场景还原:
定位某个矢量图斑范围面,过滤展示该图斑,以图斑为中心,截图图斑周边并附带影像底图的截图。
在前端要实现地图截图,首先想到的是使用arcgis rest api中的export接口,这是没问题的,export方法可以很轻松的实现图片导出。官网rest api导出截图的参考地址如下:
Export Map—ArcGIS REST APIs | ArcGIS Developers
通过bbox控制导出范围,用于定位到指定图斑范围;layers控制要导出的图层;layerDefs控制图层过滤条件。

通过设置这几个属性,基本上可以满足大部分需求,但layers只能控制单个服务内部的所有图层,无法满足影像数据的叠加,因为影像都会发布成切片,也不可能放在动态服务中一同发布。为了实现影像底图等多图层的叠加,需要动态图层dynamicLayers。
首先需了解下什么是动态图层。
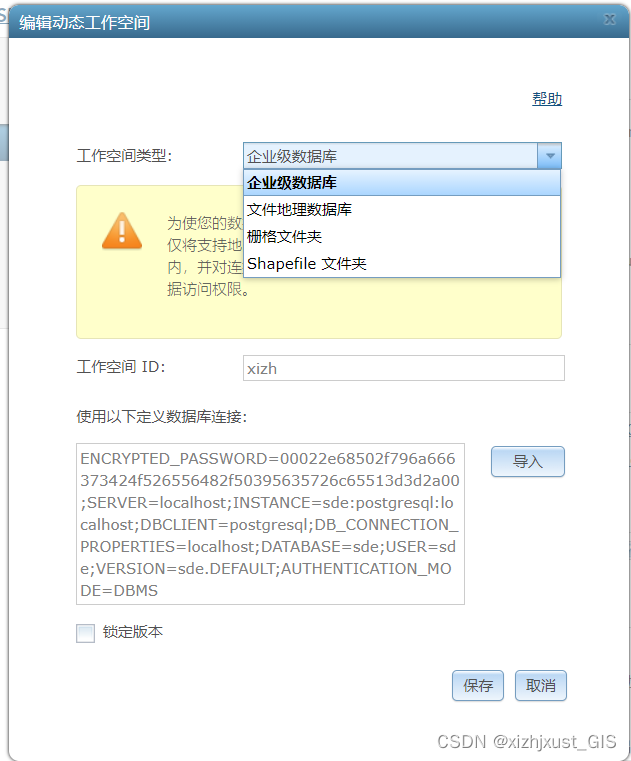
动态图层它是需要依附于一个开启动态图层的地图服务,然后把数据资源所在位置注册为这个地图服务的动态工作空间(shape、raster、filegdb、database等),也就是将动态工作空间寄宿到该服务里,在Web前端调用的时候指定图层关联的数据源进行符号化、查询等操作。
开启动态服务的过程可参考以下文章,不再截图操作。
ArcGIS server使用动态工作空间的服务发布及利用ArcGIS API for Javascript添加动态图层_最后的精灵的博客-CSDN博客
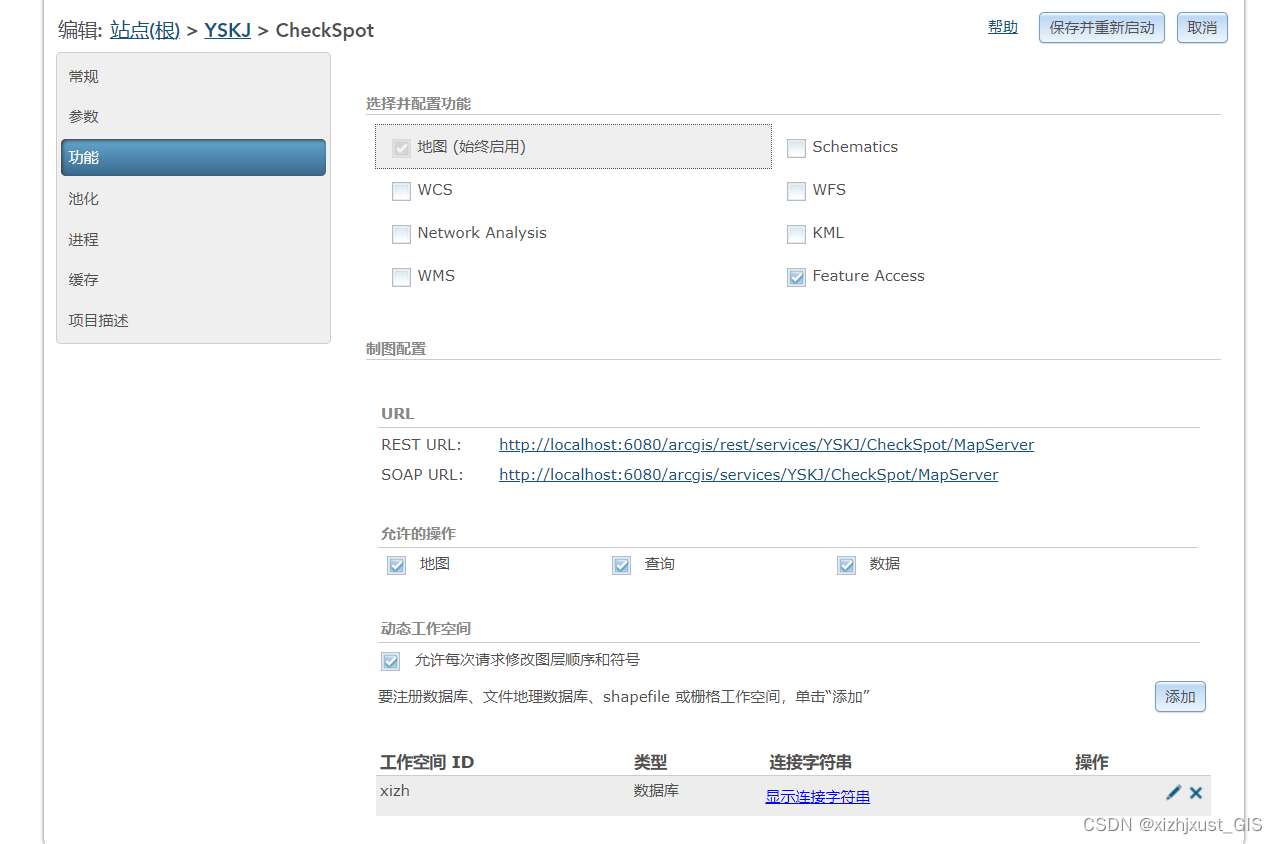
了解动态图层后,开始使用在服务上添加动态图层,考虑到矢量图斑要素方便存储到地理空间数据库,影像由于数据量可能很大,一般用文件存储在服务器中,因此可以考虑在影像服务上开启动态图层,关联上矢量要素图层。本文只做示例,展示在矢量图层上开启动态图层。


保存后重启地图服务方可生效。
参考代码:
以下展示两种方式:
(1)将动态图层数据以要素图层方式加载到地图,使用export的dynamicLayers属性参数设置。
var workspaceId = "xizh";
var layerName = "sde.sde.zrbhdbhtb1";
console.log("当前增加的图层名:" + layerName);
//定义一种数据源
//1.TableDataSource
var tableDS = new TableDataSource();
tableDS.workspaceId = workspaceId;
tableDS.dataSourceName = layerName;
//2.定义动态图层数据
var layerSource = new LayerDataSource();
layerSource.dataSource = tableDS;
//3.以featurelayer来加载,支持在此基础上的query操作。注意url地址
var featureLayer = new FeatureLayer("http://localhost:6080/arcgis/rest/services/YSKJ/CheckSpot/MapServer/dynamicLayer", {
id: layerName,
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"],
infoTemplate: new InfoTemplate(tableDS.dataSourceName, "${*}"),
source: layerSource
});
map.addLayer(featureLayer);
//设置图层渲染
featureLayer.on("load", function () {
var renderer = new SimpleRenderer(createSymbol(featureLayer.geometryType));
featureLayer.setRenderer(renderer);
dynamicLayerInfos = baseLayer.createDynamicLayerInfosFromLayerInfos();
console.log(dynamicLayerInfos)
const dynamicLayers = [{
id: 102,
source: {
type: "dataLayer",
dataSource: {
type: "table",
workspaceId: "xizh",
dataSourceName: dom.byId("dynamicLayers").value,
},
},
// definitionExpression: "",
drawingInfo: {
renderer: {
type: "simple",
symbol: {
type: "esriSFS",
style: "esriSFSSolid",
color: [166, 36, 100, 255],
outline: {
type: "esriSLS",
style: "esriSLSSolid",
color: [0, 0, 255, 255],
width: 2.0
}
}
},
transparency: 0,
showLabels: true,
labelingInfo: [{
labelPlacement: "esriServerPolygonPlacementAlwaysHorizontal",
labelExpression: "[zhqbhdmc]",
useCodedValues: false,
symbol: {
type: "esriTS",
color: [255, 255, 0, 255],
verticalAlignment: "bottom",
horizontalAlignment: "left",
font: {
family: "sim-sun",
size: 10,
style: "normal",
weight: "bold",
decoration: "none"
}
}
}]
}
},
{
id: 101,
source: {
type: "mapLayer",
mapLayerId: 0
}
}
];
esriRequest("http://localhost:6080/arcgis/rest/services/YSKJ/CheckSpot/MapServer/export", {
query: {
format: "png8",
f: "json",
bbox: "21.362888485827725,-39.40536624794468,212.63711151417232,98.94486123571511",
size: "400,400",
dpi: 200,
dynamicLayers: JSON.stringify(dynamicLayers)
}
}).then(res => {
console.log(res);
});
})(2)将动态图层数据添加到原动态服务中,以layers属性参数设置。
var workspaceId = "xizh";
var layerName = "sde.sde.zrbhdbhtb1";
console.log("当前增加的图层名:" + layerName);
//定义一种数据源
//1.TableDataSource
var tableDS = new TableDataSource();
tableDS.workspaceId = workspaceId;
tableDS.dataSourceName = layerName;
//2.定义动态图层数据
var layerSource = new LayerDataSource();
layerSource.dataSource = tableDS;
//3.更新到现有的dynamicmapservicelayer中
console.log("加载前:");
printMsg(dynamicLayerInfos);
var dynamicLayerInfo = new DynamicLayerInfo();
dynamicLayerInfo.id = dynamicLayerInfos.length;
dynamicLayerInfo.name = layerName;
dynamicLayerInfo.source = layerSource;
dynamicLayerInfos.splice(0, 0, dynamicLayerInfo); //将新加的图层添加在数组最前面,在地图中会绘制在最上面。
baseLayer.setDynamicLayerInfos(dynamicLayerInfos);
console.log("加载后:");
printMsg(dynamicLayerInfos);
//根据图层几何类型设置符号
var dynamicLayerUrl = baseLayer.url + "/dynamicLayer";
var layerJson = {
"source": layerSource.toJson()
};
var layersRequest = esriRequest({
url: dynamicLayerUrl,
content: {
layer: JSON.stringify(layerJson),
f: "json"
},
handleAs: "json",
callbackParamName: "callback"
});
layersRequest.then(function (response) {
console.log("Success: ", response.geometryType);
var lyrDrawingOptions = new LayerDrawingOptions();
lyrDrawingOptions.renderer = new SimpleRenderer(createSymbol(response.geometryType));
//图层ID
var layerId = dynamicLayerInfos.length - 1;
drawingOptions[layerId] = lyrDrawingOptions;
baseLayer.setLayerDrawingOptions(drawingOptions);
//
esriRequest("http://localhost:6080/arcgis/rest/services/YSKJ/CheckSpot/MapServer/export", {
query: {
format: "png8",
f: "json",
bbox: "21.362888485827725,-39.40536624794468,212.63711151417232,98.94486123571511",
size: "400,400",
dpi: 200,
// dynamicLayers: JSON.stringify(dynamicLayers)
}
}).then(res => {
console.log(res);
});
}, function (error) {
console.log("Error: ", error.message);
});