input 无法输入0.01
element ui input 无法输入0.01
一输出0.0就报错,是因为写成了v-model.number,改成v-model即可。
<el-input v-model.number="formData.reduceMoney"
class="input200"
type="number"
@focus="discountMethodFocus(1)"
:disabled="disabledOptions.includes('reduceMoney')">
</el-input>
<el-input v-model="formData.reduceMoney"
class="input200"
type="number"
@focus="discountMethodFocus(1)"
:disabled="disabledOptions.includes('reduceMoney')">
</el-input>
input输入小数的问题
input表单校验时会报错,即使已经填值。
实际是因为input内的数据类型有误,使用toFixed转成了字符串,所以每次打开时校验失败。
使用parseFloat再转回数字类型后即可。
(由vue插件返回可知is not a number报错)
不绑定number,无法作为number校验。绑定number,输入小数点有问题。
Num = 20.01
parseFloat(Num.toFixed(2))
js 如何将字符串数字(包括小数)转换为数值?
js中toFixed方法使用时的坑
解决element的表单校验输入框有值但校验未通过的问题
使用v-model.number遇到的问题(小数点后边无法输入0)
更改input select框长度
加上style,style=“width: 100%” 或填入数值即可(100px)
<el-input v-model="quotaUnit" :disabled="editable==0" style="width: 100%"/>
ElementUI Select、Input。改变长度(宽度)
表单校验
可以多层嵌套校验
form表单绑定model和rules,form-item中的prop需要与form的model数据绑定才可校验,
需要初始化form 的model内容
可以进行深层次校验,比如:prop='phone.data’
深层次校验时,写在data中的rules中的形式为:
写type会对类型也进行校验
<el-form-item‘> 中prop=“paymentProductName”的值一定要跟对应的v-model=“ruleForm.paymentProductName”一致,即两个“paymentProductName”得一样,否则会导致rules失效
'phone.data':[
{
type: 'number',
required: true,
message: ‘必填项’,
trigger: "blur",
}
]
vue elementUI 表单校验(多层嵌套)
关于el-form中的rules未生效问题的解决方法
element Vue中表单深层校验和单独校验案例
element-plus表单验证使用 个人总结,这个写的很详细,但是深层嵌套的rules的fields校验失败了,使用的上面的方法校验成功。
validate form asynchronous
按钮居中
在按钮中加style=“display:block;margin:0 auto”
<el-button
style="display:block;margin:0 auto"
type="primary" />
如何实现按钮水平居中
自定义表单验证
//data中
rules:{
name:[{validator: this.numRule, trigger: 'blur'}]
}
// method中
numRule(rule, value, callback) {
if (Number(value) > 0 && Number(value)< 100) {
callback()
} else {
callback(new Error('范围应在0-100间'))
}
},
element-ui form表单rules验证 同一个表单不同的两个字段之间的相互验证
ElementUI 的校验函数 validator 的传参与复用
Vue2.x ElementUI form表单中validate传参问题
输入框不允许输入中文
if (!/^[^\u4e00-\u9fa5]{1,10}$/g.test(this.form.name))
正则表达式不允许输入汉字
以‘;’分割的字符串与数组的转换
- list->str天然函数:list.join(‘;’)
- str->list天然函数:str.split(‘;’)
- 但由于输入时,可能混有空格,及’;‘,’;‘大小写问题,对str->list进行了以下修改:.replace(/[\s;;]+/g, ‘;’).split(’;').map(item => item.trim()).filter(item => item !== ‘’)
- 注:正则表达式/[\s;;]+/g匹配字符串中的空格和分号。replace()方法将其替换为;,然后再使用;进行拆分。拆分后再用trim()方法去除每个元素前后的空格,最终使用filter()过滤掉空元素。
input 框自动跳转页面
背景:
使用该框作为密码,想按回车后,先判断是否为空等条件后再调接口,如果正确进入页面。
现象:
设置了校验及@keyup.enter后,仍无法正常使用。 表现为:无论输入框是否有内容,回车后又会刷新页面,变成login页。
个人根据现象分析:
觉得应该是回车后会直接跳转页面,但由于token还是密码没正常回传,校验失败又跳回了login页面。
chat分析:
在el-form-item中只有一个input框并没有设置回车回调函数时,按下回车键会触发表单的默认提交行为。表单的默认提交行为是指将所有表单元素的值以键值对的形式提交到后端服务器进行处理。如果在表单中只有一个输入框并且没有设置回车回调函数,那么按下回车键就会触发这个默认提交行为,导致页面跳转。
解决方法:
在form加入@submit.prevent,代码如下:
在这个例子中,给el-form绑定了一个@submit.prevent事件阻止表单的默认提交行为。这样当用户按下回车键时就不会触发页面跳转了。
<el-form @submit.prevent>
<el-form-item>
<el-input v-model="inputValue"/>
</el-form-item>
</el-form>
修改elment的popper框时出现的问题
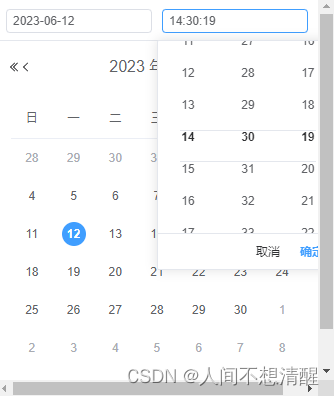
背景:时间框显示时无法将全部显示出来,剩余内容只能通过移动游标显示,希望改成完整显示的状态。不完全显示的效果如下图。

本意只想改当前页面的框,查阅资料发现:popper弹窗样式是和vue.app在同一层的,所以不能使用scoped。由于别的框实际也需要修改,就直接改全局的了,没有用他的修改popper-class的方法。
修改如下:
此处连接三类,优先级更高。(比原来二类连接的高)
<style>
.el-picker__popper.el-popper.is-pure {
overflow-y: unset;
}
</style>
<style>
.el-popper.is-pure {
overflow-y: unset !important;
}
</style>
将overflow-y删除后即可正常显示了。
使用unset清除样式。
在自己修改时,搞不清楚 ‘.’前面有没有空格,本来写的是:.el-date-picker .el-popper .is-pure,问题是 .el-popper .is-pure实际是一类,中间不需要加空格,而且.el-date-picker 修改的是后续的样式了。
还可以直接使用: '!important’进行强制样式修改。
引用
elementui popper 当前页样式修改 更改出现位置