一、基于Java配置类整合SSM框架实现用户登录
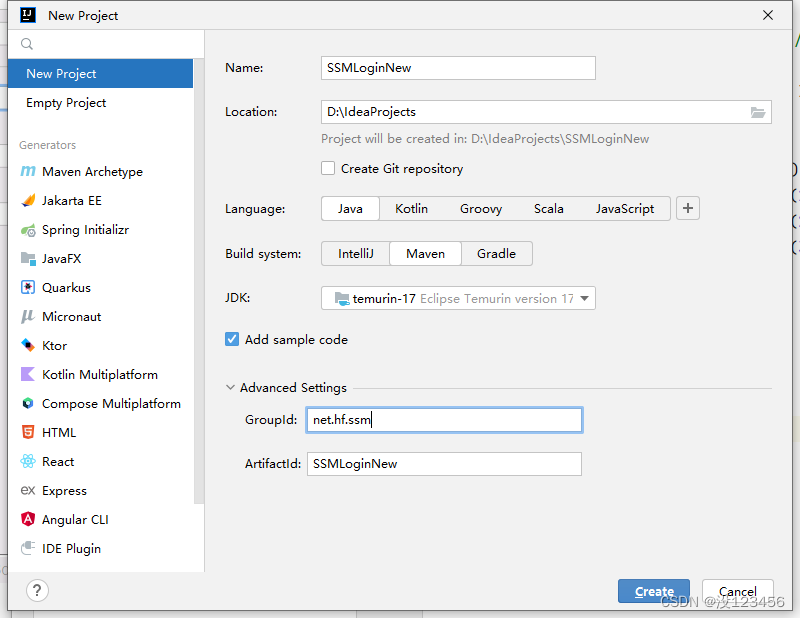
1、创建Maven项目
Maven项目 - SSMLoginNew

单击【Finish】按钮

2、添加相关依赖
在pom.xml文件里添加相关依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>net.hf.ssm</groupId>
<artifactId>SSMLoginNew</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<!-- spring.version -->
<spring.version>5.3.25</spring.version>
</properties>
<dependencies>
<!--Spring核心-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring Bean-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring容器-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring测试-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring数据库支持-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--数据库驱动工具包-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
<!--数据库连接池框架-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.24</version>
</dependency>
<!--持久层框架-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<!--提供MyBatis与Spring整合的支持-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.5</version>
</dependency>
<!--日志框架-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!--单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!--Spring Web-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring MVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--JSP标准标签库-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--Servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
刷新项目依赖

3、创建日志属性文件
日志属性文件 - log4j.properties

log4j.rootLogger=WARN, stdout, logfile
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%d %p [%c] - %m%n
log4j.appender.logfile=org.apache.log4j.FileAppender
log4j.appender.logfile.File=target/spring.log
log4j.appender.logfile.layout=org.apache.log4j.PatternLayout
log4j.appender.logfile.layout.ConversionPattern=%d %p [%c] - %m%n
4、创建数据库属性文件
数据库属性文件 - jdbc.properties

jdbc.driverClassName = com.mysql.jdbc.Driver
jdbc.url = jdbc:mysql://localhost:3306/simonshop?useSSL=false
jdbc.username = root
jdbc.password = root
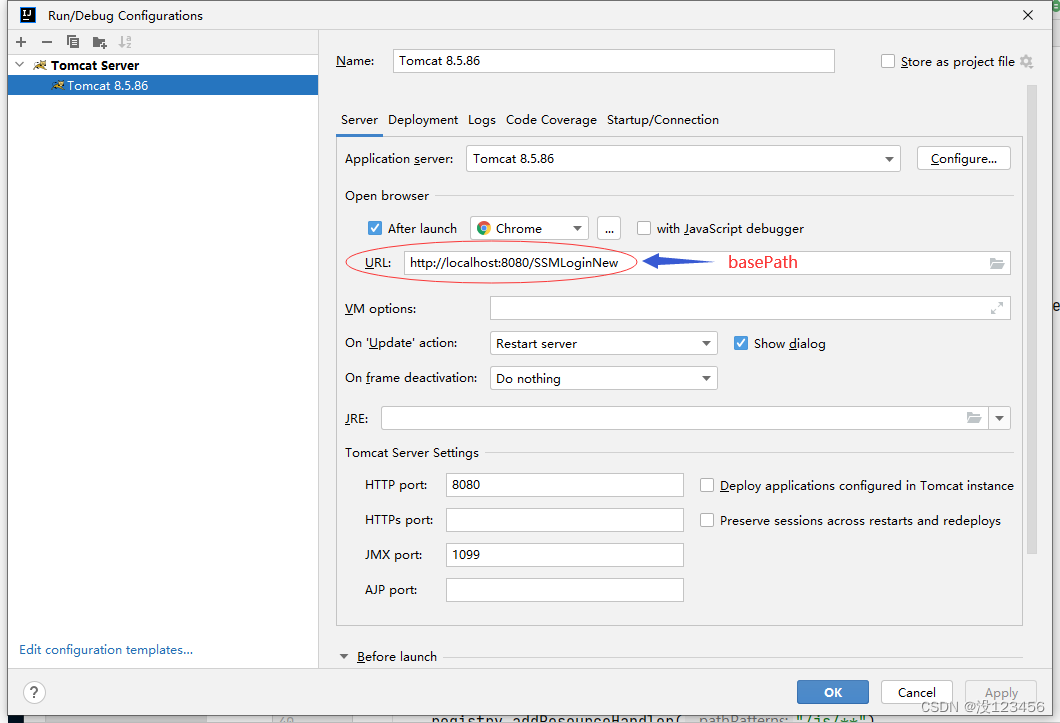
5、配置Tomcat服务器
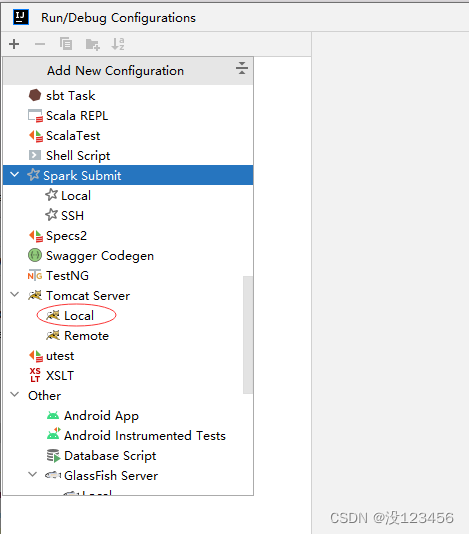
单击工具栏上的【Edit Configuration…】

单击【+】按钮,在列表里选择本地的Tomcat服务器

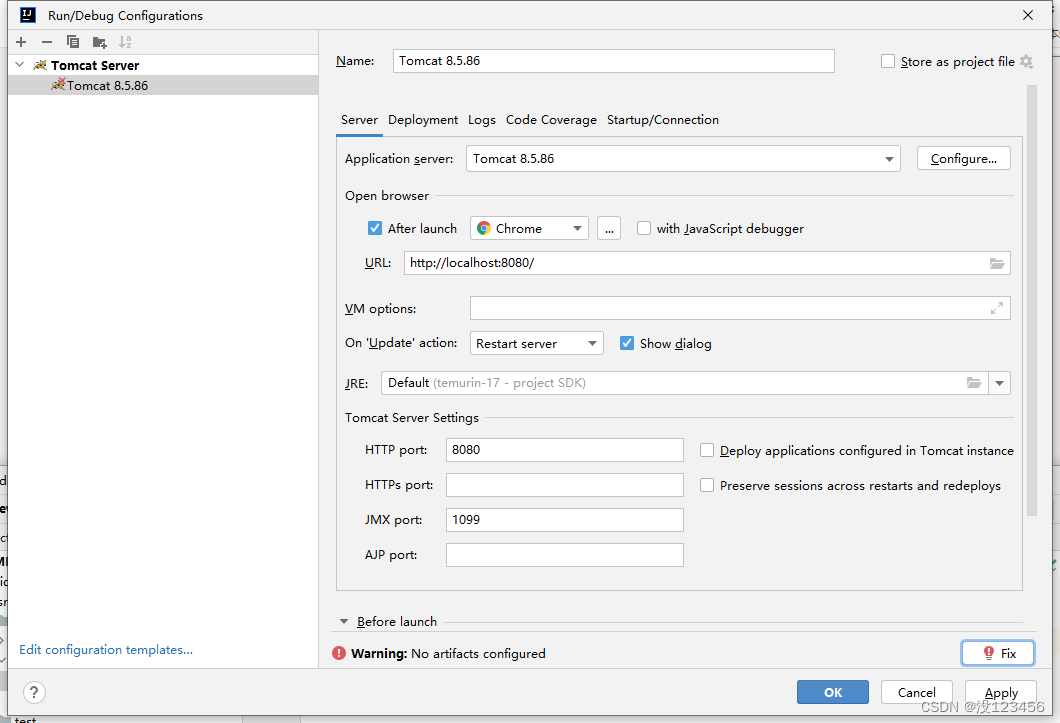
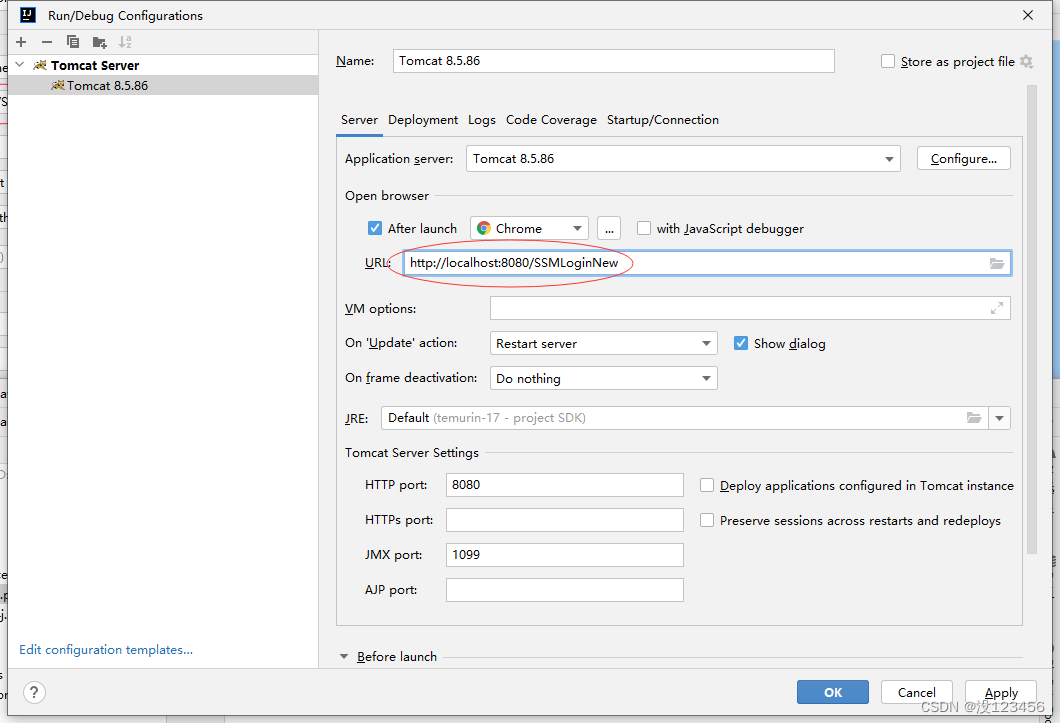
修改名称、设置默认浏览器

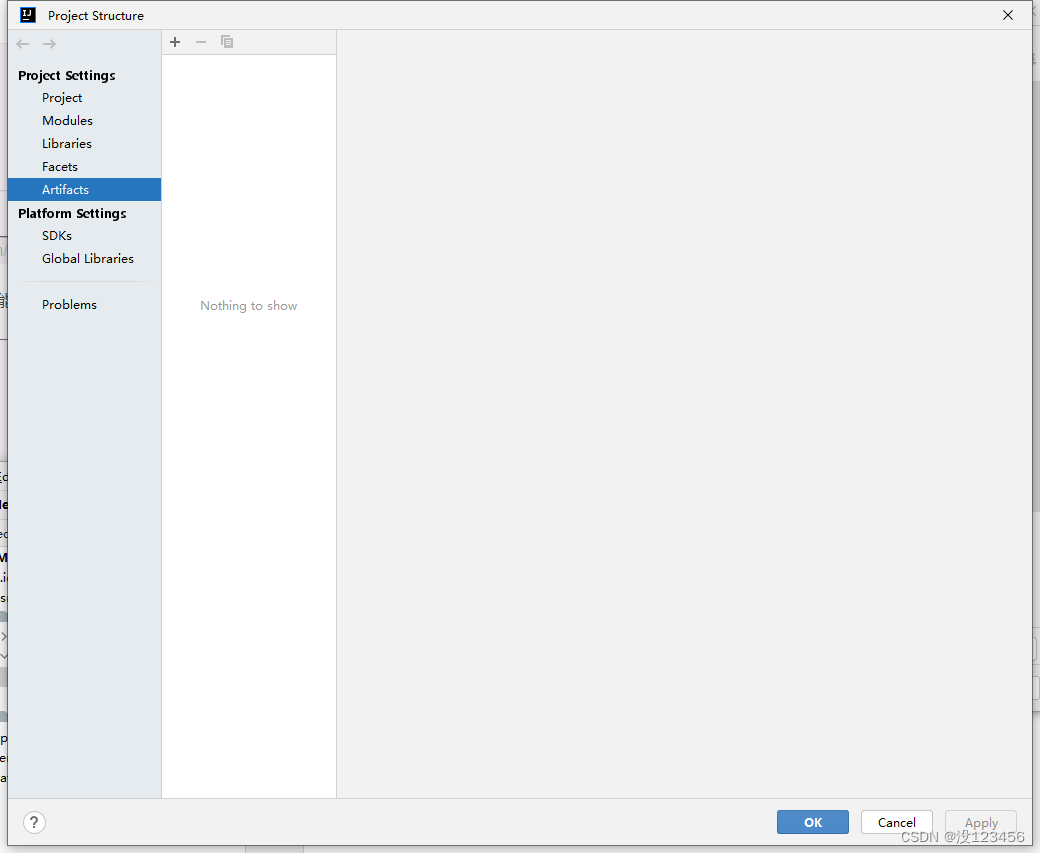
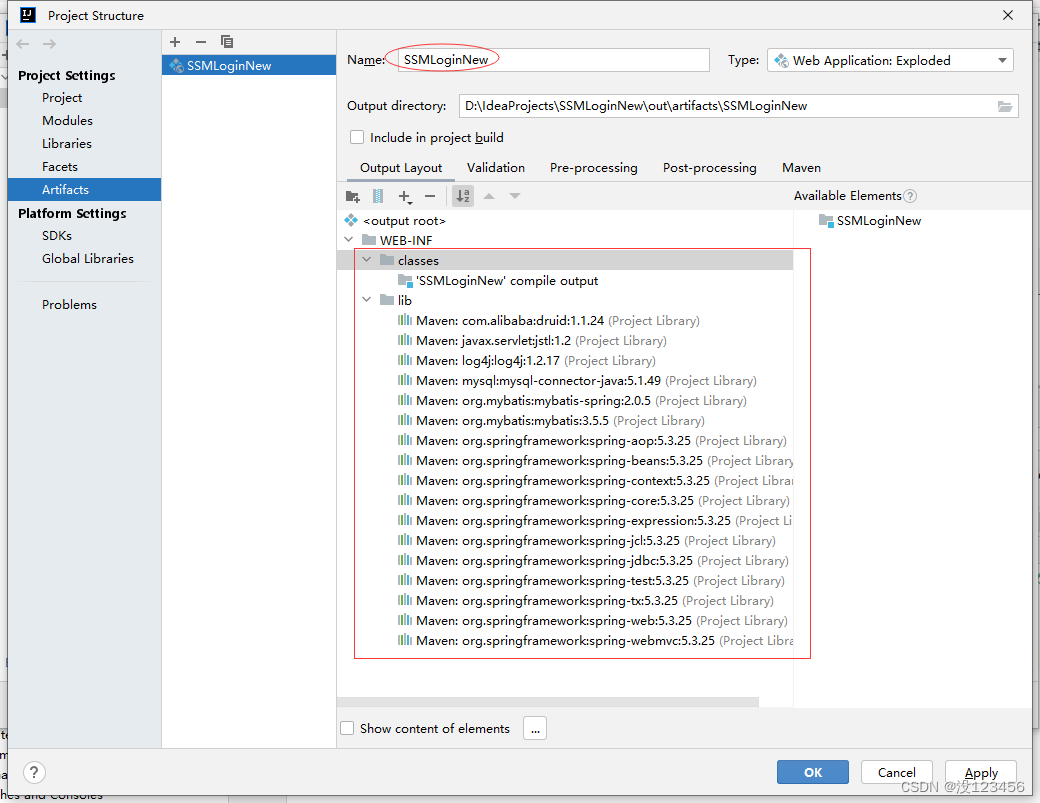
单击【Fix】按钮,去配置Artifact

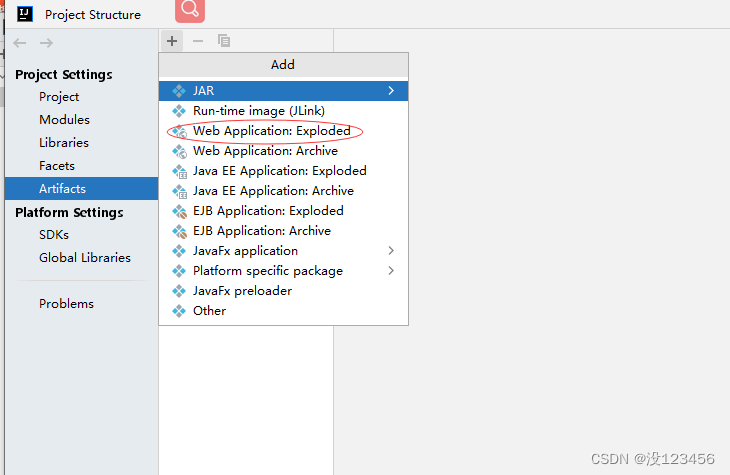
单击【+】按钮,添加Web Application: Exploded功能

修改名称 - SSMLoginNew,将项目依赖添加到输出目录,添加项目编译输出

切换到【Server】选项卡

单击【OK】按钮

6、创建用户实体类
创建net.hf.ssm.bean包,在包里创建User类

package net.hf.ssm.bean;
import java.util.Date;
/**
* 功能:用户实体类
* 作者:hf
* 日期:2023年04月26日
*/
public class User {
private int id;
private String username;
private String password;
private String telephone;
private Date registerTime;
private int popedom;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public Date getRegisterTime() {
return registerTime;
}
public void setRegisterTime(Date registerTime) {
this.registerTime = registerTime;
}
public int getPopedom() {
return popedom;
}
public void setPopedom(int popedom) {
this.popedom = popedom;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", telephone='" + telephone + '\'' +
", registerTime=" + registerTime +
", popedom=" + popedom +
'}';
}
}
7、创建用户映射器接口
创建net.hf.ssm.mapper包,在包里创建UserMapper接口

package net.hf.ssm.mapper;
import net.hf.ssm.bean.User;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
/**
* 功能:用户映射器接口
* 作者:hf
* 日期:2023年04月26日
*/
@Repository
public interface UserMapper {
// 用户登录
User login(@Param("username") String username, @Param("password") String password);
}
注意:采用的注解符是@Repository,不是@Mapper
8、创建用户服务类
在net.hf.ssm根包里创建service子包,然后在子包里创建UserService类

package net.hf.ssm.service;
import net.hf.ssm.bean.User;
import net.hf.ssm.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
/**
* 功能:用户服务类
* 作者:hf
* 日期:2023年04月26日
*/
@Service
public class UserService {
@Autowired
private UserMapper userMapper;
public User login(String username, String password) {
return userMapper.login(username, password);
}
}
9、创建用户控制器
在net.hf.ssm根包里创建controller子包,然后在子包里创建UserController类

package net.hf.ssm.controller;
import net.hf.ssm.bean.User;
import net.hf.ssm.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
/**
* 功能:用户控制器
* 作者:hf
* 日期:2023年04月26日
*/
@Controller
@RequestMapping("/user") // 请求根路径
public class UserController {
@Autowired // 自动装配,依赖注入
private UserService userService;
@RequestMapping("/login") // 请求子路径(请求完整路径:/user/login)
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpSession session) {
// 调用用户服务对象的登录方法得到登录用户对象
User user = userService.login(username, password);
// 判断用户是否登录成功,看返回的用户对象是否为空
if (user != null) { // 登录成功
// 将成功登录用户写入会话
session.setAttribute("user", user);
// 删除会话里可能存在的登录错误提示信息
if (session.getAttribute("loginMsg") != null) {
session.removeAttribute("loginMsg");
}
// 根据用户角色,跳转到不同页面
if (user.getPopedom() == 0) { // 管理员
// 返回后台管理页面逻辑视图名,跳转到后台管理页面
return "backend/management";
} else { // 普通用户
// 返回前端首页逻辑视图名,跳转到前端首页
return "frontend/index";
}
} else { // 登录失败
// 将登录错误提示信息写入会话
session.setAttribute("loginMsg", "温馨提示:用户名或密码错误~");
// 返回前端登录页面逻辑视图名,跳转到登录页面
return "frontend/login";
}
}
@RequestMapping("/logout") // 请求子路径(请求完整路径:/user/logout)
public String logout(HttpSession session) {
// 删除会话里保存的用户信息
session.removeAttribute("user");
// 结束会话(调用会话失效方法)
session.invalidate();
// 返回前端登录页面逻辑视图名,跳转到登录页面
return "frontend/login";
}
}
10、创建配置文件与配置类
(1)创建用户映射器配置文件
在resources里创建mapper子目录,然后在子目录里创建UserMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.hf.ssm.mapper.UserMapper">
<!--定义结果映射,因为表字段名与实体属性名不完全一致-->
<resultMap id="userMap" type="net.hf.ssm.bean.User">
<result property="id" column="id"/>
<result property="username" column="username"/>
<result property="password" column="password"/>
<result property="telephone" column="telephone"/>
<result property="registerTime" javaType="java.util.Date" column="register_time" jdbcType="TIMESTAMP"/>
<result property="popedom" column="popedom"/>
</resultMap>
<!--定义登录映射语句-->
<select id="login" resultMap="userMap">
SELECT * FROM t_user WHERE username = #{username} AND password = #{password};
</select>
</mapper>
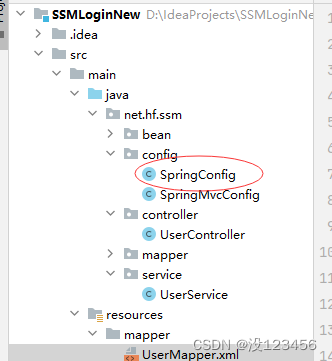
(2)创建Spring配置类
在net.hf.ssm根包里创建config子包,然后在子包里创建SpringConfig类(作用相当于spring-config.xml)

package net.hf.ssm.config;
import com.alibaba.druid.pool.DruidDataSource;
import org.mybatis.spring.SqlSessionFactoryBean;
import org.mybatis.spring.mapper.MapperScannerConfigurer;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.io.ClassPathResource;
import java.util.Locale;
import java.util.ResourceBundle;
/**
* 功能:Spring配置类
* 作者:hf
* 日期:2023年04月26日
*/
@Configuration
@ComponentScan("net.hf.ssm")
public class SpringConfig {
@Bean // 定义数据源
public DruidDataSource dataSource() {
ResourceBundle bundle = ResourceBundle.getBundle("jdbc", Locale.CHINA);
String url = bundle.getString("jdbc.url");
String driverClassName = bundle.getString("jdbc.driverClassName");
String username = bundle.getString("jdbc.username");
String password = bundle.getString("jdbc.password");
DruidDataSource dataSource = new DruidDataSource();
dataSource.setDriverClassName(driverClassName);
dataSource.setUrl(url);
dataSource.setUsername(username);
dataSource.setPassword(password);
return dataSource;
}
@Bean // 定义SQL会话工厂
public SqlSessionFactoryBean sqlSessionFactory() {
SqlSessionFactoryBean sqlSessionFactory = new SqlSessionFactoryBean();
sqlSessionFactory.setDataSource(dataSource());
ClassPathResource resource = new ClassPathResource("mapper/UserMapper.xml");
sqlSessionFactory.setMapperLocations(resource);
return sqlSessionFactory;
}
@Bean // 定义映射扫描配置器
public MapperScannerConfigurer mapperScannerConfigurer() {
MapperScannerConfigurer mapperScannerConfigurer = new MapperScannerConfigurer();
mapperScannerConfigurer.setBasePackage("net.huawei.ssm.mapper");
mapperScannerConfigurer.setSqlSessionFactoryBeanName("sqlSessionFactory");
return mapperScannerConfigurer;
}
// TODO 设置事务管理 (没有增删改操作,因此不需要事务管理)
}
(3)创建Spring MVC配置类
在net.huawei.ssm.config包里创建SpringMvcConfig类(相当于spring-mvc-config.xml)

package net.hf.ssm.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
/**
* 功能:Spring MVC配置类
* 作者:hf
* 日期:2023年05月06日
*/
@Configuration
@EnableWebMvc
@ComponentScan("net.hf.ssm.controller")
public class SpringMvcConfig implements WebMvcConfigurer {
@Bean // 声明视图解析器Bean,用来映射路径和实际页面的位置
public InternalResourceViewResolver viewResolver () {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setViewClass(JstlView.class);
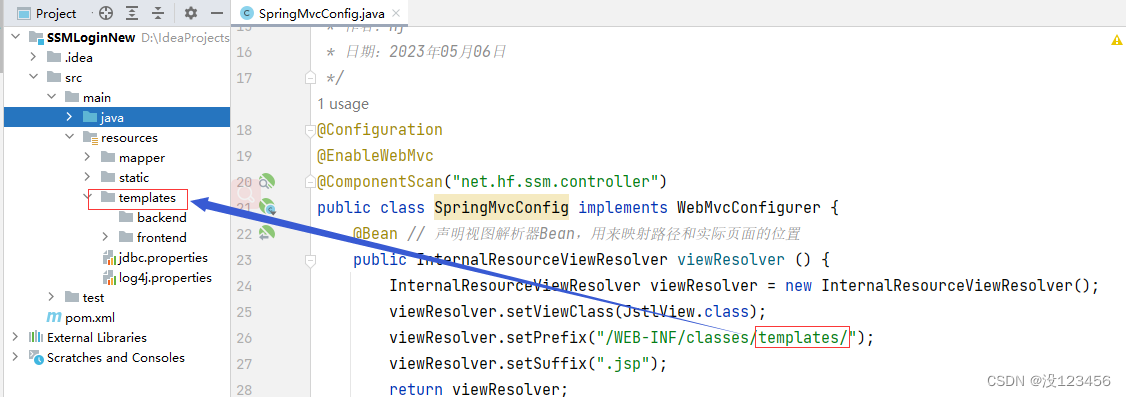
viewResolver.setPrefix("/WEB-INF/classes/templates/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
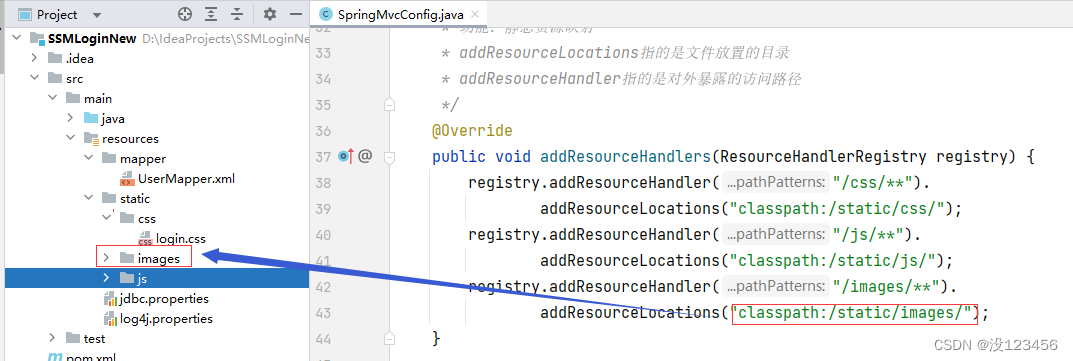
/**
* 功能:静态资源映射
* addResourceLocations指的是文件放置的目录
* addResourceHandler指的是对外暴露的访问路径
*/
@Override
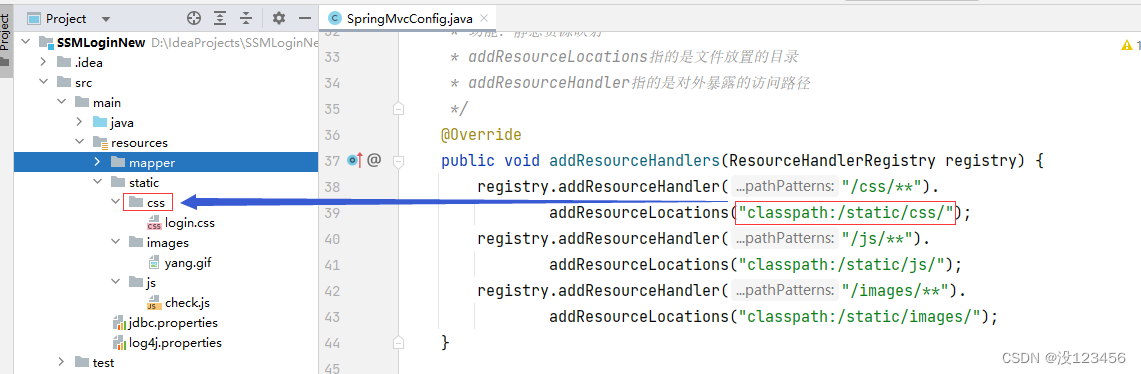
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/css/**").
addResourceLocations("classpath:/static/css/");
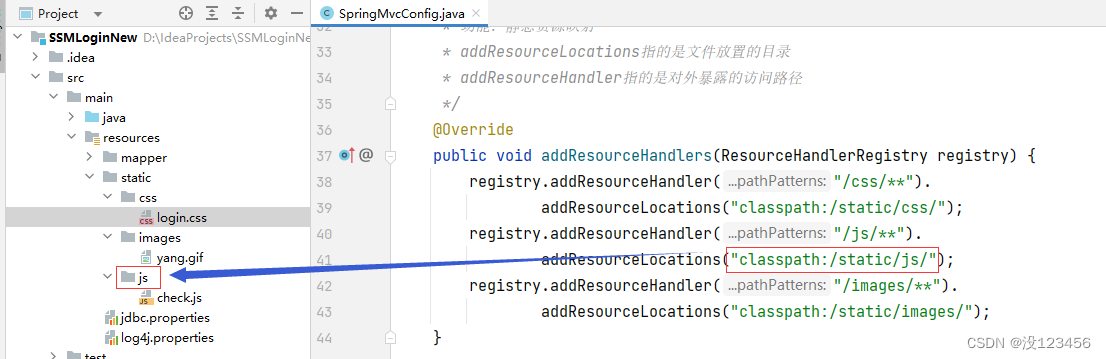
registry.addResourceHandler("/js/**").
addResourceLocations("classpath:/static/js/");
registry.addResourceHandler("/images/**").
addResourceLocations("classpath:/static/images/");
}
/**
* 添加视图控制器映射
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("frontend/login");
}
}
4、创建Web应用初始化器
在net.hf.ssm.config包里创建WebAppInitializer类 (相当于web.xml)

package net.hf.ssm.config;
import org.springframework.web.WebApplicationInitializer;
import org.springframework.web.context.support.AnnotationConfigWebApplicationContext;
import org.springframework.web.filter.CharacterEncodingFilter;
import org.springframework.web.servlet.DispatcherServlet;
import javax.servlet.FilterRegistration;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletRegistration;
/**
* 功能:Web应用初始化器
* 作者:hf
* 日期:2023年05月06日
*/
public class WebAppInitializer implements WebApplicationInitializer {
@Override
public void onStartup(ServletContext servletContext) throws ServletException {
// 创建Web应用容器
AnnotationConfigWebApplicationContext context = new AnnotationConfigWebApplicationContext();
// 注册Spring配置类(对应以前的spring-config.xml文件)
context.register(SpringConfig.class);
// 注册Spring MVC配置类(对应以前的spring-mvc-config.xml文件)
context.register(SpringMvcConfig.class);
// 与当前ServletContext关联
context.setServletContext(servletContext);
// 注册过滤器(CharacterEncodingFilter)
FilterRegistration.Dynamic filter = servletContext.addFilter("encoding_filter", new CharacterEncodingFilter("utf-8"));
// 过滤一切资源请求
filter.addMappingForUrlPatterns(null, true,"/*");
// 注册Spring MVC的前端控制器(DispatcherServlet)
ServletRegistration.Dynamic servlet = servletContext.addServlet("dispatcher", new DispatcherServlet(context));
// 过滤一切资源请求
servlet.addMapping("/");
// 设置启动加载顺序
servlet.setLoadOnStartup(1);
// 开启异步方法支持
servlet.setAsyncSupported(true);
}
}
11、准备静态资源
(1)准备图片资源
在resources里创建static目录,在static里创建images,用来存放图片资源 - bear.png

(2)创建样式文件
在static里创建css子目录,然后在子目录里创建login.css

body {
margin: 0px;
text-align: center;
background: #cccccc;
}
(3)创建脚本文件
在static里创建js子目录,然后在子目录里创建check.js

/**
* 检验登录表单
*
* @returns {Boolean}
*/
function checkLoginForm() {
// 获取用户名文本框
var username = document.getElementById("username");
// 获取密码文本框
var password = document.getElementById("password");
// 非空校验
if (username.value == "") {
alert("用户名不能为空!");
// 让用户名文本框获得焦点
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
// 让密码文本框获得焦点
password.focus();
return false;
}
return true; // 表明可以提交数据到服务器端
}
12、创建页面
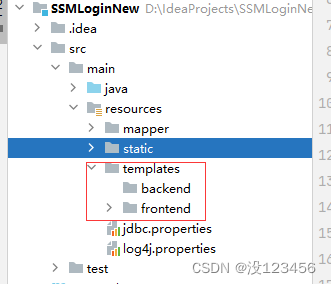
(1)创建目录结构
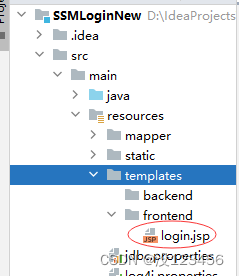
在resources里创建templates目录,在templates里创建frontend与backend两个目录

对应关系图

2、创建登录页面
在templates/frontend里创建login.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<html>
<head>
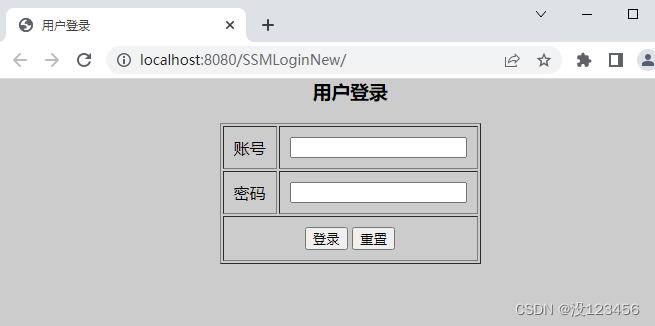
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<base href="${basePath}">
<script src="js/check.js"></script>
<link href="css/login.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="user/login" method="post">
<table class="tb" border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" onclick="return checkLoginForm()"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
<c:if test="${loginMsg != null}">
<script type="text/javascript">alert("${loginMsg}")</script>
<c:remove var="loginMsg"/>
</c:if>
</body>
</html>
代码说明:基路径basePath,针对我们这个项目,其实就是http://localhost:8080/SSMLoginNew

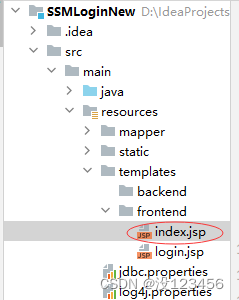
(3)创建网站首页
在templates/frontend里创建index.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<html>
<head>
<title>首页</title>
<base href="${basePath}">
</head>
<body style="text-align: center; background: antiquewhite">
<h3>欢迎访问西蒙购物网</h3>
登录用户:${user.username} —— <a href="user/logout">注销</a><br/>
<img src="images/yang.gif" width="300" height="250">
</body>
</html>
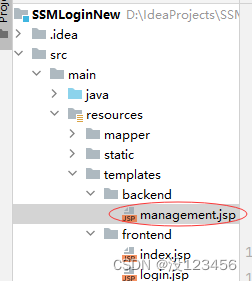
(4)创建后台管理页面
在templates/backend里创建management.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<html>
<head>
<title>后台管理</title>
<base href="${basePath}">
</head>
<body style="text-align: center; background: pink">
<h3>西蒙购物网后台管理</h3>
管理员:${user.username} —— <a href="user/logout">注销</a><br/>
<img src="images/yang.gif" width="300" height="250">
</body>
</html>
启动服务器,查看效果