HTML5提供了一种全新的画布功能,即通过Canvas来让用户在网页中绘制图形、文字、图片等。Canvas表示画布,现实生活中的画布是用来作画的,HTML5中的Canvas与之类似,我们可以称它为“网页中的画布”。默认情况下,Canvas是一块300px乘50px的矩形画布,用户可以自定义画布的大小或为画布添加其他属性。
Canvas并不是通过鼠标绘画的,用户需要通过JavaScript来控制画布中的内容,例如添加图片、线条、文字等。本节将讲解如何使用Canvas绘制添加画布和绘制线条。
使用HTML5中的标签在网页中创建一个画布,语法格式如下:
<canvas id="cavsElem" width="400" height="300">
您的浏览器不支持Canvas
</canvas>
上述代码定义了一个id为cavsElem的画布,并设置了画布的宽度为400 px,高度为300px。
为了在画布中绘制图形,首先要通过JavaScript的getElementByld()方法获取网页中的画布对象,代码如下:
var canvas=document.getElementById('cavsElem');
在上述代码中,参数“2d”代表画笔的种类,这里表示二维绘图的画笔。如果想要绘制三维图,可以把参数替换为“webgl”,三维操作目前还没有广泛应用,了解即可。
2d代表一个平面,绘制图形时需要在平面上确定起始点,也就是“从哪里开始画”,这个点需要通坐标来控制。Canvas的坐标轴从左上角“0,0”开始。x轴向右增大,y轴向下增大,如图所示。

绘制线条
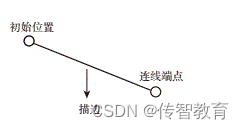
线是所有复杂图形的组成基础,想要绘制复杂的图形,首先要从绘制线开始。在绘制线之前首先要了解线的组成。一条最单的线由三部分组成,分别为初始位置、连线端点以及描边,线的组成如图所示。

在绘制图形时,首先需要确定从哪里下“笔”,这个下“笔”的位置就是初始位置。在画布中使用moveTo(x,y)方法来定义初始位置,其中x和y表示水平坐标轴和垂直坐标轴的位置,中间用“,”隔开。x和y的取值为数字,表示像素值(单位省略)。设置初始位置的示例代码如下:
var context=canvas.getContext('2d');
context.moveTo(x,y);
在画布中使用line To(x,y)方法来定义连线端点。和初始位置类似,连线端点也需要定义x和y的坐标位置。定义连线端点的代码如下:
context.lineTo(x,y);
通过初始位置和连线端点可以绘制一条线,但这条线并不能被看到。这时我们需要为线添加描边,让线变得可见。使用画布中的stroke0方法,可以实现线的可视效果。为线添加描边的代码如下:
context.stroke();
了解了绘制线的方法后,下面演示如何实现在画布中通过线条绘制字母M。
创建C:\codelchapter02demo12.html,首先创建画布,然后绘制出字母M。具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制字母M</title>
</head>
<body>
<canvas id="cas" width="300" height="300">
您的浏览器不支持Canvas
</canvas>
<script>
var context=document.getElementById('cas').getContext('2d');
context.moveTo(10,100); //定义初始位置
context.lineTo(30,10); //定义连线端点
context.lineTo(50,100); //定义连线端点
context.lineTo(70,10); //定义连线端点
context.lineTo(90,100); //定义连线端点
context.stroke(); //描边
</script>
</body>
</html>
上述代码中,第810行代码创建了一个宽300px高300px的画布:第1318行代码通过定义初始位置、定义连线端点和描边绘制了字母M。
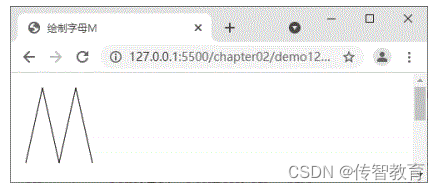
(2)保存代码,在浏览器中访问demol2.html,页面效果如图所示。

绘制字母M
图中显示了绘制的字母M,说明成功通过Canvas完成了线条的绘制。