关系数据库介绍
- 非关系数据库也被称为NOSQL(Not Only SQL)
- 存储数据不以关系模型为依据,不需要固定的表哥式
- 非关系型数据库的优点
- 数据库可高并发读写
- 对海量数据高效率存储与访问
- 对数据库具有高扩展性与高可用性
- 常用的非关系数据库:Redis、mongoDB等
4.非关系型数据库NoSQL存储结构 键值对 k/v key/value
- 缓存型:redis Memcached
- 文档型:MongoDB
- 搜索型:ElasticSearch
- 时序型:Prometheus InfluxDB