Vue3 组件,一点也不难
- 1.简介
- 2.一个简单的 Vue 组件的实例
- 3.局部组件
- 4.Prop
- 5.动态 Prop
1.简介
组件是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。
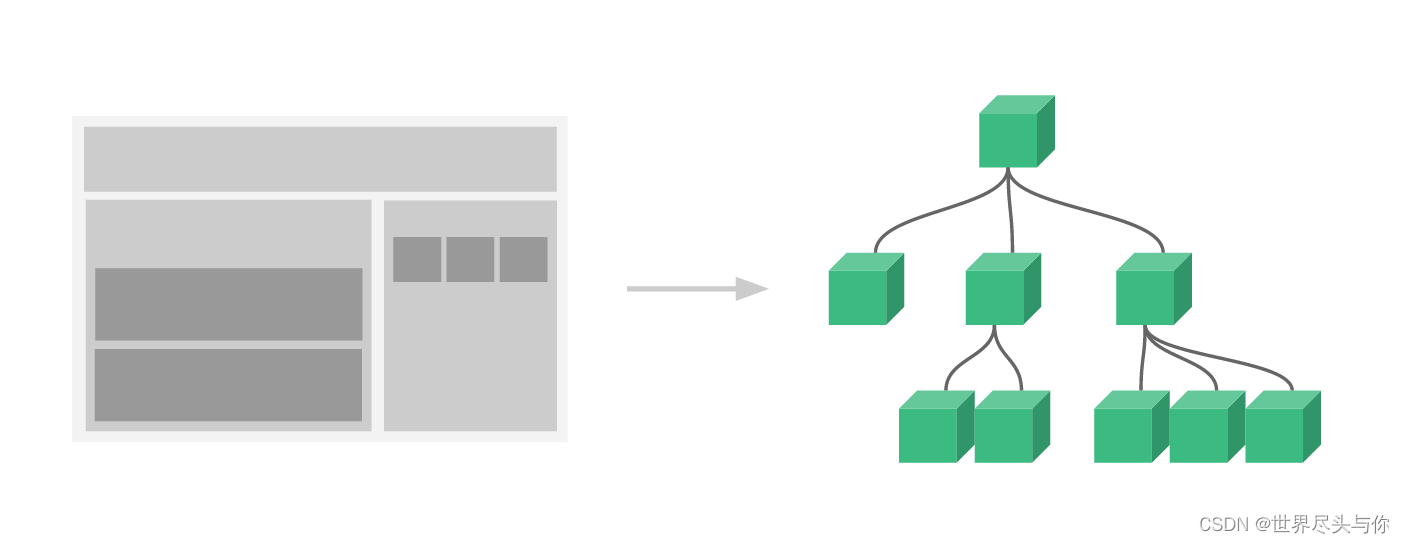
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

2.一个简单的 Vue 组件的实例

<div id="app">
<list></list>
</div>
<script>
// 创建一个Vue应用
const app = Vue.createApp({})
// 定义一个组件内容
app.component('list', {
template: '<h1>我是自定义的组件!</h1>'
})
app.mount('#app')
</script>
接下来我们再注册一个 button-counter 组件,在每次点击后,计数器会加 1:
<div id="app">
<button-counter></button-counter>
</div>
<script>
// 创建一个Vue应用
const app = Vue.createApp({})
// 定义一个组件内容
app.component('button-counter', {
data() {
return {
count: 0
}
},
template:`
<button @click="count++">
点了 {{ count }}次!
</button>`
})
app.mount('#app')
</script>

可以将组件进行任意次数的复用:
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>

3.局部组件
全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加
例子:这个组件只能在这个实例中使用
<div id="app">
<imim-a></imim-a>
</div>
<script>
var imimA = {
template: '<h1>局部组件的例子</h1>'
}
const app = Vue.createApp({
components: {
'imim-a': imimA
}
})
app.mount('#app')
</script>
4.Prop
prop 是子组件用来接受父组件传递过来的数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 “prop”:
<div id="app">
<site-name title="Google"></site-name>
<site-name title="Runoob"></site-name>
<site-name title="Taobao"></site-name>
</div>
<script>
const app = Vue.createApp({})
app.component('site-name', {
props: ['title'],
template: `<h1>{{ title }}</h1>`
})
app.mount('#app')
</script>

5.动态 Prop
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
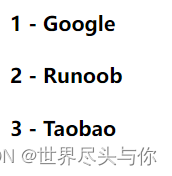
<div id="app">
<site-info
v-for="site in sites"
:id="site.id"
:title="site.title"
></site-info>
</div>
<script>
const Site = {
data() {
return {
sites: [
{ id: 1, title: 'Google' },
{ id: 2, title: 'Runoob' },
{ id: 3, title: 'Taobao' }
]
}
}
}
const app = Vue.createApp(Site)
app.component('site-info', {
props: ['id','title'],
template: `<h4>{{ id }} - {{ title }}</h4>`
})
app.mount('#app')
</script>









![[附源码]计算机毕业设计社区人员信息管理系统设计与实现Springboot程序](https://img-blog.csdnimg.cn/b32a7c5033484f538a5aa2d4cd94c899.png)