Vue.js中的两大指令:v-on和v-bind,实现页面动态渲染和事件响应
一、Vue指令 (一)v-bind指令 (二)v-on指令 1. 基本使用
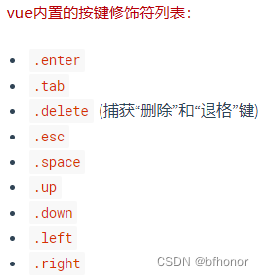
2. Vue中获取事件对象(了解) 3. v-on 事件修饰符 4. 按键修饰符 5. 案例:反转字符串
vue指令, 实质上就是特殊的 html 标签属性, 特点: v- 开头 每个 v- 开头的指令, 都有着自己独立的功能, 将来vue解析时, 会根据不同的指令提供不同的功能 描述:插值表达式不能用在html的属性上,如果想要动态的设置html元素的属性,需要使用v-bind指令 作用:动态的设置html的属性,数据绑定操作 语法:v-bind:title="msg" 简写::title="msg"
< av-bind: href= " url" > </ a> < a:href = " url" > </ a> < template> < div> < h1> </ h1> < p> </ p> < av-bind: href= " msg" > </ a> < a:href = " msg" > </ a> </ div> </ template> < script>
export default {
data ( ) {
return {
msg : "www.baidu.com"
}
}
}
</ script> < style>
</ style> 作用:注册事件 语法: 注意:事件处理函数在methods中提供 <button v-on:事件名="事件函数">按钮</button>,需要在methods中提供事件处理函数< button v- on: click= "fn" > 搬砖< / button>
< button v- on: click= "fn1" > 卖房< / button>
methods : {
fn ( ) {
console. log ( '你好啊' )
this . money++
} ,
fn1 ( ) {
this . money += 10000
} ,
}
需要传递参数 <button v-on:事件名="事件函数(参数)">按钮</button>,需要在methods中提供事件函数,接受参数< template> < div> < h1> </ h1> < p> </ p> < p> < button@click = " add(7)" > </ button> </ p> </ div> </ template> < script>
export default {
data ( ) {
return {
num : 10
}
} , methods : {
add ( a ) {
this . num+= a;
}
}
}
</ script>
< button@click = " money = money+10" > </ button> < button@click = " addMoney(10000)" > </ button> 需求: 默认a标签点击会跳走, 希望阻止默认的跳转, 阻止默认行为 e.preventDefault() vue中获取事件对象 < template> < div> < h1> </ h1> < button@click = " fn" > </ button> </ div> </ template> < script>
export default {
methods : {
fn ( e ) {
console. log ( e)
}
}
}
</ script>
在下面的代码中,我们通过点击百度一下按钮,按钮不会进行跳转,因为我们在fn方法里面添加了e.preventDefault(); < template> < div> < h1> </ h1> < a@click = " fn" href = " https://www.baidu.com/" > </ a> </ div> </ template> < script>
export default {
methods : {
fn ( e ) {
e. preventDefault ( ) ;
}
}
}
</ script> 在fn1()方法里面传递的第一个值为形参,然后方法a实参传递进去;我们此时还想要一个对象,那么第二个值就必须写$event,这样我们在fn1()方法获取的才是对象。 < template> < div> < h1> </ h1> < div@click = " fn1(10,$event)" href = " https://www.baidu.com/" > </ div> </ div> </ template> < script>
export default {
methods : {
fn1 ( a, b ) {
console. log ( a, b) ;
}
}
}
</ script>
事件修饰符:vue提供事件修饰符,可以快速阻止默认行为或阻止冒泡 vue中提供的事件修饰符.prevent 阻止默认行为(下面代码阻止页面跳转) < template> < div> < h1> </ h1> < ahref = " https://www.baidu.com" @click.prevent = " fn" > </ a> </ div> </ template> < script>
export default {
methods : {
fn ( ) {
console. log ( 1 ) ;
}
}
}
</ script> 冒泡:从目标元素,往根元素一层一层的找,如果在它尽力的父辈元素们也注册了同样的事件类型,那么父辈会按照冒泡的顺序也执行了。 < template> < div> < h1> </ h1> < divclass = " father" @click = " fn2" > < divclass = " son" @click = " fn1" > </ div> </ div> </ div> </ template> < script>
export default {
methods : {
fn1 ( ) {
console. log ( "儿子" ) ;
} ,
fn2 ( ) {
console. log ( "父亲" ) ;
}
}
}
</ script> < style>
.father {
width : 400px;
height : 400px;
background-color : rgb ( 0, 0, 0) ;
}
.son {
width : 200px;
height : 200px;
background-color : #2bff00;
}
</ style>
那如何阻止上面冒泡事件的发声呢? 直接 .stop 阻止冒泡即可。 < template> < div> < h1> </ h1> < divclass = " father" @click.stop = " fn2" > < divclass = " son" @click.stop = " fn1" > </ div> </ div> </ div> </ template> < script>
export default {
methods : {
fn1 ( ) {
console. log ( "儿子" ) ;
} ,
fn2 ( ) {
console. log ( "父亲" ) ;
}
}
}
</ script> < style>
.father {
width : 400px;
height : 400px;
background-color : rgb ( 0, 0, 0) ;
}
.son {
width : 200px;
height : 200px;
background-color : #2bff00;
}
</ style>
需求: 用户输入内容, 回车, 打印输入的内容 在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符 @keyup.enter 回车 — 只要按下回车才能触发这个键盘事件函数 @keyup.esc 返回 < divid = " app" > < inputtype = " text" @keyup = " fn" > < hr> < inputtype = " text" @keyup.enter = " fn2" > </ div> < template> < div> < h1> </ h1> < h3> </ h3> < button@click = " fn" > </ button> </ div> </ template> < script>
export default {
data ( ) {
return {
msg : "一大堆文字,你要找麻烦??"
}
} ,
methods : {
fn ( ) {
let arr = this . msg. split ( "" ) ;
let res = arr. reverse ( ) ;
let str = res. join ( "" ) ;
this . msg = str;
}
}
}
</ script>