文章目录
- 一、预解析
- 二、变量预解析和函数预解析
- 三、预解析案例
- 1、案例1:结果是几?
- 2、案例2:结果是几?
- 3、案例3:结果是几?
- 4、案例4:结果是几?
目标:
1、预解析
2、变量预解析和函数预解析
3、预解析案例
一、预解析
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
二、变量预解析和函数预解析
我们js引擎运行js 分为两步: 预解析 代码执行
(1).预解析 is引擎会把is里面所有的var 还有 function 提升到当前作用域的最前面(2).代码执行 按照代码书写的顺序从上往下执行
2.预解析分为 变量预解析(变量提升)和函数预解析(函数提升)
(1)变量提升 就是把所有的变量声明提升到当前的作用域最前面不提升赋值操作(2)函数提升 就是把所有的函数声明提升到当前作用域的最前面不调用函数
详解:
(1)变量提升 就是把所有的变量声明提升到当前的作用域最前面不提升赋值操作


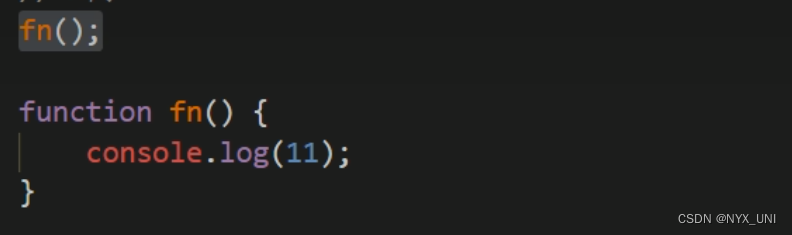
(2)函数提升 就是把所有的函数声明提升到当前作用域的最前面不调用函数

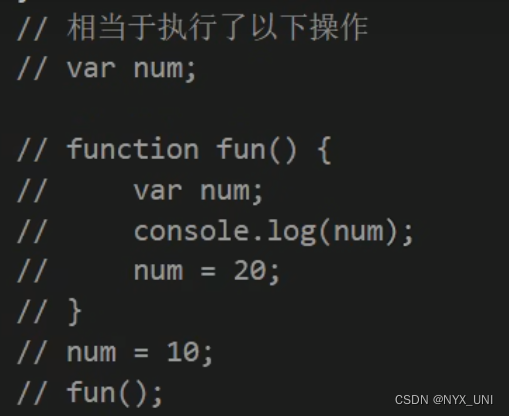
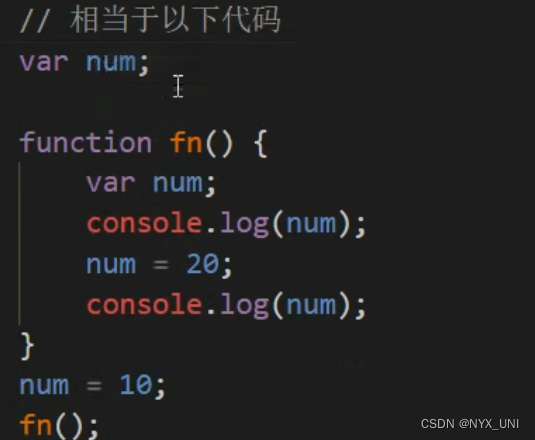
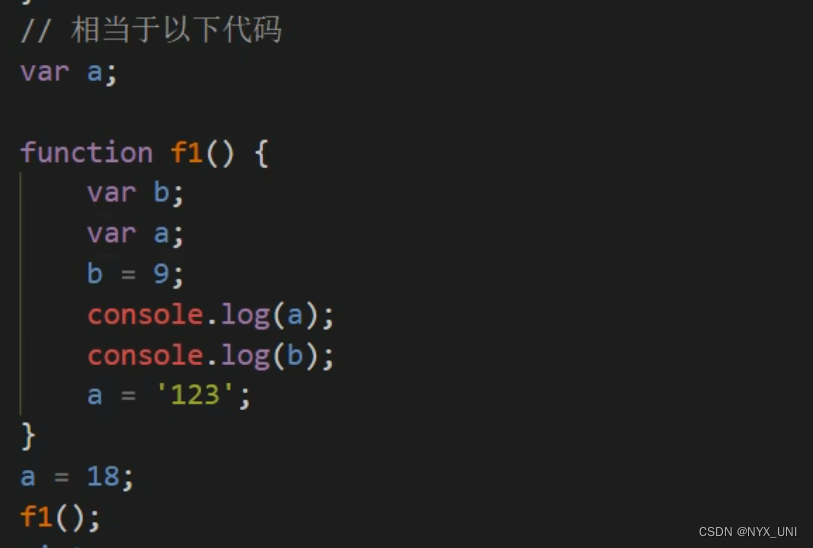
相当于执行了以下代码:

三、预解析案例
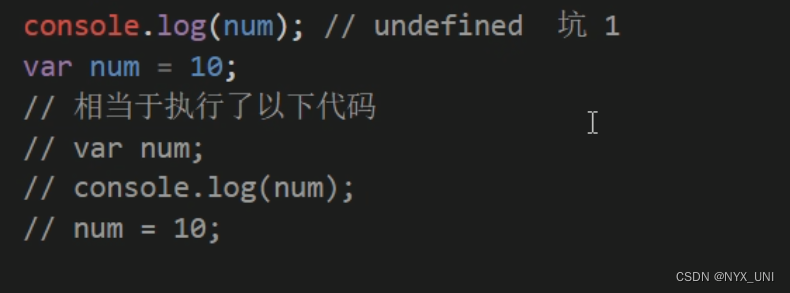
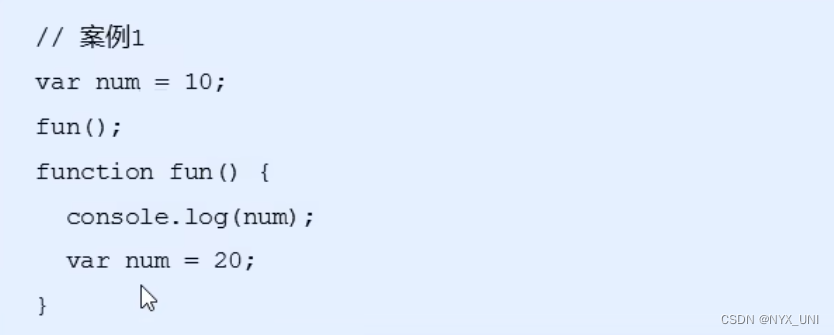
1、案例1:结果是几?


输出结果:undefined
解析:
根据作用域链可知log语句输出num时查找的是函数内部的num,log语句上方只有num的声明,没有赋值语句,所以结果为undefined。
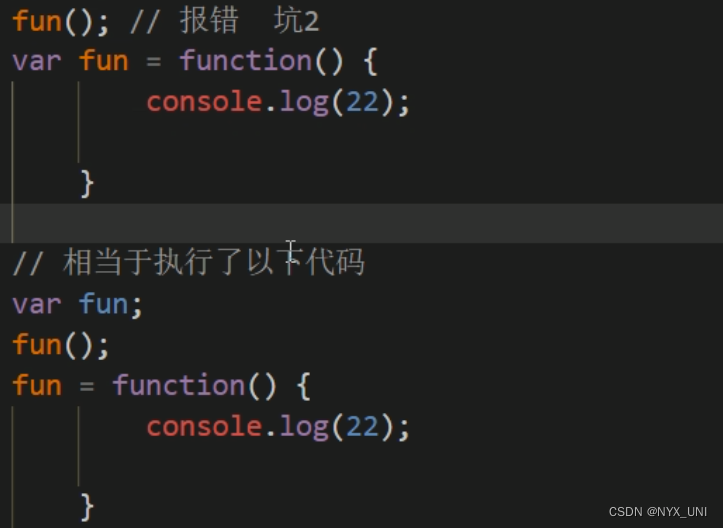
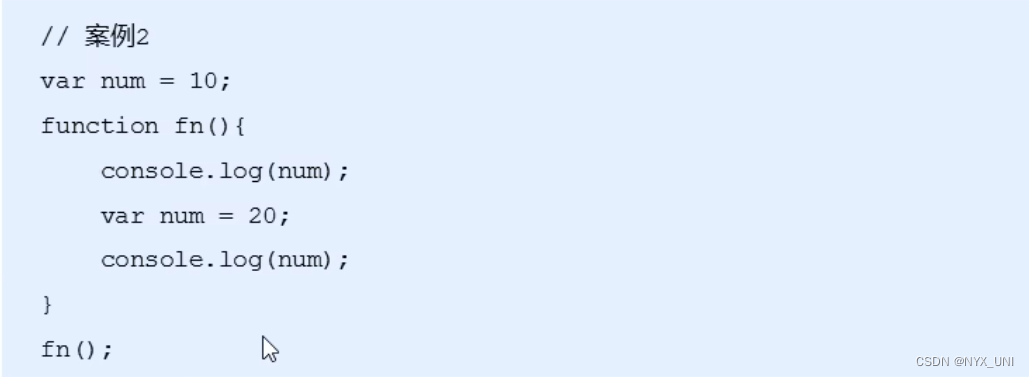
2、案例2:结果是几?


第一个输出结果:undefined
第二个输出结果:20
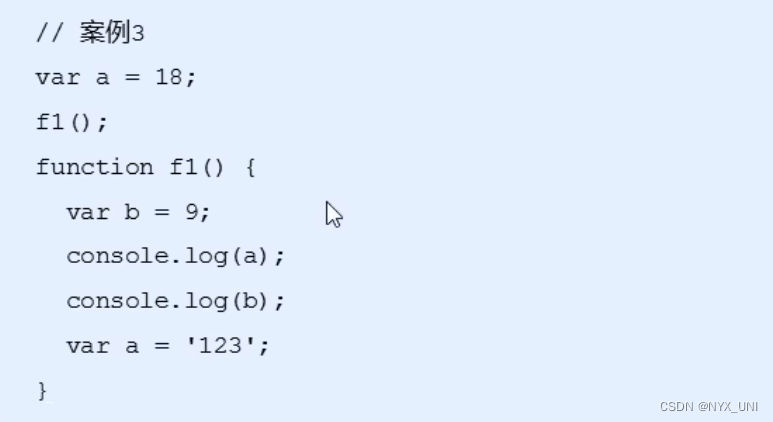
3、案例3:结果是几?


a:undefined
b:9
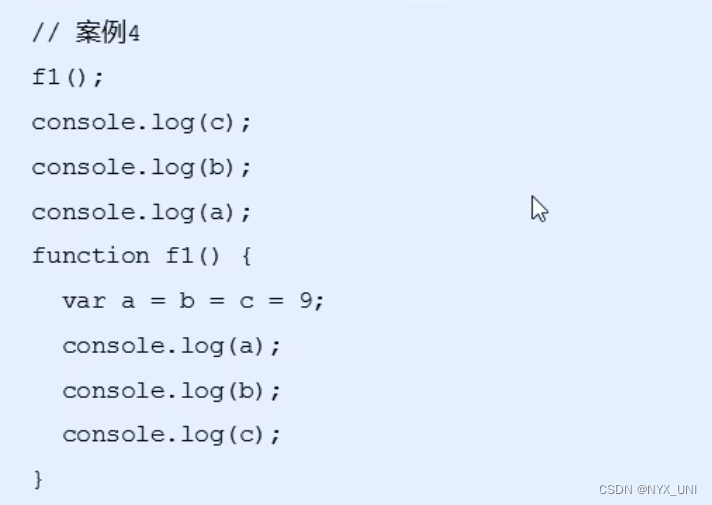
4、案例4:结果是几?


a:9
b:9
c:9
c:9
b:9
a:报错
解析:
函数中的a被var声明,所以为局部变量,在函数外输出a则会报错。
b、c没有var声明,为全局变量,在函数外仍然可以输出。



![[C语言实现]数据结构之《关于我转生成队列这档事》](https://img-blog.csdnimg.cn/46d45057883f4e19851a5911be243727.png)